显示类控件
Label
QLabel 可以⽤来显⽰⽂本和图⽚.
核⼼属性如下:
|
属性
|
说明
|
|
text
|
QLabel 中的⽂本
|
|
textFormat
|
⽂本的格式.
•
Qt::PlainText
纯⽂本
•
Qt::RichText
富⽂本(⽀持 html 标签)
•
Qt::MarkdownText
markdown 格式
•
Qt::AutoText
根据⽂本内容⾃动决定⽂本格式.
|
|
pixmap
|
QLabel
内部包含的图⽚.
|
|
scaledContents
|
设为 true 表⽰内容⾃动拉伸填充
QLabel
设为 false 则不会⾃动拉伸
|
|
alignment
|
对⻬⽅式.
可以设置⽔平和垂直⽅向如何对⻬.
|
|
wordWrap
|
设为 true 内部的⽂本会⾃动换⾏.
设为 false 则内部⽂本不会⾃动换⾏.
|
|
indent
|
设置⽂本缩进. ⽔平和垂直⽅向都⽣效.
|
|
margin
|
内部⽂本和边框之间的边距.
不同于于 indent, 但是是上下左右四个⽅向都同时有效.
⽽ indent 最多只是两个⽅向有效(具体哪两个⽅向有效取决alignment
|
|
openExternalLinks
|
是否允许打开⼀个外部的链接.
(当 QLabel ⽂本内容包含 url 的时候涉及到)
|
|
buddy
|
给 QLabel 关联⼀个 "伙伴" , 这样点击 QLabel 时就能激活对应的伙伴.
例如伙伴如果是⼀个 QCheckBox, 那么该 QCheckBox 就会被选中.
|
在Qt框架中,QLabel 是一个常用的显示类控件,用于在用户界面中展示文本或图像。以下是有关如何在Qt中使用QLabel控件的一些基本指南和特性:
文本显示
设置文本:你可以使用
setText(const QString &text)方法来设置QLabel中要显示的文本内容。QLabel *label = new QLabel; label->setText("Hello, Qt!");获取文本:使用
text()方法可以获取QLabel当前显示的文本。QString currentText = label->text();
图像显示
显示图片:要让
QLabel显示图片,你可以使用setPixmap(const QPixmap &pixmap)方法。QPixmap可以从文件加载图像。QLabel *label = new QLabel; QPixmap pixmap("path_to_your_image.png"); label->setPixmap(pixmap);调整图片尺寸:为了适应
QLabel的大小或实现特定的显示效果,你可能需要调整QPixmap的尺寸,可以使用scaled()方法。QPixmap scaledPixmap = pixmap.scaled(label->width(), label->height(), Qt::KeepAspectRatio, Qt::SmoothTransformation); label->setPixmap(scaledPixmap);
其他特性
对齐方式:通过
setAlignment(Qt::Alignment alignment)方法设定文本或图像的对齐方式,例如居中对齐 (Qt::AlignCenter)。label->setAlignment(Qt::AlignCenter);富文本支持:
QLabel支持富文本格式,包括字体样式、颜色、大小等,使用setTextFormat(Qt::TextFormat format)和相应的HTML标签设置。label->setText("<b>Bold Text</b> <font color='blue'>Blue Text</font>"); label->setTextFormat(Qt::RichText);交互性:尽管
QLabel默认不接受用户输入,但它可以被设置为一个超链接,当用户点击时可以触发事件。label->setText("<a href='http://www.example.com'>Visit Example</a>"); label->setOpenExternalLinks(true); // 允许打开外部链接 connect(label, &QLabel::linkActivated, [](const QString &link){ QDesktopServices::openUrl(QUrl(link)); });工具提示:通过
setToolTip(const QString &tip)方法为QLabel设置鼠标悬停时的提示信息。
LCD Number
QLCDNumer 是⼀个专⻔⽤来显⽰数字的控件. 类似于 "⽼式计算器" 的效果.

核心属性如下:
|
属性
|
说明
|
|
intValue
|
QLCDNumber
显⽰的数字值(int).
|
|
value
|
QLCDNumber
显⽰的数字值(double). 和 intValue 是联动的.
例如给 value 设为 1.5, intValue 的值就是 2.
另外, 设置 value 和 intValue 的⽅法名字为
display
, ⽽不是
setValue
或者 setIntValue
.
|
|
digitCount
|
显⽰⼏位数字.
|
|
mode
|
数字显⽰形式.
1.
QLCDNumber::Dec
:⼗进制模式,显⽰常规的⼗进制数字。
2.
QLCDNumber::Hex
:⼗六进制模式,以⼗六进制格式显⽰数字。
3.
QLCDNumber::Bin
:⼆进制模式,以⼆进制格式显⽰数字。
4.
QLCDNumber::Oct
:⼋进制模式,以⼋进制格式显⽰数字。
只有⼗进制的时候才能显⽰⼩数点后的内容.
|
|
segmentStyle
|
设置显⽰⻛格.
1.
QLCDNumber::Flat
:平⾯的显⽰⻛格,数字呈现在⼀个平坦的表⾯上。
2.
QLCDNumber::Outline
:轮廓显⽰⻛格,数字具有清晰的轮廓和阴影效果。
3.
