Unity HoloLens2 MRTK 空间锚点 基础教程
- Unity HoloLens2 空间锚点
- MRTK 空间锚点 准备
- Unity 工程创建设置
- 切换 UWP 平台
- UWP 平台设置
- 下载并安装混合现实功能工具
- 导入混合现实工具包和 OpenXR 包
- Unity 编辑器 UWP 设置
- Unity 2019.4.40 设置
- Unity 2022.3.0 设置
- Unity 2022.3.0 解决不兼容设置
- MRTK Certificate(证书添加)(如果不需要的话可以直接跳过)
- Unity 编辑器 Windows 平台设置
- MRTK Unity Package 包
- Unity MRTK 空间锚点
- MRTK 按钮控件添加
- AnchorManagerHoloLens_ZH :空间锚点管理
- 相关资源
- 脚本搭载 及 效果
- 协同调试打包
- Unity编辑器打包
- Visual Studio 打包
- Visual Studio部署HoloLens找不到WindowsMobile SDK的解决方案
- WindowsMobile SDK 安装
- HoloLens2 安装
- PC电脑设置
- HoloLens IP查询
- HoloLens Apps 安装
Unity HoloLens2 空间锚点
MRTK 提供跨平台的输入系统、基础组件以及用于空间交互的通用构建基块。 它可以帮助你加快面向 Microsoft HoloLens、Windows Mixed Reality 沉浸式 (VR) 头戴显示设备和许多其他 VR/AR 设备的应用程序开发。
MRTK 空间锚点 准备
Unity 工程创建设置
当然 新建一个工程是必要的
Unity 版本必须是 2019!!!
其他的不行 我试过了,不用在意下面的版本

切换 UWP 平台
平台切换:
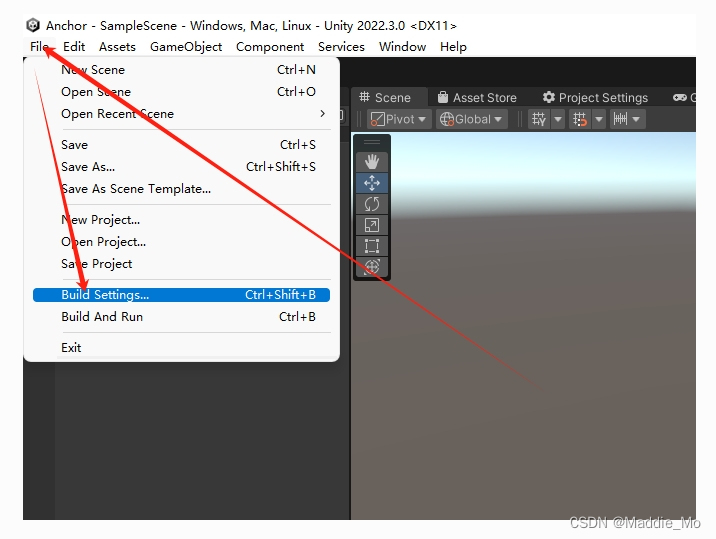
点击File->Build Settings

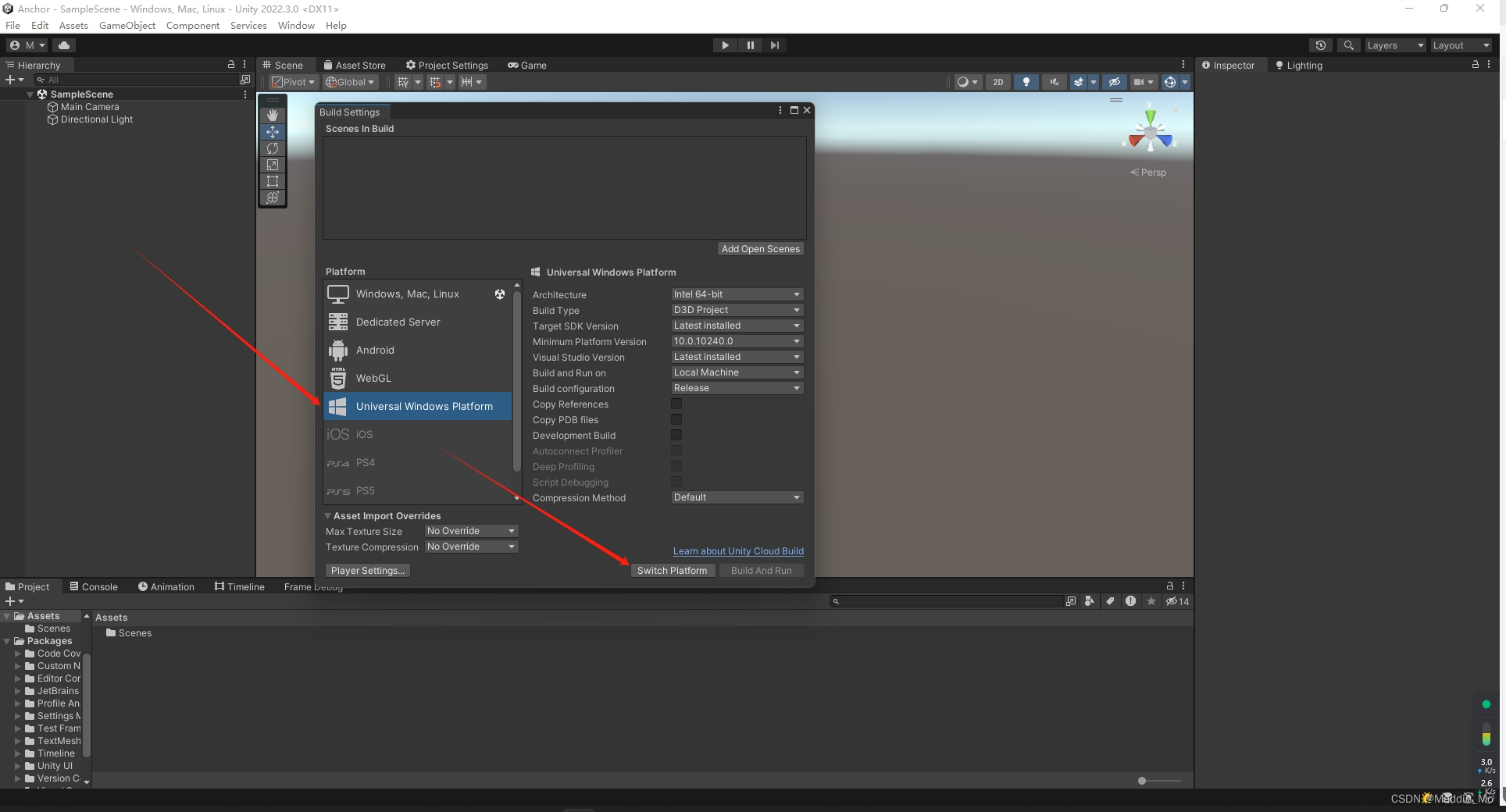
点击切换为 UWP 平台

UWP 平台设置
Architecture:体系结构
Build Type:构建类型
Target SDK Version:目标SDK版本
Minimum Platform Version:最低平台版本
Visual Studio Version:Visual Studio版本
Build and Run on:构建和运行(如果不知道的话,最好选择Local Machine)
Build configuration:构建配置(选择 Release 或者 Master)
Device Portal Address:设备入口地址
Device Portal Username:设备Portal用户名
Device Portal Password:设备Portal密码
如果不知道怎怎么设置,按照我的设置就行

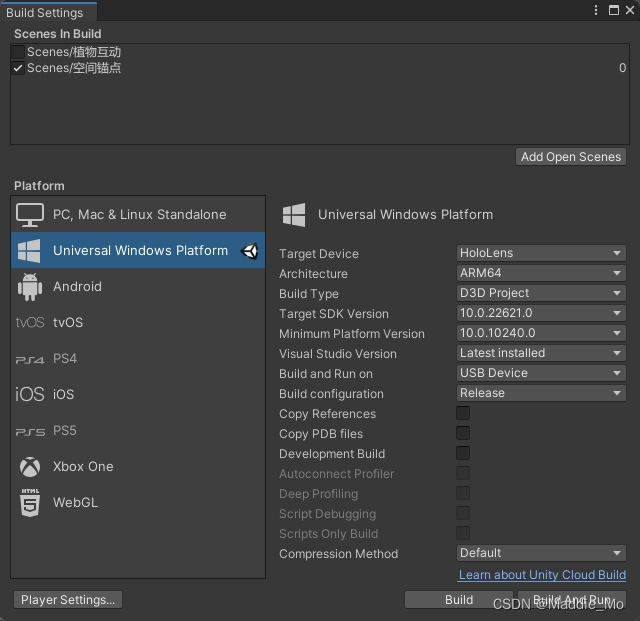
当然也有可能是这样的,Unity 版本不同也会有一点点变动。不过大体上都差不多

下载并安装混合现实功能工具
去官网或者下方链接下载 MixedRealityFeatureTool 工具
下载好之后双击运行

Mixed Reality Feature Tool : 官网下载
Mixed Reality Feature Tool : 本地下载
导入混合现实工具包和 OpenXR 包
1. 等待一会,然后点击 Start 运行

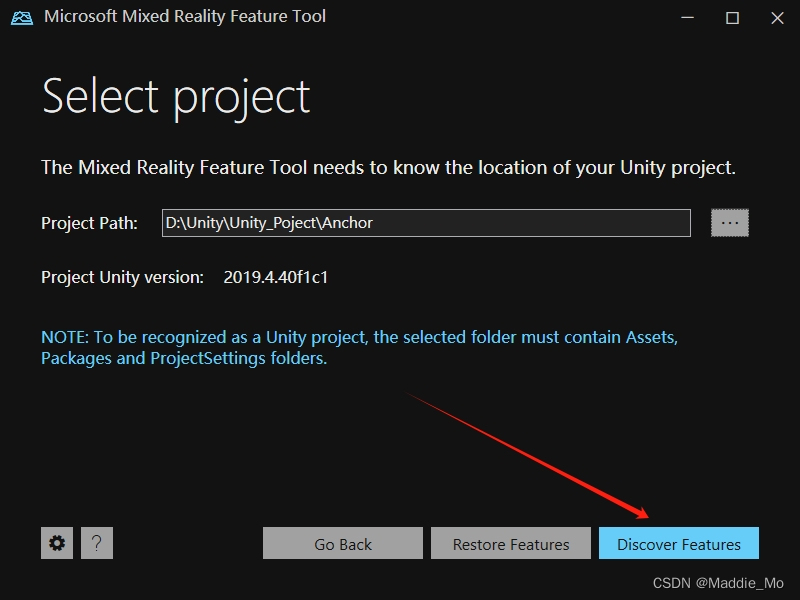
2. 点击“浏览”按钮,导航到刚才新建的项目,然后打开。

2. 点击“发现功能”按钮,检索可使用包体

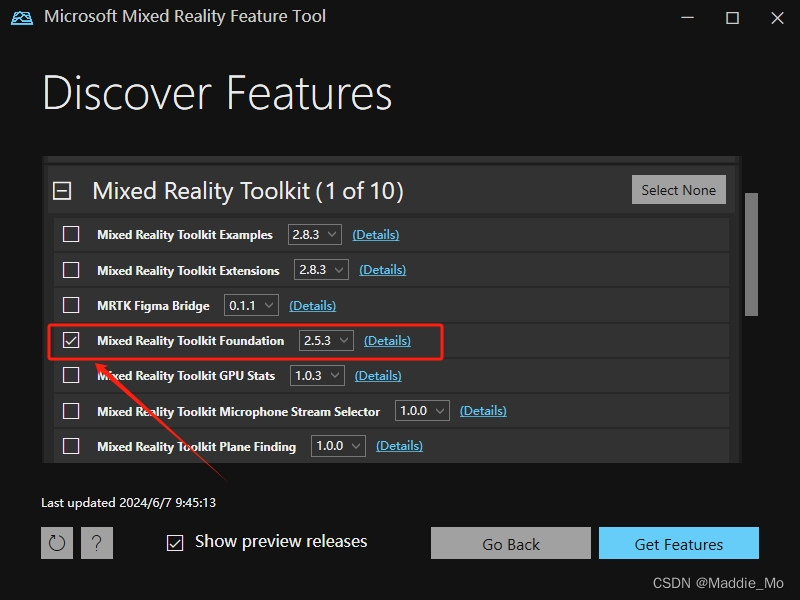
3. 选择MRTK 包体中的 基础包 注意版本:2.5.3


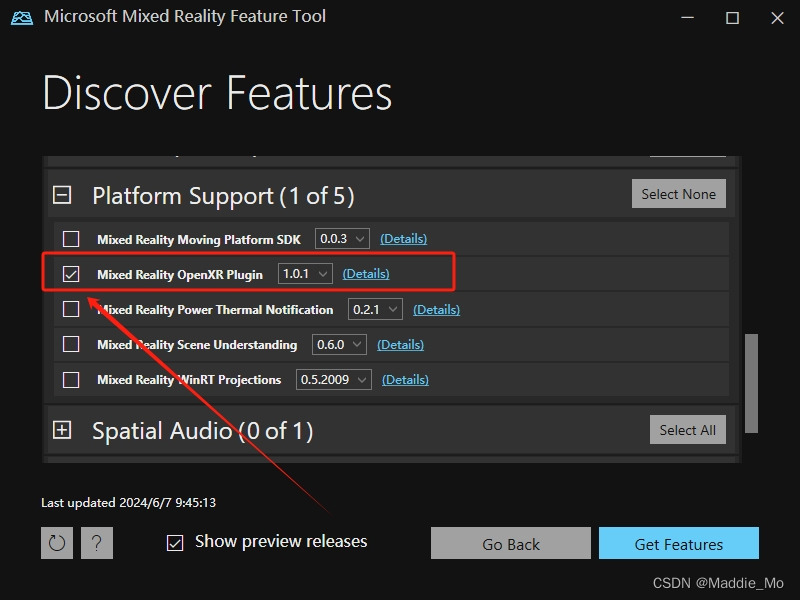
4. 注意这个是Unity 2022 及以上版本才能 添加 OpenXR 插件,如果是 Unity 2019 请忽略
当然Unity 2022 这个方法就不可以用了


