SpringBoot2+Vue3开发课程审核流程系统
简介
此系统实现了课程审核全流程功能并使用了Activiti7工作流技术,功能包含:课程管理、用户管理、流程定义、课程审核(我的申请、我的代办、我的已办)
功能介绍
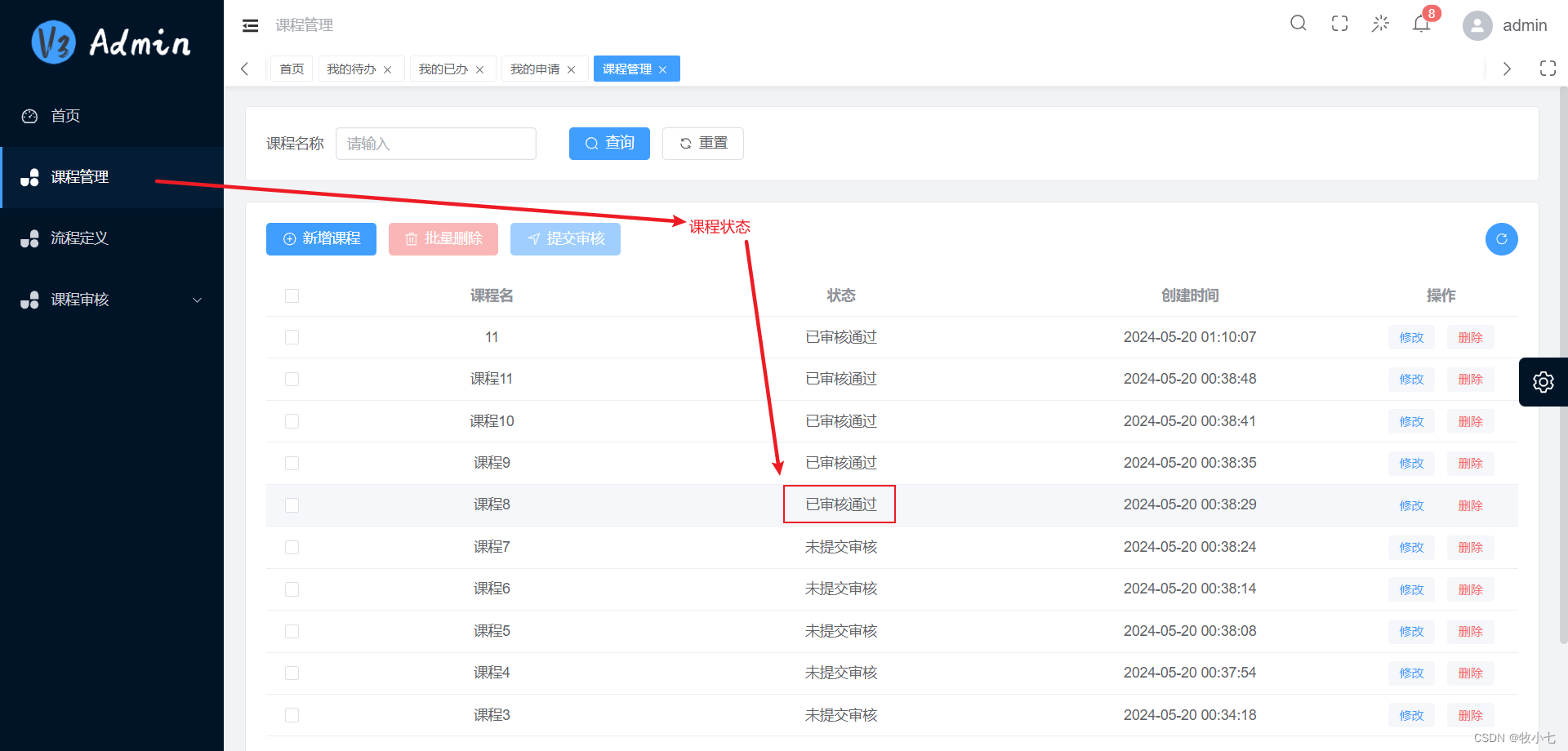
- 课程管理
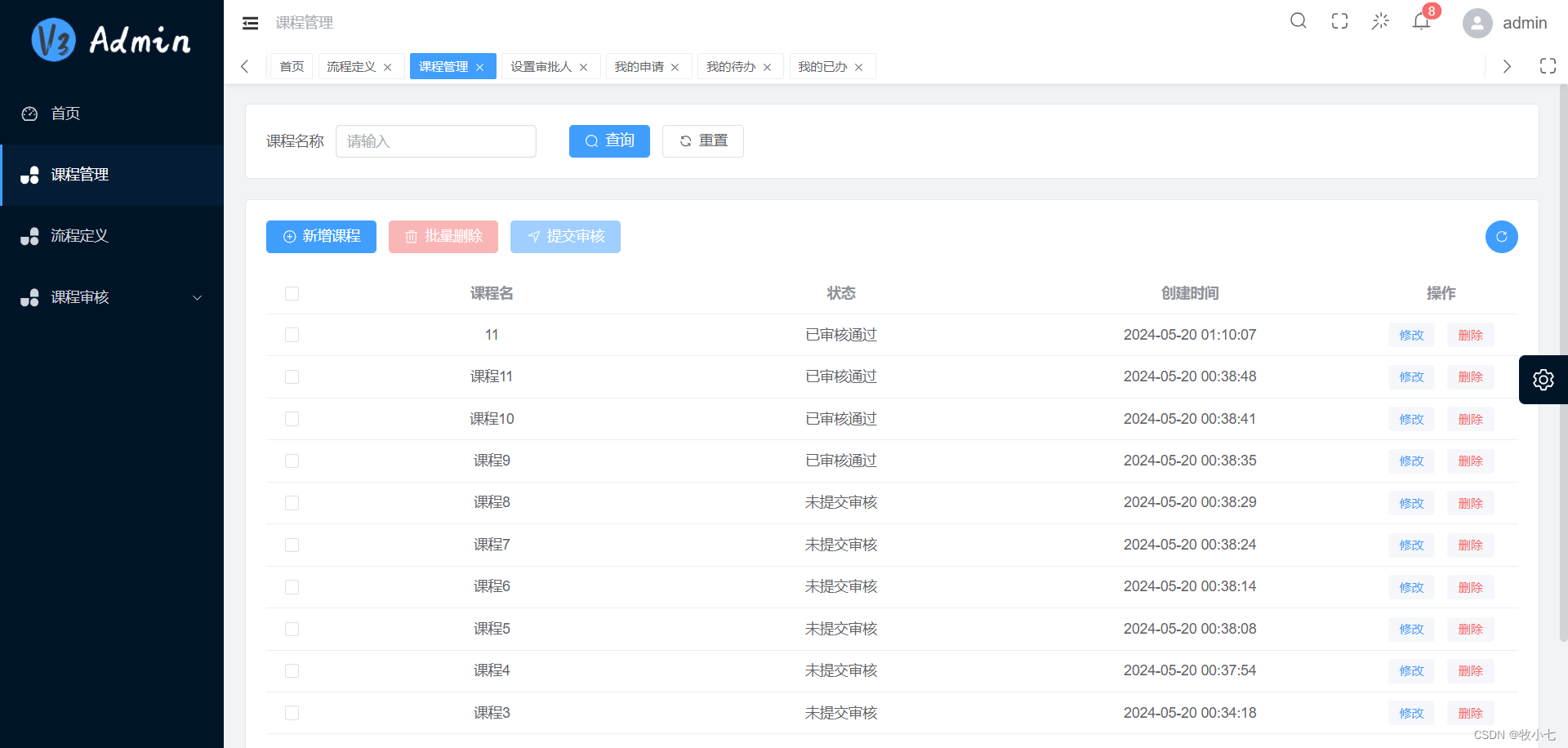
