文章目录
- 1. 数据监听器watch
- 2. Vue生命周期
- 3. Vue组件
- 4. Vue组件通信
- Appendix
1. 数据监听器watch
- 首先watch需要单独引
import {watch} from 'vue'
- watch函数监听ref响应式数据
- watch(监听的内容,监听行为)
- 监听行为默认为(newValue,oldValue)
let firstname = ref("")
watch(firstname,(newValue,oldValue)=>{
console.log(`${oldValue}变为${newValue}`)
})

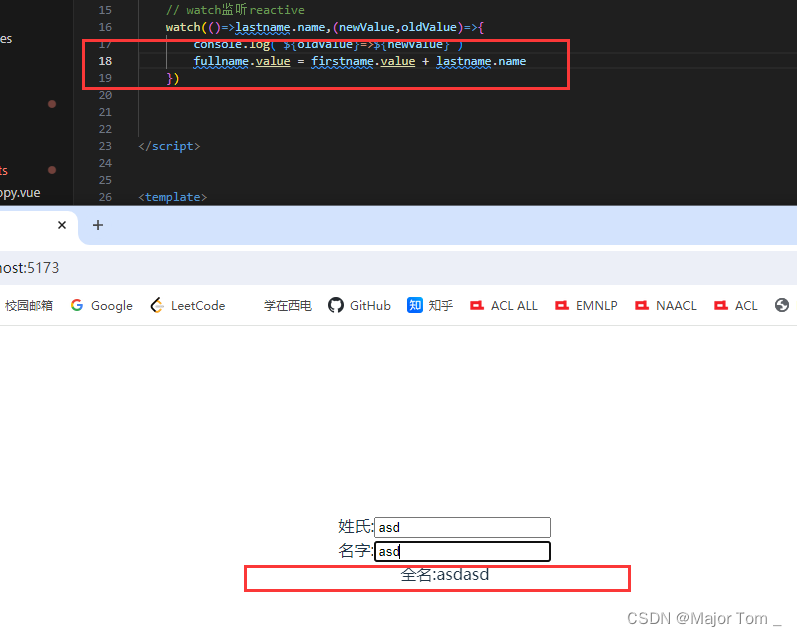
- watch监听reactivate响应式数据

// watch监听reactive
watch(()=>lastname.name,(newValue,oldValue)=>{
console.log(`${oldValue}=>${newValue}`)
})