5. 点击 Get Features 获取功能

6. 模块导入及批准


7. 退出 Mixed Reality Feature Tool 安装工具

Unity 编辑器 UWP 设置
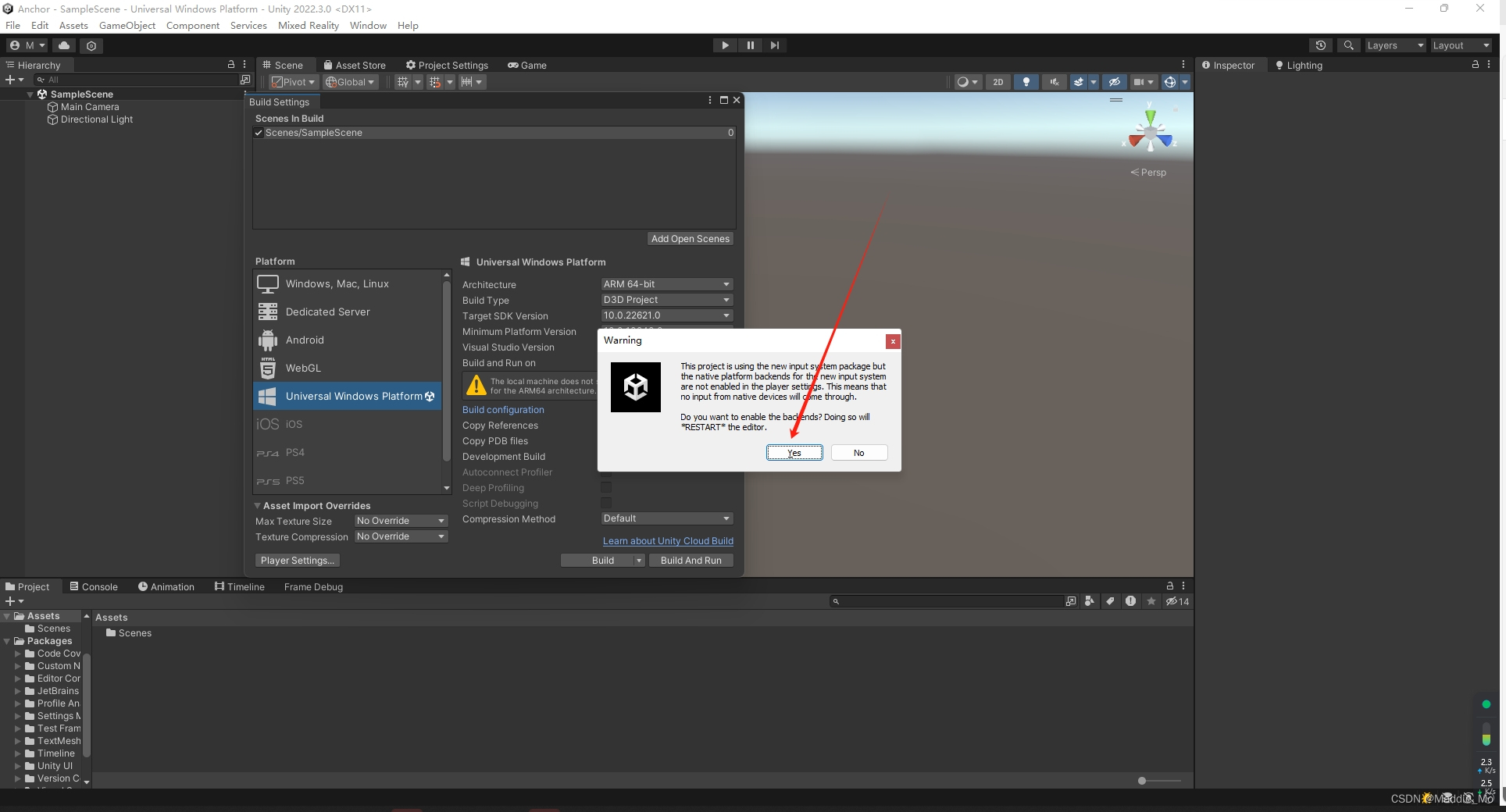
1. 返回 Unity 点击 Yes 重启编辑器
注意:确保所有 Unity 编辑器和 Visual Studio 实例都已关闭。
不然会报错:请求的操作无法在使用用户映射区域打开的文件上执行。

Unity 2019.4.40 设置
1. 直接点击应用就行

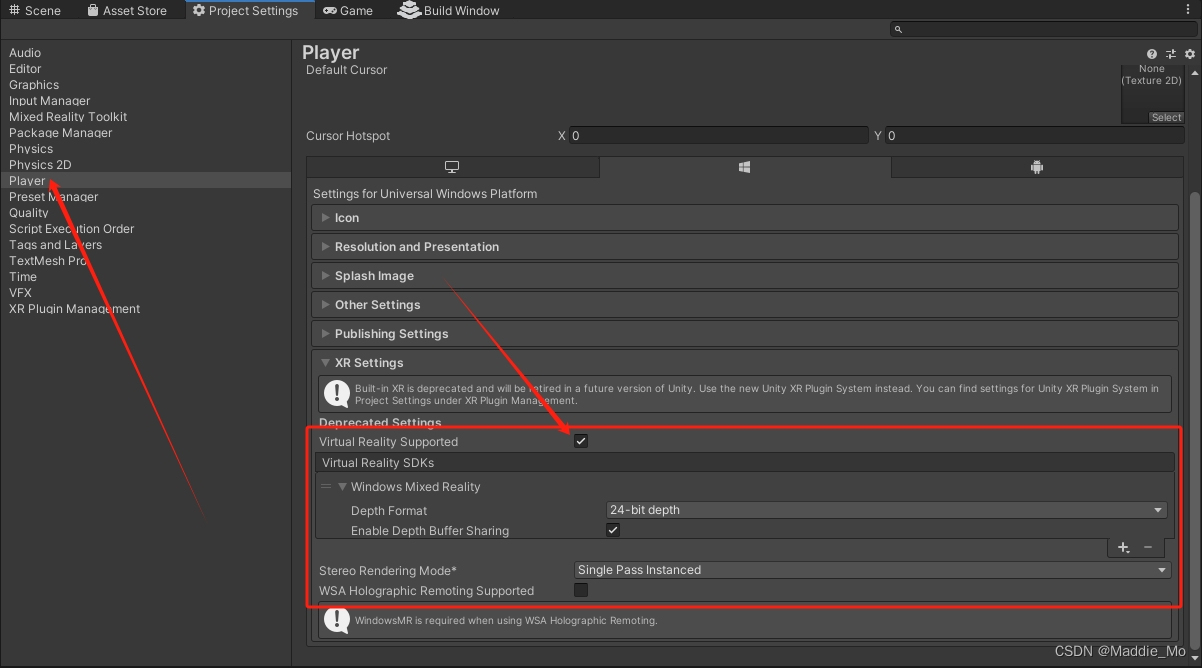
2. 在Priject Settings -> Player -> XR Settings 里面设置 跟我一样就行

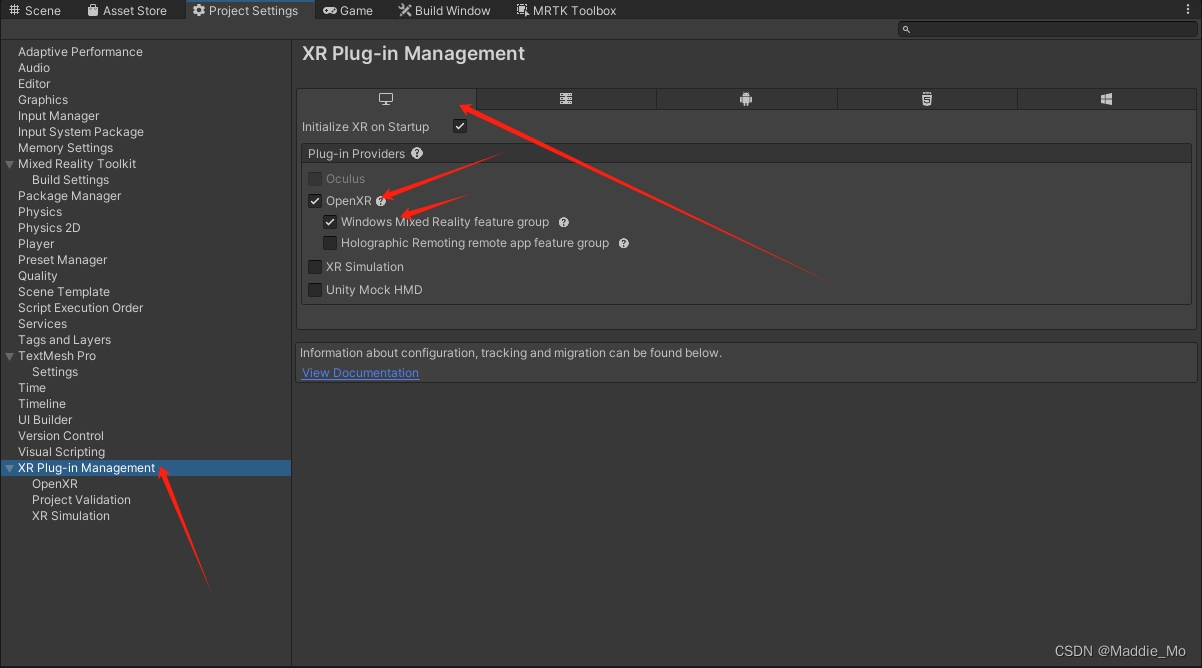
Unity 2022.3.0 设置
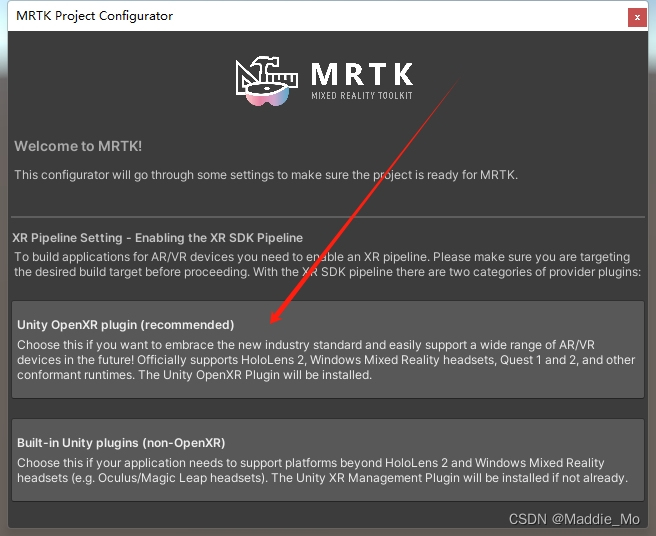
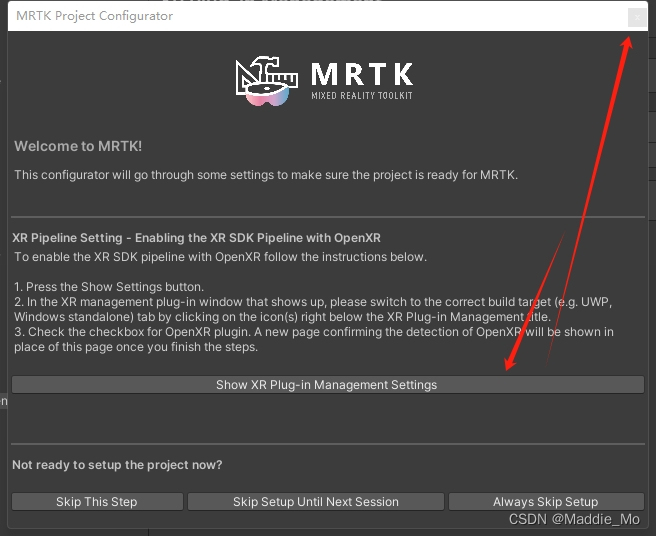
1. 点击 OpenXR 插件