- 对课程信息的管理,功能包含:新增课程、批量删除、提交审核、修改课程、删除课程、列表查询
- 用户管理
- 对用户信息的管理,功能包含:新增用户、批量删除、修改课程、删除用户、列表查询
- 流程定义
- 对流程定义信息的管理,功能包含:新增流程、批量删除、设置审批人、删除流程、列表查询、查看流程文件(xml)、查看流程图片
- 课程审核
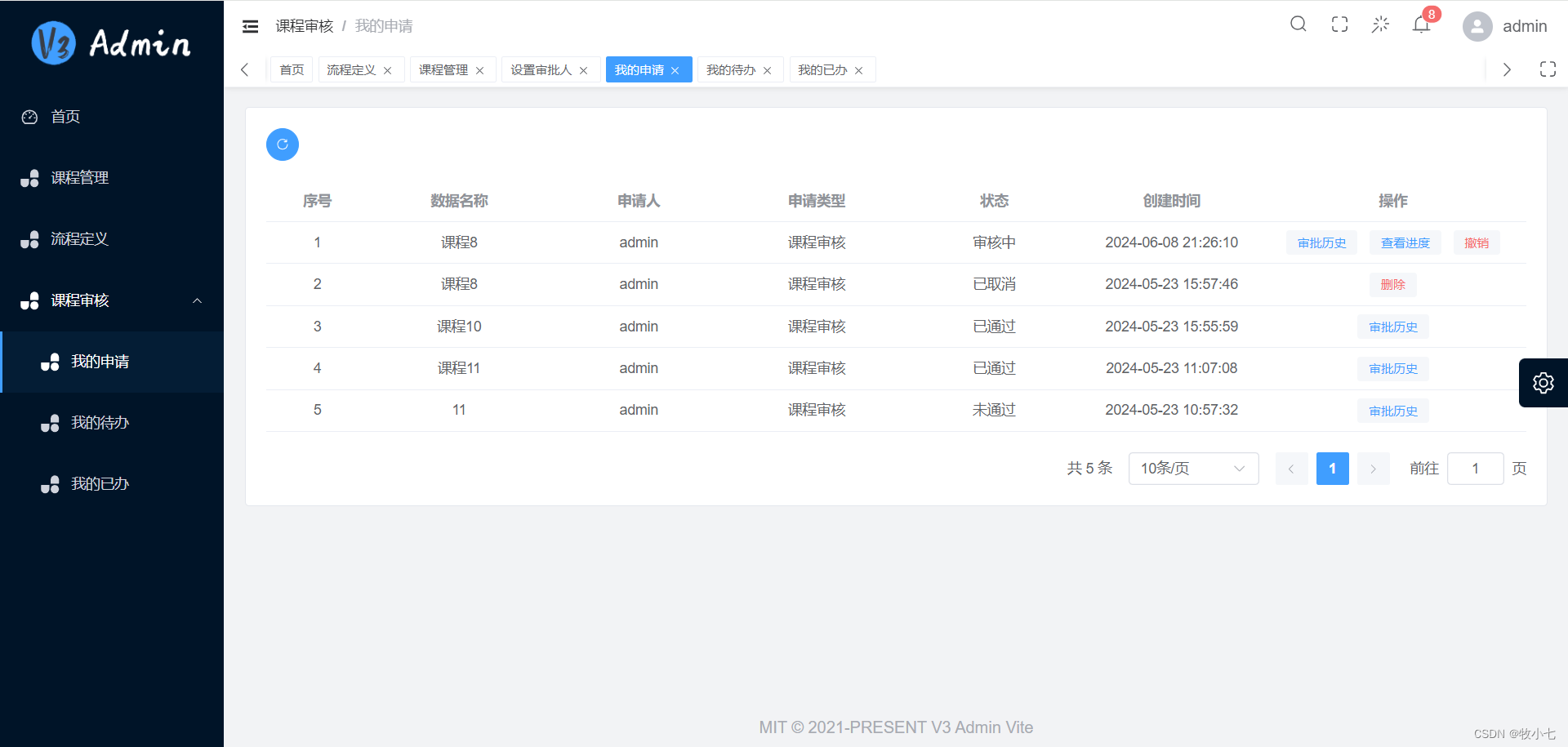
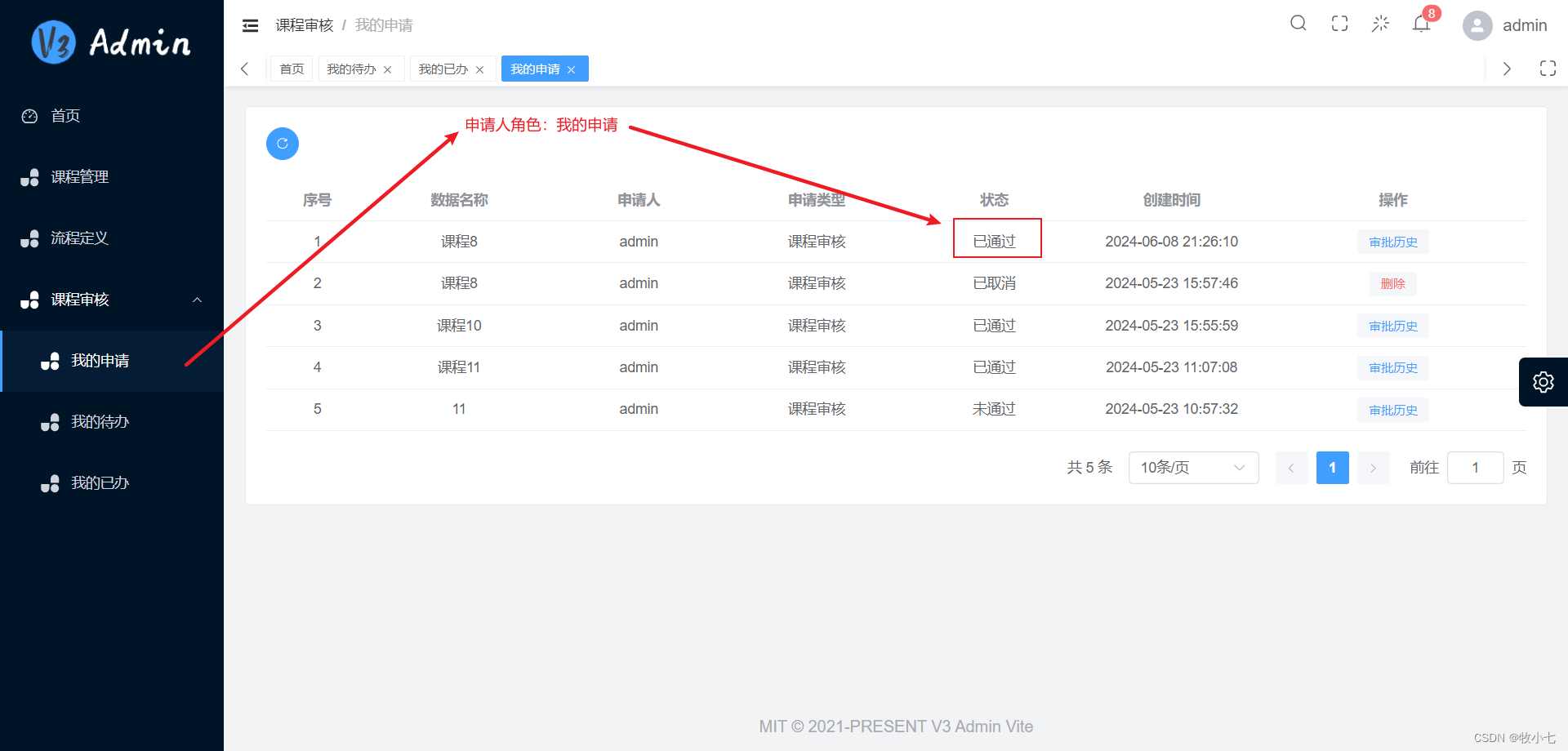
- 我的申请
- 对提交课程审核信息的管理,可查看申请的审核状态以及审核进展,也可取消申请,取消的申请也可进行删除。功能包含:审批历史、删除、撤销、查看进度、列表
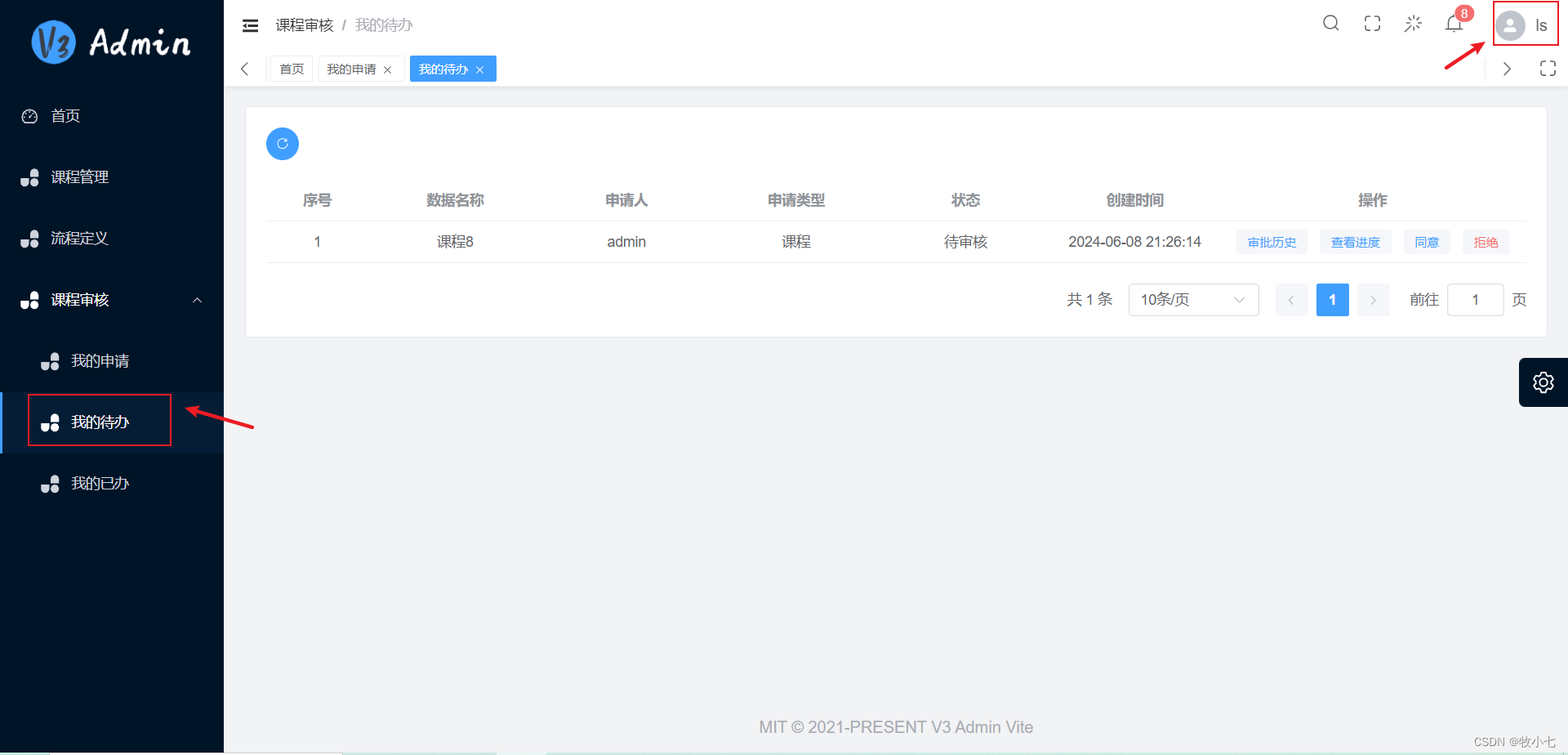