QLCDNumber::Filled
:填充显⽰⻛格,数字被填充颜⾊并与背景区分开。
|
|
smallDecimalPoint
|
设置⽐较⼩的⼩数点.
|
在Qt框架中,QLCDNumber 是一种专门用于显示数字的显示类控件,它的外观模仿了液晶显示器的风格,适用于显示整数、浮点数、百分比或不同进制的数字。以下是使用QLCDNumber控件的一些关键特性和使用方法:
基本用法
创建实例:首先,你需要在你的Qt项目中创建一个
QLCDNumber对象。QLCDNumber *lcd = new QLCDNumber(parent);设置显示模式:你可以通过
setDigitCount(int n)来设置显示的数字位数,或使用setMode(QLCDNumber::Mode mode)来指定显示的数字类型,如十进制、十六进制等。lcd->setDigitCount(5); // 设置显示5位数字 lcd->setMode(QLCDNumber::Dec); // 设置为十进制显示模式显示数据:使用
display(double num)或display(int num)方法来更新显示的数字。lcd->display(123.45); // 显示浮点数 lcd->display(123); // 显示整数
高级功能
设置精度和前导零:对于浮点数,你可以使用
setSmallDecimalPoint(bool)来控制小数点的显示,以及setPrecision(int)来设置小数点后的位数。lcd->setSmallDecimalPoint(true); // 使用小数点而不是逗号作为小数点 lcd->setPrecision(2); // 设置小数点后保留两位外观定制:可以修改数字的颜色、背景色、字体等。
lcd->setStyleSheet("color: red; background-color: black;"); lcd->setFont(QFont("Arial", 12));对齐方式:虽然
QLCDNumber默认可能不直接支持文本对齐的设置方法,但你可以通过调整数值的表示方式间接影响显示效果,例如通过补零。
进制显示
QLCDNumber支持显示不同进制的数字,包括二进制、八进制、十进制和十六进制。
十六进制显示:设置模式为
Hex。lcd->setMode(QLCDNumber::Hex); lcd->display(255); // 显示为 FF其他进制:类似地,可以设置为
Oct(八进制)或Bin(二进制)。
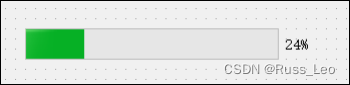
ProgressBar
使⽤ QProgressBar 表⽰⼀个进度条.
注意, 不要把 ProgessBar 拼写成 ProcessBar !

核心属性如下:
|
属性
|
说明
|
|
minimum
|
进度条最⼩值
|
|
maximum
|
进度条最⼤值
|
|
value
|
进度条当前值
|
|
alignment
|
⽂本在进度条中的对⻬⽅式.
•
Qt::AlignLeft
: 左对⻬
•
Qt::AlignRight
: 右对⻬
•
Qt::AlignCenter
: 居中对⻬
•
Qt::AlignJustify
: 两端对⻬
|
|
textVisible
|
进度条的数字是否可⻅.
|
|
orientation
|
进度条的⽅向是⽔平还是垂直
|
|
invertAppearance
|
是否是朝反⽅向增⻓进度
|
|
textDirection
|
⽂本的朝向.
|
|
format
|
展⽰的数字格式.
•
%p
:表⽰进度的百分⽐(0-100)
•
%v
:表⽰进度的数值(0-100)
•
%m
:表⽰剩余时间(以毫秒为单位)
•
%t
:表⽰总时间(以毫秒为单位)
|
在Qt框架中,QProgressBar 是一种常用的显示类控件,用于可视化地展示某个过程的完成进度。下面是如何使用QProgressBar控件的一些基本指南和特性:
创建与基本设置
创建实例:首先,在你的Qt界面中添加一个
QProgressBar对象。QProgressBar *progressBar = new QProgressBar(parent);设置范围:通过
setMinimum(int minimum)和setMaximum(int maximum)来设定进度条的最小值和最大值。progressBar->setMinimum(0); progressBar->setMaximum(100); // 假设进度范围是0%到100%显示模式:如果是不确定完成时间的任务,可以使用
setMinimum(0)和setMaximum(0)来启用不确定模式(Indeterminate Mode),进度条会持续动画而不显示具体进度。样式定制:使用
setStyleSheet(const QString &styleSheet)可以定制进度条的外观,比如颜色、边框等。progressBar->setStyleSheet("QProgressBar::chunk {background-color: #05B8CC;}");
更新进度
设置进度值:使用
setValue(int value)来更新进度条的当前位置。progressBar->setValue(50); // 设置进度为50%多线程更新:如果进度更新与主线程任务相关,应考虑在单独的线程中更新进度条,以避免界面冻结。可以使用信号槽机制或
QThread来实现。// 假设你有一个继承自QThread的Worker类 Worker *worker = new Worker(this); connect(worker, &Worker::updateProgress, progressBar, &QProgressBar::setValue); worker->start();
动态行为
文本显示:
QProgressBar可以在进度条下方显示文本,如当前进度的百分比,通过setFormat(const QString &format)来设定。progressBar->setFormat("%p%"); // 显示进度百分比步进:对于需要逐步更新进度的情况,可以使用
setValue(int)多次调用来逐步增加进度,或者使用setRange(int min, int max)和setValue(int)初始化和更新进度。
Calendar Widget
QCalendarWidget 表⽰⼀个 "⽇历" , 形如

核心属性如下:
|
属性
|
说明
|
|
selectDate
|
当前选中的⽇期
|
|
minimumDate
|
最⼩⽇期
|
|
maximumDate
|
最⼤⽇期
|
|
firstDayOfWeek
|
每周的第⼀天(也就是⽇历的第⼀列) 是周⼏.