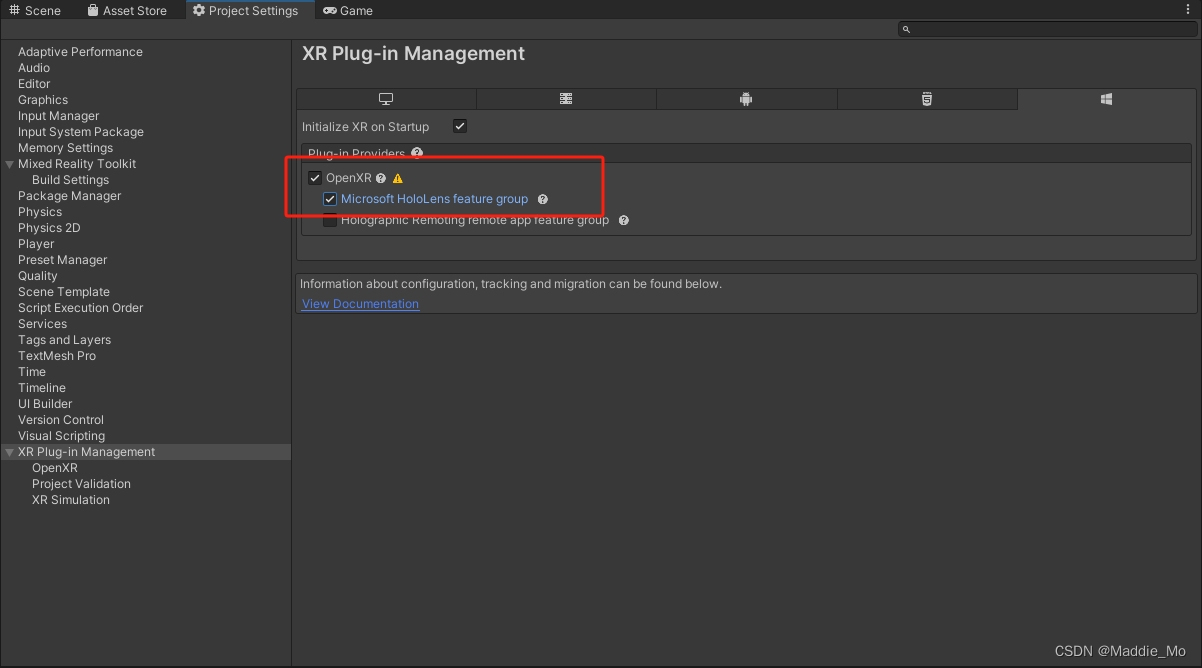
2. 设置 XR Pluh-in Management

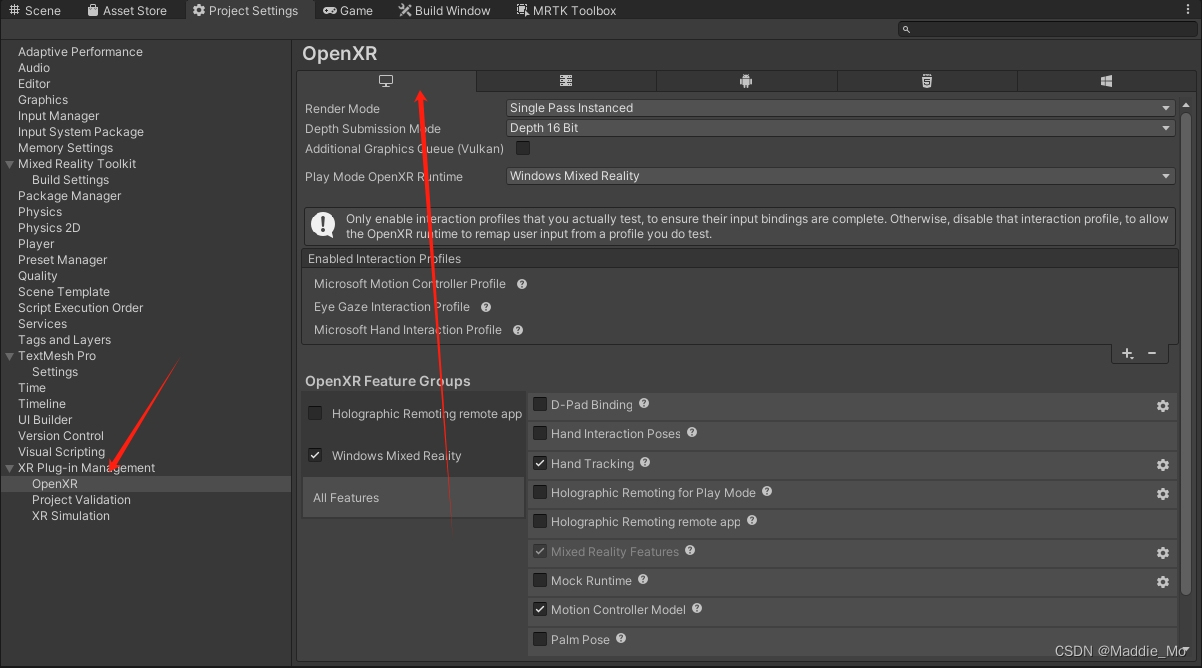
3. 打开OpenXR 点击 Microsoft HoloLens 功能组

Unity 2022.3.0 解决不兼容设置
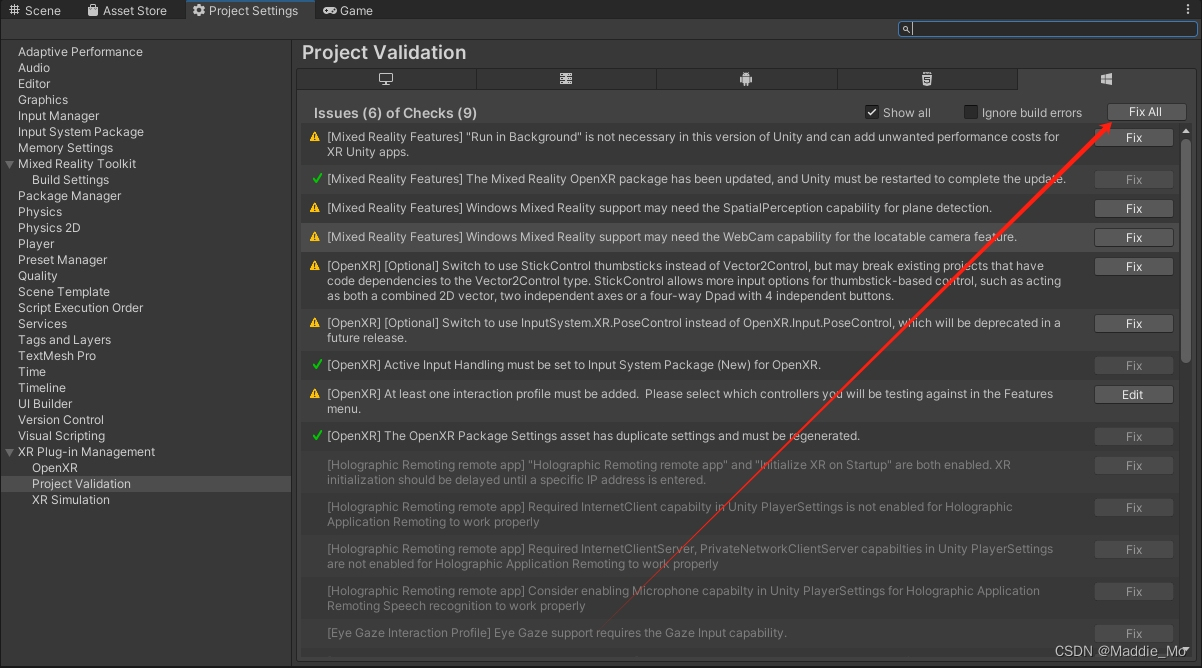
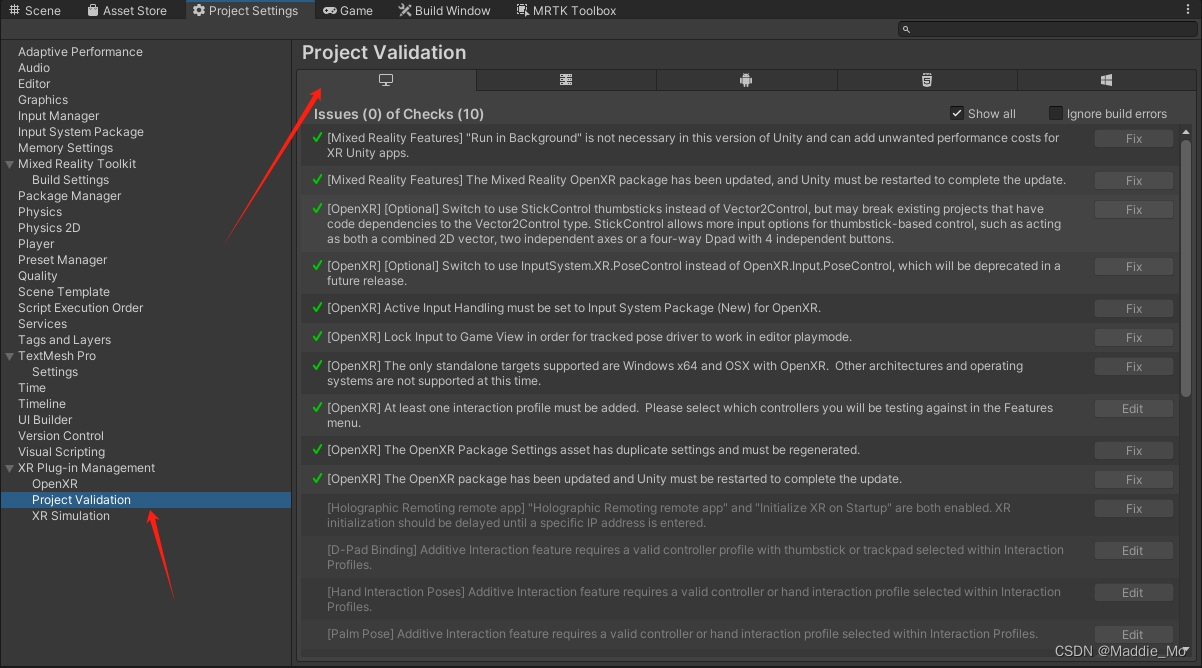
1. 点击 OpenXR 旁边的黄色警告三角形