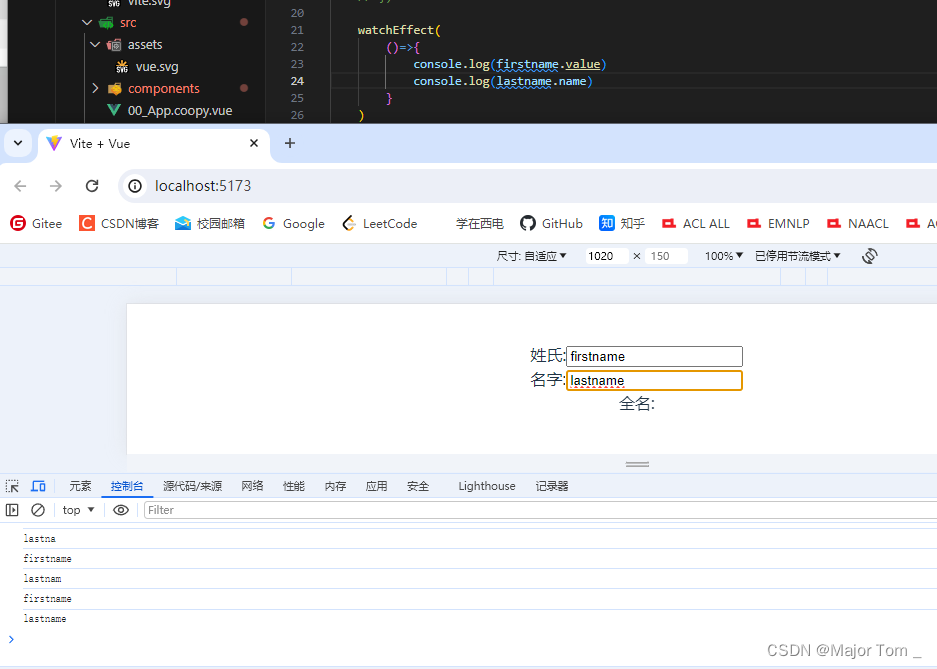
- watchEffect()监听所有响应式数据
- 最好用的一种监听

let fullname = ref("")
let firstname = ref("")
let lastname = reactive({
name:""
})
watchEffect(
()=>{
console.log(firstname.value)
console.log(lastname.name)
}
)
监听数据小结:
-
html标签中写插值表达式显示最终的内容
-
需要绑定的表单数据需要进行双向绑定v-model
-
script标签中只需要进行写监听函数即可
-
最好用的监听函数watchEffect
2. Vue生命周期
- 按以往Servlet的经验,Vue生命周期就是了解Vue执行哪几个任务,其生命流程
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为
生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码!
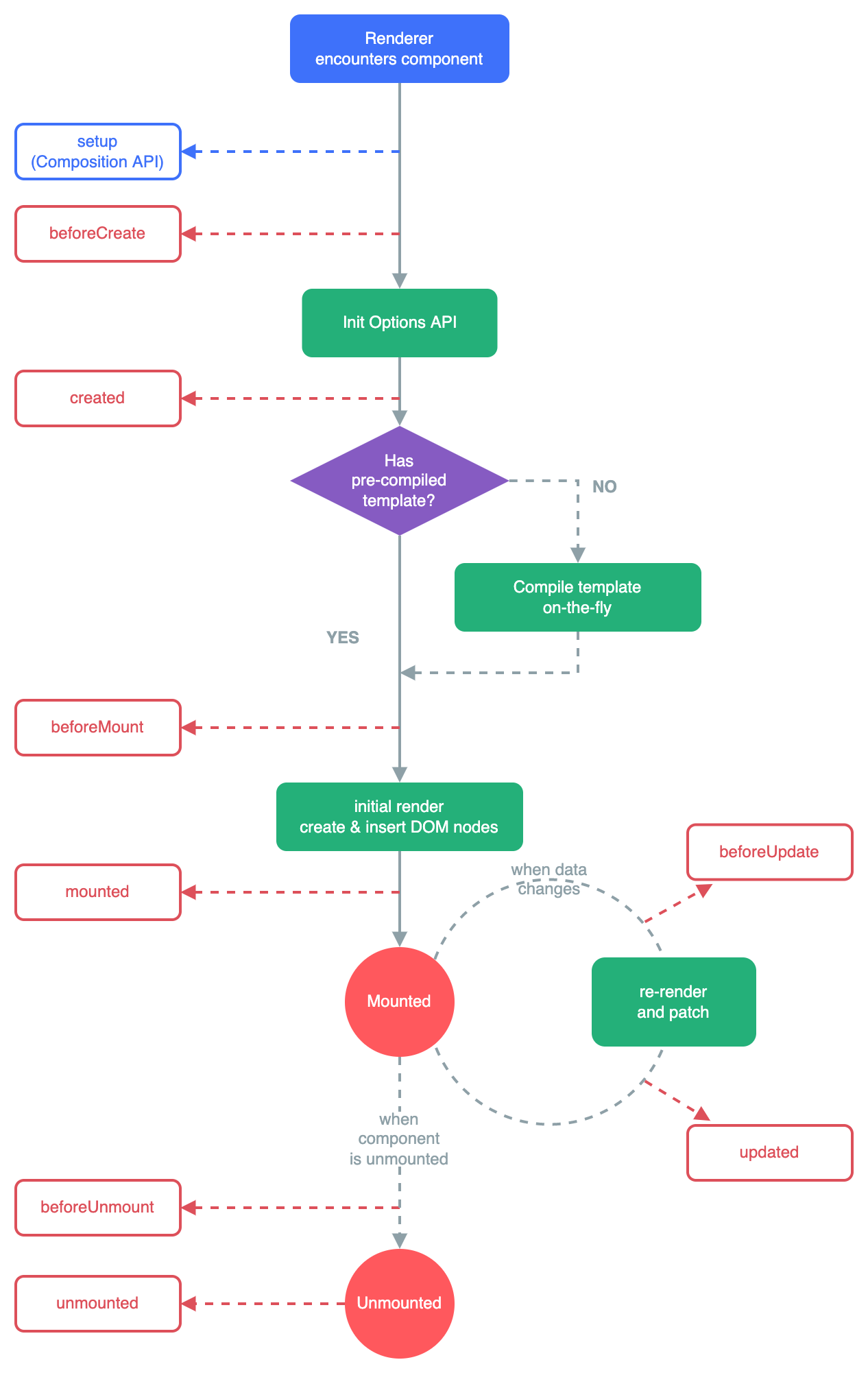
- 周期图解:

