天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
文章目录
- JavaScript基础用法
- 1. 变量
- 1.1 语法
- 1.2 示例代码
- 1.3 浏览器效果
- 2. 输入和输出
- 2.1 输出
- 2.1.1 输出到浏览器的控制台
- 2.1.2 警告框输出
- 2.1.3 输出到页面
- 2.2 输入
- 2.3 字符转数值Number()
- 2.4 获取变量类型typeof
- 2.5 完整示例代码
- 3. 转义符
- 3.1 常用符号
- 3.2 示例代码
- 3.3 转义效果
- 4. 注释
- 4.1 语法
- 4.2 示例代码
- 4.3 注释效果
- 5. 编码规范
- 6. 本文代码文件下载
JS系列篇:
JS(JavaScript)入门学习指南
JS(JavaScript)学习专栏
JavaScript基础用法
1. 变量
js是一门弱类型的语言,声明变量时使用var关键字,不需要指定变量的类型
1.1 语法
var 变量名=变量值;
在ECMAScript 6(ES6)规范中新增了let关键字,也用于声明变量
使用let声明变量支持块级作用域,使用var声明变量则不支持块级作用域,作用域就是花括号
在idea中配置es版本的方法(低于es6的版本不支持let的使用)
Setting–>Languages & FrameWorks–>JavaScript–>JavaScript Language version
1.2 示例代码
示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js变量</title>
<!-- js基本用法-变量 -->
<script>
var name;
name = "libai";
var age;
age = 28;
//可以不使用关键字声明变量,但这样会以为该变量在之前定义了,故不推荐使用这种用法
addr = 'tang';
//同时声明多个变量并赋值
var a=1,b=2,c=3;
//作用域的使用
{
//var声明的变量不区分作用域,即无视花括号
var m = 10;
//let声明的变量区分作用域,花括号内的变量在花括号外部无法使用
let n = 20;
}
//正常弹窗,并显示数字10
alert(m);
//无弹窗显示,无法获取n的值
alert(n);
</script>
</head>
<body>
</body>
</html>
1.3 浏览器效果
浏览器打开后的效果如下

2. 输入和输出
2.1 输出
输出内容的方式有三种
2.1.1 输出到浏览器的控制台
通过console.log()函数将内容输出到浏览器控制台
<script>
console.log("浏览器控制台输出");
</script>
浏览器控制台的位置:浏览器页面右键—>检查—>Console

2.1.2 警告框输出
通过alert()弹出警告框
<script>
alert("警告框输出");
</script>

2.1.3 输出到页面
通过document.write();输出到页面
<script>
document.write("页面输出");
</script>

2.2 输入
弹出输入框,获取用户输入的数据
通过prompt();输入内容
<script>
var name = promt("请输入内容:");
console.log(name);
</script>