2. 点击 Fix All 全部修复

3. 如果跟我一样,就证明需要添加 OpenXR 交互配置文件。如果不一样:不是你错了,就是我错了。
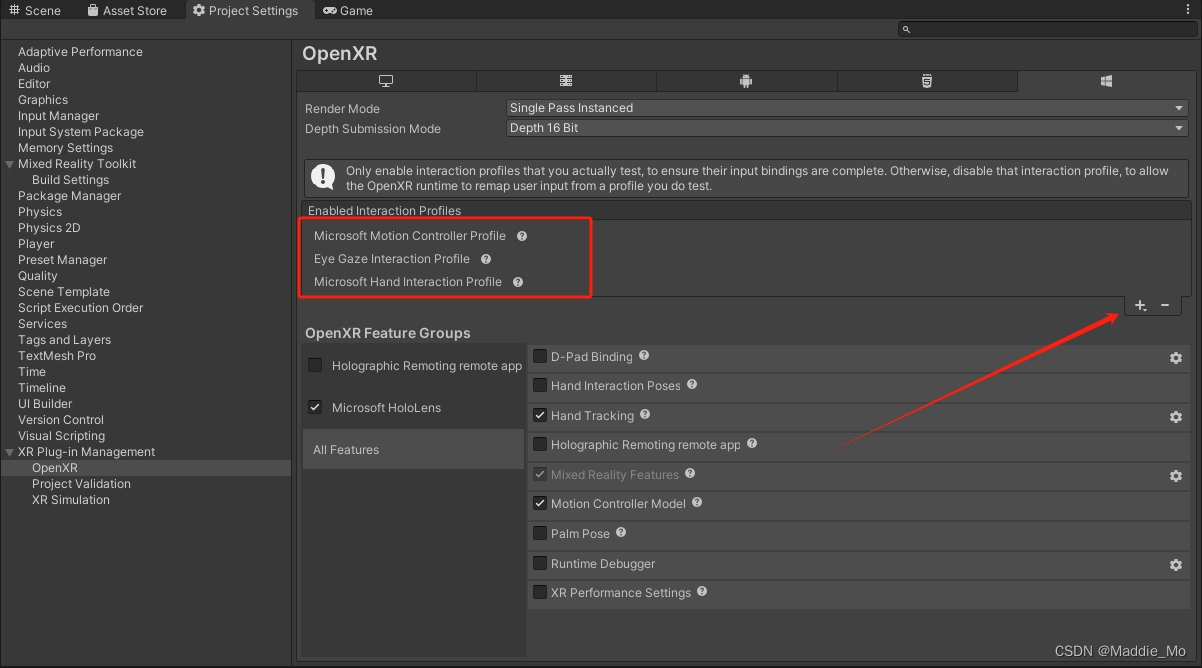
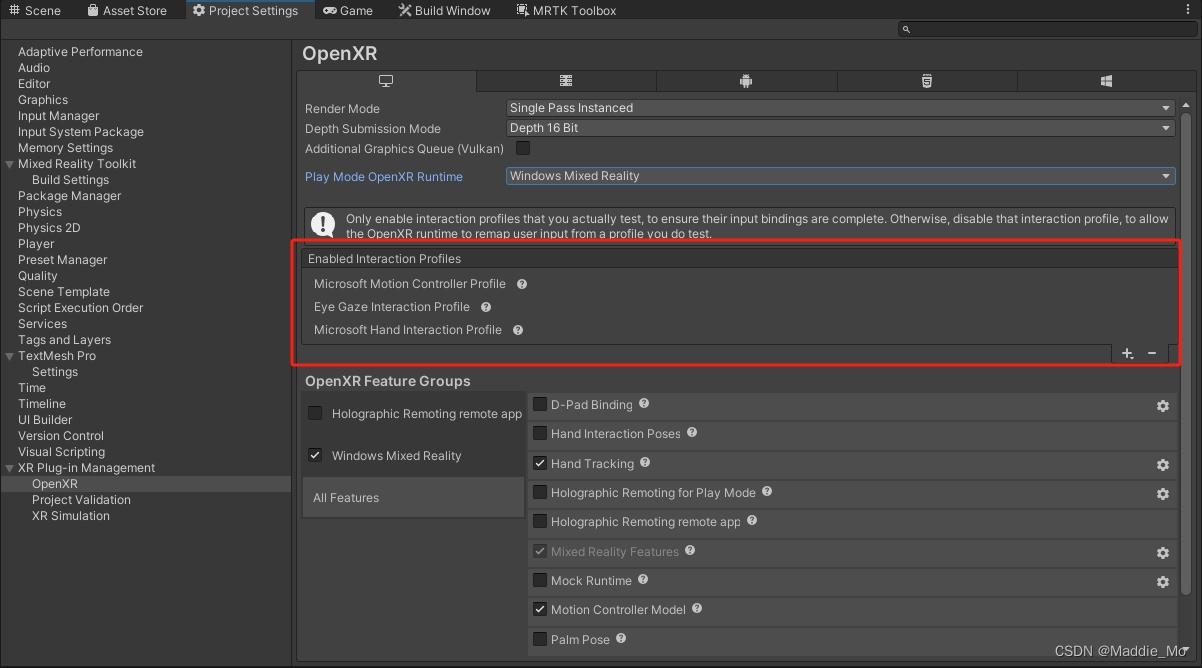
单击 Edit “编辑”。 这会转到“项目设置”窗口中“OpenXR”插件的设置。

4. Depth Submission Mode(深度提交模式):选择16或者24都行,越大消耗越高,显示效果越好

5. 点击加号添加 交互配置文件
Microsoft Motion Controller Profile:Microsoft 运动控制器配置文件
Eye Gaze Interaction Profile:眼睛注视交互配置文件
Microsoft Hand Interaction Profile:Microsoft 手势交互配置文件

6. 最后记得检查一下确保无误

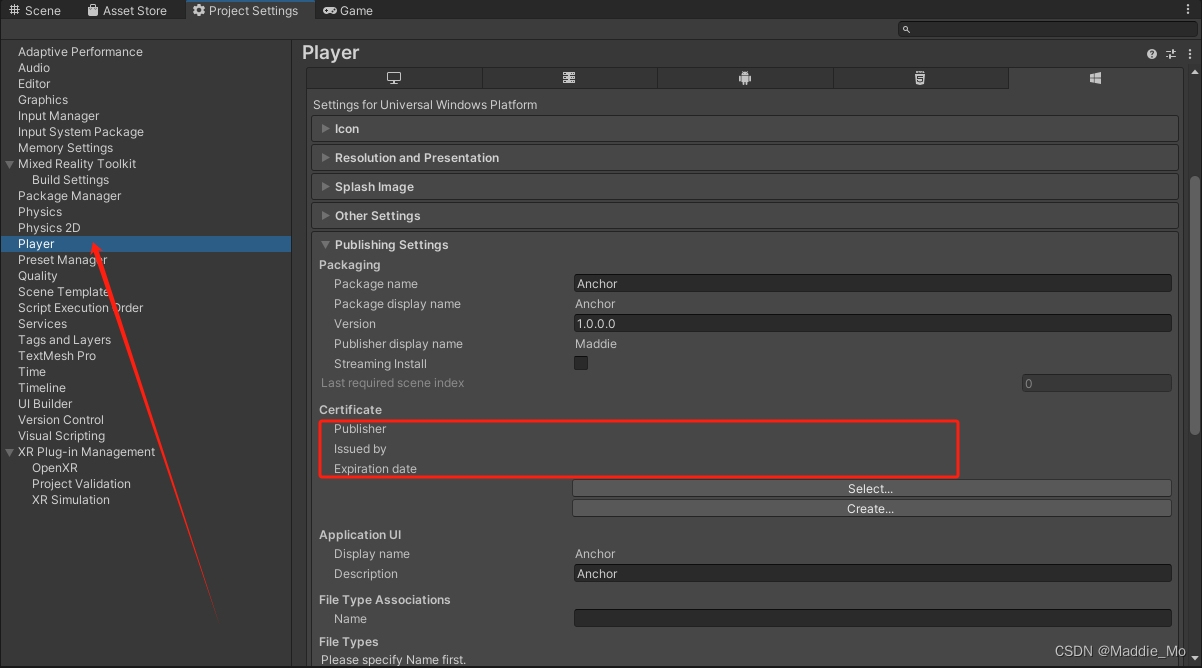
MRTK Certificate(证书添加)(如果不需要的话可以直接跳过)
在Player->Publishing Settings->Certificate 看一下有没有,没有的话可以创建一个

点击 Create 证书创建

填写完毕之后 点击 Create 就会生成了

输入证书密码,要记住 因为后续 VS 打包会使用的到

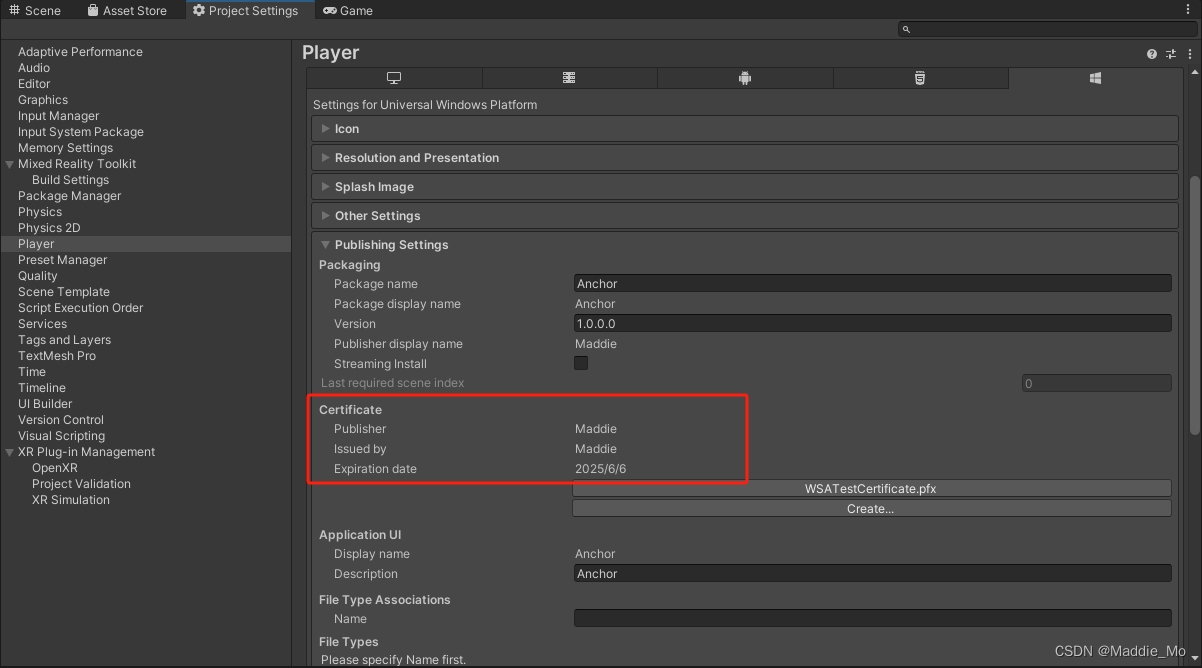
添加完成之后是这样的

可以在Assets 根目录下看到

Unity 编辑器 Windows 平台设置
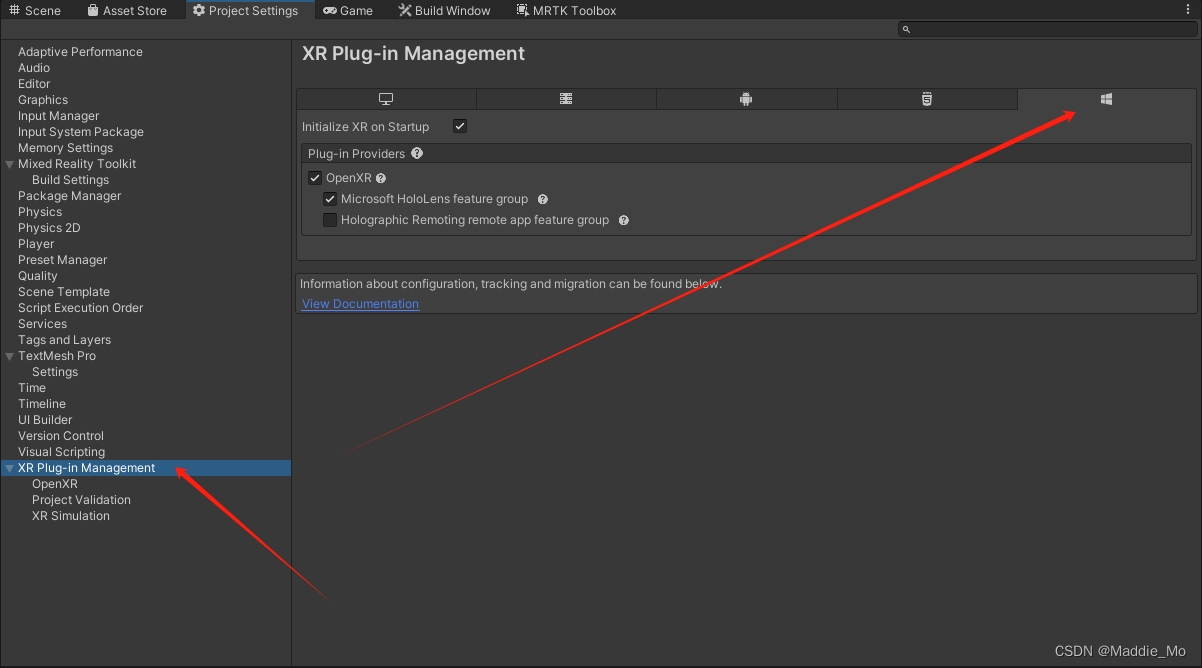
1. 打开OpenXR 然后跟着启用

