个人博客:Sekyoro的博客小屋
个人网站:Proanimer的个人网站
很久没有写这类high-level的文章了,本身这类框架就一直层出不穷,但是其中历久弥坚,坚韧不拔的框架又有多少呢?
首先考虑到学习成本以及掌握一些编程语言在工作、学习生态上的价值,给这些东西适用生态划分一下.
React Native
React Native 允许了解 React 的开发人员创建原生应用程序。同时,原生开发人员可以使用 React Native 编写一次通用功能,从而获得原生平台之间的平等性。
Get Started with React Native · React Native
使用前端技术开发移动端和web程序. 通常与Expo搭配,后者是一个生产级的 React Native 框架。Expo 提供开发人员工具,使应用程序的开发更加轻松,例如基于文件的路由、原生模块标准库等.
npx create-expo-app StickerSmash --template blank && cd StickerSmash
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text>Hello world!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
使用一些库的话直接就是npm,跟前端开发类似.
缺点的话就是使用前端和android studio混合搭配优点乱吧,而且可能还有一些坑.
如果你不喜欢React,可以试试IonicIonic Framework - The Cross-Platform App Development Leader其实在这里我并不想推荐其他技术了.
更多前端技术,参看2023 JavaScript Rising Stars
优点:
- 强大的生态和社区(毕竟背靠折腾的厉害的前端),文档非常友善
- 专注用户界面,呈现原生平台的用户界面组件
- fast refresh,使得开发时能立即看见改动
- 有了debugger工具,提供log viewer, interactive layout inspector, 和network inspector.
Flutter
Install | Flutter
虽然前段时间听说flutter遭重,被google layoff了一些人.
广泛文档也不错,目前支持mobile, web甚至desktop(beta).
ListView(
children: const <Widget>[
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
),
],
),
使用Dart语言的命令式UI,目前很多框架都使用这种方式了.其实也类似jsx,无非是利用编程语言层层嵌套替代原本的xml配置的方式.
Jetpack compose和Qt的qml也都类似这种了,分别替代了原本xml和widget.
利用Dart的pub.dev装一些库The official repository for Dart and Flutter packages. (pub.dev),众所周知,提到php,ruby就是web,那么提到dart就是flutter了,因此dart的很多库也是方便flutter开发的.
缺点就是Dart也有上手门槛,不过如果你熟悉类似Kotlin,
Swift这种语言,其实它向这些语言学习了很多.
优点:
- Flutter 的热重载功能可让您在修改代码后立即查看应用程序的变化,而无需重新编译。
- Flutter 支持谷歌的 Material Design,这是一种帮助开发人员构建数字体验的设计系统.在构建应用程序时,您可以使用多种视觉和行为小部件。
- Flutter 不依赖浏览器技术.相反,它拥有自己的渲染引擎来绘制部件
Kotlin Multiplatform
如果你已经熟悉Jetpack Compose,那这个就是多平台下的开发框架,便于写ios,web等等. 我个人感觉它和Flutter就是这方面的leader了,如果你对desktop没有要求,那也可以使用React Native.
Compose Multiplatform UI 框架 | JetBrains | JetBrains: Developer Tools for Professionals and Teams
但说实话,目前还需要再等一等.毕竟它的时间还不像前两者那么久.
首先需要Kotlin Multiplatform Wizard | JetBrains下载需要的库,然后进行一堆配置,目前看来还是需要再等等,先熟悉熟悉Jetpack Compose更好.
当然,前提条件都是必须要会Kotlin的基本语法.
.NET MAUI
Flutter是谷歌的技术,React Native是Meta的技术,而MAUI就是微软的技术. 使用C#和XAML(类似xml)开发mobile和desktop程序.如果你还想要web,可以结合Blazor.
.NET Multi-platform App UI (.NET MAUI) | .NET (microsoft.com)
目前微软正在大推,而之前的桌面开发应用比如WPF等已经没有什么大更新了,但是还是有一些公司(可能不是那么互联网的公司)正在使用.
如果你没有那么强调跨平台,我觉得WPF完全够用了.
还是使用的是利用文件配置声明UI控件,然后代码写事务逻辑.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Notes.AboutPage">
<VerticalStackLayout Spacing="10" Margin="10">
<HorizontalStackLayout Spacing="10">
<Image Source="dotnet_bot.png"
SemanticProperties.Description="The dot net bot waving hello!"
HeightRequest="64" />
<Label FontSize="22" FontAttributes="Bold" Text="Notes" VerticalOptions="End" />
<Label FontSize="22" Text="v1.0" VerticalOptions="End" />
</HorizontalStackLayout>
<Label Text="This app is written in XAML and C# with .NET MAUI." />
<Button Text="Learn more..." Clicked="LearnMore_Clicked" />
</VerticalStackLayout>
</ContentPage>
private async void LearnMore_Clicked(object sender, EventArgs e)
{
// Navigate to the specified URL in the system browser.
await Launcher.Default.OpenAsync("https://aka.ms/maui");
}private void OnCounterClicked(object sender, EventArgs e)
{
count++;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}

