本专栏,前面学习了怎么下载例程并运行。
这里解析例程的构成
从零开始搭建Electron项目之运行例程-CSDN博客文章浏览阅读22次。最好的学习方式就是:给一段能够运行的代码示例。本文给出了例程资源,以及运行的步骤。在国内开发electron有一点特别不好,就是如果不爬梯子,下载依赖容易出错。https://blog.csdn.net/kissgoodbye2012/article/details/139572779?spm=1001.2014.3001.5501

学习资源:
app | Electron控制应用程序的事件生命周期。![]() https://www.electronjs.org/zh/docs/latest/api/app
https://www.electronjs.org/zh/docs/latest/api/app
一、例程结构
使用vscode打开源码文件夹。

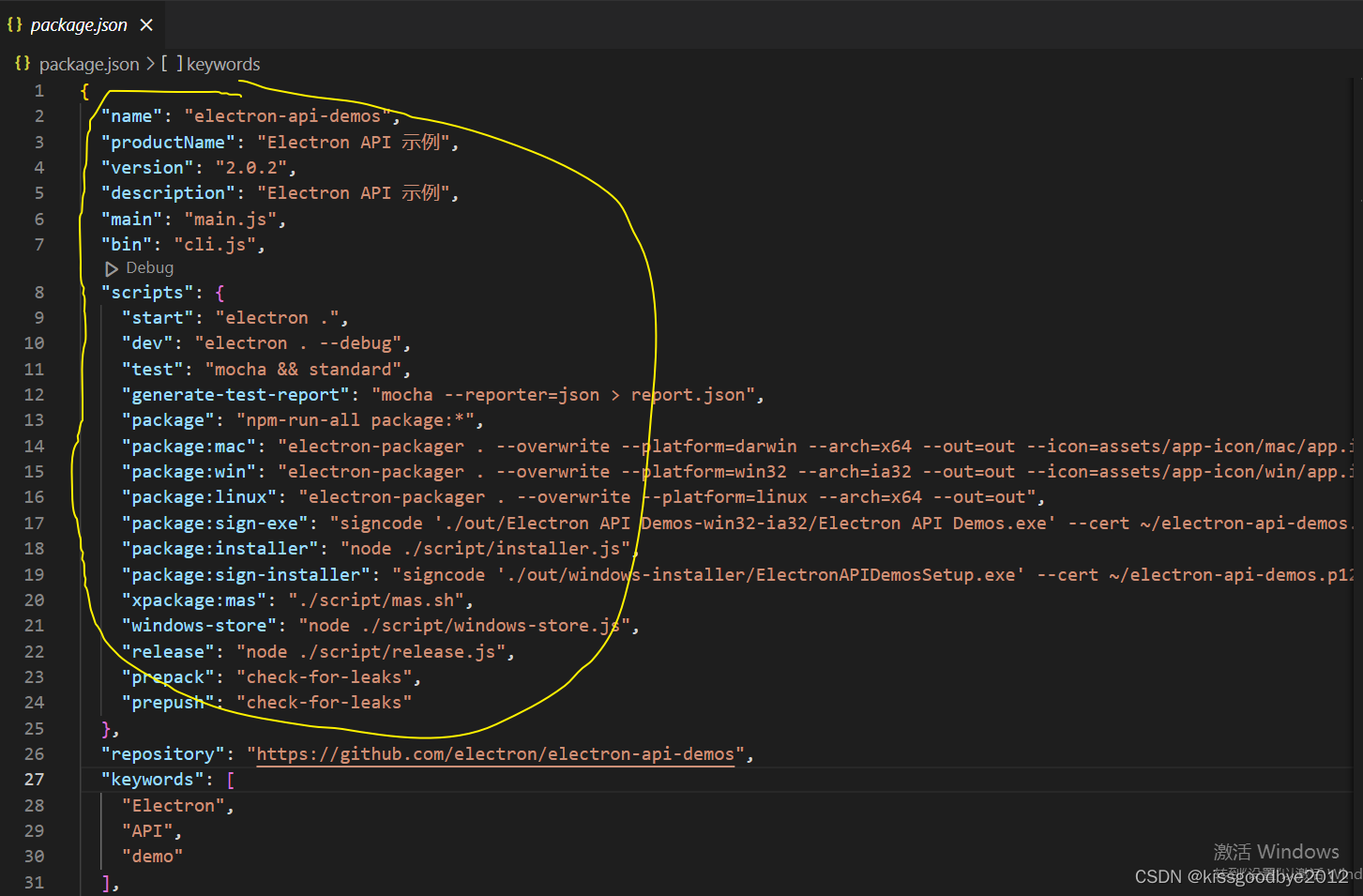
1.1 package.json 程序全局配置
这个文件的主要作用是在运行程序或者打包程序时使用。
运行程序:运行cnpm start时,从该文件的scripts下的start启动程序。其他是程序全局的描述信息,如程序名称、程序版本等。main项说明了程序的入口函数:main.js。dependencies项说明程序的依赖关系。
打包程序:build项,确定了打包程序的配置。这个例程没有,后续到需要打包程序时我们再讲解。