2. 在 OpenXR 界面接换成 Windows 平台

3. 跟我选一样就行

4. 交互配置文件添加一下

5. 检查一下有没有冲突,有冲突就解决冲突,和 UWP 平台一样

6. 在project Setting->Player->Other Settings->Configuration 设置一下
Scripting Backend:设置为IL2CPP
Api Compatibility Level:设置为 .Net Standard 2.1

7. 设置后之后记得切换回 UWP 平台

MRTK Unity Package 包
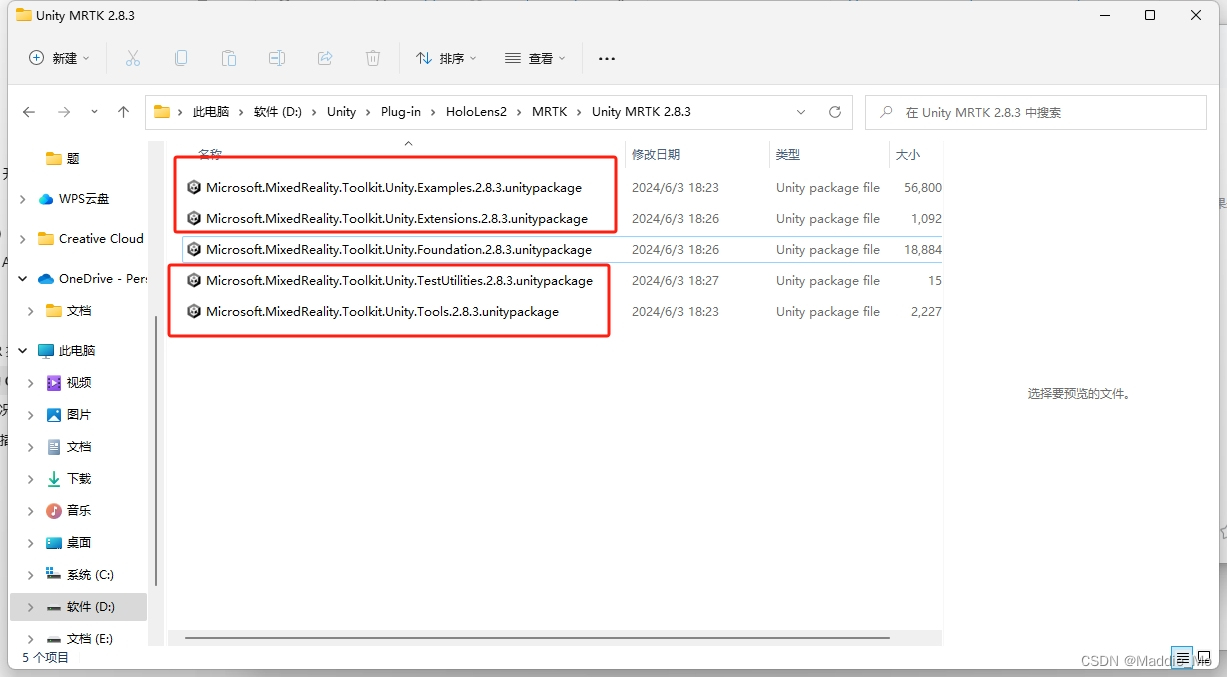
解压之后 把这四个Package 包 都导入到Unity中
因为 Foundation 基础包我们已经导入过了,当然你想保持统一性也可以重新导入
注意下载的版本:MixedRealityToolkit-Unity 2.5.3(Unity 2019.4.40)
解释一下这五个包分别是什么,从上到下依次是:
1. Examples:例子包
2. Extensions:扩展包
3. Foundation:基础包
4. Test Utilities:测试工具包
5. Tools:工具包

重复操作 即可

MixedRealityToolkit-Unity Github 下载: 自己挑选
MixedRealityToolkit-Unity 本地下载: 2.5.3
MixedRealityToolkit-Unity 本地下载: 2.8.3
Unity MRTK 空间锚点
实现功能:使用 WorldAnchorStore 实现现实空间固定物体和虚拟空间锚点物体重合
并在下次打开时进行锚点读取,实现锚点绑定
MRTK 按钮控件添加
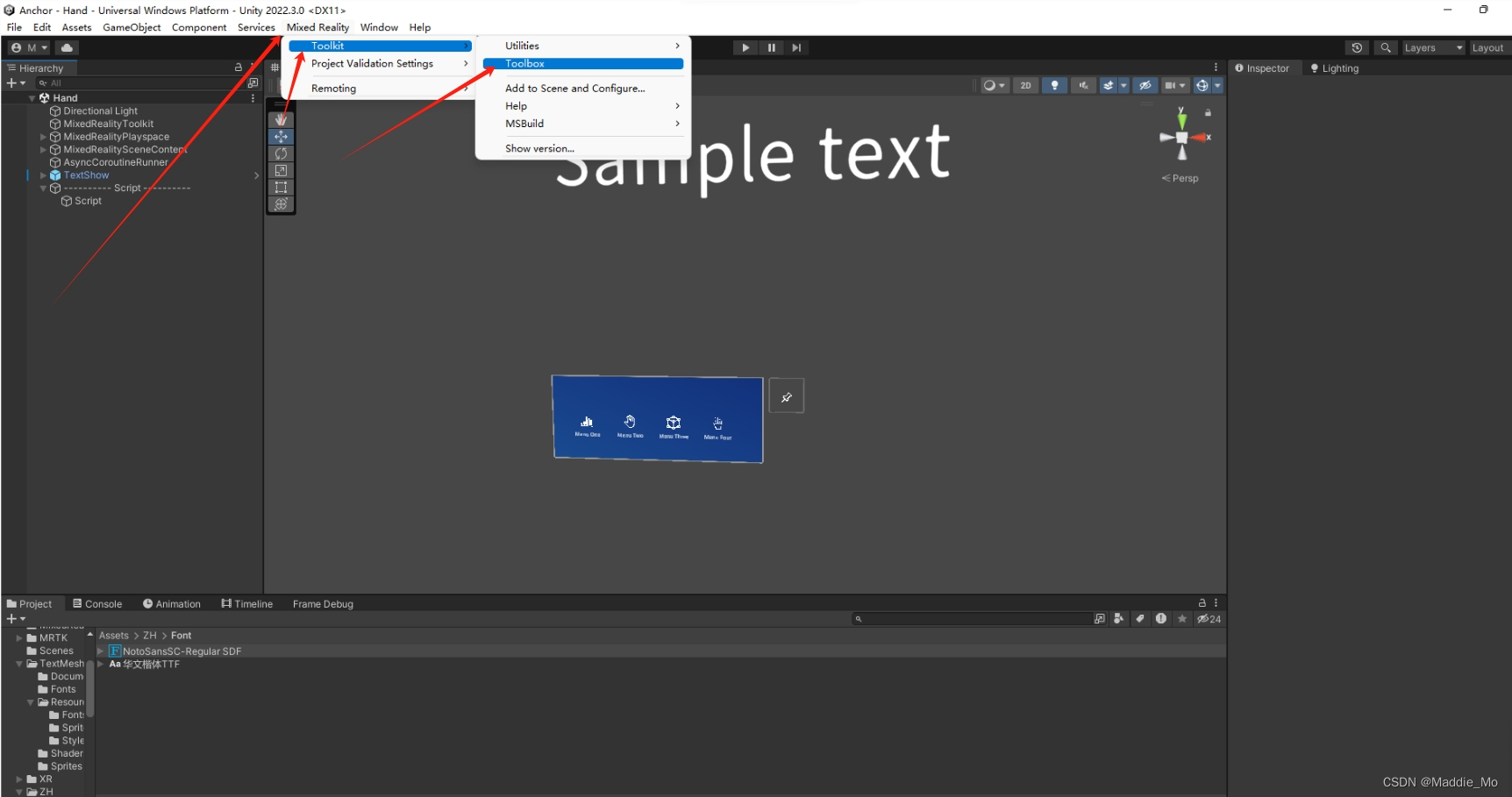
1. 点击菜单栏 Mixed Reality -> Tookit -> Toolbox 打开 控件预制体

2. 选一个自己喜欢的的按钮控件,然后点击生成

3. 然后就会在场景中生成 该控件

4. 在 Hierarchy 窗口选择自己想要使用的按钮
5. 在 Button Config Helper 组件上添加想要想要响应的方法,和普通Button 按钮一样使用

AnchorManagerHoloLens_ZH :空间锚点管理
完整代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.WSA.Persistence;
using UnityEngine.XR.WSA;
using TMPro;
/// <summary>
/// 空间锚点管理
/// </summary>
public class AnchorManagerHoloLens_ZH : MonoBehaviour
{
[Header("锚点生成预制体")]
public GameObject _AnchorPrefab;
[Header("打印信息")]
public TextMeshPro _TextShow;
[Header("锚点存储器")]
private WorldAnchorStore _AnchorStore;
[Header("锚点生成")]
private WorldAnchor _Anchor;
[Header("锚点载体")]
GameObject _AnchorObject;
private void Awake()
{
_TextShow = GameObject.Find("TextShow").GetComponent<TextMeshPro>();
if (GameObject.Find("Anchor") == null)
{
// 尝试从WorldAnchorStore加载锚点
_AnchorObject = Instantiate(_AnchorPrefab);
_AnchorObject.name = "Anchor";
}
}
private void Start()
{
// 异步加载WorldAnchorStore
WorldAnchorStore.GetAsync(StoreLoaded);
}
/// <summary>
/// WorldAnchorStore加载完成
/// </summary>
/// <param 存储="_Store"></param>
private void StoreLoaded(WorldAnchorStore _Store)
{
// 存储WorldAnchorStore引用
_AnchorStore = _Store;
// 尝试加载已保存的锚点
LoadAnchor();
}
/// <summary>
/// 新建锚点
/// </summary>
/// <param 位置="_Position"></param>
/// <param 旋转="_Rotation"></param>
public void CreateAnchor(Vector3 _Position, Quaternion _Rotation)
{
// 实例化锚点对象
GameObject _AnchorObject;
if (GameObject.Find("Anchor") == null)
{
// 实例化锚点对象
_AnchorObject = Instantiate(_AnchorPrefab, _Position, _Rotation);
_Anchor = _AnchorObject.AddComponent<WorldAnchor>();
}
_AnchorObject = GameObject.Find("Anchor");
// 获取或添加WorldAnchor组件
if (_AnchorObject.GetComponent<WorldAnchor>() == null)
{
_AnchorObject.AddComponent<WorldAnchor>();
}
_Anchor = _AnchorObject.GetComponent<WorldAnchor>();
//_TextShow.text += _Anchor.isLocated.ToString();
// 如果锚点已定位,立即保存锚点
if (_Anchor.isLocated)
{
SaveAnchor(_Anchor);
print("锚点已定位");
_TextShow.text += "anchor:锚点已定位\n";
}
else
{
// 等待锚点定位成功后再保存锚点
_Anchor.OnTrackingChanged += Anchor_OnTrackingChanged;
}
}
/// <summary>
/// 锚点定位状态改变事件
/// </summary>
/// <param 自身存储="_Self"></param>
/// <param 存储布尔="_Located"></param>
private void Anchor_OnTrackingChanged(WorldAnchor _Self, bool _Located)
{
if (_Located)
{
SaveAnchor(_Self);
_Self.OnTrackingChanged -= Anchor_OnTrackingChanged;
Debug.Log("锚点已定位");
}
else
{
Debug.Log("锚点未能定位");
_TextShow.text += "锚点未能定位\n";
}
}
/// <summary>
/// 保存锚点
/// </summary>
/// <param 空间锚点="_Anchor"></param>
private void SaveAnchor(WorldAnchor _Anchor)
{
// 保存锚点到WorldAnchorStore
if (_AnchorStore != null)
{
_AnchorStore.Save("保存锚点", _Anchor);
Debug.Log("锚点已保存");
_TextShow.text += "锚点已保存\n";
}
else
{
Debug.LogWarning("锚点存储未初始化");
_TextShow.text += "锚点存储未初始化\n";
}
}
/// <summary>
/// 锚点加载
/// </summary>
private void LoadAnchor()
{
_Anchor = _AnchorStore.Load("保存锚点", _AnchorObject);
if (_Anchor == null)
{
Debug.LogWarning("找不到锚点");
_TextShow.text += "找不到锚点\n";
}
else
{
Debug.Log("锚点已加载");
_TextShow.text += "锚点已加载\n";
}
}
/// <summary>
/// 锚点设置
/// </summary>
public void ButtonAnchor()
{
//锚点设置
SetAnchorToObject(GameObject.Find("Anchor").transform.position, GameObject.Find("Anchor").transform.rotation);
print("锚点设置");
}
/// <summary>
/// 锚点位置复位
/// </summary>
public void ButtonAnchorPosition()
{
DeleteAnchor();
//锚点位置设置
if (GameObject.Find("Anchor").GetComponent<WorldAnchor>())
{
Destroy(GameObject.Find("Anchor").GetComponent<WorldAnchor>());
}
GameObject.Find("Anchor").transform.position = Camera.main.transform.forward * 1.5f;
print("锚点位置设置");
}
/// <summary>
/// 删除锚点
/// </summary>
public void DeleteAnchor()
{
if (_AnchorStore != null && _Anchor != null)
{
if (_AnchorStore.Delete("保存锚点"))
{
Destroy(_Anchor);
_Anchor = null;
Debug.Log("锚点已删除");
_TextShow.text += "锚点已删除\n";
}
else
{
Debug.LogWarning("锚点删除失败");
_TextShow.text += "锚点删除失败\n";
}
}
else
{
Debug.LogWarning("锚点存储未初始化或锚点不存在");
_TextShow.text += "锚点存储未初始化或锚点不存在\n";
}
}
/// <summary>
/// 手动设置锚点位置和旋转
/// </summary>
/// <param 位置="_Position"></param>
/// <param 旋转="_Rotation"></param>
public void SetAnchorToObject(Vector3 _Position, Quaternion _Rotation)
{
// 如果存在旧的锚点,先删除
if (_Anchor != null)
{
Destroy(_Anchor);
}
// 创建新的锚点
CreateAnchor(_Position, _Rotation);
}
}
相关资源
Text Mesh Pro 中文显示 字体:Text Mesh 中文
Unity 通用字体:Unity 通用字体 合集
脚本搭载 及 效果
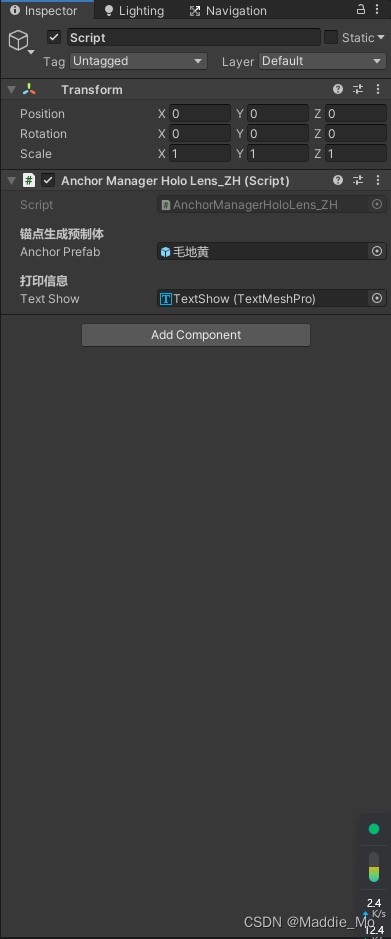
脚本搭载

