好久没用XPath了(之前没做笔记),最近要用的时候又到处查。。。(痛苦.jpg),还是记录下吧(π_π)
XPath,是XML Path Language的缩写, 是一门在 XML 文档中查找信息的语言。当然,XPath同样适用了HTML(可以将HTML的标签看作是XML中的一个节点)。
关于XPath的术语,可以从菜鸟教程的 XPath 节点 进行了解。
XPath优缺点:XPath可用的范围比较广,比如selenium、appium库都支持XPath,但其定位元素(即标签或者节点)是从头到尾的遍历,所以速度较慢。
节点定位
XPath提供了多种用于定位节点的方法。
本文推荐使用的XPath解析工具:XPath解析器
根据标签
表达式如下:
| 表达式 | 描述 |
|---|---|
/ | 从根节点选取(即只取匹配的子节点) |
// | 从当前节点的以下节点中选取(即取匹配的子节点和所有匹配的每一代孙节点) |
. | 选取当前节点 |
.. | 选取当前节点的父节点 |
@ | 选取属性匹配的节点 |
具体示例:
xml文件内容如下:
<bookstore>
<book>
<title lang="fun">Harry Potter</title>
<price>29.99</price>
</book>
<book>
<title lang="study">Learning XML</title>
<price>39.95</price>
</book>
<book>
<title lang="study">Python简明教程</title>
<price>18</price>
</book>
</bookstore>
则相关表达式及其结果如下:
| 表达式 | 结果说明 |