C#语言本身我个人还是非常喜欢的,属于历久弥坚.使用.NET开发移动程序基本上要搭配visual studio了(或者也可以使用Jetbrains的Rider),可能一些操作不熟悉.
此外也有第三方的Avalonia欢迎 | Avalonia Docs (avaloniaui.net)和Uno,也是可以考虑的. 但目前可能仍然存在一些坑,生态上资源可能也没有那么丰富.
优点:
- .NET MAUI 提供跨平台 API,用于访问本地设备功能,如 GPS、加速计、电池和网络状态。
- 它有一个单一的项目系统,可使用多目标功能针对 Android、iOS、macOS 和 Windows 启用。
- 由于支持 .NET hot reload,开发人员可以在应用程序运行时修改托管源代码
这可能不太互联网和开源,但我还是想说说:
Qt
Qt最新已经到了6.x版本,官方也推荐Quick application,另外还有design studio方便界面设计. 官方文旦也很不错.
[Qt Documentation | Home](https://doc.qt.io/qt-5/gettingstarted.html)
Qt Documentation | Modules

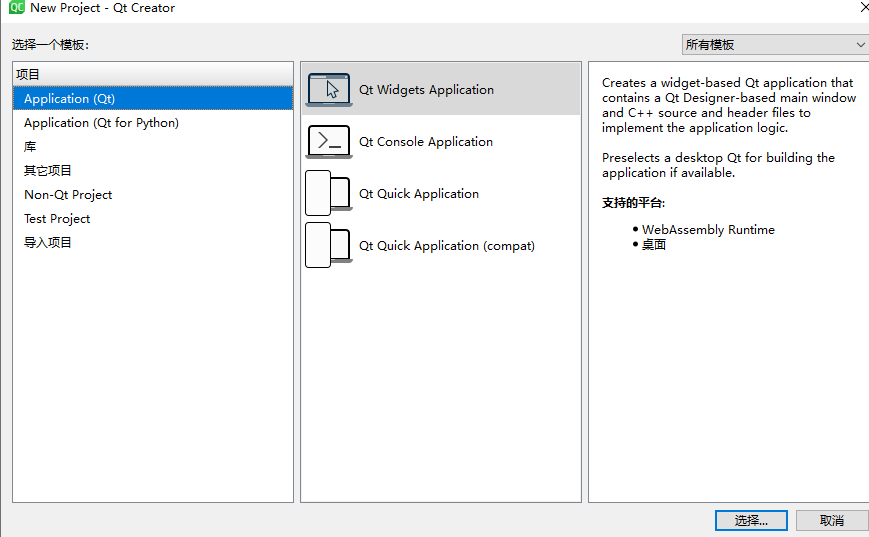
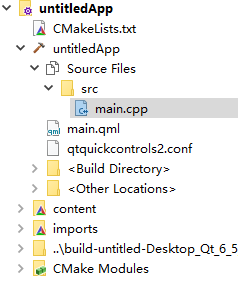
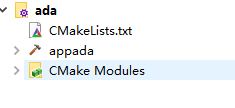
随便新建一个项目,设置允许使用design studio打开的格式,这样下面文件会多一些东西.