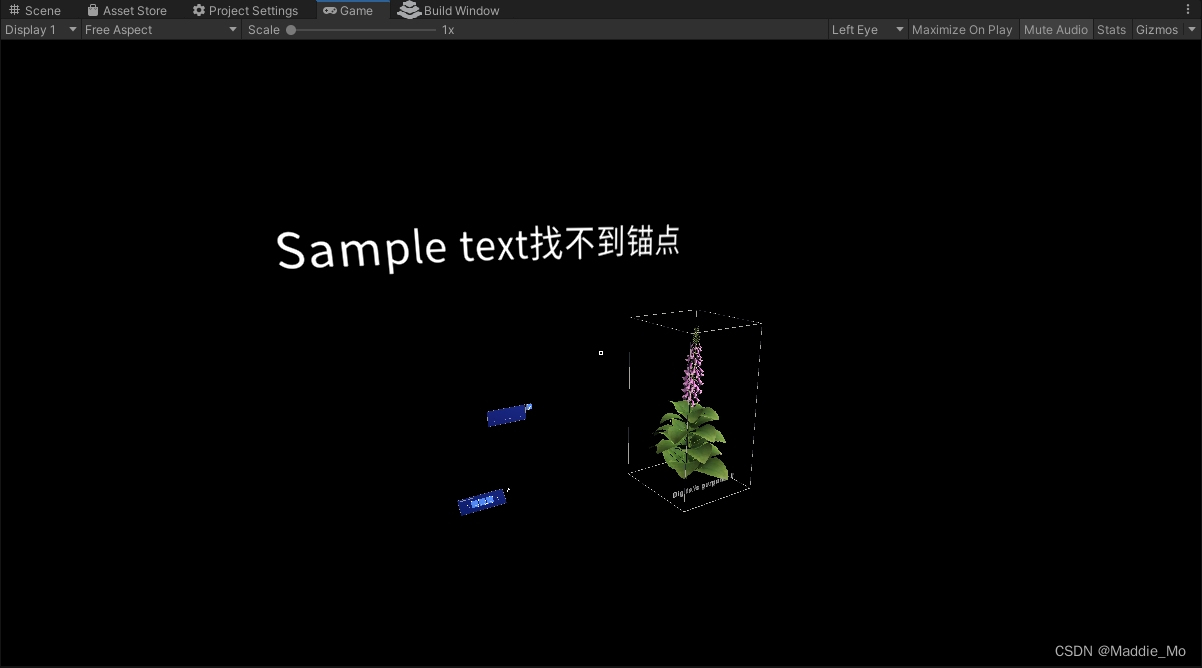
实现效果:这是我在Unity 编辑器上跑的,已经实机验证大家放心使用


协同调试打包
Unity编辑器打包
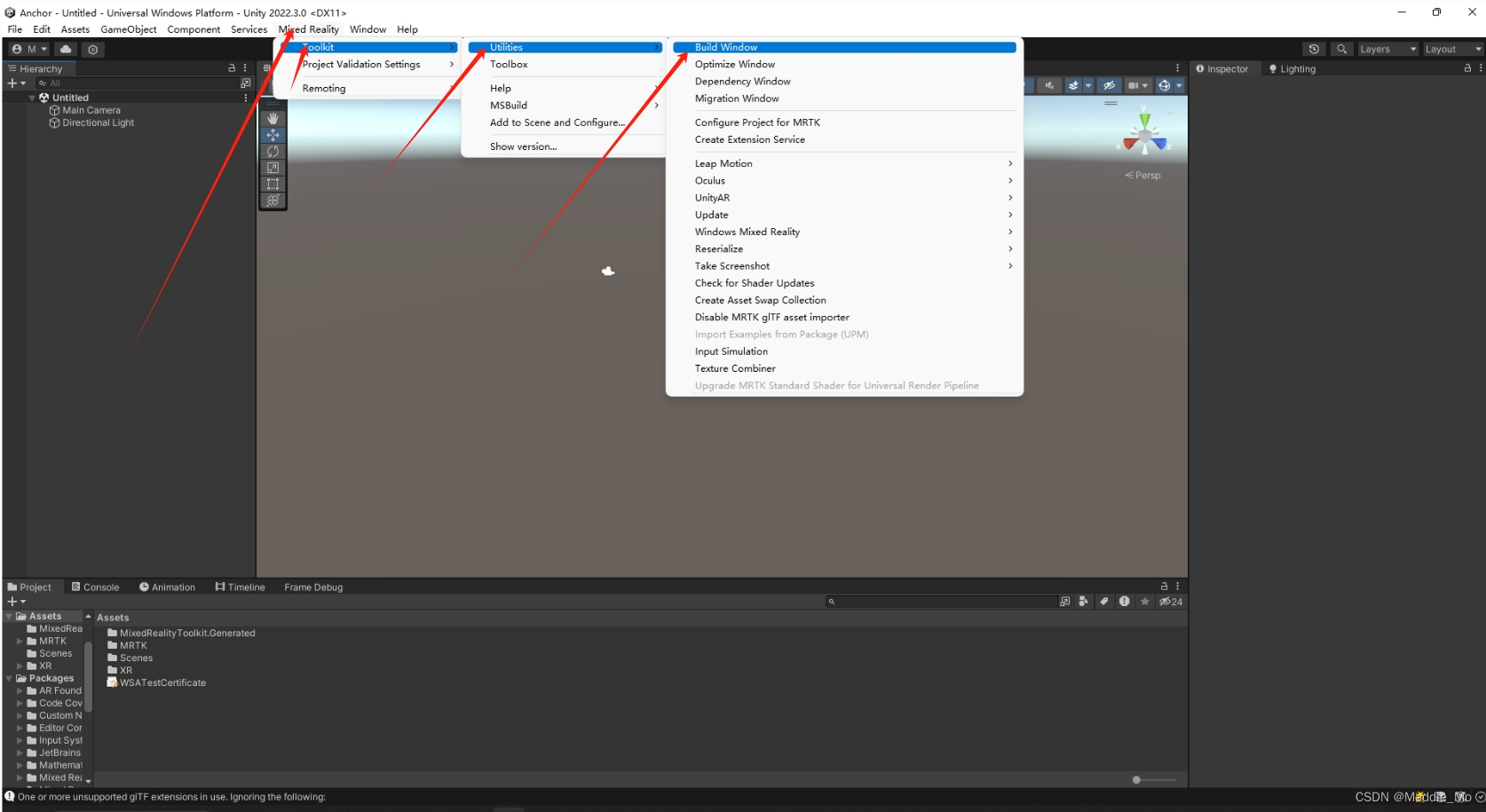
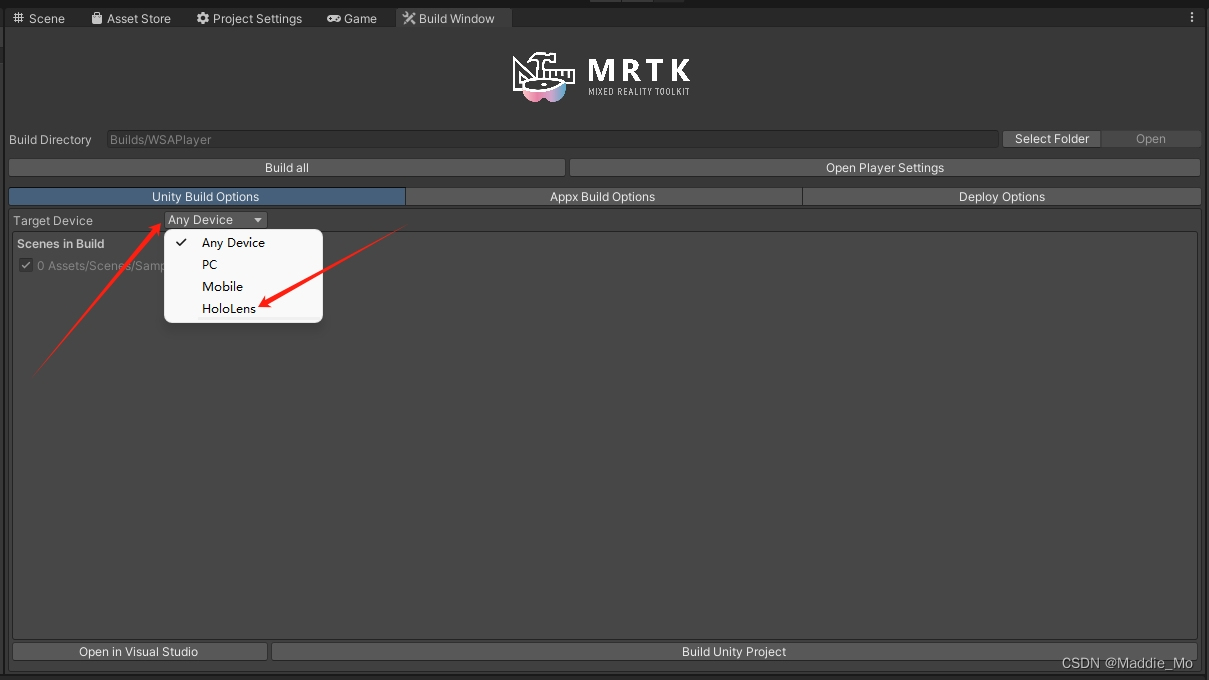
点击 Mixed Reality -> Toolkit -> Utilities -> Build Window

