LocalStorageProp使用指南
- 说明
- 使用示例
- 参考资料
说明
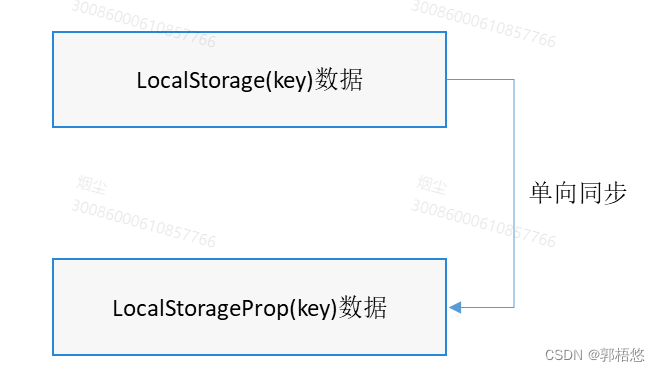
不同于@LocalStorageLink与LocalStorage建立的双向同步关系,@LocalStorageProp装饰的变量与LocalStorage中给定属性建立单向同步关系。@LocalStorageProp(key)是和LocalStorage中key对应的属性建立单向数据同步,ArkUI框架支持修改@LocalStorageProp(key)在本地的值,但是对本地值的修改不会同步回LocalStorage中。相反,如果LocalStorage中key对应的属性值发生改变,例如通过set接口对LocalStorage中的值进行修改,或者通过@LocalStorageLink修改了LocalStorage的值,改变会同步给@LocalStorageProp(key),并覆盖掉本地的值。

使用示例
下面的代码中:
- Child使用 @LocalStorageProp与LocalStorage中的’Prop’属性建立单向绑定。
- Parent使用 @LocalStorageLink变量装饰器与LocalStorage中的’Prop’属性建立双向绑定
let storage: LocalStorage = new LocalStorage();
struct Child {
// @LocalStorageProp变量装饰器与LocalStorage中的'Prop'属性建立单向绑定
('Prop') childLinkNumber: number = 1;
build() {
Button(`Child Value ${this.childLinkNumber}`) // 更改将同步至LocalStorage中的'PropA'以及Parent.parentLinkNumber
.onClick(() => {
this.childLinkNumber += 1;
})
}
}
// 使LocalStorage可从@Component组件访问
(storage)
struct Parent {
// @LocalStorageLink变量装饰器与LocalStorage中的'Prop'属性建立双向绑定
('Prop') parentLinkNumber: number = 1;
build() {
Column({ space: 15 }) {
Button(`Parent value ${this.parentLinkNumber}`)
.backgroundColor(Color.Red)
.onClick(() => {
this.parentLinkNumber += 1;
})
// @Component子组件自动获得对CompA LocalStorage实例的访问权限。
Child()
}.alignItems(HorizontalAlign.Center)
.width('100%')
.margin({top:200})
}
}
-
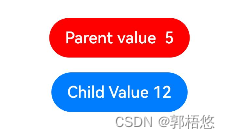
点击红色parent按钮,蓝色child按钮的值会跟着一起变化(如下图)

-
点击蓝色child按钮,红色parent按钮的数值不会变化(如下图)

-
此时再点击红色parent按钮,则child又变成了6.(如下图)

参考资料
LocalStorage:页面级UI状态存储
HarmonyOS(30) @LocalStorageLink使用指南