-
常见钩子函数
-
onMounted() 注册一个回调函数,在组件挂载完成后执行。
-
onUpdated() 注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
-
onUnmounted() 注册一个回调函数,在组件实例被卸载之后调用。
-
onBeforeMount() 注册一个钩子,在组件被挂载之前被调用。
-
onBeforeUpdate() 注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
-
onBeforeUnmount() 注册一个钩子,在组件实例被卸载之前调用。
-
beforeCreate和created中间完成一些响应式数据,计算数学,方法和监听器
-
生命周期案例
<script setup>
import {ref,onUpdated,onMounted,onBeforeUpdate} from 'vue'
let message =ref('hello')
// 挂载完毕生命周期
onMounted(()=>{
console.log('-----------onMounted---------')
let span1 =document.getElementById("span1")
console.log(span1.innerText)
})
// 更新前生命周期
onBeforeUpdate(()=>{
console.log('-----------onBeforeUpdate---------')
console.log(message.value)
let span1 =document.getElementById("span1")
console.log(span1.innerText)
})
// 更新完成生命周期
onUpdated(()=>{
console.log('-----------onUpdated---------')
let span1 =document.getElementById("span1")
console.log(span1.innerText)
})
</script>
<template>
<div>
<span id="span1" v-text="message"></span> <br>
<input type="text" v-model="message">
</div>
</template>
<style scoped>
</style>
3. Vue组件

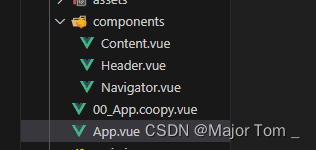
- 组件化就是一个页面由不同的组件构成,组件与组件之间也可以进行数据通信;

-
如上图所示App.vue需要引入compoents中的三个组件,使其能够协调活动;
-
1.首先导入模块
-
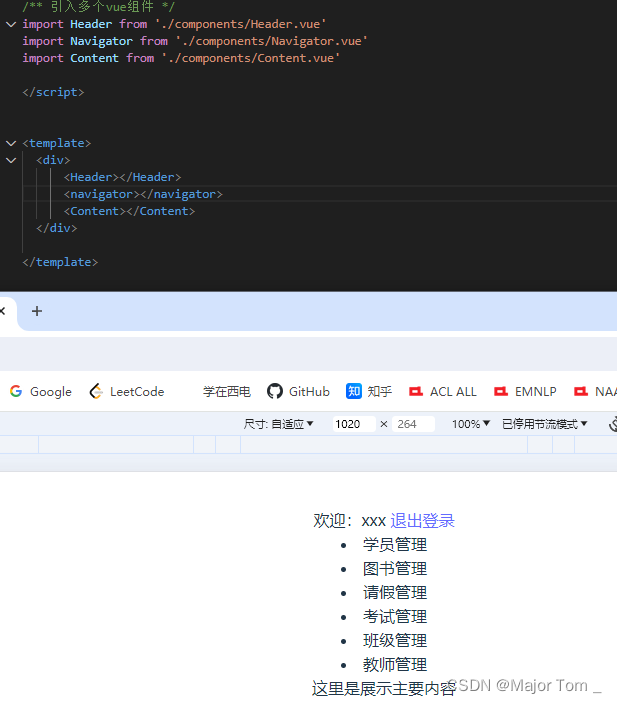
/** 引入多个vue组件 */ import Header from './components/Header.vue' import Navigator from './components/Navigator.vue' import Content from './components/Content.vue' -
2.其次将多个模块写入到div下