先在 Unity Build Options 里面设置 Target Device 为 HoloLens

Build Directory:打包路径
基础设置完毕之后 直接 Build 就行了

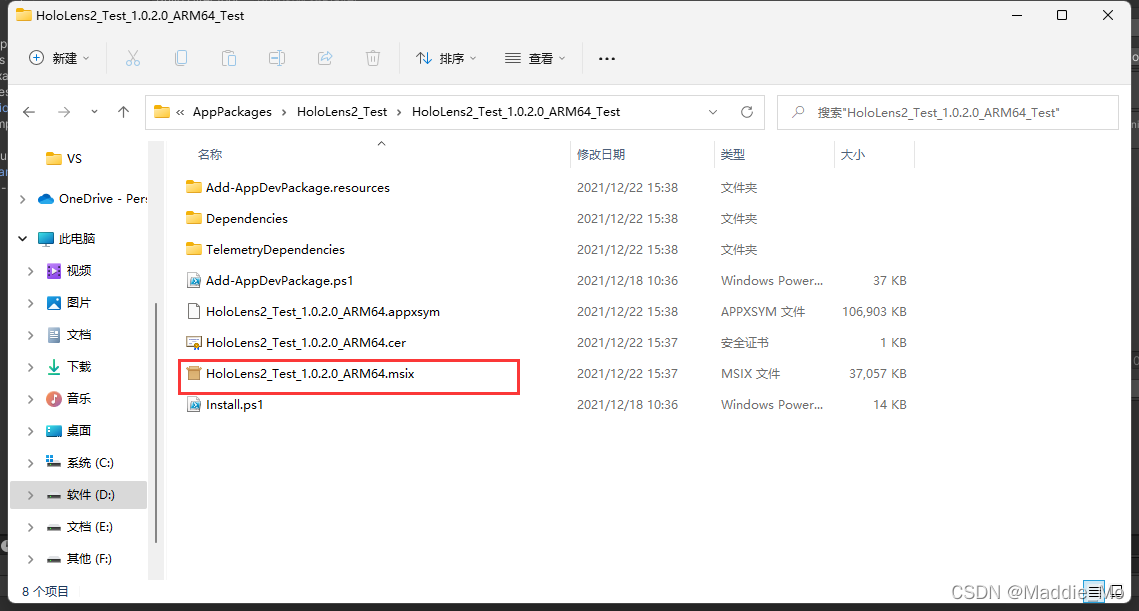
完整路径:
Builds\WSAPlayer\AppPackages\HoloLens2_Test\HoloLens2_Test_1.0.2.0_ARM64_Test
HoloLens2_Test_1.0.2.0_ARM64_Test.Msix:是后续安装到 HoloLens2 需要使用的

Visual Studio 打包
打包成 Visual Studio 包体

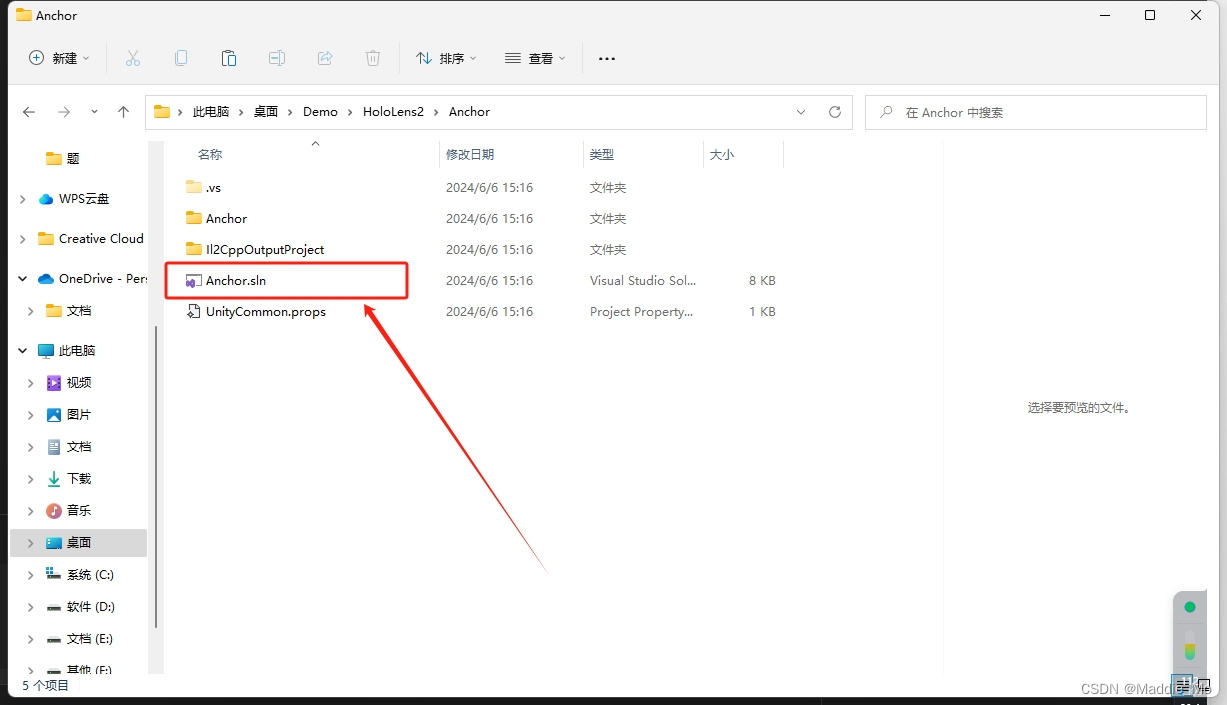
打开打包文件夹 使用 Visual Studio 打开 .sln 文件

注意更改 解决方案配置

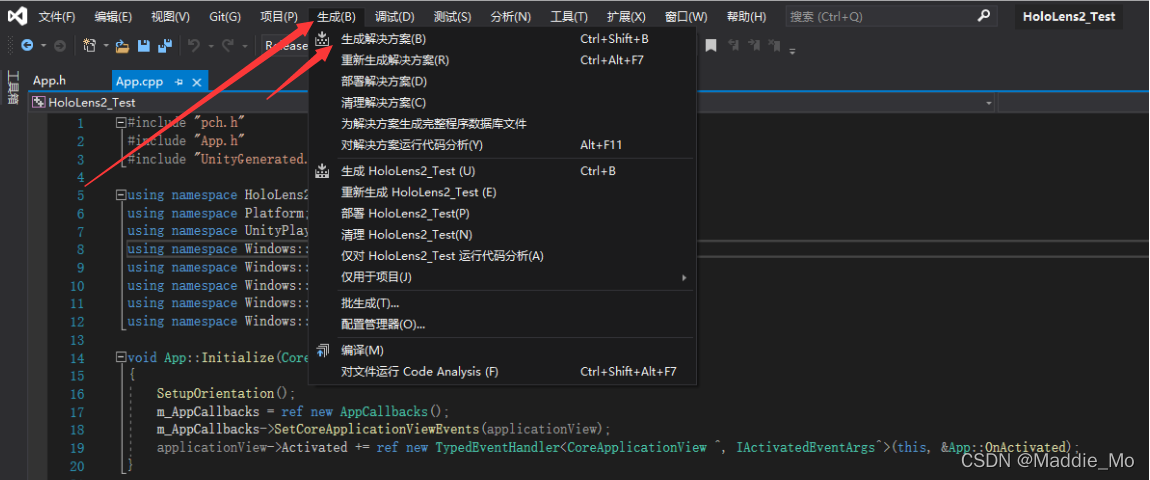
生成解决方案 快捷键 Crel+Shift+B

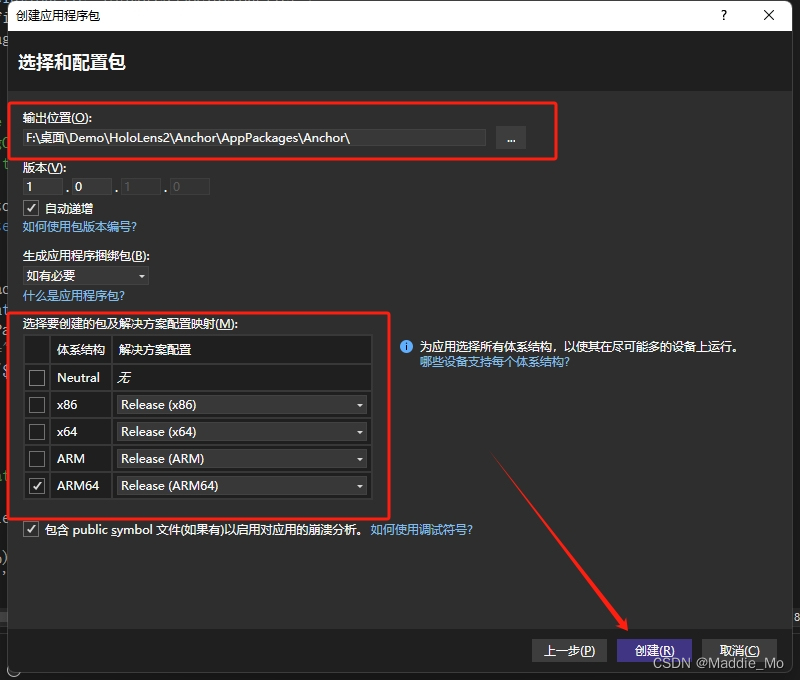
点击:项目 -> 发布 -> 创建应用程序包

接着点就行

没有证书就创建一个

输入账户、密码

创建应用就行

更改输出位置(改不改都行)
配置映射需要更改


然后这就是打包好的样子

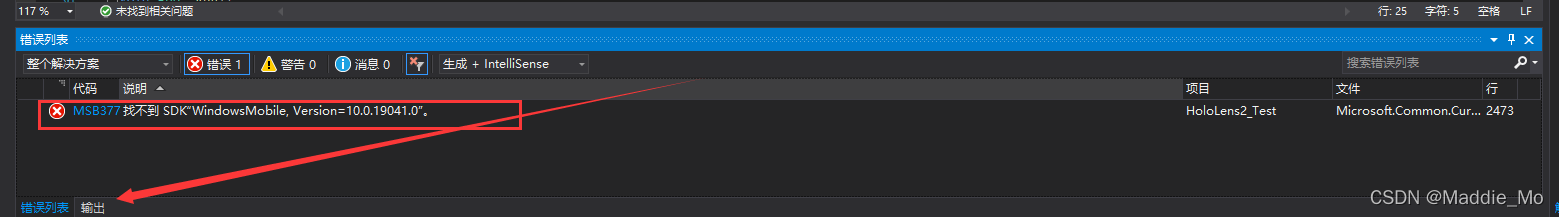
Visual Studio部署HoloLens找不到WindowsMobile SDK的解决方案
如果你也有这样的报错请按照下面的步骤操作。
这是个几乎每个HoloLens开发者都会遇见的问题,在官方没有给出最优解的方法之前只能用这样的方法了。
原因是什么呢:
因为 VS在编译的时候是默认UWP相关SDK在C:\Program Files (x86)\Windows Kits
但是可能你下载的 Window SDK并不在哪个位置,还有一个就是 Window SDK不能安装在URL过长的目录下