|---|---|
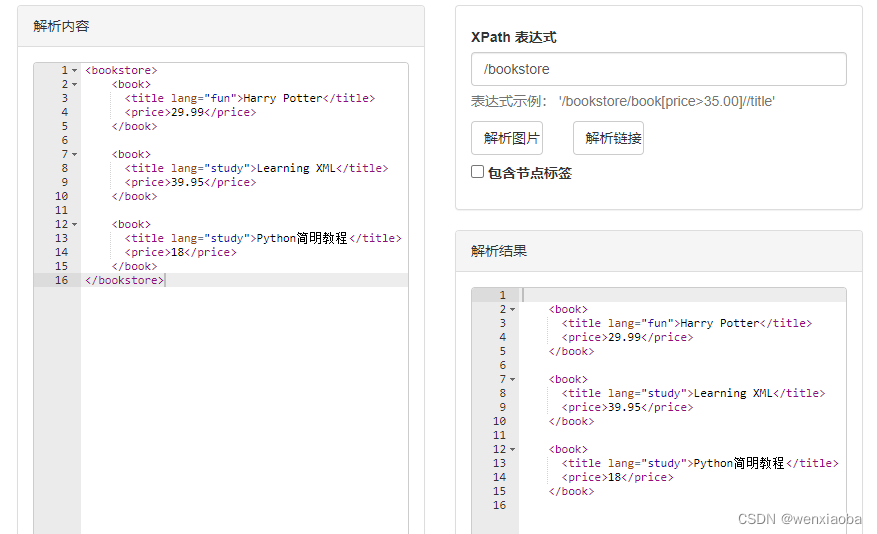
/bookstore | 选取根元素 bookstore,即/bookstore表示bookstore标签内的所有内容 |
/bookstore/book | 选取属于 bookstore 的子元素的所有 book 元素,示例中bookstore标签下共有3个book标签,即该表达式会匹配到3个元素 |
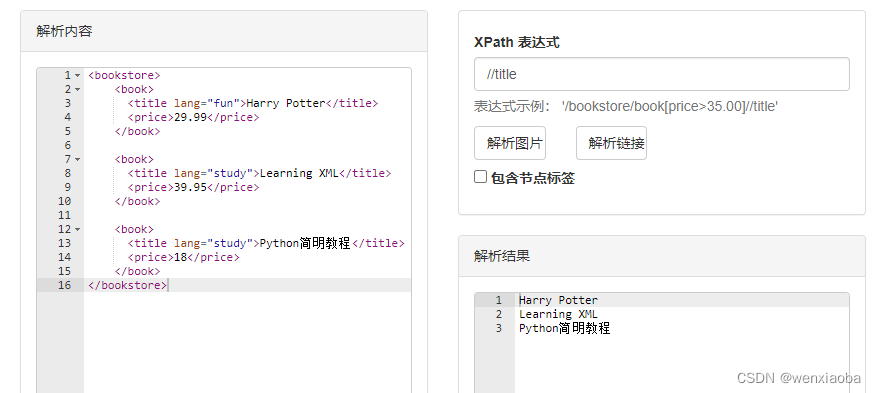
//title | 选取所有title子元素。即只要标签是title就匹配,不管该title在哪些位置 |
/bookstore//title | 选取bookstore标签内的所有title子元素,即只在bookstore标签内选取 |
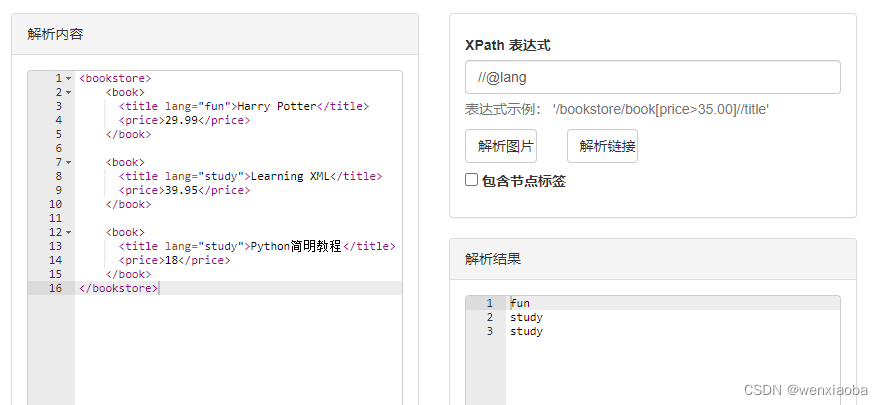
//@lang | 选取所有lang属性的值 |




条件设置
在一个页面中,常用的标签就那么多,所以会导致不同元素的标签定位是一样的,单纯使用标签的方式会匹配出多个元素,我们可以对标签设置条件,匹配出指定的元素。
对指定标签设置条件的格式:[条件]
常用的条件方法:
| 条件 | 说明 |
|---|---|
| [数字] | 匹配到多个的时候,数字表示取第几个(从1开始) |
| [last()] | 取最后一个匹配到的元素,[last()-1]表示取倒数第二个匹配到的元素 |
| position() | 表示匹配到的元素的下标,[position()<=2]表示选取前2个匹配到的元素 |
| [@xxx] | 选取包含xxx属性的元素内容 |
| [@var=‘val’] | 选取拥有var属性,且var属性值为val的元素 |