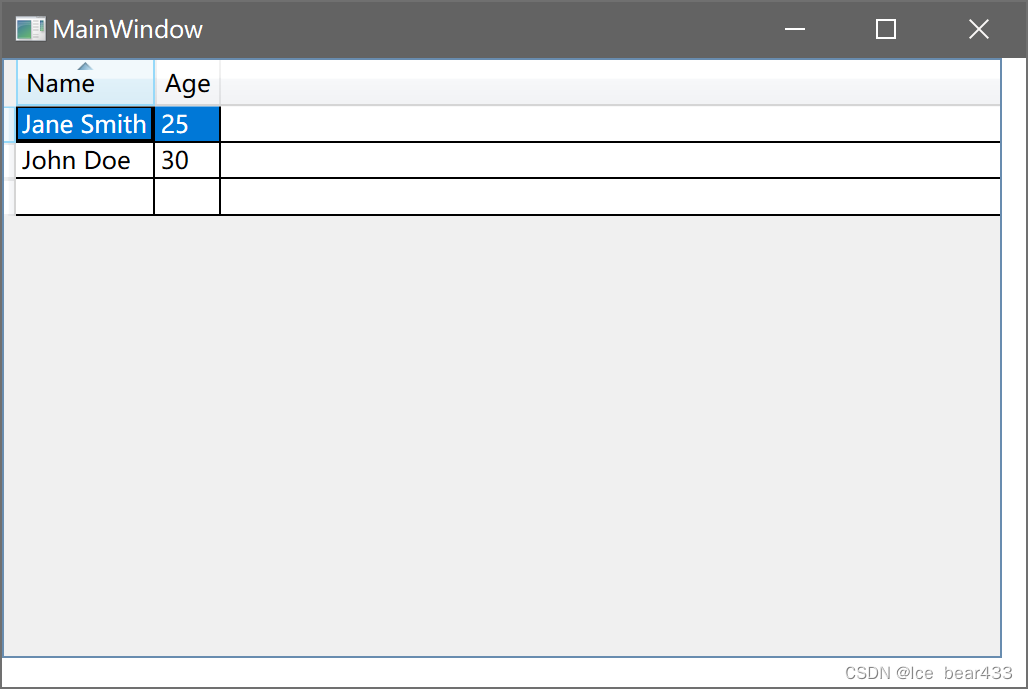
可以看到使用qml和cpp进行开发,qml里可以写UI也可以写一些简单逻辑,类似MAUI和WPF.
Qt目前支持桌面和android等【Qt】如何从零配置Qt Android安卓环境_qt 安卓环境搭建,但我也不推荐使用qt开发移动应用。
而是使用qml技术开发跨平台桌面应用(毕竟针对不同IDE设置一个android模拟器还是挺麻烦的).
否则跟下面一样

#include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
const QUrl url(u"qrc:/ada/Main.qml"_qs);
QObject::connect(
&engine,
&QQmlApplicationEngine::objectCreationFailed,
&app,
[]() { QCoreApplication::exit(-1); },
Qt::QueuedConnection);
engine.load(url);
return app.exec();
}
import QtQuick
import QtQuick.Controls
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "red"
Column {
spacing: 20
Text {
text: qsTr("Hello World")
font.pixelSize: 254
font.bold: true
}
Button {
text: qsTr("Hi, press me!")
onClicked: console.log("Button clicked!")
}
Button {
text: qsTr("Hi, press me!")
onClicked: console.log("Button clicked!")
}
}
}
}
而且Qt不只是一个UI库,它包括cpp的各种封装与工具,qml也支持js执行.
不过开发上qt本身并不支持热重载,每次改完还要重新运行.
我不会说c++很难,但这是个事实,不过Qt已经方便你很多了.构建工具也从原本Qt自己的qmake变成了cmake优先.
另外Qt和visual studio也是我很喜欢的c++的IDE,最近jetbrains又发力搞了clion nova据说占用内存小了,也可以试试.
但可能由于各种原因,Qt的生态跟前面几者不太相同,这里引用一句.
以往QT需求比较强烈的领域主要集中于军工、安防、车联网、工业控制、电力等相对偏传统的行业领域,整体需求比较稳定。但是近年来由于…,采用…,实现…。这也就意味着,像QT这种GUI框架必然会越受青睐。
作者:飞援
链接:https://juejin.cn/post/7076273798311313439
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
我并不是觉得Qt需要有多么受青睐,但是它的需求确实如上面所说,导致很多人拿来工作的并不多.
FYI
- The Six Most Popular Cross-Platform App Development Frameworks | Kotlin Multiplatform Development Documentation (jetbrains.com)
如有疑问,欢迎各位交流!
服务器配置
宝塔:宝塔服务器面板,一键全能部署及管理
云服务器:阿里云服务器
Vultr服务器
GPU服务器:Vast.ai




![[职场] 生产安全员求职简历范文 #媒体#经验分享](https://img-blog.csdnimg.cn/img_convert/e5f5ad34e2a88200e22990b1027dd5bb.jpeg)