一、姓名案例
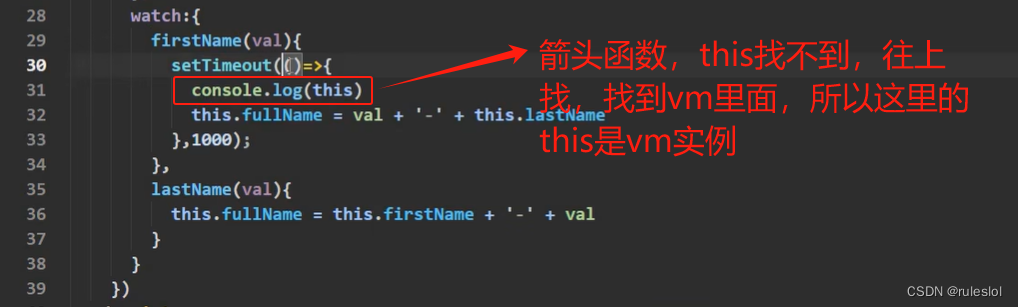
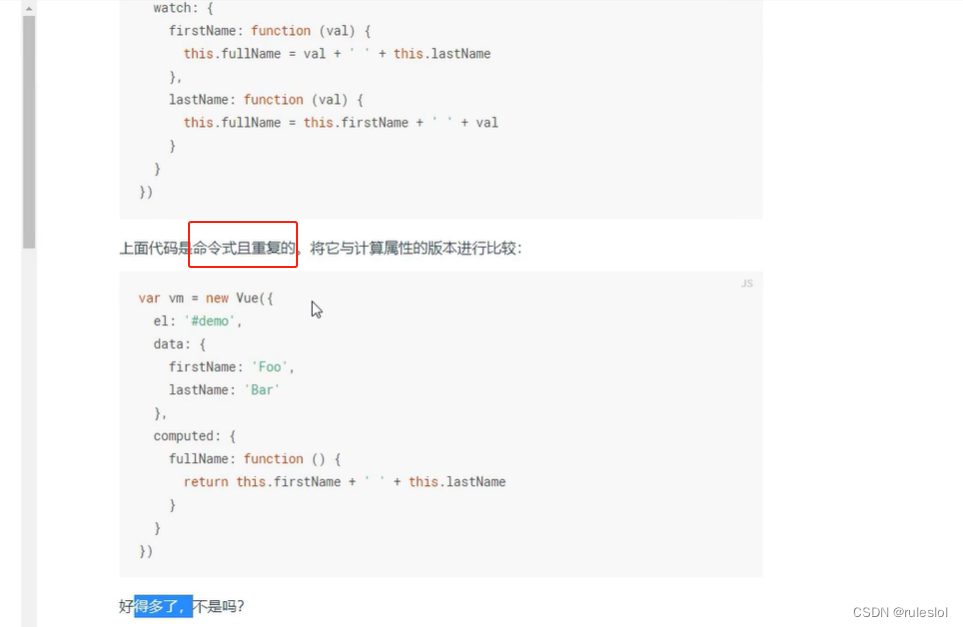
1-1、watch实现

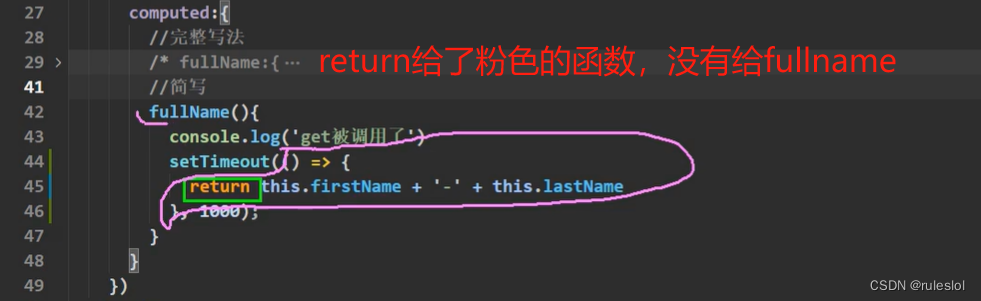
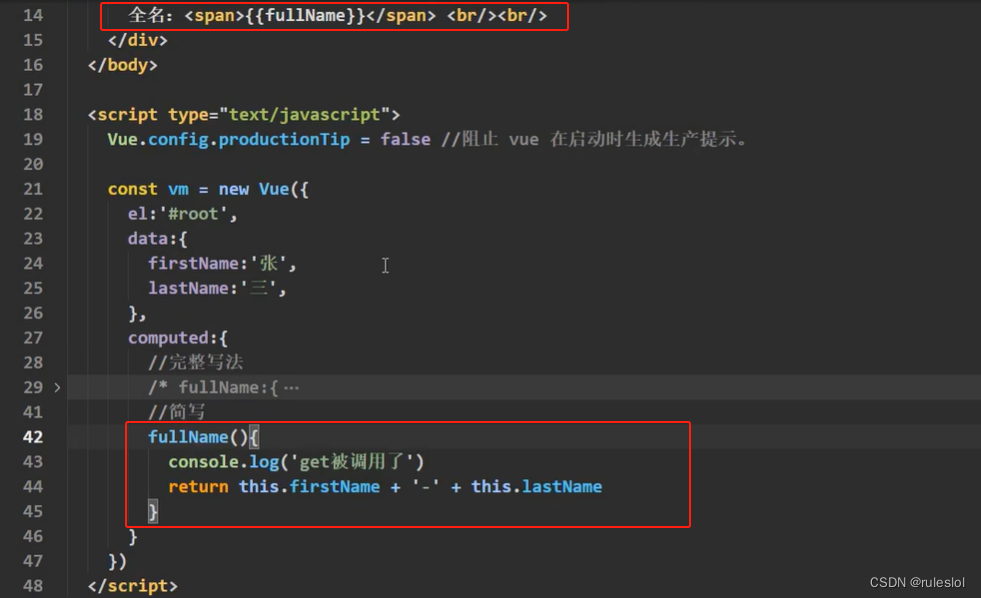
1-2、计算属性