- 我的待办
- 对可以审核数据的管理,功能包含:审批历史、查看进度、同意、拒绝、列表
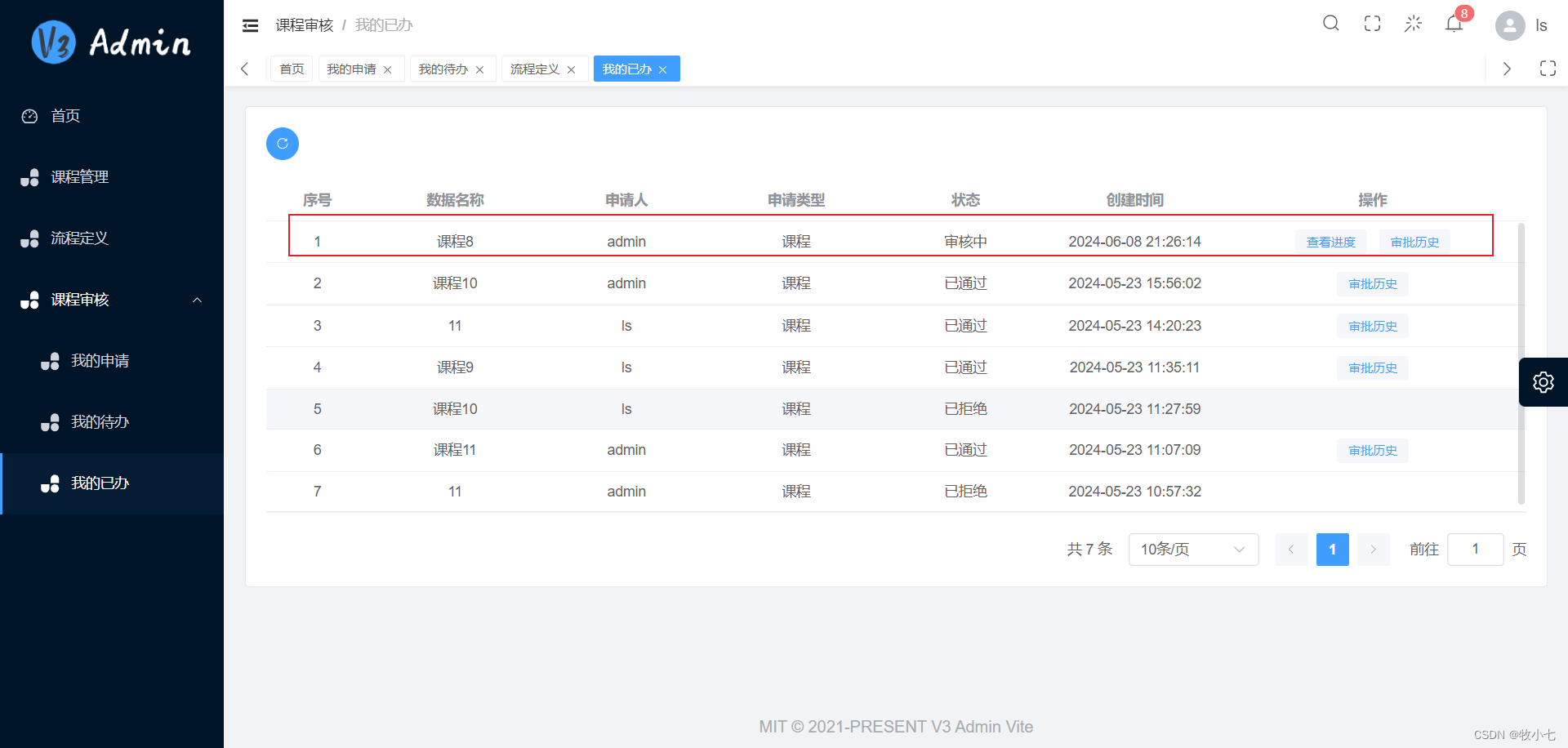
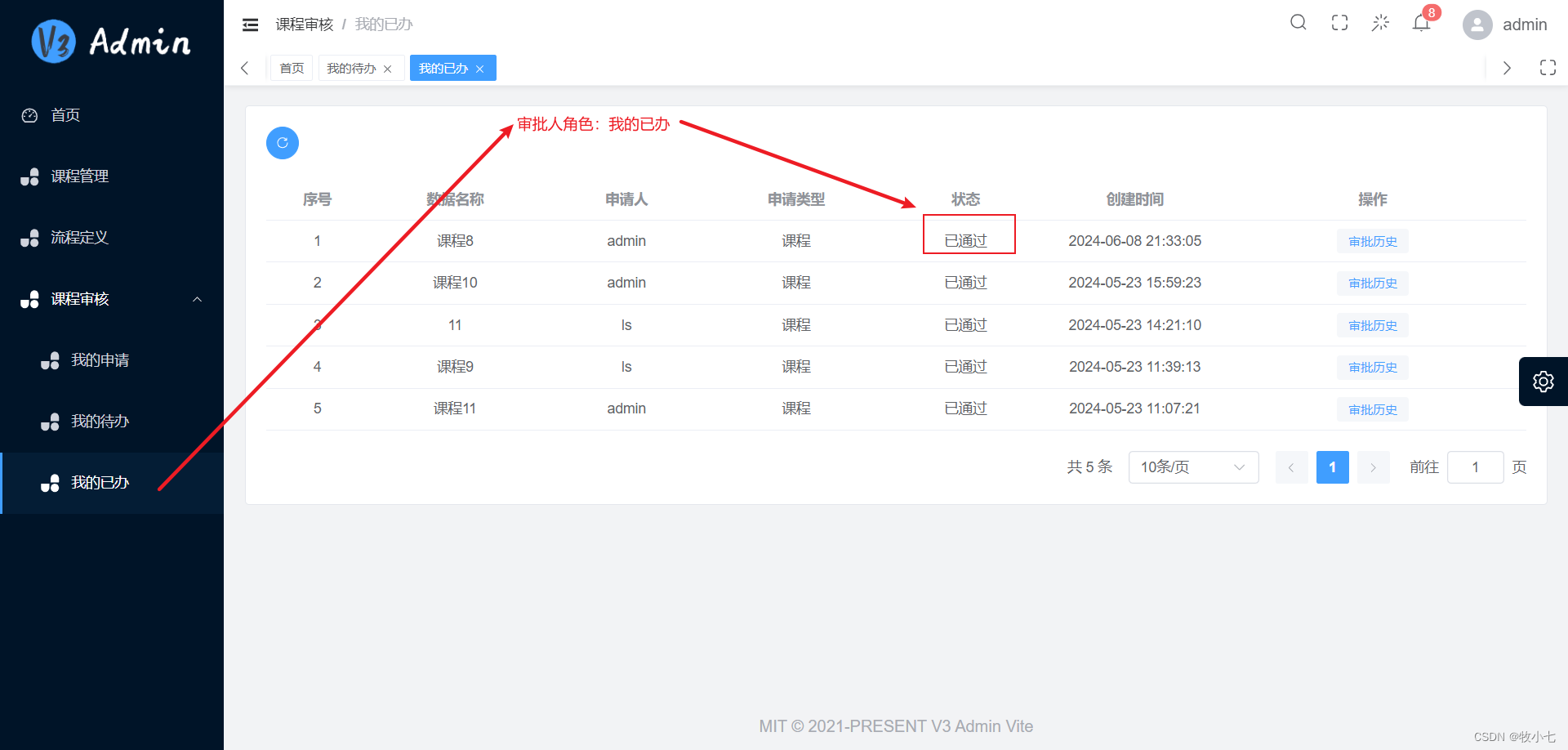
- 我的已办
- 对已审核数据的管理,功能包含:审批历史、查看进度、列表
- 我的申请
