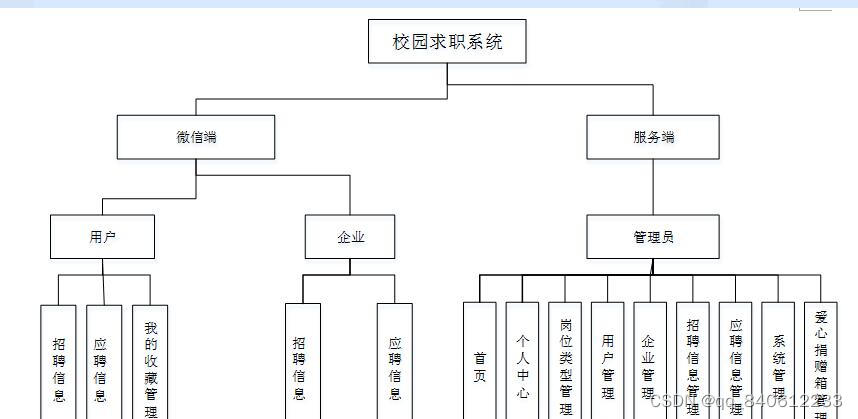
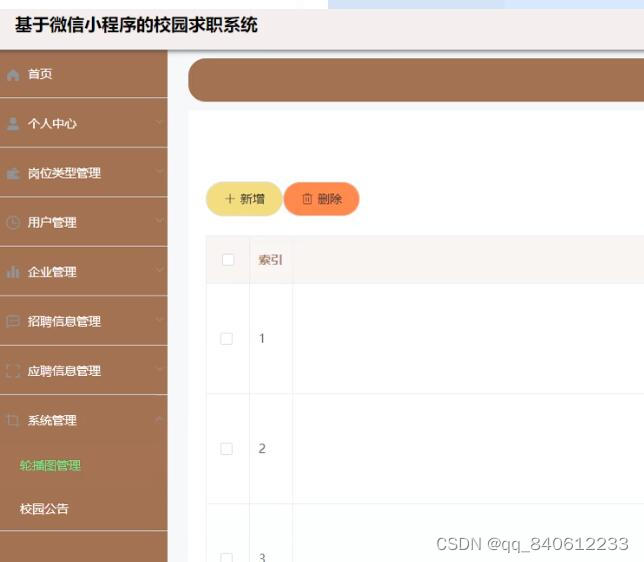
基于微信小程序的校园求职系统的设计基于现有的手机,可以实现首页、个人中心、岗位类型管理、用户管理、企业管理、招聘信息管理、应聘信息管理、系统管理等功能。方便用户对首页、招聘信息、我的等详细的了解及统计分析





一个基本的程序包含app.json、project.config.json、logs.json三个json文件,它们分别有不同的用途:
app.json:对当前小程序的全局配置,包括小程序的所有页面路径、界面表现、网络超时时间、底部tab等。(详细内容参考小程序的app.json)
project.config.json:通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当换了另外一台电脑重新安装工具的时候,还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,我们在工具上做的任何配置都会写入到这个文件,当重新安装工具或者换电脑工作时,只要载入同一个项目的代码包,开发者工具就自动会帮恢复到当时开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
page.json:这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
项目介绍
运行环境
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7(一定要5.7版本)
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目 录
摘 要 I
Abstract II
第一章 绪 论 6
1.1选题背景 6
1.2国内外研究概况 6
1.3研究内容 6
第二章 开发工具及关键技术介绍 8
2.1 微信开发者工具 8
2.2 小程序框架以及目录结构介绍 8
2.3 JAVA技术 9
2.4 Mysql数据库 9
2.5 SSM框架 10
第三章 系统分析 11
3.1需求分析 11
3.2可行性分析 11
3.2.1技术可行性:技术背景 11
3.2.2经济可行性 12
3.2.3操作可行性: 12
3.3性能分析 12
3.4系统操作流程 13
3.4.1用户登录流程 13
3.4.2信息添加流程 13
3.4.3信息删除流程 14
第四章 系统设计与实现 16
4.1系统架构设计 16
4.2开发流程设计 16
4.3数据库设计 17
4.3.1实体ER图 17
4.3.2数据表 19
第5章 系统实现 27
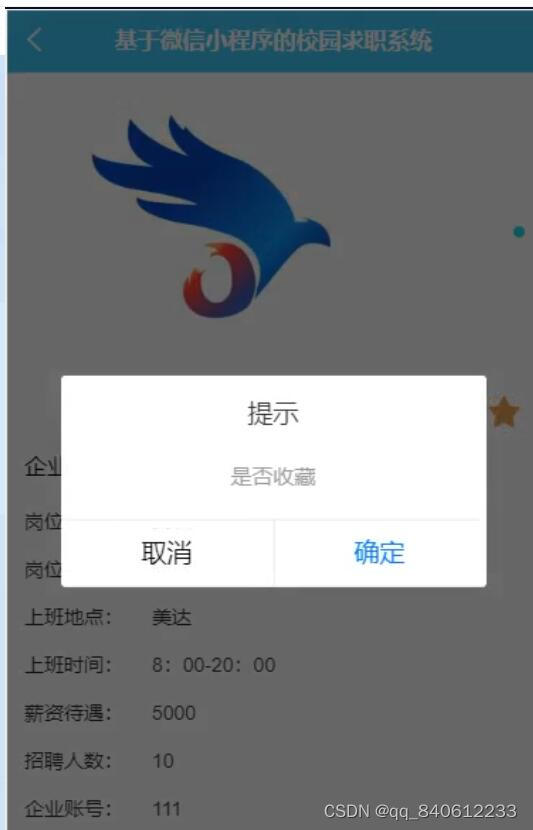
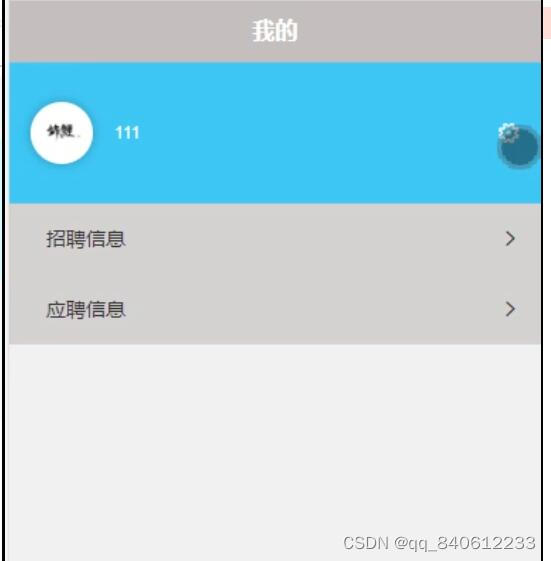
5.1微信端 27
5.2服务端 31
第六章 系统的测试 36
6.1 测试目的 36
6.2 测试方案设计 36
6.2.1 测试策略 36
6.2.2 测试分析 36
6.3 测试结果 37
结 论 38
参考文献 39
致 谢 40