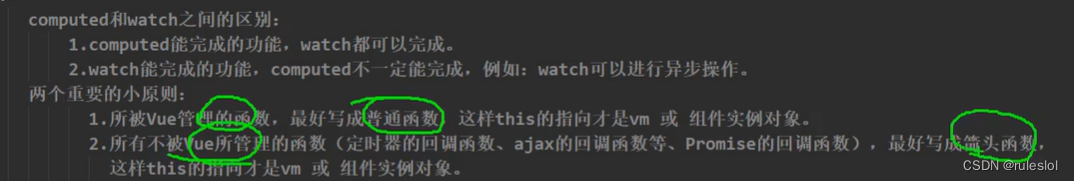
对比发现:
计算属性比watch属性更简略一些。
1-3、计算属性 VS 侦听属性

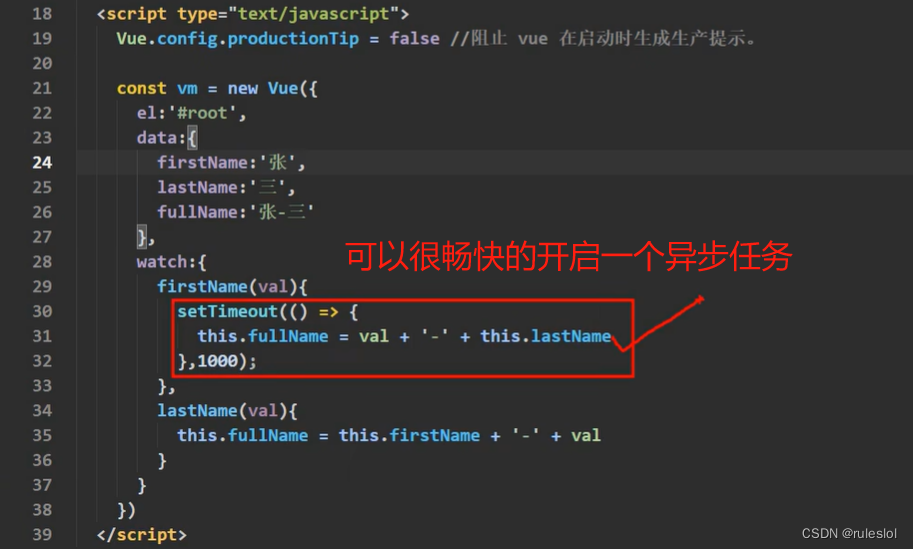
1-4、需求变更


计算属性中不能开启异步任务!!!因为计算属性靠return返回值。但是watch靠亲自写代码去改。
1-5、定时器函数setTimeout()
语法:
var timerId = setTimeout(()=>{
console.log('This will not be logged.');
}, 2000);
clearTimeout(timerId); // 取消定时器vue中定时任务用的箭头函数,但是,可以用this,因为定时器中的函数并不是vue管理的,定时器到点了,是js引擎去调的函数。
所以,定时器中的函数要用箭头函数!!!
二、小结
三、promiss函数
在JavaScript中,Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。
一个 Promise 有三种状态:
- Pending(待定):初始状态,既不是成功,也不是失败状态。
- Fulfilled(已实现):意味着操作成功完成。
- Rejected(已拒绝):意味着操作失败。
一旦状态从 pending 变为 fulfilled 或 rejected,状态就不会再改变。
3-1、创建一个Promise
你可以使用 new Promise() 构造函数来创建一个新的 Promise 对象。这个函数接受一个执行器(executor)函数作为参数,该函数有两个参数:resolve 和 reject,它们都是函数。
const promise = new Promise((resolve, reject) => {
// 异步操作
setTimeout(() => {
if (/* 一切正常 */) {
resolve('操作成功');
} else {
reject(new Error('操作失败'));
}
}, 1000);
});3-2、使用Promise
你可以使用 .then() 方法来处理 fulfilled 状态,使用 .catch() 方法来处理 rejected 状态。
promise.then(result => {
console.log(result); // '操作成功'
}).catch(error => {
console.error(error); // 捕获到的错误
});3-3、链式调用
.then() 方法返回一个新的 Promise,这使得你可以链式调用 .then() 和 .catch()。
promise
.then(result => {
console.log(result); // '操作成功'
return anotherAsyncOperation(result); // 返回一个新的Promise
})
.then(newResult => {
console.log(newResult); // 新的异步操作的结果
})
.catch(error => {
console.error(error); // 捕获到的错误
});