架构介绍
系统采用前后端分离模式进行开发。前端主要使用技术:Vue3+TS+ElementPlus。后端主要使用技术:Activiti7+SpringBoot2+SpringSecurity+MyBatisPlus+MySQL8+Redis
后端代码结构

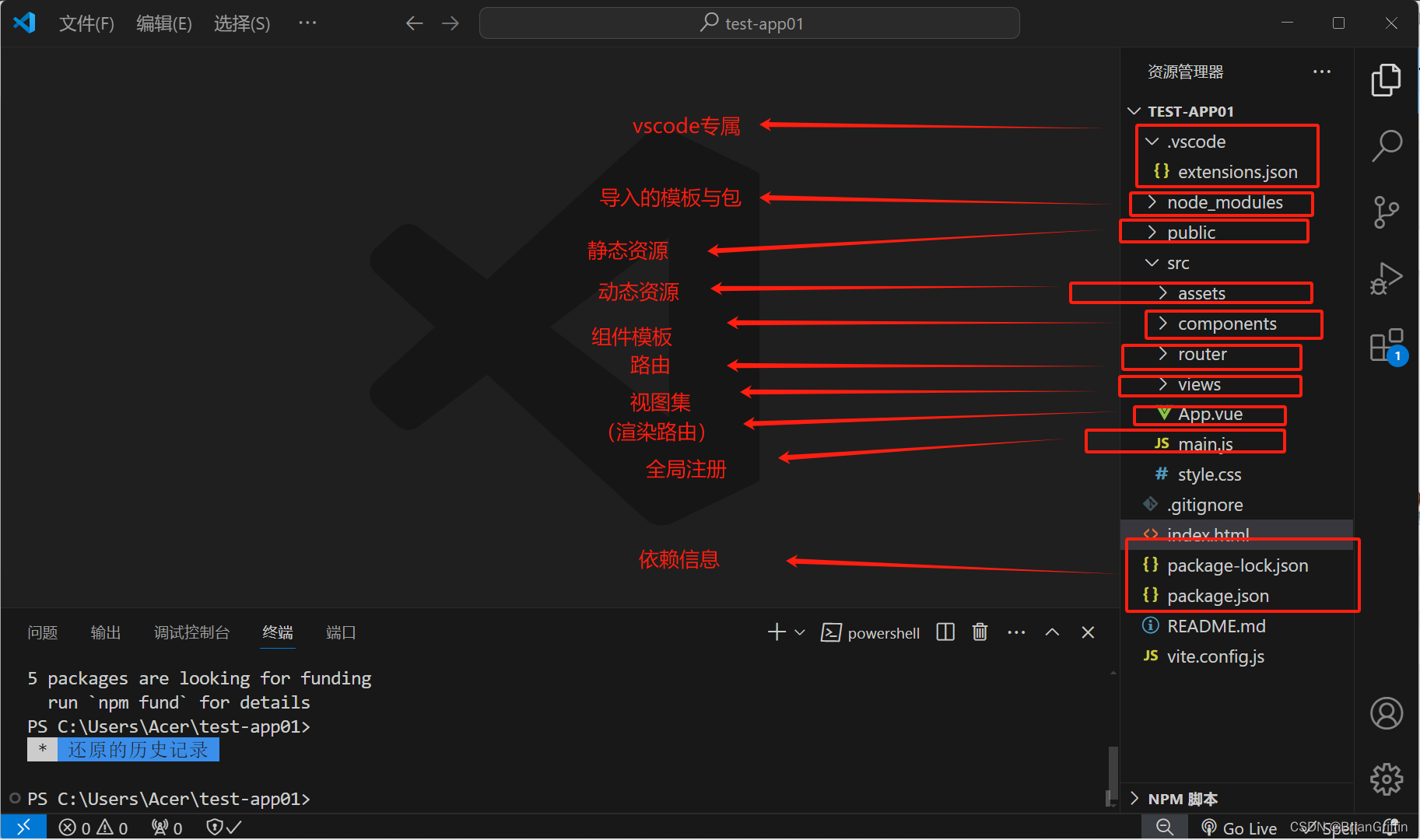
前端代码结构

系统操作流程
登录
