写在前面:
在网页制作中,雪碧图也是前端攻城狮必须掌握的一项小技能。百度词条对雪碧图的解释是:CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。本文主要内容包括雪碧图如何制作,雪碧图优缺点,哪些场景需要使用雪碧图。
实现原理:
CSS雪碧的基本原理是把你的网站上用到的一些图片整合到一张单独的图片中,从而减少你的网站的HTTP请求数量。该图片使用CSS background和background-position属性渲染,这也就意味着你的标签变得更加复杂了,图片是在CSS中定义,而非img标签。
1.前期准备下载工具:css sprit(css精灵)
长这样:

看图片就知道多好用!
文件不到200k,相当轻便,这是百度云链接:pan.baidu.com/s/1nuOZDqT
也有mac版本的,这是链接:dl.pconline.com.cn/download/42…
2.使用方法
下载,打开之后。
1.首先要切一些图片,不会切的话,移步:《前端ps切图方法,图文详细》
2.打开雪碧图,选择图片。

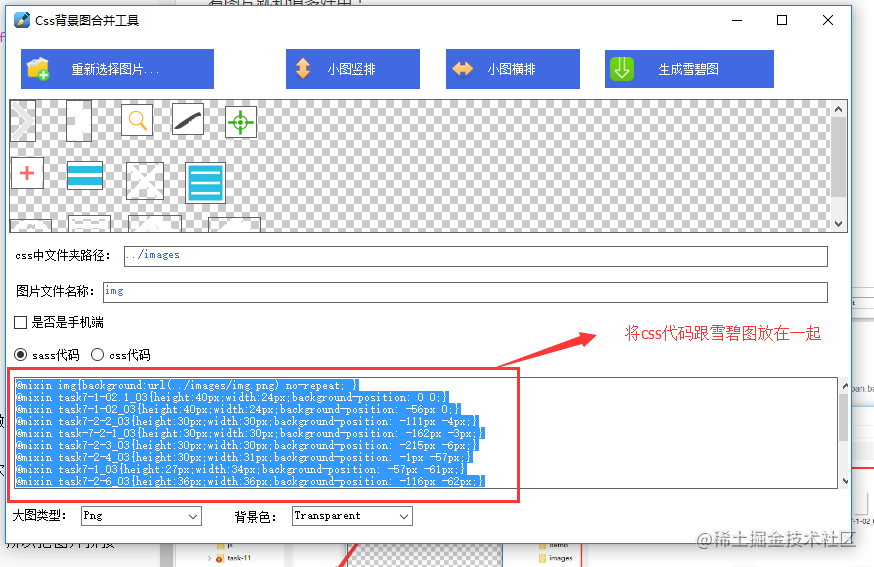
3.添加完图片之后,会自动生成代码,需要排列一下图片:


可以看到我排列图片的时候,下面的代码也会跟着刷新
可以看到排列图片的时候,下面的代码也会跟着刷新
注意:排列图片的时候要注意各个图片之间留点空隙,不然使用的时候,会相互覆盖。
3.保存图片以及雪碧图css代码
保存雪碧图

生成的雪碧图:

保存雪碧图-css代码(因为软件没有到导出css代码的功能,所以要自己新建一个txt文件,放在雪碧图旁边,以后打开txt就知道图片在雪碧图的位置。)

gif操作:

如何在html中使用?
慕课网雪碧图:

慕课网demo:www.imooc.com/code/1511。
慕课网雪碧图教程:www.imooc.com/learn/93
3.雪碧图优劣势
1.加快网页加载速度
网页上面每一张图片,都要向浏览器请求下载图片,而浏览器接受的同时请求数是10个,一次能处理的请求数目是两个。
http发起请求,最耗时的是在三次握手,每次请求之前都要握手。所以在网页性能优化中,减少http请求的次数是相当重要的一点!(本来想写多一点,但有些知识点不太清楚,怕误人子弟就不再赘述了。)
当一个网页有几百张,几千张图片的时候加载起来简直了!而且对于不稳定的网络带宽,加载起来更是噩梦,所以把图片拼接为一张大图,从而加快加载速度,以及加速页面渲染
2.后期维护简单
该工具可以直接通过选择图片进行图片的拼接,当然你也可以自己挪动里面的图片,自己去布局你的雪碧图,更换图片的时候也只要更改一下图片的位置就可以了。直接生成代码,简单易用
3、CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
4、解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
5、更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
关于雪碧图的缺点内容:不要滥用雪碧图sprite
里面说了蛮多的,这事情可以根据使用场景来决定,大家可以看看,毕竟我是来教雪碧图的。。。
下面有关于雪碧图的demo。
之前写过两篇相关的:
1.前端ps切图方法,图文详细
2.ps切图实用小技巧、图片格式的区别及相关内容
以上,2017.4.10。
最后又到了观众朋友们最喜欢的求赞求关注环节:希望看完的朋友点个喜欢,也可以关注一下我,现在这阶段基本上每个月都不会少于十五篇文章(看到干货我也会进行分享)。码字不易,感谢支持,感激不尽!

![[电商实时数仓] 用户行为数据和业务数据采集以及ODS层](https://img-blog.csdnimg.cn/8d5a0268932544fc995056ee36f0d513.png)














![[引擎开发] 现代图形API - dx12篇](https://img-blog.csdnimg.cn/a203677ff6e4424da620784472d88681.png)