1.2 main.js 主进程
这是程序的入口程序,也是程序的主线程,主要作用:管理程序的生命周期。

下面的代码注释我加上去的。分为 几个部分,其中定义了几个函数,占了很大的篇幅,将它们折叠后会发现,条理会很清晰。
// 第三方包 electron-updater 来实现自动更新的功能
// 需要搭配update.js 文件
//require是node.js的动态加载方法
require('update-electron-app')({
//使用第三方包 日志
logger: require('electron-log')
})
// path是node 内置模块 拼接路径
const path = require('path')
//第三方包glob,详见:https://blog.csdn.net/weixin_45188187/article/details/117921803
const glob = require('glob')
//引入两个模块:app 和 BrowserWindow
//app 模块,控制整个应用程序的事件生命周期。
//BrowserWindow 模块,它创建和管理程序的窗口。
const {app, BrowserWindow} = require('electron')
const debug = /--debug/.test(process.argv[2])
//process.mas(主进程),进程的参数
if (process.mas) app.setName('Electron APIs')
// 定义全局变量
let mainWindow = null
//定义函数initialize,初始化
function initialize () {
//后面定义了该函数,使之为单例模式
makeSingleInstance()
//后面定义了该函数,导入所有js文件
loadDemos()
//定义函数,创建窗口
//********************** createWindow,begin*************************/
function createWindow () {
//const定义常量
const windowOptions = {
width: 1080,
minWidth: 680,
height: 840,
// 返回 string - 当前应用程序的名称,即为该应用程序 package.json 文件的 name 字段。
title: app.getName(),
//配置安全策略,详情见:https://blog.csdn.net/qq_30386941/article/details/127550392
webPreferences: {
nodeIntegration: true
}
}
if (process.platform === 'linux') {
// Node中的__dirname(前面有两个下划线)是一个全局变量,用来确定当前运行的文件所在的目录。
windowOptions.icon = path.join(__dirname, '/assets/app-icon/png/512.png')
}
//新建窗口
mainWindow = new BrowserWindow(windowOptions)