|
|
gridVisible
|
是否显⽰表格的边框
|
|
selectionMode
|
是否允许选择⽇期
|
|
navigationBarVisible
|
⽇历上⽅标题是否显⽰
|
|
horizontalHeaderFormat
|
⽇历上⽅标题显⽰的⽇期格式
|
|
verticalHeaderFormat
|
⽇历第⼀列显⽰的内容格式
|
|
dateEditEnabled
|
是否允许⽇期被编辑
|
重要信号如下:
|
信号
|
说明
|
|
selectionChanged(const QDate&)
|
当选中的⽇期发⽣改变时发出
|
|
activated(const QDate&)
|
当双击⼀个有效的⽇期或者按下回⻋键时发出,形参是⼀个QDate类型,保存了选中的⽇期
|
|
currentPageChanged(int, int)
|
当年份⽉份改变时发出,形参表⽰改变后的新年份和⽉份
|
在Qt中,QCalendarWidget是一个用于显示和选择日期的显示类控件。以下是关于如何使用QCalendarWidget的一些关键点和示例代码段:
创建与基础使用
创建实例:首先,创建一个
QCalendarWidget对象并将其添加到你的界面中。QCalendarWidget *calendarWidget = new QCalendarWidget(parent);设置日期范围:你可以限制用户可选择的日期范围。
calendarWidget->setMinimumDate(QDate(2000, 1, 1)); // 最小可选日期 calendarWidget->setMaximumDate(QDate(2050, 12, 31)); // 最大可选日期获取和设置选定日期:获取用户选择的日期或预设一个初始日期。
// 获取选中的日期 QDate selectedDate = calendarWidget->selectedDate(); qDebug() << "Selected date:" << selectedDate.toString("yyyy-MM-dd"); // 设置默认选中日期 calendarWidget->setSelectedDate(QDate::currentDate()); // 设为当前日期信号与槽:连接信号以响应用户操作,例如当用户点击日期时。
connect(calendarWidget, &QCalendarWidget::clicked, this, &YourClass::onCalendarClicked);其中,
onCalendarClicked是你自定义的槽函数,用于处理日期被点击的事件。显示网格:你还可以控制是否显示日历的网格线。
calendarWidget->setGridVisible(true); // 显示网格
自定义与样式
自定义外观:通过
setStyleSheet方法可以修改QCalendarWidget的样式。calendarWidget->setStyleSheet("QCalendarWidget QAbstractItemView { selection-background-color: #3399ff; }");自定义行为:重写或连接到特定的槽函数以实现更复杂的行为,例如在用户选择日期后执行特定操作。
输入类控件
Line Edit
QLineEdit ⽤来表⽰单⾏输⼊框. 可以输⼊⼀段⽂本, 但是不能换⾏.
核心属性如下:
|
属性
|
说明
|
|
text
|
输⼊框中的⽂本
|
|
inputMask
|
输⼊内容格式约束
|
|
maxLength
|
最⼤⻓度
|
|
frame
|
是否添加边框
|
|
echoMode
|
显⽰⽅式.
•
QLineEdit::Normal
:这是默认值,⽂本框会显⽰输⼊的⽂本。
•
QLineEdit::Password
:在这种模式下,输⼊的字符会被隐藏,
通常⽤星号(*)或等号(=)代替。
•
QLineEdit::NoEcho
:在这种模式下,⽂本框不会显⽰任何输⼊的字符。
|
|
cursorPosition
|
光标所在位置
|
|
alignment
|
⽂字对⻬⽅式, 设置⽔平和垂直⽅向的对⻬.
|
|
dragEnabled
|
是否允许拖拽
|
|
readOnly
|
是否是只读的(不允许修改)
|
|
placeHolderText
|
当输⼊框内容为空的时候, 显⽰什么样的提⽰信息
|
|
clearButtonEnabled
|
是否会⾃动显⽰出 "清除按钮".
|
核心信号如下:
|
属性
| 说明 |
|
void cursorPositionChanged(int old, int new)
|
当鼠标移动时发出此信号,old为先前的位置,new为新位置。
|
|
void editingFinished()
|
当按返回或者回⻋键时,或者⾏编辑失去焦点时,发出此信号。
|
|
void returnPressed()
|
当返回或回⻋键按下时发出此信号.
如果设置了验证器, 必须要验证通过, 才能触发.
|
|
void selectionChanged()
|
当选中的⽂本改变时,发出此信号。
|
|
void textChanged(const QString &text)
|
当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。
代码对⽂本的修改能够触发这个信号.
|
|
void textEdited(const QString &text))
|
当QLineEdit中的⽂本改变时,发出此信号,text是新的⽂本。
代码对⽂本的修改不能触发这个信号.
|
在Qt框架中,QLineEdit 是一个常用的输入类控件,用于接收和编辑单行文本输入。以下是关于如何使用QLineEdit的一些关键特性和示例代码段:
创建与基本属性
创建实例:首先,创建一个
QLineEdit对象并添加到你的界面布局中。QLineEdit *lineEdit = new QLineEdit(parent);设置占位符文本:可以为
QLineEdit设置一个默认的提示文本,当控件为空时显示。lineEdit->setPlaceholderText("请输入您的名字");文本操作:获取或设置
QLineEdit中的文本内容。// 设置文本 lineEdit->setText("Hello, Qt!"); // 获取文本 QString inputText = lineEdit->text();
信号与槽
文本变化:当输入内容发生变化时,
textChanged(const QString &text)信号会被发出。connect(lineEdit, &QLineEdit::textChanged, this, &YourClass::onTextChanged);然后,你需要定义一个槽函数来处理这个信号,例如:
void YourClass::onTextChanged(const QString &text) { qDebug() << "Text changed to:" << text; }回车键按下:当用户按下回车键时,
returnPressed()信号会被发出。connect(lineEdit, &QLineEdit::returnPressed, this, &YourClass::onReturnPressed);
校验与限制
输入掩码:使用
setInputMask(const QString &inputMask)来限制用户输入格式,如电话号码或日期格式。lineEdit->setInputMask("+99-9999-9999");只读与禁用:通过
setReadOnly(bool)和setEnabled(bool)控制输入框是否可编辑或完全禁用。lineEdit->setReadOnly(true); // 只读 lineEdit->setEnabled(false); // 禁用最大长度:使用
setMaxLength(int length)限制输入的最大字符数。lineEdit->setMaxLength(10);
样式与外观
样式定制:通过
setStyleSheet(const QString &styleSheet)自定义外观。lineEdit->setStyleSheet("QLineEdit { border: 1px solid gray; padding: 2px; }");
Text Edit
QTextEdit 表⽰多⾏输⼊框. 也是⼀个富⽂本 & markdown 编辑器.
并且能在内容超出编辑框范围时⾃动提供滚动条.
核心属性如下:
|
属性
|
说明
|
|
markdown
|
输⼊框内持有的内容. ⽀持 markdown 格式. 能够⾃动的对markdown ⽂本进⾏渲染成 html
|
|
html
|
输⼊框内持有的内容. 可以⽀持⼤部分 html 标签. 包括 img 和 table 等.
|
|
placeHolderText
|
输⼊框为空时提⽰的内容.
|
|
readOnly
|
是否是只读的
|
|
undoRedoEnable
|
是否开启 undo / redo 功能.