系统默认提供了两个账号,分别是admin、ls,密码是12345678

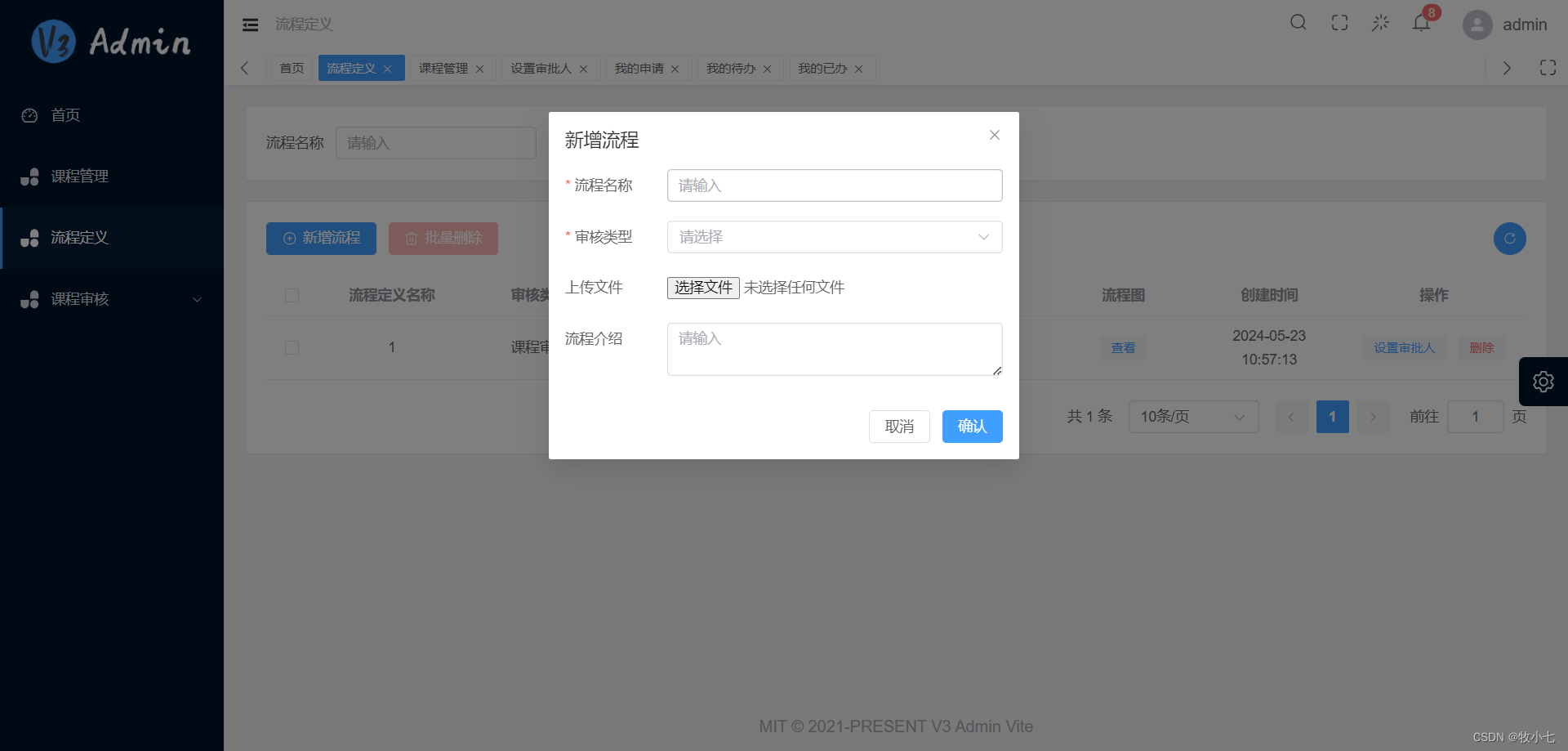
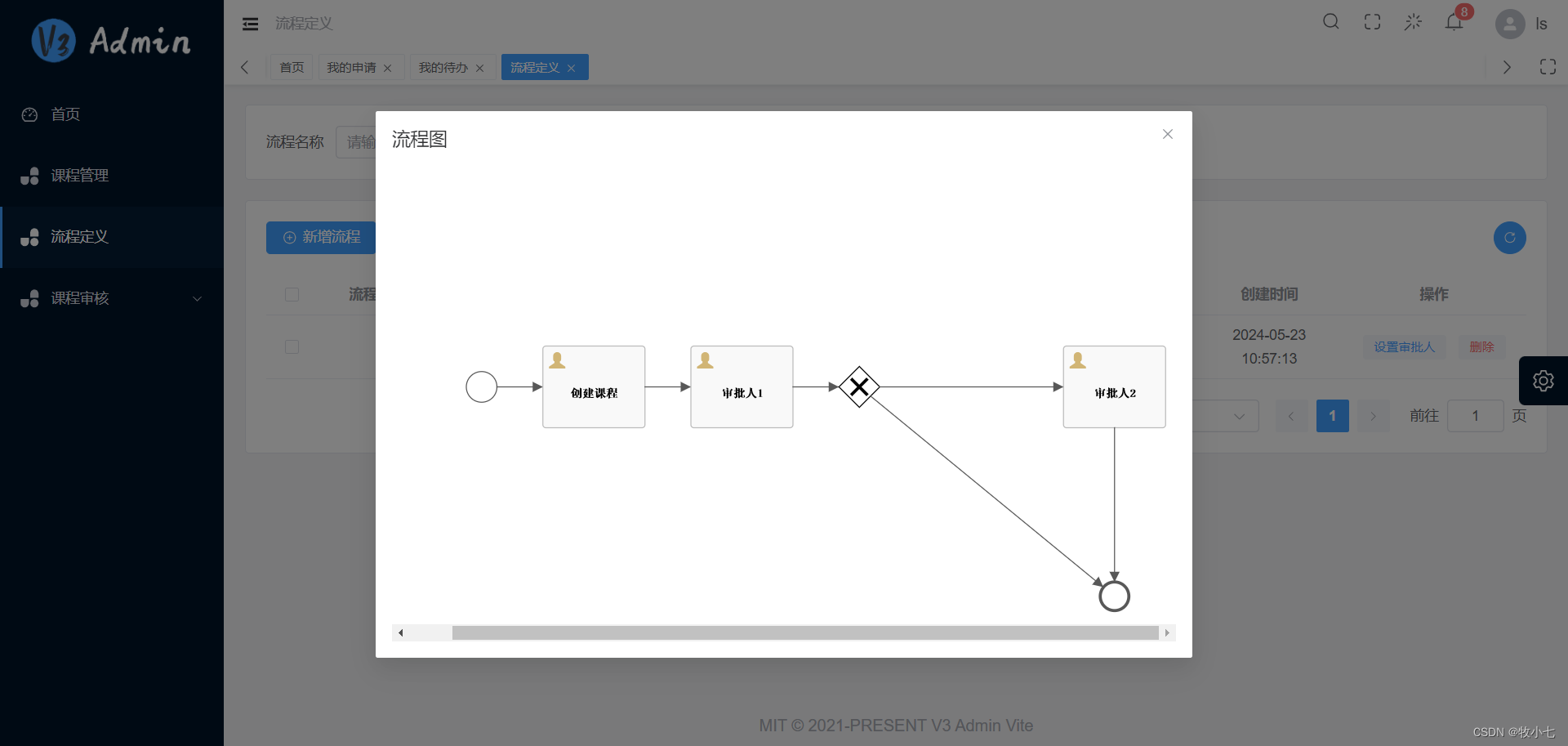
第一步:创建流程定义
创建流程定义时,可上传bpmn和bpmn20.xml两种类型文件,可查看xml文件和查看流程图片



