本篇内容主要是父组件如何访问子组件的属性和方法
文章目录
子组件
//son.vue代码
const list = (info) =>{
console.log(info)
}
const name = ref("XXXX")
//子组件向父组件暴露了一个方法,然后父组件就可以去使用子组件里面的一些属性和方法了
//子组件向父组件暴露了一个参数,一个方法
defineExpose({ show ,list,name});父组件
//引入子组件
<son ref="deliverRef">
</son>
const deliverRef = ref();
//父组件在点击按钮的时候就可以拿到子组件的属性和方法
const btnClick = () => {
deliverRef.value.list("helloWorld")
console.log(deliverRef.value.name)
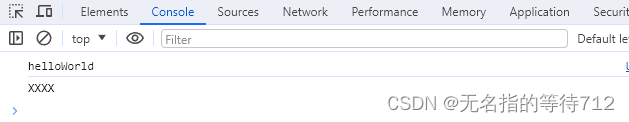
};最终结果