//加载页面
mainWindow.loadURL(path.join('file://', __dirname, '/index.html'))
// 在打开 DevTools 的情况下全屏启动, 用法: npm run debug
if (debug) {
mainWindow.webContents.openDevTools()
mainWindow.maximize()
require('devtron').install()
}
mainWindow.on('closed', () => {
mainWindow = null
})
}
//********************** createWindow,end*************************/
//1. 初始化应用之后,会触发监听 ready 事件
app.on('ready', () => {
createWindow()
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (mainWindow === null) {
createWindow()
}
})
}
// 将此应用程序设为单个实例应用程序。
//
// 当尝试启动第二个实例时,将恢复并聚焦到主窗口,
// 而不是打开第二个窗口。
//
// 如果应用程序的当前版本应该退出而不是启动,
// 则返回true.
function makeSingleInstance () {
if (process.mas) return
app.requestSingleInstanceLock()
app.on('second-instance', () => {
if (mainWindow) {
if (mainWindow.isMinimized()) mainWindow.restore()
mainWindow.focus()
}
})
}
// 在主进程目录中需要的每个 JS 文件
function loadDemos () {
const files = glob.sync(path.join(__dirname, 'main-process/**/*.js'))
files.forEach((file) => { require(file) })
}
//运行初始化
initialize()
Import 和 Require 的区别 在 TypeScript 中,import 和 require 都可以用来引入模块。但是它们之间有一些区别:
import 是 ES6 中的语法,它会被 TypeScript 编译器解析和处理。
require 是 Node.js 中的模块加载语法,它是动态加载的,不会被 TypeScript 编译器处理。
程序初始化时加载了index.html,这个是页面的文件。
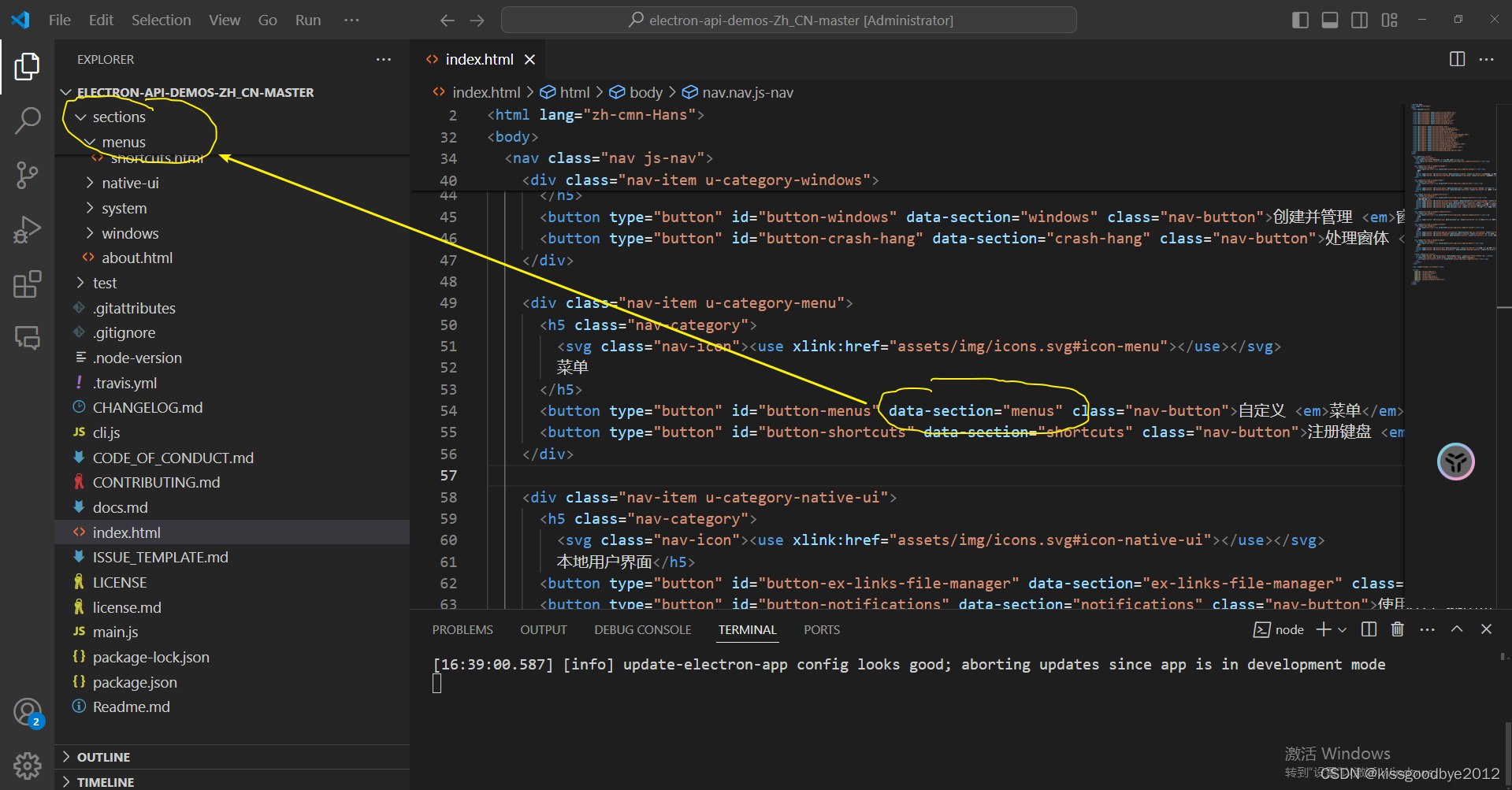
1.3 index.html 主页面
这个定义了页面的布局,完全是web技术了

里面的data-section定义了,点击按钮后,加载html文件。这里是section下的menus.html


二、总结
这是一个简单的示例。使用了nav导航栏。
点击后,在不同的html文件定义页面间跳转。