
Redux 与 MVI:Android 应用的对比
在为 Android 应用选择合适的状态管理架构时可能会感到困惑。在这个领域中,有两种流行的选择是 Redux 和 MVI(Model-View-Intent)。两者都有各自的优缺点,因此在深入研究之前了解它们的区别至关重要。
本指南将深入探讨 Redux 和 MVI 的核心原则,突出它们在 Android 开发中的关键区别。此外,我将提供一些有用的资源链接,这些资源提供了更深入的见解和实用的实现示例。
Redux

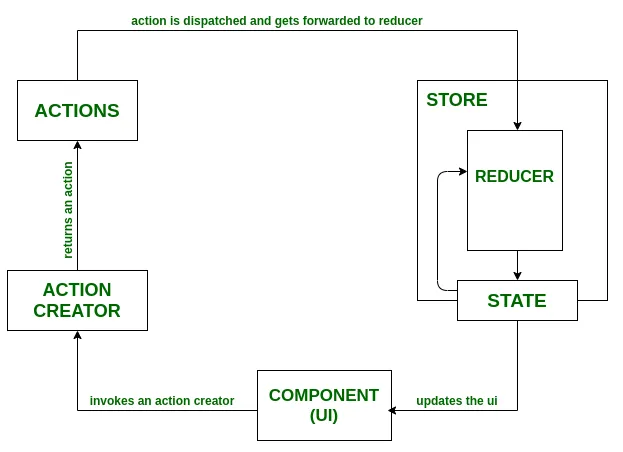
- 集中式状态存储:Redux 将所有应用程序状态存储在一个称为“store”的单个不可变数据结构中。这种集中式方法使状态转换可预测且易于调试。
- 单向数据流:行为(Actions)代表应用程序中的事件,是修改状态的唯一方式。行为被发送到存储库,触发减速器(Reducers)根据纯函数更新状态。这种单向流使得对状态变化的推理更加容易。
- 中间件处理副作用:虽然 Redux 专注于管理纯状态,但中间件函数可以处理诸如网络调用或本地存储更新等副作用。这种关注点分离保持了核心 Redux 逻辑的清晰度。
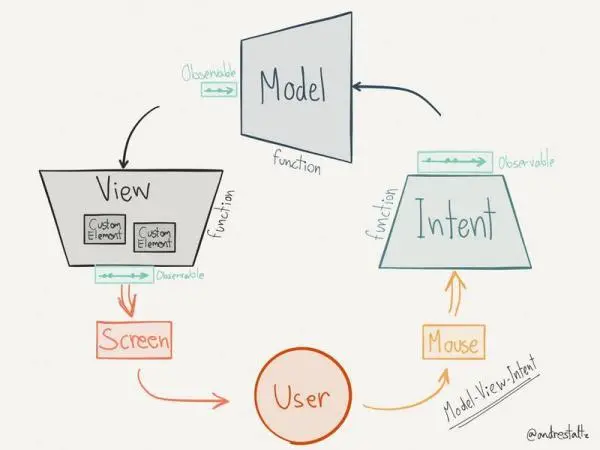
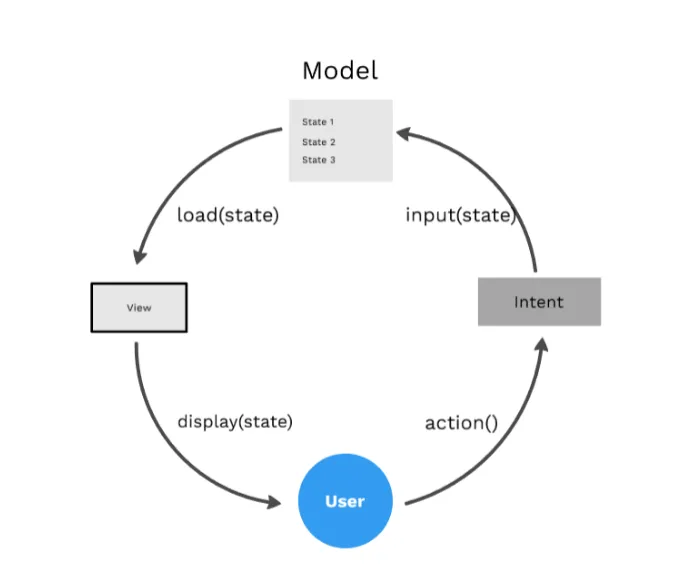
- 解耦的架构:MVI 将 UI(View)与业务逻辑(Model)和用户交互(Intent)分离。这种模块化促进了代码的可重用性和可测试性。
- 响应式状态更新:模型根据意图(Intent)发出新状态,通过响应式绑定机制自动更新视图。这消除了显式状态管理操作的需要。
- 不可变数据模型:与 Redux 类似,MVI 强调使用不可变数据结构来实现模型,确保可预测的状态变化和更简单的推理。
MVI

- 解耦的架构:MVI 将用户界面(View)与业务逻辑(Model)和用户交互(Intent)分离开来。这种模块化促进了代码的可重用性和可测试性。
- 响应式状态更新:模型通过发出新的状态来响应意图,这通过一种响应式绑定机制自动更新视图。这消除了需要显式状态管理操作的必要性。
- 不可变数据模型:与 Redux 类似,MVI 强调使用不可变数据结构来构建模型,确保状态变化可预测且更容易推理。
Android 特定考虑因素
- 库和框架:Redux 和 MVI 都有专门的 Android 库和框架,例如 redux-kotlin-android 和 arkivia-mvi。这些库简化了与 Android 组件的集成,并提供了管理状态和副作用的有用工具。
- 测试:这两种架构都有成熟的测试方法。对于 Redux,像 redux-mock-store 这样的测试框架可以实现高效的单元测试和集成测试。MVI 的响应式特性通常通过使状态更加显式来简化测试编写。
示例代码
Redux 示例代码
Action Types 定义
sealed class ActionType {
object IncrementCounter : ActionType()
object DecrementCounter : ActionType()
}
Action Creator 函数
fun incrementCounter(): ActionType = ActionType.IncrementCounter
fun decrementCounter(): ActionType = ActionType.DecrementCounter
Reducer 函数
fun reducer(state: Int, action: ActionType): Int {
return when (action) {
is ActionType.IncrementCounter -> state + 1
is ActionType.DecrementCounter -> state - 1
}
}
Store 创建与初始化
class Store(private val reducer: (Int, ActionType) -> Int) {
private var state: Int = 0
private val listeners: MutableList<() -> Unit> = mutableListOf()
fun getState(): Int = state
fun dispatch(action: ActionType) {
state = reducer(state, action)
listeners.forEach { it.invoke() }