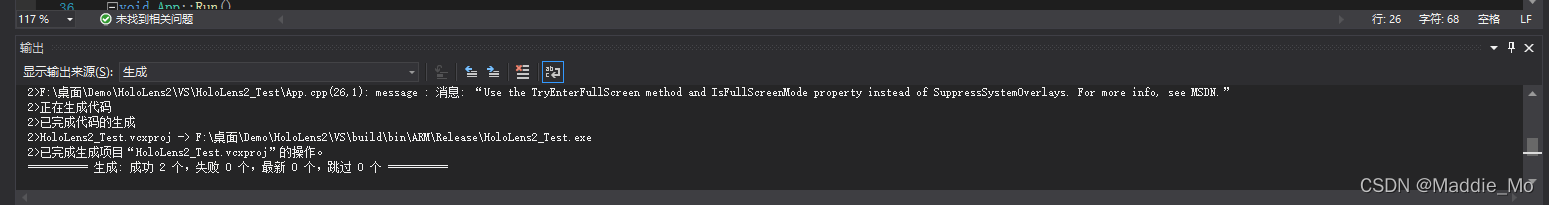
点击输出面板 查看你的 Window SDK 装在哪个位置

复制出来,然后复制或者剪切到 C:\Program Files (x86)\Windows Kits 文件夹下


再次重新编译 输出

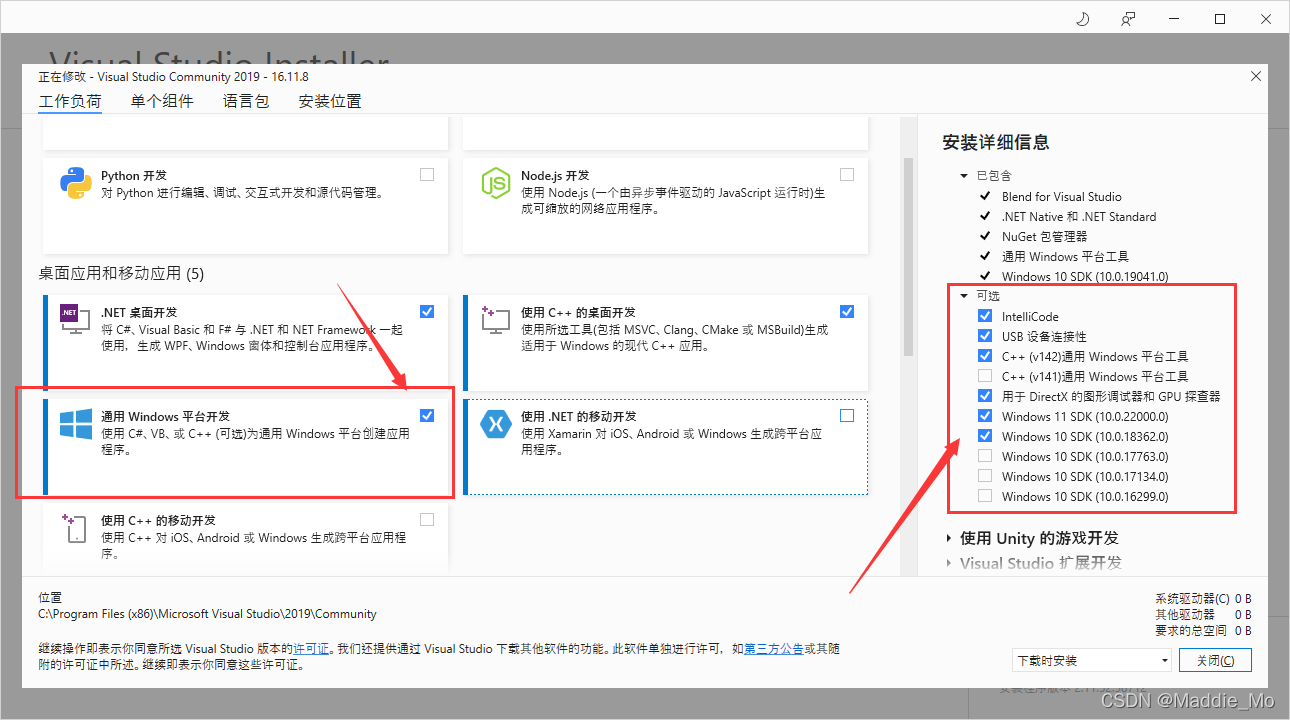
WindowsMobile SDK 安装
可以在 Visual Studio 里面安装也可以在 Windos官网安装。

选择你想要现在的 Windos SDK (备注:10.0.18362.0 是官方建议版本)

HoloLens2 安装
PC电脑设置
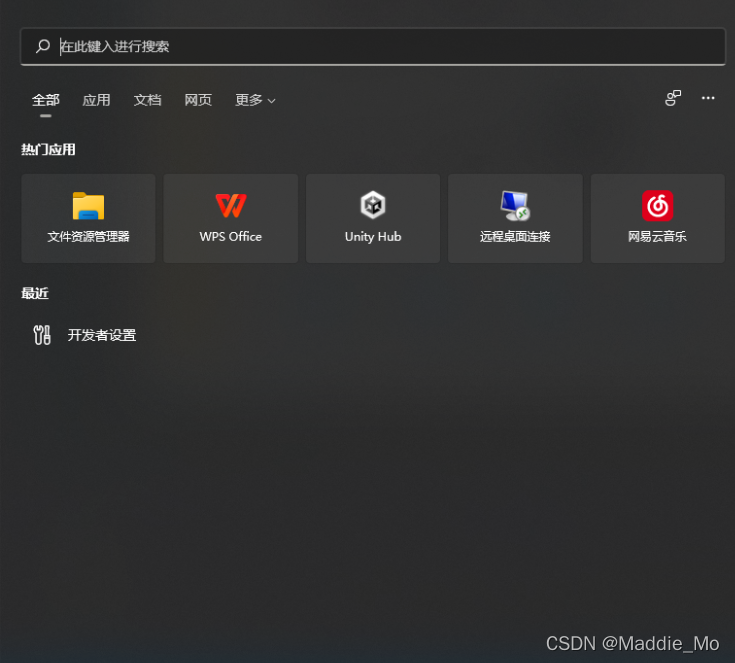
直接搜索框中搜索 开发者设置

打开开发模式 设备发现也打开

HoloLens IP查询
1.打开 Hololens 点击应用
2.找到设置 点击进入
3.点击网络和Interent
4.找到你链接的 Wifi 点击属性 查看当前 IPv4 地址(这个就是你需要在浏览器地址栏输入的地址)
注意:想要 PC 和 HoloLens 联通需要在同一局域网下
HoloLens Apps 安装
1. 在地址栏键入 HoloLens IP地址
第一次链接需要配对 并添加账号密码

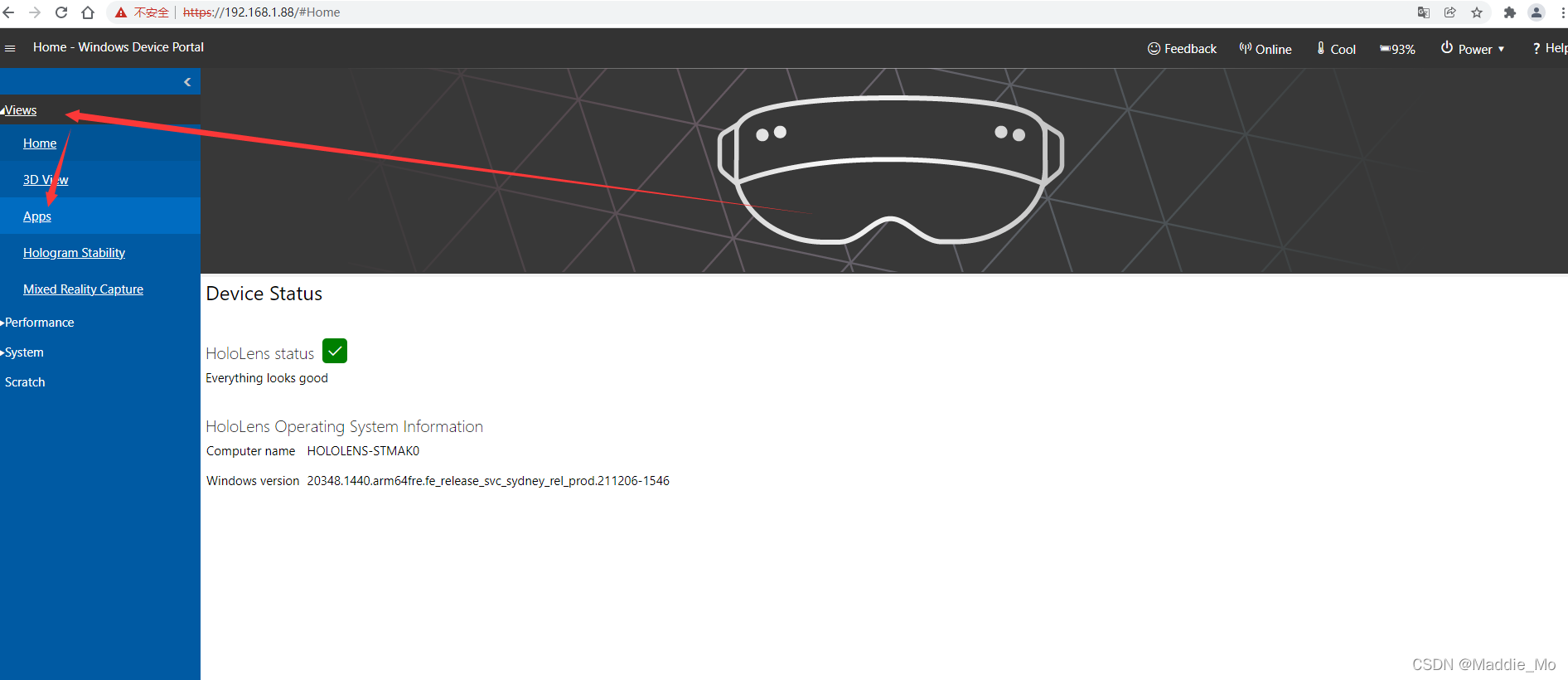
2. 输入账号密码 登录 HoloLens 管理界面

3. 如果正确连接 点击 3D view 红色方框中的物体会同步转动

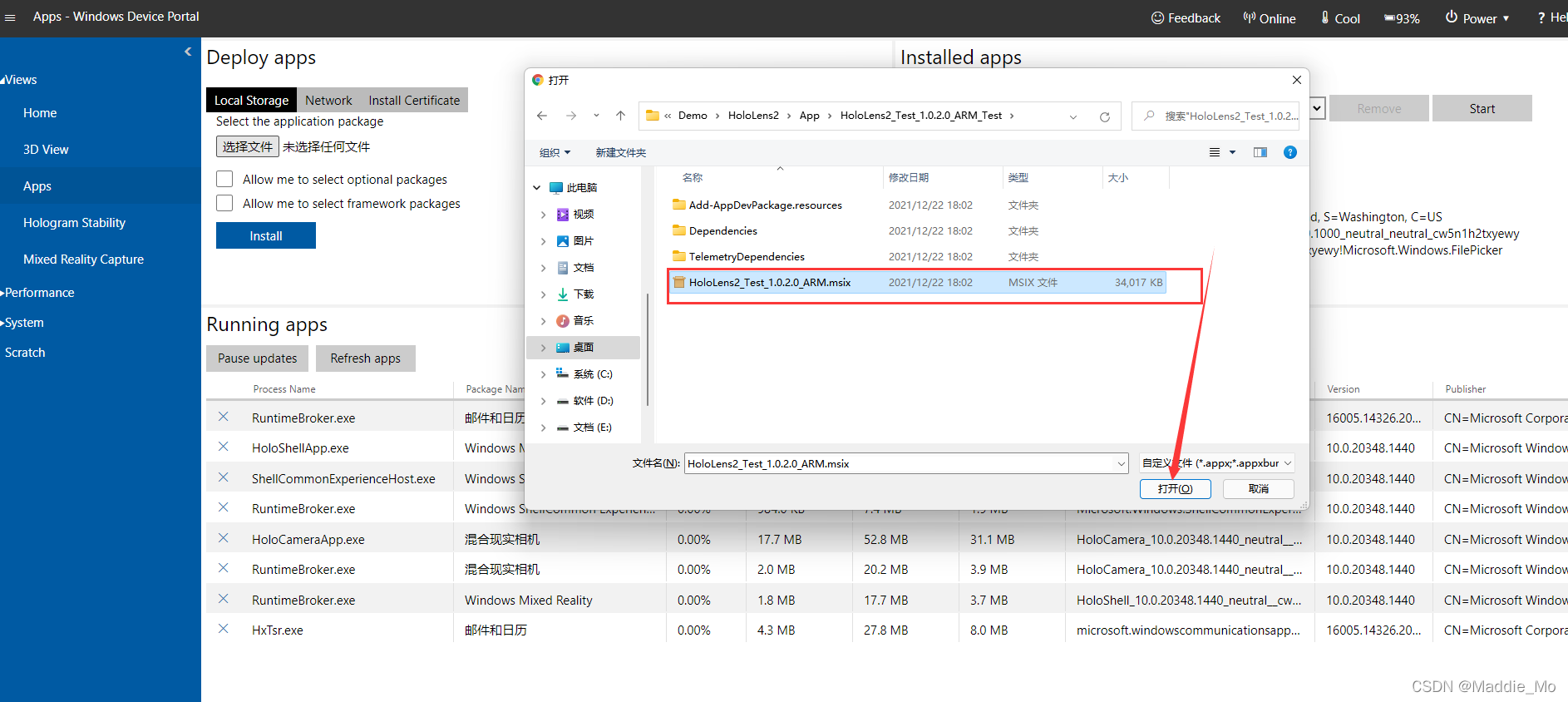
4. 点击 Views->Apps 安装 软件包体


5. 打开 Apps 文件夹


6. 等待安装 安装完毕 之后就能在 Hololens 的应用菜单中打开刚刚安装的 Apps

后续再更新 MRTK 插件 相关使用(如果有时间的话)
暂时先这样吧,如果有时间的话就会更新,实在看不明白就留言,看到我会回复的。
路漫漫其修远兮,与君共勉。