按下 ctrl + z 触发 undo
按下 ctrl + y 触发 redo
|
|
autoFormating
|
开启⾃动格式化.
|
|
tabstopWidth
|
按下缩进占多少空间
|
|
overwriteMode
|
是否开启覆盖写模式
|
|
acceptRichText
| 是否接收富⽂本内容 |
|
verticalScrollBarPolicy
|
垂直⽅向滚动条的出现策略
•
Qt::ScrollBarAsNeeded
: 根据内容⾃动决定是否需要滚动条。这是默认值。
•
Qt::ScrollBarAlwaysOff
: 总是关闭滚动条。
•
Qt::ScrollBarAlwaysOn
: 总是显⽰滚动条。
|
|
horizontalScrollBarPolicy
|
⽔平⽅向滚动条的出现策略
•
Qt::ScrollBarAsNeeded
: 根据内容⾃动决定是否需要滚动条。这是默认值。
•
Qt::ScrollBarAlwaysOff
: 总是关闭滚动条。
•
Qt::ScrollBarAlwaysOn
: 总是显⽰滚动条。
|
核心信号如下:
|
信号
|
说明
|
|
textChanged()
|
⽂本内容改变时触发
|
|
selectionChanged()
|
选中范围改变时触发
|
|
cursorPositionChanged()
|
光标移动时触发
|
|
undoAvailable(bool)
|
可以进⾏ undo 操作时触发
|
|
redoAvailable(bool)
|
可以进⾏ redo 操作时触发
|
|
copyAvaiable(bool)
|
⽂本被选中/取消选中时触发
|
在Qt框架中,QTextEdit 是一个用于编辑和显示多行文本的输入类控件,相较于单行输入的QLineEdit,它提供了更丰富的文本处理能力,包括格式化、图片插入等。以下是关于如何使用QTextEdit的一些关键特性和示例代码段:
创建与基本使用
创建实例:首先,创建一个
QTextEdit对象并加入到你的界面布局中。QTextEdit *textEdit = new QTextEdit(parent);设置文本内容:可以直接设置
QTextEdit的初始文本内容。textEdit->setPlainText("这是一个纯文本示例。"); // 或者使用富文本 textEdit->setHtml("<b>这是一个<b>富文本</b>示例。</b>");获取文本内容:获取用户编辑的文本内容。
QString plainText = textEdit->toPlainText(); // 获取纯文本内容 QString htmlText = textEdit->toHtml(); // 获取富文本内容
编辑与格式
文本编辑:用户可以直接在
QTextEdit中输入和编辑文本。文本格式:支持设置文本的字体、大小、颜色、对齐方式等格式。这通常通过菜单项或工具栏按钮触发,与
QTextCharFormat和QTextCursor配合使用。
信号与槽
文本变化:当编辑内容发生变化时,
textChanged()信号会被发出。connect(textEdit, &QTextEdit::textChanged, this, &YourClass::onTextChanged);
限制与校验
- 文本限制:虽然
QTextEdit没有直接的setMaxLength方法,但可以通过监听textChanged信号并手动检查或裁剪文本长度来间接实现限制。
样式与外观
样式定制:通过
setStyleSheet(const QString &styleSheet)自定义外观。textEdit->setStyleSheet("QTextEdit { border: 1px solid gray; padding: 5px; }");
Combo Box
QComboBox 表⽰下拉框.
核心属性如下:
|
属性
|
说明
|
|
currentText
|
当前选中的⽂本
|
|
currentIndex
|
当前选中的条⽬下标.
editable 从 0 开始计算. 如果当前没有条⽬被选中, 值为 -1
|
|
editable
|
是否允许修改
设为 true 时,
QComboBox
的⾏为就⾮常接近
QLineEdit
, 也可以设置 validator
|
|
iconSize
|
下拉框图标 (⼩三⻆) 的⼤⼩
|
|
maxCount
|
最多允许有多少个条⽬
|
核心方法如下:
|
⽅法
|
说明
|
|
addItem(const QString&)
|
添加⼀个条⽬
|
|
currentIndex()
|
获取当前条⽬的下标
从 0 开始计算. 如果当前没有条⽬被选中, 值为 -1
|
|
currentText()
|
获取当前条⽬的⽂本内容.
|
核心信号如下:
|
⽅法
|
说明
|
|
activated(int)
activated(const QString & text)
|
当⽤⼾选择了⼀个选项时发出.
这个时候相当于⽤⼾点开下拉框, 并且⿏标划过某个选项.
此时还没有确认做出选择.
|
|
currentIndexChanged(int)
currentIndexChanged(const QString & text)
|
当前选项改变时发出.
此时⽤⼾已经明确的选择了⼀个选项.
⽤⼾操作或者通过程序操作都会触发这个信号.