-
必须是div否则报错
-
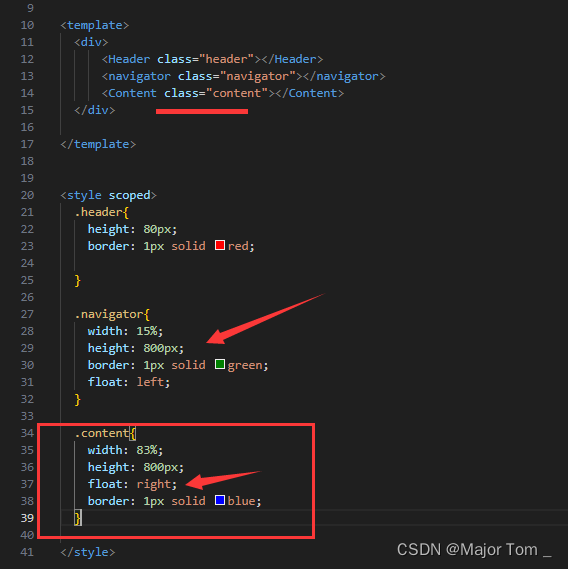
3.加上属性

-
4. Vue组件通信
-
组件传值的几种方式
- 1.子传父
- 2.父传子
- 3.兄弟传参
-
组件传参组件之间必须直接或间接存在父子关系
-
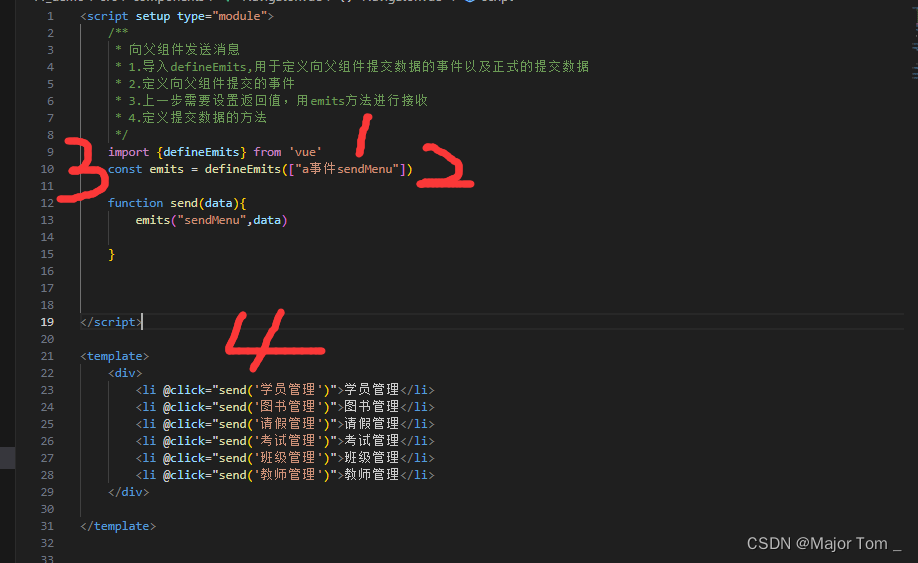
案例演示 子组件向父组件传递信息
- 导入defineEmits,用于定义向父组件提交数据的事件以及正式的提交数据
- 定义向父组件提交的事件
- 上一步需要设置返回值,用emits方法进行接收
- 定义提交数据的方法

- 小结:
1.子向父传参使用defineEmits函数
2.传递信息以列表形式
3.defineEmits使用emits接收,
4.一般是click触发传参,传入后台
-
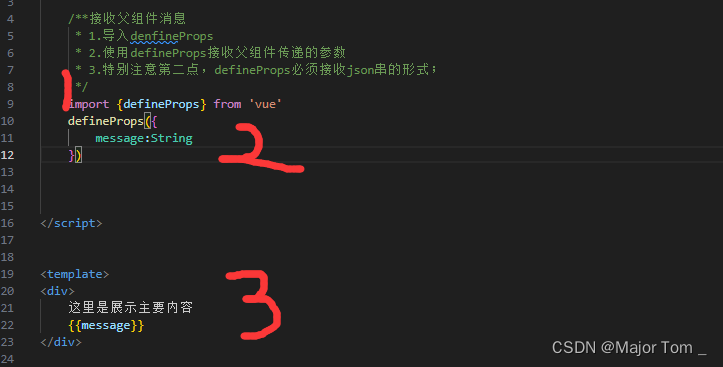
案例演示 子组件接收父组件信息
-
1.导入denfineProps
-
2.使用defineProps接收父组件传递的参数
-
3.特别注意第二点,defineProps必须接收json串的形式;

-
-
小结
1.接收父类消息使用defineProps
2.defineProps包json串
3.defineProps里面定义接收的量和父类传递的变量名保持一致;传递过来的参数直接拿着使用即可
Appendix
- 关于JS和TS选择
TS是JS的一个超集,使用TS之后,JS的语法更加的像JAVA,实际开发中用的确实更多,那么这里为什么我们没有立即使用TS进行开发,原因如下
-
响应式数据&&非响应式数据
-
响应数据:在数据变化时候,dom树跟着更新
-
非响应数据:在数据变化的时候,dom树不跟着变化
-
vue3中,数据需要通过ref/reactive函数的处理才是响应式的;
-
ref/reactive函数导入就能用,vue自带;
import {ref,reactive} from 'vue'
-
ref函数的特征
- 在script标签中,操作ref 的响应式数据需要通过.value的形式操作
- 在template标签中,操作ref直接用即可
-
.vue模块是放到index文件的一个原材料
-
main.js删除了会影响页面显示
-
button标签没有value值,直接在标签中写值即可
-
导入ref还非得加{},否则无法使用
import {ref} from 'vue'
-
关于html样式设计;两个div块进行并排,使用浮动操作,宽度使用% 别用像素进行处理即可;
-
@click或@sendMenu的值应该是一个JavaScript表达式,它定义了当事件发生时应该执行的函数。所以调用函数时候不带括号;
![[职场] 生产安全员求职简历范文 #媒体#经验分享](https://img-blog.csdnimg.cn/img_convert/e5f5ad34e2a88200e22990b1027dd5bb.jpeg)