defineComponent 是 Vue 3 中的一个函数,用于定义一个组件。它是 Vue 3 的组合式 API 的一部分,提供了一种更加灵活和组织化的方式来定义组件。在 Vue 2 中,我们通常使用一个对象来定义组件,而在 Vue 3 中,defineComponent 函数提供了更多的类型支持和更好的集成。
defineComponent 的作用
类型推断: 在使用 TypeScript 时,defineComponent 提供了更好的类型推断。它可以帮助 TypeScript 更准确地推断组件选项中的类型,比如 props、data、computed 等。
组合式 API 支持: 它允许你使用 Vue 3 的组合式 API,这包括 ref、reactive、computed、watch 等响应式特性。
更好的工具集成: defineComponent 为 Vue 工具(如 Vue Devtools)提供了更好的集成,使得组件的调试和维护更加容易。
可选的模板编译: 当使用 defineComponent 时,你可以选择性地包含模板字符串,并且这些模板会在构建时自动编译。
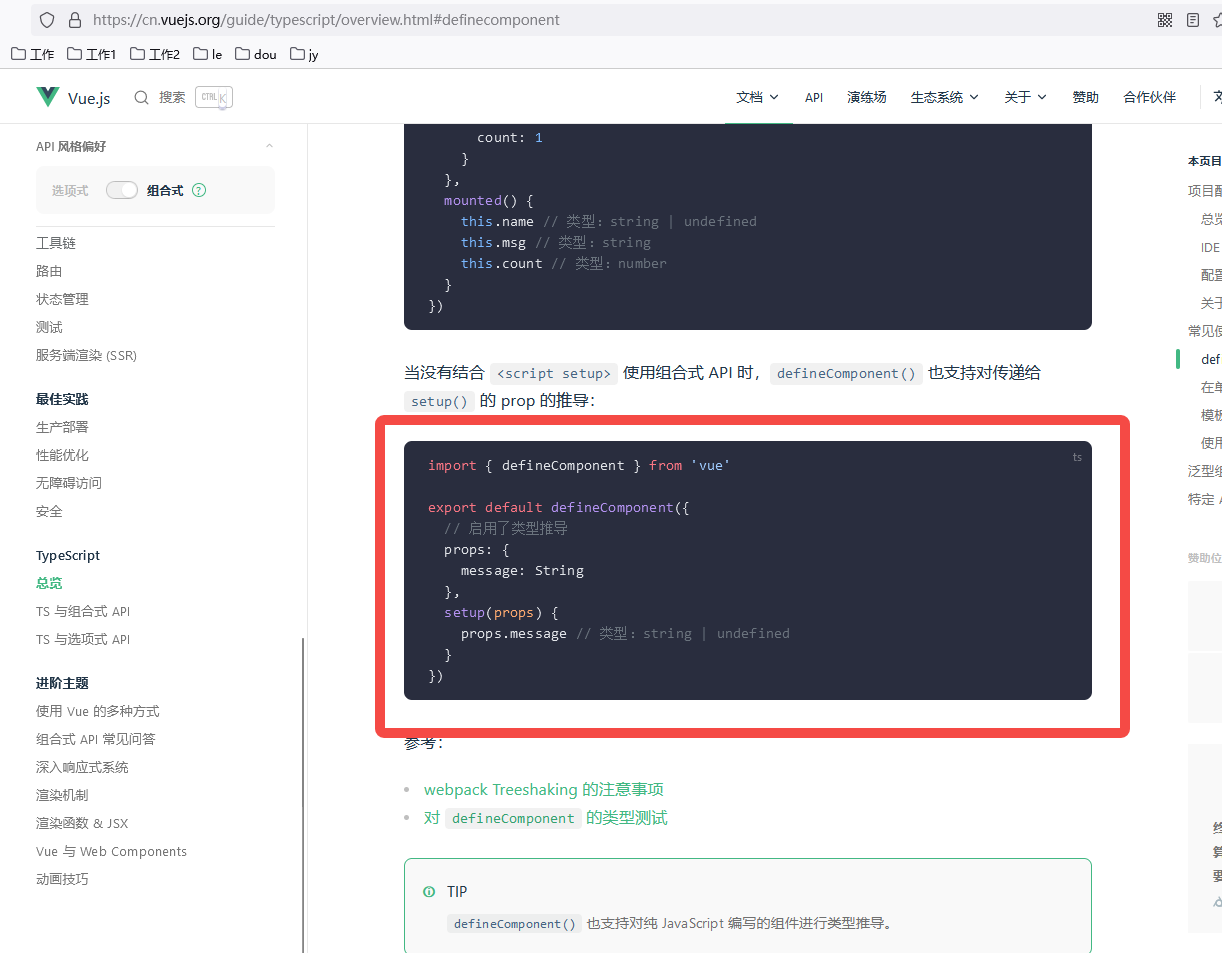
https://cn.vuejs.org/guide/typescript/overview.html#definecomponent

import { defineComponent } from 'vue'
export default defineComponent({
// 启用了类型推导
props: {
message: String
},
setup(props) {
props.message // 类型:string | undefined
}
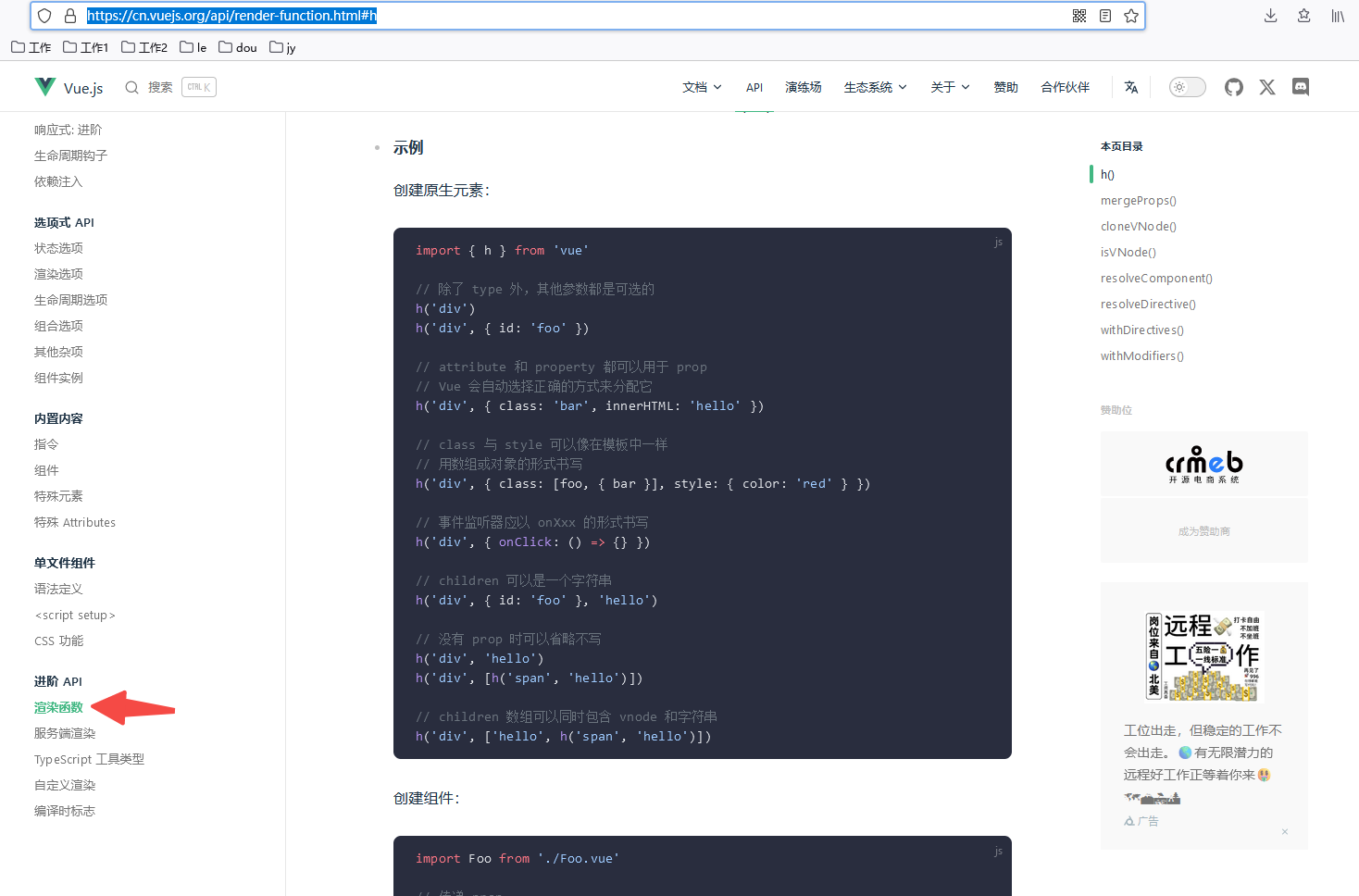
})https://cn.vuejs.org/api/render-function.html#h

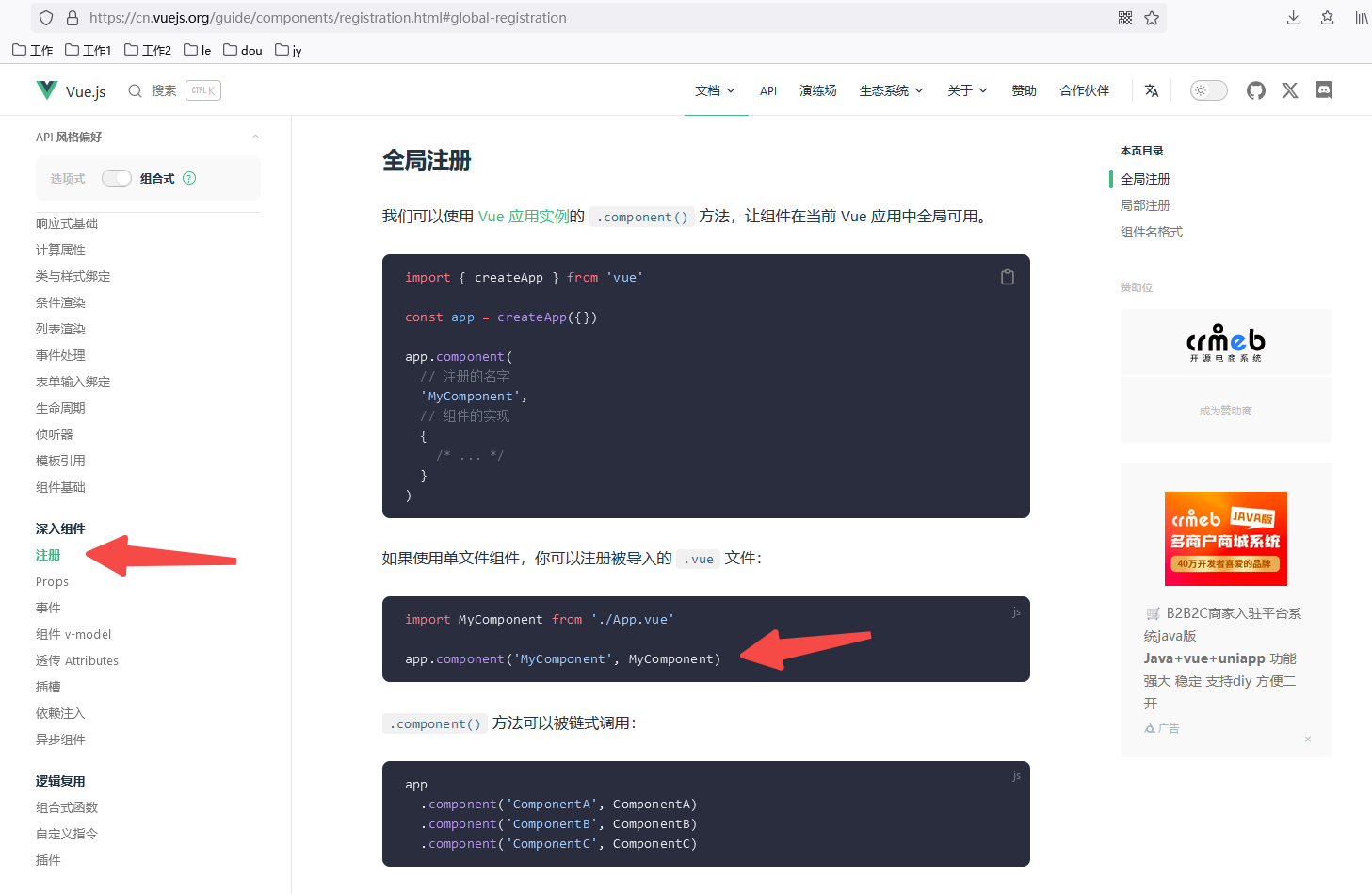
https://cn.vuejs.org/guide/components/registration.html#global-registration