|
|
editTextChanged(const QString & text)
|
当编辑框中的⽂本改变时发出
(editable 为 true 时有效)
|
在Qt框架中,QComboBox 是一种常见的输入类控件,它结合了下拉列表和单行文本编辑器的功能,允许用户从预设的选项中选择一个,或者输入自定义文本。以下是关于如何使用QComboBox的一些基本指南和示例代码:
创建与添加项
创建实例:首先,创建一个
QComboBox对象并加入到你的界面布局中。QComboBox *comboBox = new QComboBox(parent);添加选项:使用
addItem(const QString &text, const QVariant &userData = QVariant())方法向组合框中添加选项。其中,userData是可选的,用于存储与选项相关的数据。comboBox->addItem("Option 1"); comboBox->addItem("Option 2", QVariant(2)); // 附带用户数据插入项:如果你想在特定位置插入选项,可以使用
insertItem(int index, const QString &text, const QVariant &userData = QVariant())。comboBox->insertItem(0, "First Option");设置当前项:通过索引或文本设置当前选中的项。
comboBox->setCurrentIndex(1); // 通过索引 comboBox->setCurrentText("Option 2"); // 通过文本
信号与槽
当前项改变:当用户更改选中项时,
currentIndexChanged(int index)或currentTextChanged(const QString &text)信号会被发出。connect(comboBox, QOverload<int>::of(&QComboBox::currentIndexChanged), this, &YourClass::onCurrentIndexChanged); connect(comboBox, &QComboBox::currentTextChanged, this, &YourClass::onCurrentTextChanged);
读取数据
获取当前文本和索引:使用
currentText()获取当前选中文本,使用currentIndex()获取其索引。QString selectedItem = comboBox->currentText(); int selectedIndex = comboBox->currentIndex();获取用户数据:对于附带用户数据的选项,可以使用
itemData(int index)来获取。QVariant userData = comboBox->itemData(selectedIndex);
可编辑性
设置可编辑:通过
setEditable(bool)方法,你可以使组合框变为可编辑,允许用户输入新的选项。comboBox->setEditable(true);
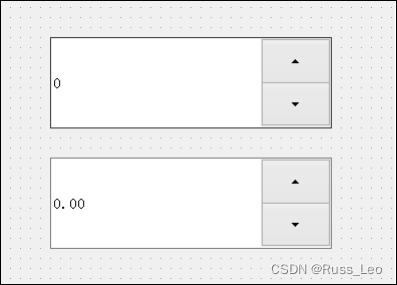
Spin Box
使⽤ QSpinBox 或者 QDoubleSpinBox 表⽰ "微调框", 它是带有按钮的输⼊框. 可以⽤来输⼊整数/浮点数. 通过点击按钮来修改数值⼤⼩.
由于 SpinBox 和 QDoubleSpinBox ⽤法基本相同, 就只介绍 SpinBox 的使⽤了.

QSpinBox 关键属性:
|
属性
|
说明
|
|
value
|
存储的数值.
|
|
singleStep
|
每次调整的 "步⻓". 按下⼀次按钮数据变化多少.
|
|
displayInteger
| 数字的进制. 例如 displayInteger 设为 10, 则是按照 10 进制表⽰. 设为 2 则为 2进制表⽰. |
|
minimum
| 最小值 |
|
maximum
|
最⼤值
|
|
suffix
|
后缀
|
|
prefix
|
前缀
|
|
wrapping
|
是否允许换⾏
|
|
frame
|
是否带边框
|
|
alignment
|
⽂字对⻬⽅式.
|
|
readOnly
| 是否允许修改 |
|
buttonSymbol
|
按钮上的图标.
•
UpDownArrows 上下箭头形式
•
PlusMinus
加减号形式
•
NoButtons
没有按钮
|
|
accelerated (加速的)
|
按下按钮时是否为快速调整模式
|
|
correctionMode
|
输⼊有误时如何修正.
•
QAbstractSpinBox::CorrectToPreviousValue
: 如果⽤⼾输⼊了⼀个⽆效的值(例如,在只能显⽰正整数的SpinBox中输⼊了负数),那么SpinBox会恢复为上⼀个有效值。例如,如果SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),然后SpinBox会恢复为1。
•
QAbstractSpinBox::CorrectToNearestValue
: 如果⽤⼾输⼊了⼀个⽆效的值,SpinBox会恢复为最接近的有效值。例如,如果SpinBox的初始值是1,⽤⼾输⼊了-1(⽆效),那么SpinBox会恢复为0。
|
|
keyboardTrack
|
是否开启键盘跟踪.
设为 true, 每次在输⼊框输⼊⼀个数字, 都会触发⼀次 valueChanged() 和 textChanged() 信号.
设为 false, 只有在最终按下 enter 或者输⼊框失去焦点, 才会触发 valueChanged() 和 textChanged() 信号.
|
核心信号如下:
|
信号
| 说明 |
|
textChanged(QString)
|
微调框的⽂本发⽣改变时会触发.
参数 QString 带有 前缀 和 后缀.
|
|
valueChanged(int)
|
微调框的⽂本发⽣改变时会触发.
参数 int, 表⽰当前的数值.
|
在Qt框架中,QSpinBox 是一种用于输入整数的输入类控件,它提供了上下箭头让用户在一定范围内选择数值。以下是如何使用QSpinBox的一些关键特性和示例代码:
创建与基础配置
创建实例:首先,创建一个
QSpinBox对象并加入到你的界面布局中。QSpinBox *spinBox = new QSpinBox(parent);设置范围:使用
setMinimum(int minimum)和setMaximum(int maximum)方法来设定允许输入的最小值和最大值。spinBox->setMinimum(0); spinBox->setMaximum(100);步长设置:通过
setSingleStep(int step)设置每次点击箭头时数值变化的步长。spinBox->setSingleStep(5); // 每次变化5
读取与设置值
获取当前值:使用
value()方法获取当前选择的数值。int currentValue = spinBox->value();设置值:通过
setValue(int)方法设置QSpinBox的当前值。spinBox->setValue(25);
信号与槽
值改变:当用户通过点击箭头或直接输入改变数值时,
valueChanged(int)信号会被发出。connect(spinBox, QOverload<int>::of(&QSpinBox::valueChanged), this, &YourClass::onValueChanged);
限制与验证
验证:虽然
QSpinBox默认只接受整数输入,但你可以通过重载validate(QString &input, int &pos)方法来自定义验证规则。前缀与后缀:使用
setPrefix(const QString &prefix)和setSuffix(const QString &suffix)可以为数值添加前缀或后缀,如货币符号或单位。spinBox->setPrefix("$ "); // 添加美元符号作为前缀 spinBox->setSuffix(" kg"); // 添加单位作为后缀
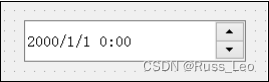
Date Edit & Time Edit
使⽤ QDateEdit 作为⽇期的微调框.

使⽤ QTimeEdit 作为时间的微调框.

使⽤ QDateTimeEdit 作为时间⽇期的微调框.

这⼏个控件⽤法⾮常相似, 我们以 QDateTimeEdit 为例进⾏介绍.