}
fun subscribe(listener: () -> Unit) {
listeners.add(listener)
}
}
使用示例
fun main() {
val store = Store(::reducer)
val listener: () -> Unit = { println("Current counter value: ${store.getState()}") }
store.subscribe(listener)
store.dispatch(incrementCounter())
store.dispatch(incrementCounter())
store.dispatch(decrementCounter())
}
MVI 示例代码
Model 定义
data class CounterModel(val count: Int)
Intent 类型定义
sealed class CounterIntent {
object Increment : CounterIntent()
object Decrement : CounterIntent()
}
ViewModel 创建与初始化
class CounterViewModel : ViewModel() {
private val _counterState = MutableLiveData<CounterModel>()
val counterState: LiveData<CounterModel>
get() = _counterState
init {
_counterState.value = CounterModel(0)
}
fun processIntent(intent: CounterIntent) {
val currentCount = _counterState.value?.count ?: 0
when (intent) {
is CounterIntent.Increment -> _counterState.value = CounterModel(currentCount + 1)
is CounterIntent.Decrement -> _counterState.value = CounterModel(currentCount - 1)
}
}
}
使用示例
fun main() {
val viewModel = CounterViewModel()
val observer = Observer<CounterModel> { counterModel ->
println("Current counter value: ${counterModel.count}")
}
viewModel.counterState.observeForever(observer)
viewModel.processIntent(CounterIntent.Increment)
viewModel.processIntent(CounterIntent.Increment)
viewModel.processIntent(CounterIntent.Decrement)
}
注意:
- Redux 示例中的 Store 是手动实现的简化版本,而在实际应用中通常会使用第三方库来管理 Redux Store。
- MVI 示例中使用了 Android 架构组件的 ViewModel 和 LiveData 来实现单向数据流。
有用的资源
Redux
- Redux 文档:https://redux.js.org/
- Kotlin Redux 教程:https://www.youtube.com/watch?v=BUAxqiGrKOc
- Android Redux 库:https://github.com/reduxkotlin/redux-kotlin
MVI
- MVI 文档:https://github.com/adidas/mvi
- Arkivia-MVI 库:https://github.com/badoo/MVICore
- MVI vs. Redux for Android:https://medium.com/@chessmani/yup-by-the-way-mvi-is-really-no-different-from-redux-its-just-a-different-name-which-i-wish-a3f3fe334fd9
结论
选择 Redux 还是 MVI 取决于您的特定需求和偏好。在做出决定时考虑诸如项目复杂性、开发人员经验和所需的模块化水平等