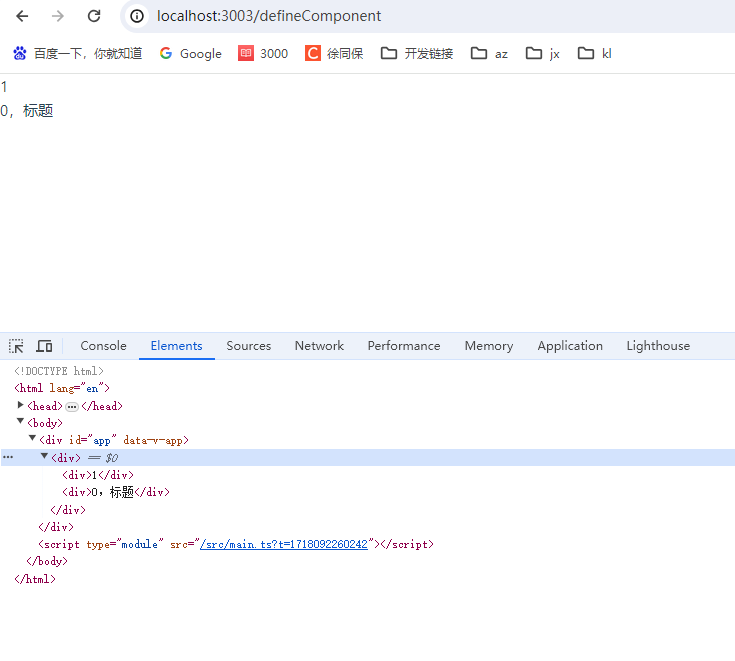
Demo

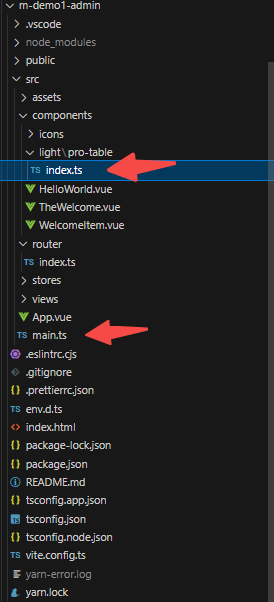
index.ts:
import { defineComponent, ref, h } from 'vue'
const ProTable = defineComponent({
name: 'ProTable',
props: {
title: String
},
setup(props) {
const count = ref(0)
console.log(props)
return () => {
return h('div', `${count.value},${props.title}`)
}
}
})
export { ProTable }
main.ts:
import './assets/main.css'
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import WujieVue from 'wujie-vue3'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import { ProTable } from './components/light/pro-table/'
const app = createApp(App)
app.use(createPinia())
app.use(router)
app.use(WujieVue)
app.use(ElementPlus)
app.component('pro-table', ProTable)
app.mount('#app')
Index.vue:
<script setup>
import { onMounted, ref } from 'vue'
import './index.css'
onMounted(() => {})
</script>
<template>
<div>
<div>1</div>
<pro-table title="标题"></pro-table>
</div>
</template>

人工智能学习网站
https://chat.xutongbao.top