| [var>num] | 选取包含了var标签,且var标签内容大于num的元素 |
| [contains(var, ‘str’)] | 匹配节点中包含var内容,且var的值包含字符串str的元素,var可以是属性(格式:@属性名)或节点文本(text()) |
| /text() | 表示获取匹配的元素的文本内容,比如<h2>xxx</h2>中,/h2/text()获取到的是xxx |
| start-with(var, ‘str’) | 匹配节点中var(可以是属性或标签文本内容)是str开头的元素 |
| ends-with() | 匹配节点中var(可以是属性或标签文本内容)是str结尾的元素 |
相关示例如下:









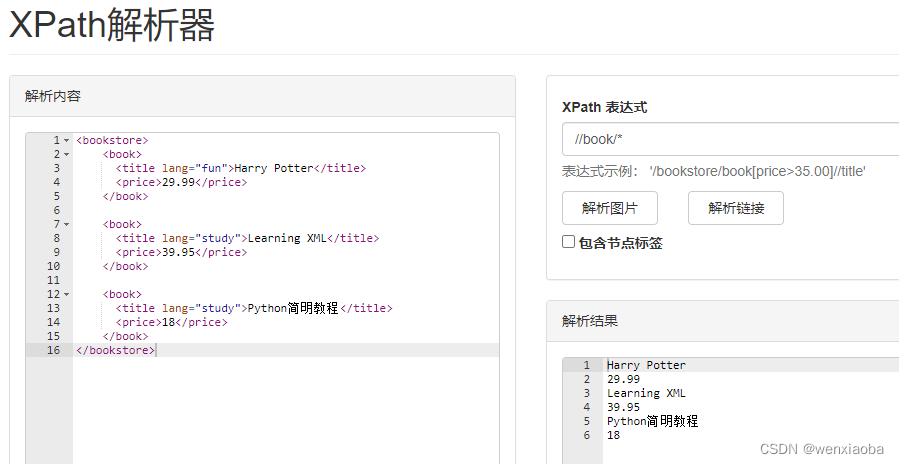
通配符
有时候我们要匹配到一个节点下所有子节点,但是该节点下的子节点的标签并不是一致的,这个时候我们可以使用通配符进行操作
| 条件 | 说明 |
|---|---|
| * | 匹配任何节点,返回节点的内容(即标签文本) |
| [@*] | 匹配带属性的节点 |


运算符
XPath提供了运算符来进行
| 运算符 | 描述 | 实例 |
|---|---|---|
| | | 统计两个节点的并集 | //book | //cd返回所有拥有 book 和 cd 元素的节点并集 |
| + | 加法 | 6 + 4,结果为10 |
| - | 减法 | 6 - 4,结果为2 |
| * | 乘法 | 6 * 4,结果为24 |
| div | 除法 | 8 div 4,结果为2 |
| mod | 计算除法的余数 | 5 mod 2 |