QDateTimeEdit 核⼼属性:
|
属性
|
说明
|
|
dateTime
|
时间⽇期的值. 形如
2000/1/1 0:00:00
|
|
date
|
单纯⽇期的值. 形如
2001/1/1
|
|
time
|
单纯时间的值. 形如
0:00:00
|
|
displayFormat
|
时间⽇期格式. 形如
yyyy/M/d H:mm
•
y
表⽰年份
•
M
表⽰⽉份
•
d
表⽰⽇期
•
H
表⽰⼩时
•
m
表⽰分钟
•
s
表⽰秒
注意: 这⾥的格式化符号的含义, 不要记忆. 不同语⾔/库的设定规则 是存在差异的. ⼀定是⽤的时候再去查.
|
|
minimumDateTime
|
最⼩时间⽇期
|
|
maximumDateTime
|
最⼤时间⽇期
|
|
timeSpec
|
•
Qt::LocalTime
:显⽰本地时间。
•
Qt::UTC
:显⽰协调世界时(UTC)。
•
Qt::OffsetFromUTC
:显⽰相对于UTC的偏移量(时差)
|
核心信号:
|
信号
|
说明
|
|
dateChanged(QDate)
|
⽇期改变时触发.
|
|
timeChanged(QTime)
|
时间改变时触发.
|
|
dateTimeChanged(QDateTime)
|
时间⽇期任意⼀个改变时触发.
|
代码示例:实现⽇期计算器、编写计算按钮的 slot 函数
UI设计
假设你已经在Qt Designer或者代码中创建了如下界面元素:
QDateTimeEdit两个,分别命名为dateEditStart和dateEditEnd,用于选择起始和结束日期。QPushButton一个,命名为calculateButton,用于触发日期差计算。QLabel一个,命名为resultLabel,用于显示结果。
代码实现:
#include <QDateTime>
#include <QDateTimeEdit>
#include <QPushButton>
#include <QLabel>
// 假设这是你的窗口类或者某个类的成员函数
void YourClass::setupDateCalculator()
{
// 连接按钮的clicked信号到计算槽函数
connect(ui->calculateButton, &QPushButton::clicked, this, &YourClass::onCalculateButtonClicked);
}
void YourClass::onCalculateButtonClicked()
{
// 获取两个日期编辑器中的日期
QDateTime startDate = ui->dateEditStart->dateTime();
QDateTime endDate = ui->dateEditEnd->dateTime();
// 确保开始日期不晚于结束日期
if (startDate > endDate) {
ui->resultLabel->setText("错误:起始日期不能晚于结束日期!");
return;
}
// 计算日期差(以天为单位)
qint64 daysDiff = startDate.daysTo(endDate);
// 显示结果
ui->resultLabel->setText(QString("两个日期之间相差 %1 天").arg(daysDiff));
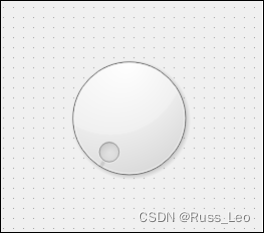
}Dial
使⽤ QDial 表⽰⼀个 旋钮.
有些程序, 通过⿏标拖动旋钮旋转, 即可完成⼀些相关的设置.

核心属性如下:
|
属性
|
说明
|
|
value
|
持有的数值.
|
|
minimum
|
最⼩值
|
|
maximum
|
最⼤值
|
|
singleStep
|
按下⽅向键的时候改变的步⻓.
|
|
pageStep
|
按下 pageUp / pageDown 的时候改变的步⻓.
|
|
sliderPosition
|
界⾯上旋钮显⽰的 初始位置
|
|
tracking
|
外观是否会跟踪数值变化.
默认值为 true. ⼀般不需要修改.
|
|
wrapping
|
是否许循环调整.
即数值如果超过最⼤值, 是否允许回到最⼩值.
(调整过程能否 "套圈")
|
|
notchesVisible
|
是否显⽰ 刻度线
|
|
notchTarget
|
刻度线之间的相对位置.
数字越⼤, 刻度线越稀疏.
|
核心信号:
|
属性
|
说明
|
|
valueChanged(int)
|
数值改变时触发
|
|
rangeChanged(int, int)
|
范围变化时触发
|
代码示例:调整窗⼝透明度
步骤简述:
- 在你的Qt Designer界面中添加一个
QDial控件。- 创建一个槽函数来处理
QDial的值变化。- 在槽函数中,根据
QDial的值设置窗口的透明度。
代码实现:
#include <QApplication>
#include <QWidget>
#include <QDial>
#include <QVBoxLayout>
class TransparencyWindow : public QWidget {
Q_OBJECT
public:
TransparencyWindow(QWidget *parent = nullptr) : QWidget(parent) {
QVBoxLayout *layout = new QVBoxLayout(this);
dial = new QDial(this);
dial->setRange(0, 100); // 设置刻度范围从0到100
dial->setValue(100); // 默认透明度为不透明
// 连接信号和槽
connect(dial, &QDial::valueChanged, this, &TransparencyWindow::adjustOpacity);
layout->addWidget(dial);
setLayout(layout);
// 初始化窗口透明度
adjustOpacity(100);
}
private slots:
void adjustOpacity(int value) {
// 设置窗口透明度,值越小透明度越高,范围0-1
setWindowOpacity(value / 100.0);
}
private:
QDial *dial;
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
TransparencyWindow window;
window.show();
return app.exec();
}
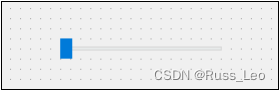
#include "main.moc"Slider
使⽤ QSlider 表⽰⼀个滑动条.

核心属性:
|
属性
|
说明
|
|
value
|
value
|
|
minimum
|
最⼩值
|
|
maximum
|
最⼤值
|
|
singleStep
|
按下⽅向键的时候改变的步⻓.
|
|
pageStep
|
按下 pageUp / pageDown 的时候改变的步⻓.
|
|
tracking
|
外观是否会跟踪数值变化.