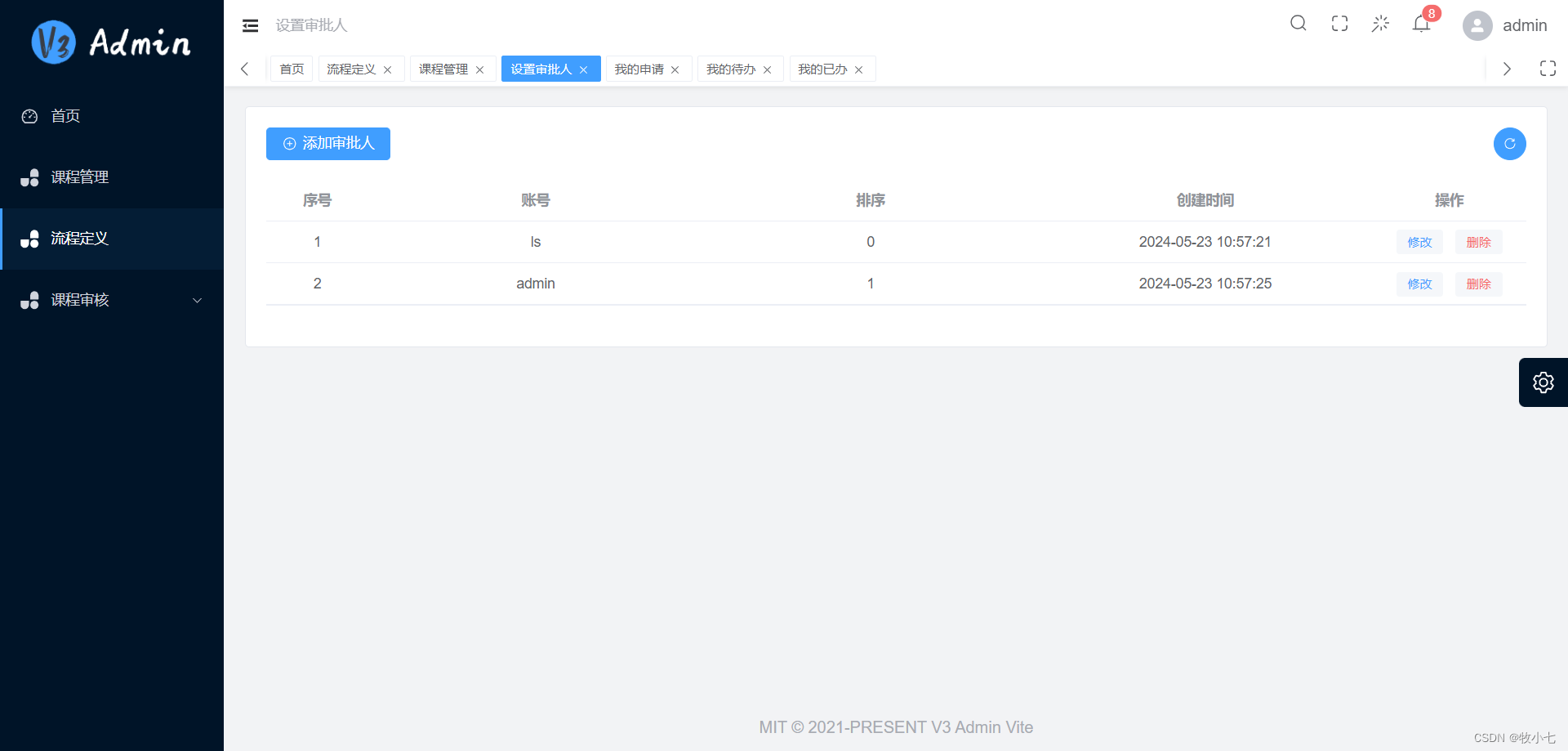
第二步:设置审核人
按设置的排序顺序进行审批,数值越小审批顺序越靠前

第三步:创建课程

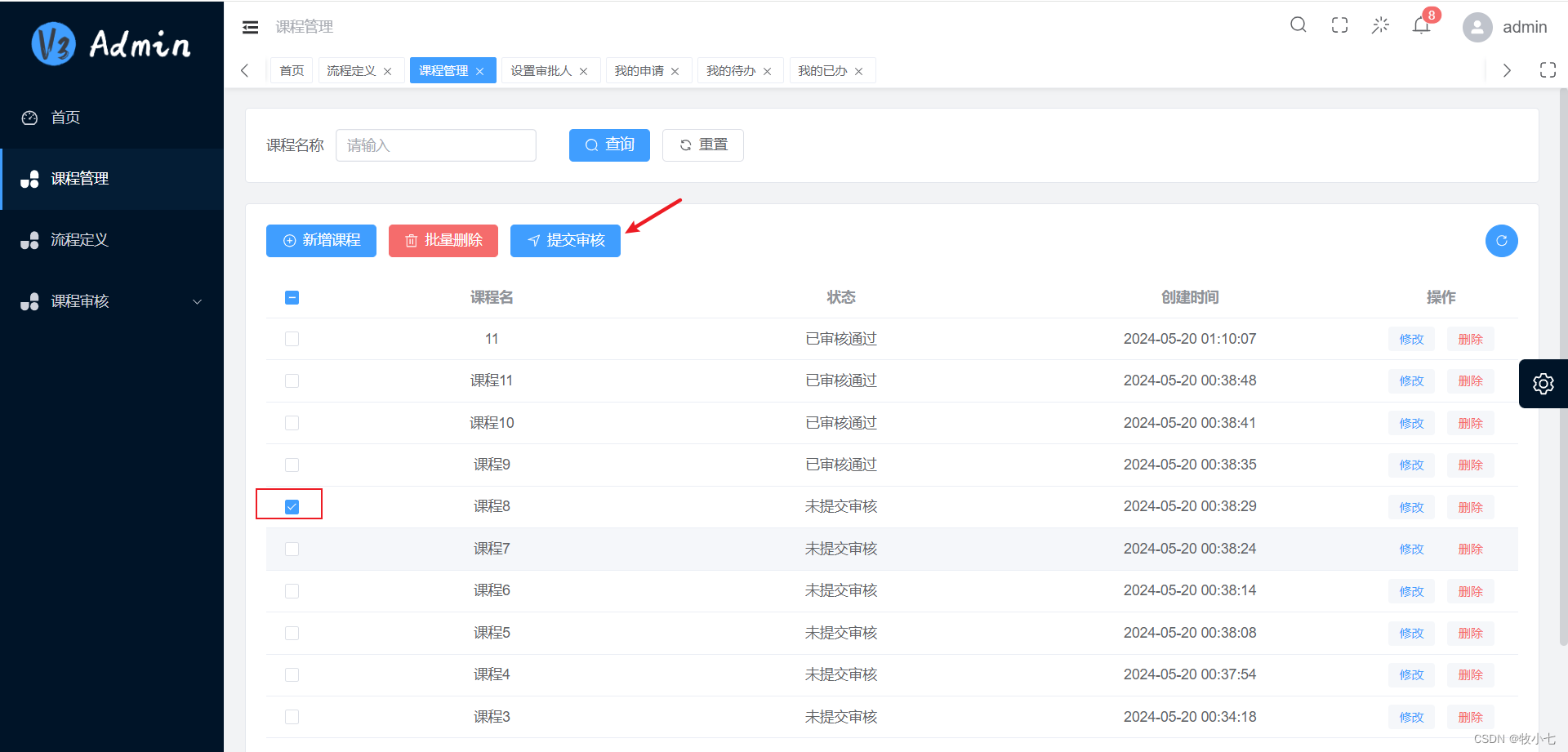
第四步:发起课程审批
已审核通过不可以重复提交审核

第五步:查看我提交的审核申请

第六步:切换ls账号查看我的待办