2.3 字符转数值Number()
使用 Number(变量) 将字符串转为数值
var age = Number("19");
字符串转换后的结果为数值
2.4 获取变量类型typeof
使用 typeof 变量 判断变量的类型
var name = "libai";
console.log(typeof name);
打印后的结果是name变量的类型string
2.5 完整示例代码
以上内容的示例代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js的输入输出</title>
<!-- js的基本用法-输入输出 -->
<script>
//输出
//警告框输出
alert("警告框输出");
//浏览器控制台输出
console.log("浏览器控制台输出");
//页面输出
document.write("页面输出");
//输入
//输入姓名
var name = prompt("请输入姓名:");
//控制台打印姓名
console.log(name);
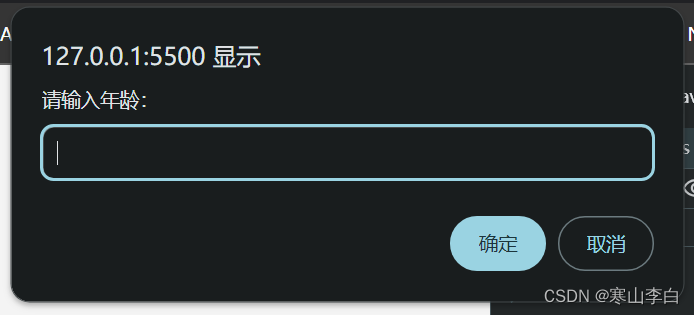
//输入年龄
var age = prompt("请输入年龄:");
//控制台打印年龄
console.log(age);
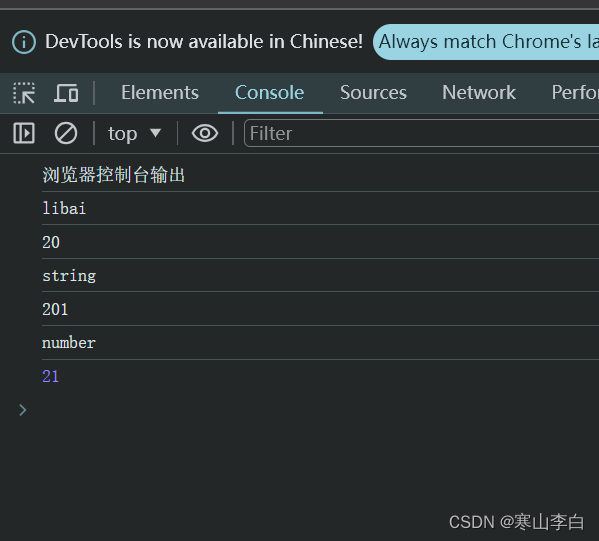
//控制台打印输入年龄的值的类型
console.log(typeof age);
//打印年龄+1后的结果
console.log(age+1);
//将输入的年龄值转为数字类型
age = Number(age);
//打印转换后的年龄值类型
console.log(typeof age);
//打印年龄+1后的结果
console.log(age+1);
</script>
</head>
<body>
</body>
</html>
3. 转义符
在js代码中有些特殊字符想要显示需要使用转义符
3.1 常用符号
常用的符号转义如下
| 符号 | 效果 |
|---|---|
| \n | 换行符 |
| \t | 缩进符 |
| \" | 双引号 |
| \’ | 单引号 |
3.2 示例代码
完整示例如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js转义符</title>
<!-- js基础用法-js转义符 -->
<script>
console.log("hello world");
console.log("hello \n world");
console.log("hello \" world");
console.log("hello \' world");
</script>
</head>
<body>
</body>
</html>
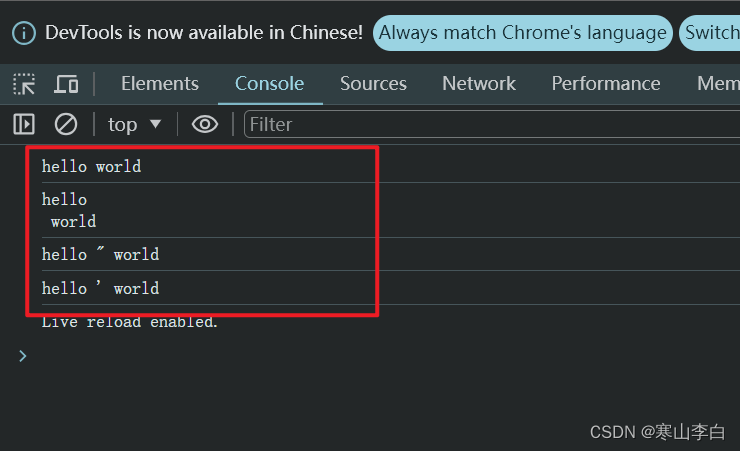
3.3 转义效果
浏览器控制台查看转义效果

4. 注释
在js中注释符和java中的很像
4.1 语法
单行注释
//
多行注释
/* */
4.2 示例代码
实力代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js注释</title>
<!-- js基础用法-js注释 -->
<script>
console.log("注释");
//单行注释 console.log("注释1");
/*
多行注释
console.log("注释1");
console.log("注释1");
console.log("注释1");
*/
</script>
</head>
<body>
</body>
</html>
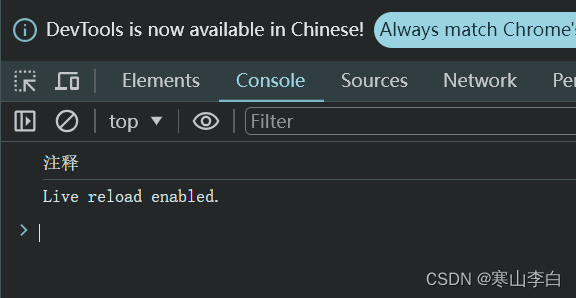
4.3 注释效果
浏览器控制台查看注释后的效果

5. 编码规范
- js代码区分大小写
- 和java一样,代码需要缩进来提高可读性
- 每条语句以分号结尾
不以分号结尾也可以用,不会报错,程序读取代码时以换行符结束这一行的代码
但一般会加上分号,作为一个规范写法
6. 本文代码文件下载
本文中示例代码的源文件下载地址:JavaScript js基础用法 示例代码
感谢阅读,祝君暴富!