默认值为 true. ⼀般不需要修改.
|
|
orientation
|
滑动条的⽅向是⽔平还是垂直
|
|
invertedAppearance
|
是否要翻转滑动条的⽅向
|
|
tickPosition
|
刻度的位置.
|
|
tickInterval
|
刻度的密集程度.
|
|
sliderPosition
|
滑动条显⽰的 初始位置
|
核心信号:
|
属性
|
说明
|
|
valueChanged(int)
|
数值改变时触发
|
|
rangeChanged(int, int)
|
范围变化时触发
|
步骤简述:
- 在你的Qt界面设计中添加一个
QSlider控件,并设置为水平方向。- 创建一个槽函数来处理
QSlider的值变化。- 在槽函数中,根据
QSlider的值来调整窗口的宽度。
代码实现:
#include <QApplication>
#include <QWidget>
#include <QHBoxLayout>
#include <QSlider>
class ResizableWindow : public QWidget {
Q_OBJECT
public:
ResizableWindow(QWidget *parent = nullptr) : QWidget(parent) {
QHBoxLayout *layout = new QHBoxLayout(this);
slider = new QSlider(Qt::Horizontal, this); // 水平滑块
slider->setRange(200, 700); // 设置滑块范围,可以根据需要调整
slider->setValue(500); // 初始窗口宽度设置,默认值可调整
// 连接信号和槽
connect(slider, &QSlider::valueChanged, this, &ResizableWindow::resizeWindow);
layout->addWidget(slider);
setLayout(layout);
// 初始化窗口大小
resizeWindow(500);
}
private slots:
void resizeWindow(int value) {
// 设置窗口宽度,高度保持不变
resize(value, height());
}
private:
QSlider *slider;
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
ResizableWindow window;
window.show();
return app.exec();
}
#include "main.moc"多元素控件
List Widget
核心属性:
|
属性
|
说明
|
|
currentRow
|
当前被选中的是第⼏⾏
|
|
count
|
⼀共有多少⾏
|
|
sortingEnabled
|
是否允许排序
|
|
isWrapping
|
是否允许换⾏
|
|
itemAlignment
|
元素的对⻬⽅式
|
|
selectRectVisible
|
被选中的元素矩形是否可⻅
|
|
spacing
|
元素之间的间隔
|
核心方法:
|
⽅法
| 说明 |
|
addItem(const QString& label)
addItem(QListWidgetItem *
item)
|
列表中添加元素.
|
|
currentItem()
|
返回 QListWidgetItem* 表⽰当前选中的元素
|
|
setCurrentItem(QListWidgetItem* item)
|
设置选中哪个元素
|
|
setCurrentRow(int row)
|
设置选中第⼏⾏的元素
|
|
insertItem(const QString& label, int
row)
insertItem(QListWidgetItem *
item, int
row)
|
在指定的位置插⼊元素
|
|
item(int row)
|
返回 QListWidgetItem* 表⽰第 row ⾏的元素
|
|
takeItem(int row)
|
删除指定⾏的元素, 返回 QListWidgetItem* 表⽰是哪个元素被删除了
|
核心信号:
| 信号 | 说明 |
|
currentItemChanged(QListWidgetItem*
current, QListWidgetItem* old)
|
选中不同元素时会触发. 参数是当前选中的元素和之前选中的元素.
|
|
currentRowChanged(int)
|
选中不同元素时会触发. 参数是当前选中元素的⾏数.
|
|
itemClicked(QListWidgetItem* item)
|
点击某个元素时触发
|
|
itemDoubleClicked(QListWidgetItem*
item)
|
双击某个元素时触发
|
|
itemEntered(QListWidgetItem* item)
|
⿏标进⼊元素时触发
|
QListWidget是一个方便的控件,用于显示一系列条目(列表项),每个条目可以包含文本、图标或者两者的组合。它提供了一种简单的方式来展示和操作数据列表。
基本使用
添加条目:使用
addItem(const QString &text)添加文本条目,或使用addItem(QListWidgetItem *item)添加自定义项。QListWidgetItem *item = new QListWidgetItem("Item Text"); item->setIcon(QIcon("icon.png")); // 可选:设置图标 listWidget->addItem(item);选择项:可以使用
setCurrentRow(int row)设置当前选中的行,或通过信号槽处理用户选择。获取选中项:使用
selectedItems()获取所有选中的项,或currentItem()获取当前选中的项。
Table Widget




QTableWidget用于展示二维数据表格,每行每列都可以包含文本、图标等。它适合展示结构化的数据集。
基本使用
设置行列数:使用
setRowCount(int rows)和setColumnCount(int columns)设置行数和列数。填充单元格:通过索引设置单元格的内容,如
setItem(row, column, QTableWidgetItem *item)。QTableWidgetItem *item = new QTableWidgetItem("Cell Data"); tableWidget->setItem(0, 0, item);获取单元格内容:使用
item(row, column)获取指定单元格的QTableWidgetItem对象。
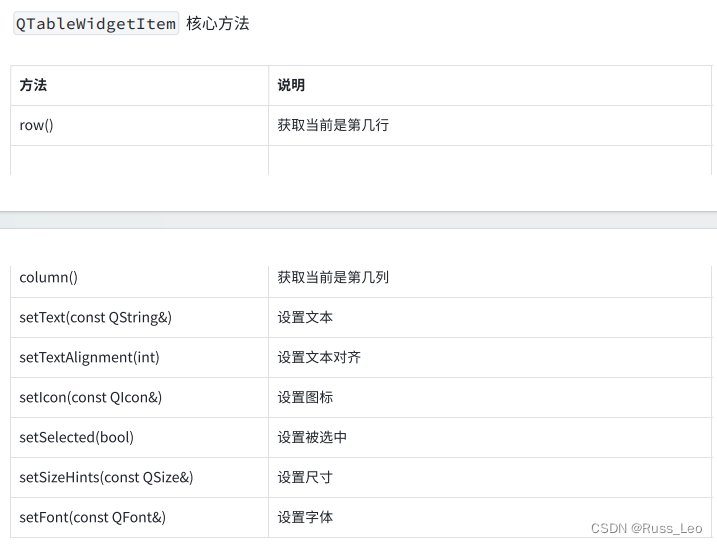
Tree Widget
QTreeWidgetItem核心方法:
|
⽅法
|
说明
|
|
addChild(QTreeWidgetItem* child)
|
新增⼦节点
|
|
childCount()
|
⼦节点的个数
|
|
child(int index)
|
获取指定下标的⼦节点. 返回 QTreeWidgetItem*
|
|
takeChild(int index)
|
删除对应下标的⼦节点
|
|
removeChild(QTreeWidgetItem*
child)
|
删除对应的⼦节点
|
|
parent()
|
获取该元素的⽗节点
|

QTreeWidget 核心信号
|
信号
| 说明 |
|
currentItemChanged(QTreeWidgetItem*