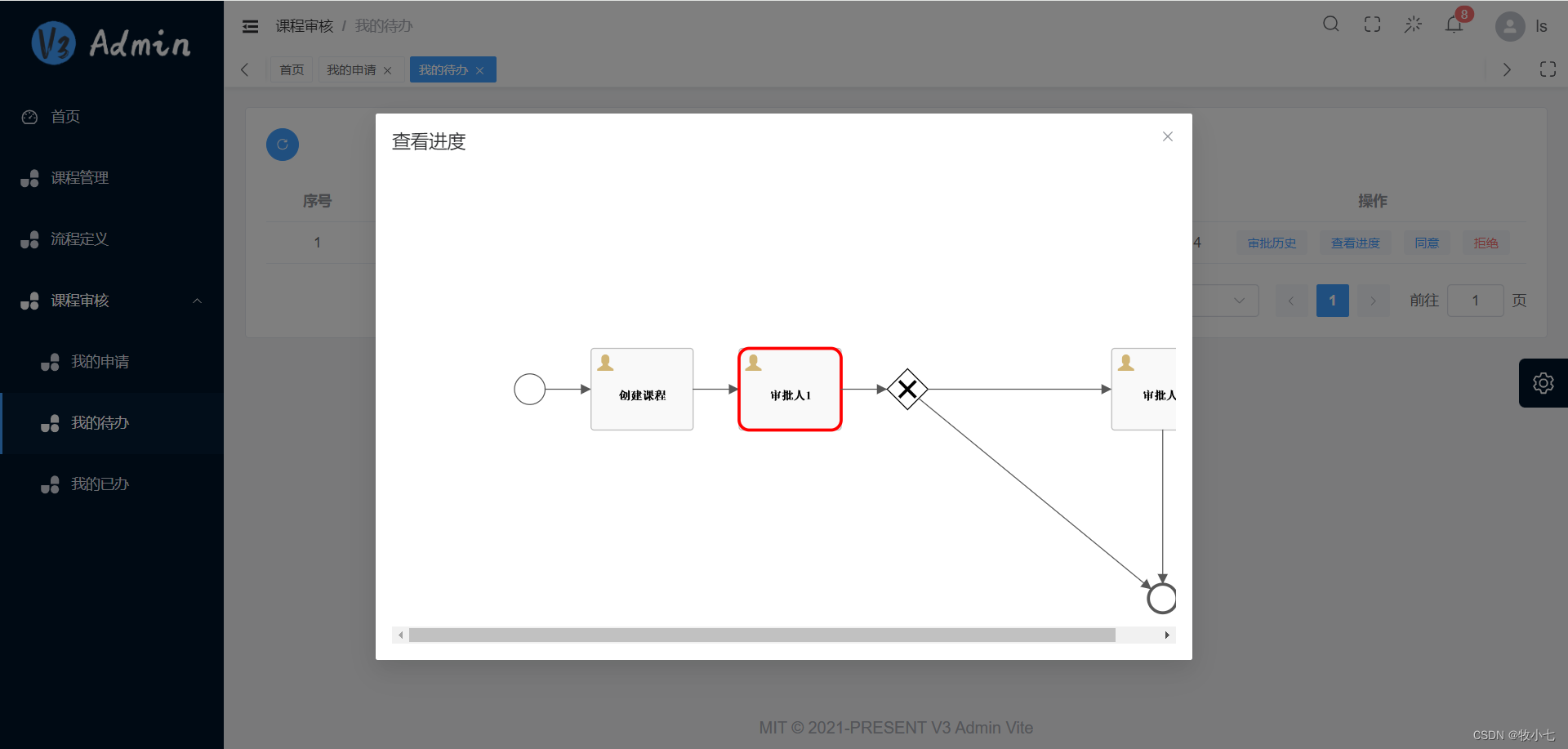
查看我可以审批的内容,可查看审批进度,审批通过后可在我的已办中查看



第七步:审核通过
审核通过后,我的已办、我的申请、课程审核状态变为已通过



源码下载
链接:https://pan.baidu.com/s/1C7gz7cB2mrzlheLRyrcZGA?pwd=x4bj
提取码:x4bj