| = | 等于 | price=9.80,选取price标签内的值为9.8的元素 |
| != | 不等于 | price!=9.80,选取price标签内的值不为9.8的元素 |
| < | 小于 | price<9.80,选取price标签内的值小于9.8的元素 |
| <= | 小于或等于 | price<=9.80,选取price标签内的值小于或等于9.8的元素 |
| > | 大于 | price>9.80,选取price标签内的值大于9.8的元素 |
| >= | 大于或等于 | price>=9.80,选取price标签内的值大于或等于9.8的元素 |
| or | 或 | price=9.80 or price=9.70,选取price标签内的值为9.8或9.7的元素 |
| and | 与 | price>9.00 and price<9.90,选取price标签内的值在9和9.9之间的元素 |






工具推荐
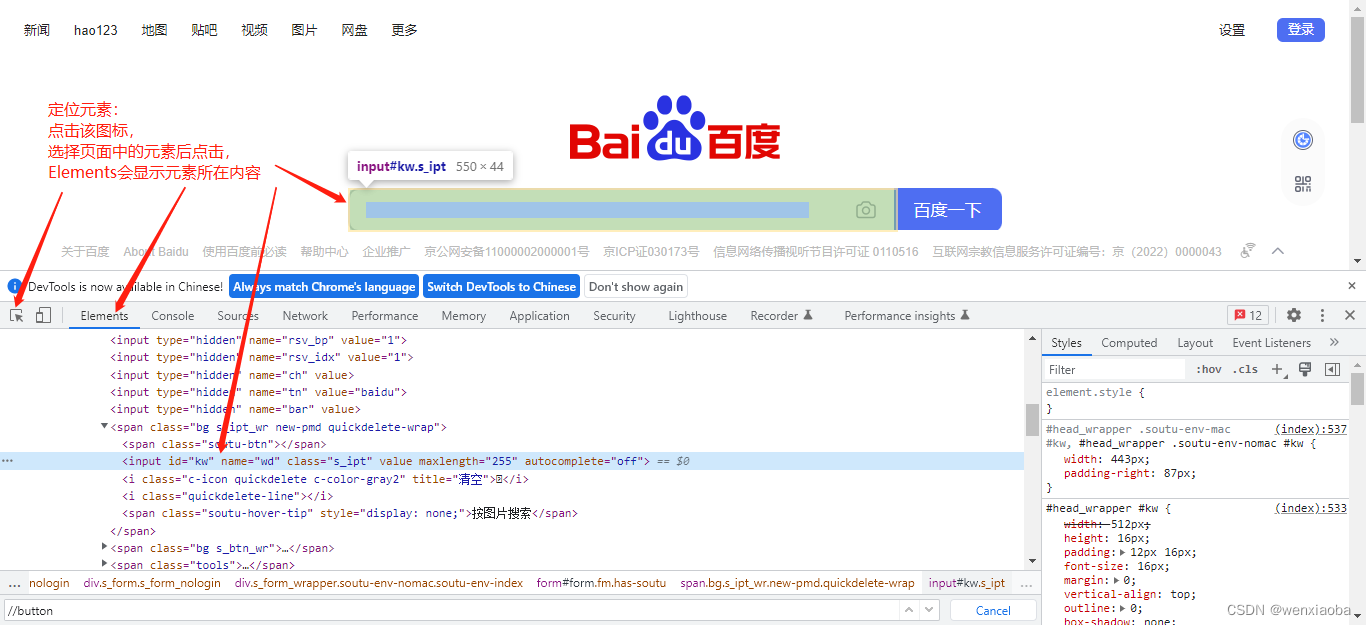
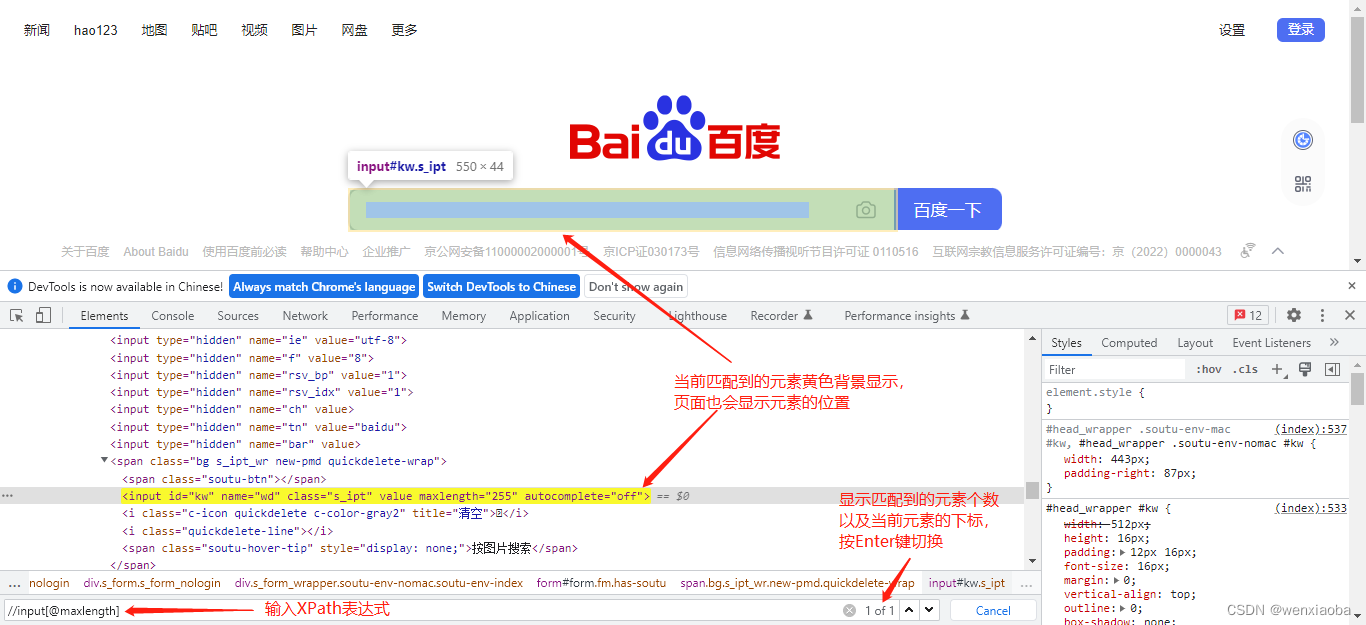
每个浏览器的开发者模式都提供了XPath的使用,这里介绍下Chrome浏览器的XPath内置应用,方便后续我们的学习。
- 打开Chrome浏览器,打开网页,按键
F12打开开发者模式

- 在Elements下,按键
Ctrl+F键,即可在搜索框中数据XPath表达式来定位相关元素












![[电商实时数仓] 用户行为数据和业务数据采集以及ODS层](https://img-blog.csdnimg.cn/8d5a0268932544fc995056ee36f0d513.png)