
本文由ScriptEcho平台提供技术支持
项目地址:传送门
代码相关的技术博客
应用场景介绍
本代码段用于创建可用于展示服务或产品计划的卡片式组件。此类组件常见于网站或应用程序中,用于以清晰简洁的方式呈现不同级别的功能和定价信息。
代码基本功能介绍
该代码段提供以下基本功能:
- 创建一个可定制的卡片式组件,用于展示服务或产品计划。
- 显示计划名称、价格和包含的功能列表。
- 提供一个按钮,用于启动或了解更多有关计划的信息。
功能实现步骤及关键代码分析说明
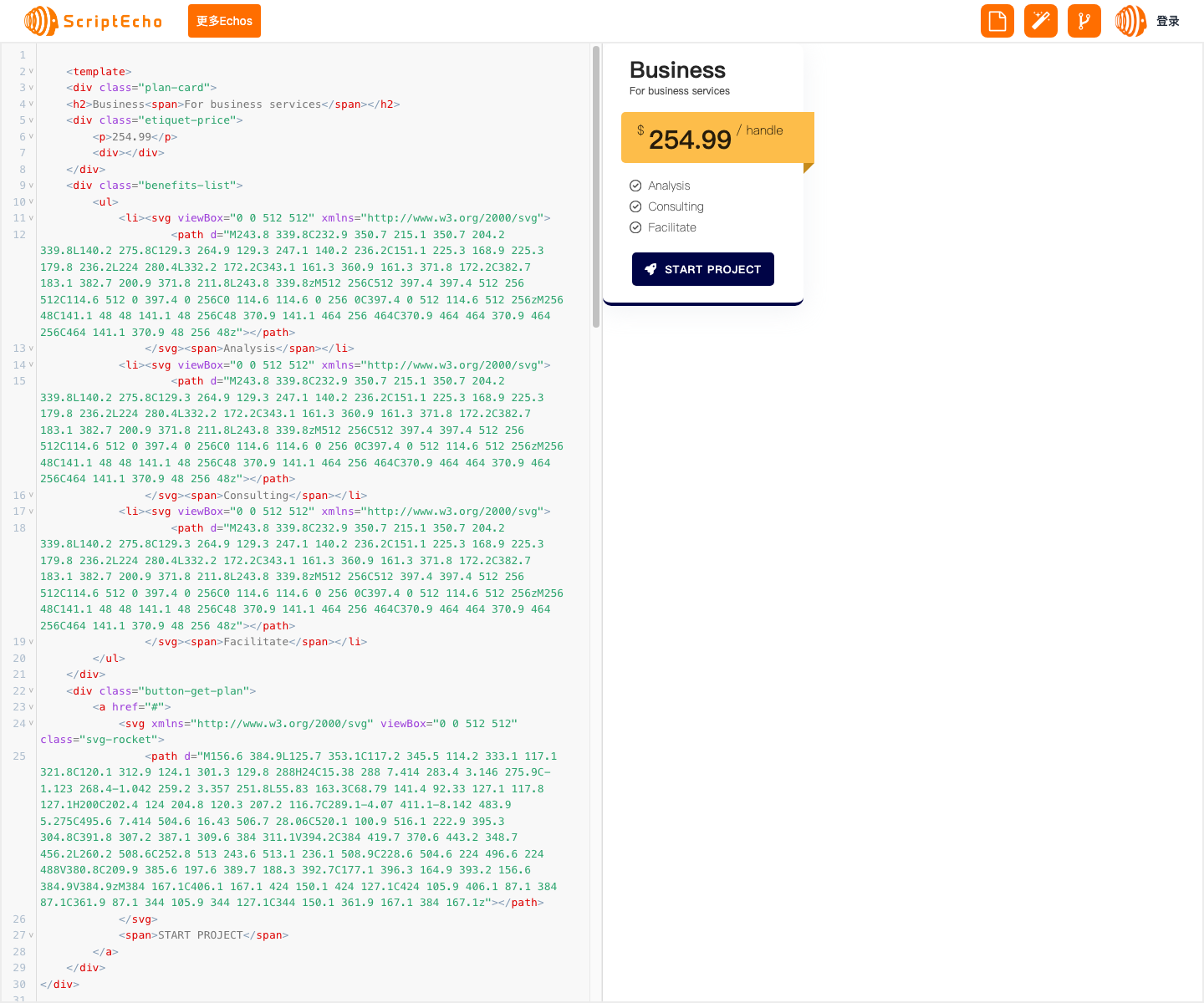
1. 创建卡片结构
<div class="plan-card">
<h2>Business<span>For business services</span></h2>
...
</div>
此代码创建了卡片式组件的基本结构,包括标题和可选的描述性文本。
2. 添加定价信息
<div class="etiquet-price">
<p>254.99</p>
...
</div>
此代码添加了计划的价格信息,包括货币符号和可选的描述性文本。
3. 列出包含的功能
<div class="benefits-list">
<ul>
<li><svg>...</svg><span>Analysis</span></li>
...
</ul>
</div>
此代码创建了一个无序列表,其中包含计划中包含的功能的图标和名称。
4. 添加号召性用语按钮
<div class="button-get-plan">
<a href="#">
<svg>...</svg>
<span>START PROJECT</span>
</a>
</div>
此代码添加了一个按钮,当单击时将执行所需的操作,例如启动项目或了解更多信息。
关键代码分析:
- **flexbox 布局:**使用了 flexbox 布局来控制组件元素的排列和对齐方式。
- **CSS 变量:**使用了 CSS 变量来存储颜色和字体大小等值,以便于定制。
- **SVG 图标:**使用了 SVG 图标来表示功能,以实现跨平台兼容性和可扩展性。
- **过渡效果:**当将鼠标悬停在按钮上时,使用了 CSS 过渡效果来创建平滑的视觉效果。
总结与展望
开发过程中的经验与收获:
- 了解了使用 HTML、CSS 和 SVG 创建可重用组件的最佳实践。
- 掌握了 flexbox 布局和 CSS 变量的使用。
- 提高了对响应式设计的理解。
未来功能的拓展与优化:
-
添加响应式设计以适应不同屏幕尺寸。
-
允许动态加载计划数据。
-
提供更多的定制选项,例如更改卡片颜色和字体。
-
整合交互性,例如允许用户切换计划或查看更多详细信息。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: