博主ps:
网上资料少的可怜,哎,腾讯云涨价了,论服务器,我肯定选的阿里,再着你们对比下uniCloud的报价就知道了,如果有钱就另当别论了。
所以这片博文,博主试过之后,先抛出来答案,阿里云的云开发可以玩微信小程序!
来,先看地址--->uni-app官网

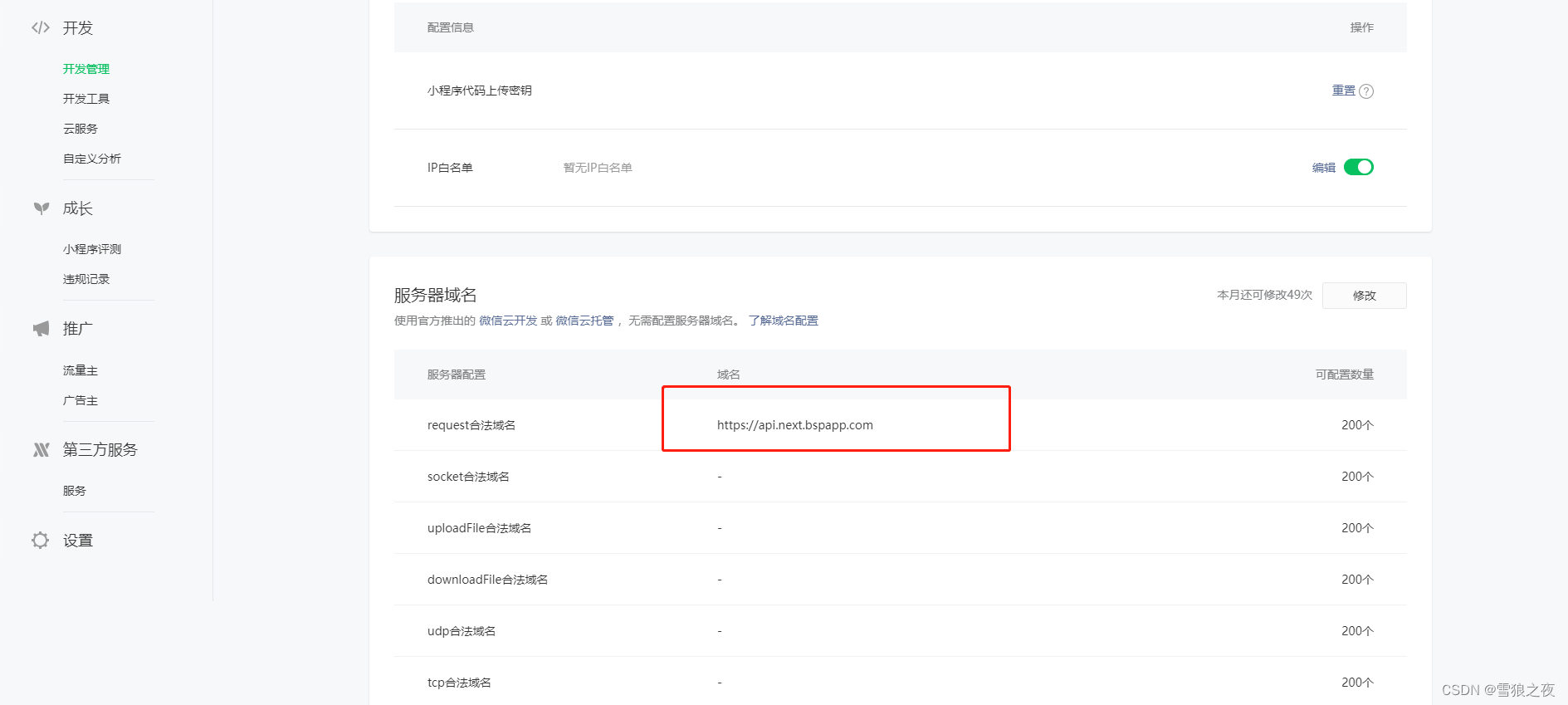
配置你们自己看看,你要是跟博主一样,刚在看视频教程想测试下,就配一个域名就可以。

博主是买了5块钱每月的,那个免费的阿里云开发的一开始被我的unicould 的那个demo给造没接口了。
其实也简单,你跟着他uniCloud官网的视频写个云对象
index.vue
<template>
<view class="content">
<button @click="say">按钮</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
async say(){
const co1 = uniCloud.importObject("col");
let res=await co1.say("你好啊");
uni.showModal({
content:JSON.stringify(res),
showCancel:false
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
uniCloud-aliyun/cloudfunctions/col/index.obj.js
// 云对象教程: https://uniapp.dcloud.net.cn/uniCloud/cloud-obj
// jsdoc语法提示教程:https://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/129
module.exports = {
_before: function () { // 通用预处理器
},
say(str){
return{
code:"200",
data:str
}
}
/**
* method1方法描述
* @param {string} param1 参数1描述
* @returns {object} 返回值描述
*/
/*
method1(param1) {
// 参数校验,如无参数则不需要
if (!param1) {
return {
errCode: 'PARAM_IS_NULL',
errMsg: '参数不能为空'
}
}
// 业务逻辑
// 返回结果
return {
param1 //请根据实际需要返回值
}
}
*/
}
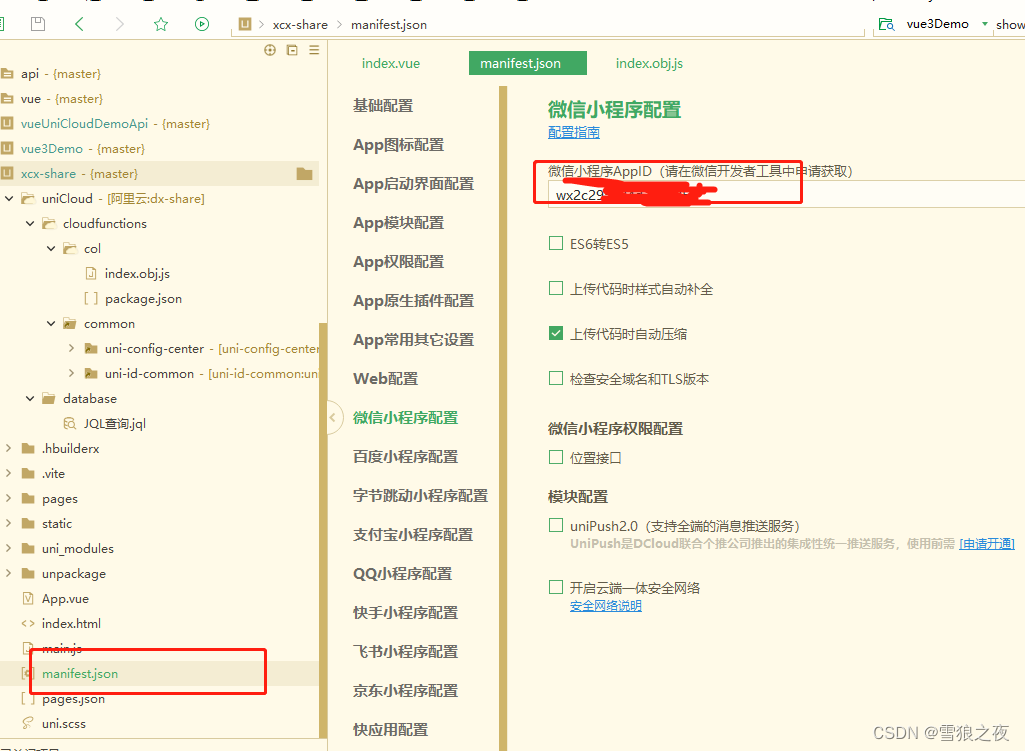
然后你的小程序记得配下 appid

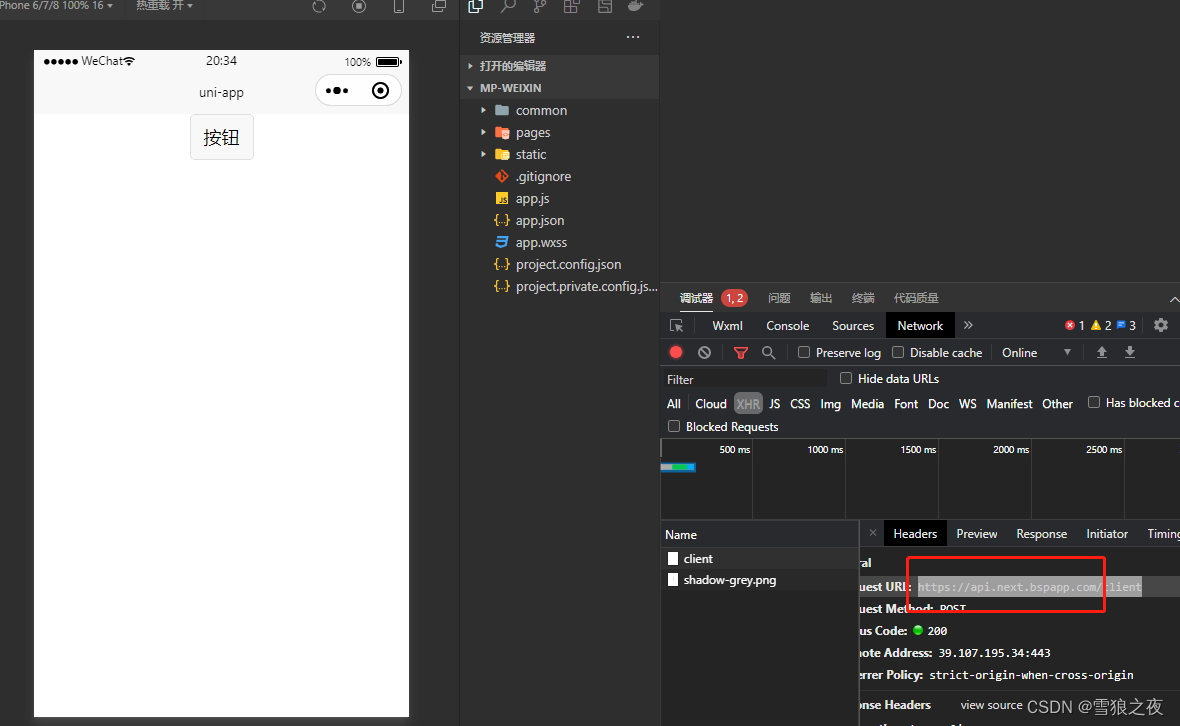
下面这个就是你要加的白名单,当然你殿下按钮就知道了,那个uploadFile合法域名和download合法域名,也是你到时候运行到哪里的时候请求下接口你就知道要加哪个域名到博主上面那个白名单去了,

然后上传个体验版到小程序那个体验二维码 点下你看小程序 async的那个请求结果能不能在你手机上看到就知道可不可以了。

如果你也卡到,可以到博主主页左侧查找加群方式
博文原创,且行且珍惜,请勿转载。

![[翻译]PostgreSQL中的WAL压缩以及版本15中的改进](https://img-blog.csdnimg.cn/img_convert/fbfff7085dcfe4ec9429e99cedffd7d5.png)