current, QTreeWidgetItem* old)
|
切换选中元素时触发
|
|
itemClicked(QTreeWidgetItem* item, int col)
|
点击元素时触发
|
|
itemDoubleClicked(QTreeWidgetItem* item,
int col)
|
双击元素时触发
|
|
itemEntered(QTreeWidgetItem* item, int col)
|
⿏标进⼊时触发
|
|
itemExpanded(QTreeWidgetItem* item)
|
元素被展开时触发
|
|
itemCollapsend(QTreeWidgetItem* item)
|
元素被折叠时触发
|

QTreeWidget用于展示分层的数据结构,如文件系统目录结构。每个节点可以有子节点,形成一个树状结构。
基本使用
添加顶层项:使用
addTopLevelItem(QTreeWidgetItem *item)添加顶级节点。添加子项:对一个项使用
addChild(QTreeWidgetItem *child)添加子节点。QTreeWidgetItem *topLevelItem = new QTreeWidgetItem(treeWidget); topLevelItem->setText(0, "Parent Node"); QTreeWidgetItem *childItem = new QTreeWidgetItem(topLevelItem); childItem->setText(0, "Child Node");遍历树:可以通过递归遍历
QTreeWidgetItem的子项来访问整个树结构。
容器类控件
Group Box
QGroupBox是一个容器控件,用于将相关的控件分组在一起,并通过一个标题来标识这个组的目的或内容。分组框可以为用户提供视觉上的分类,使得界面更加清晰易读。
基本使用
创建分组框:创建一个
QGroupBox实例,并为其设置标题。QGroupBox *groupBox = new QGroupBox("Group Title", this);添加控件:在分组框内添加按钮、输入框等其他控件,通常通过布局管理器(如
QVBoxLayout或QHBoxLayout)来组织这些控件。QVBoxLayout *layout = new QVBoxLayout(groupBox); QPushButton *button = new QPushButton("Button in Group"); layout->addWidget(button);
Tab Widget
QTabWidget允许用户通过点击顶部的标签来切换显示不同的页面(或称作“页签”)。每个页面可以包含不同的控件和布局,适用于需要在有限空间内展示多个相关但独立的视图或设置的情况。
基本使用
创建标签页控件:创建
QTabWidget实例。QTabWidget *tabWidget = new QTabWidget(this);添加页签:使用
addTab(QWidget *page, const QString &label)方法添加新的页签,其中page是包含在该页签下的控件或布局,label是页签上显示的文本。QWidget *tab1 = new QWidget(); QVBoxLayout *layoutTab1 = new QVBoxLayout(tab1); QLabel *labelTab1 = new QLabel("Page 1 Content", tab1); layoutTab1->addWidget(labelTab1); tabWidget->addTab(tab1, "Tab 1");切换页签:用户可以通过点击页签标题来手动切换,也可以通过编程方式使用
setCurrentIndex(int index)来设置当前显示的页签。
布局管理器
垂直布局
QVBoxLayout按从上到下的顺序排列其子控件,为每个控件分配垂直空间。
基本使用
QVBoxLayout *verticalLayout = new QVBoxLayout;
QPushButton *button1 = new QPushButton("Button 1");
QPushButton *button2 = new QPushButton("Button 2");
verticalLayout->addWidget(button1);
verticalLayout->addWidget(button2);
centralWidget->setLayout(verticalLayout); // 将布局设置给一个父控件水平布局
QHBoxLayout按从左到右的顺序排列其子控件,为每个控件分配水平空间。
基本使用
QHBoxLayout *horizontalLayout = new QHBoxLayout;
QPushButton *buttonLeft = new QPushButton("Left");
QPushButton *buttonRight = new QPushButton("Right");
horizontalLayout->addWidget(buttonLeft);
horizontalLayout->addWidget(buttonRight);
centralWidget->setLayout(horizontalLayout);网格布局
QGridLayout在一个网格中安排控件,允许你精确控制每个控件在网格中的位置。
基本使用
QGridLayout *gridLayout = new QGridLayout;
QPushButton *button1 = new QPushButton("1");
QPushButton *button2 = new QPushButton("2");
gridLayout->addWidget(button1, 0, 0); // 第一行第一列
gridLayout->addWidget(button2, 1, 1); // 第二行第二列
centralWidget->setLayout(gridLayout);表单布局
QFormLayout特别适合于创建表单,它将控件分为两列,左侧通常为标签,右侧为输入控件。
基本使用
QFormLayout *formLayout = new QFormLayout;
QLabel *nameLabel = new QLabel("Name:");
QLineEdit *nameLineEdit = new QLineEdit;
formLayout->addRow(nameLabel, nameLineEdit);
centralWidget->setLayout(formLayout);Spacer
QSpacerItem或调整QSizePolicy可以用来在布局中添加空白区域,用于调整控件之间的间距或填充。
使用QSpacerItem
QHBoxLayout *hLayout = new QHBoxLayout;
QPushButton *button = new QPushButton("Button");
QSpacerItem *spacer = new QSpacerItem(20, 40, QSizePolicy::Expanding, QSizePolicy::Minimum);
hLayout->addWidget(button);
hLayout->addItem(spacer);
centralWidget->setLayout(hLayout);
![[Leetcode]同时进行正向和逆向迭代匹配解决回文链表问题](https://img-blog.csdnimg.cn/direct/bcfa69b9b89d4528a4c7fe1d65cfe9d7.png)