
引言
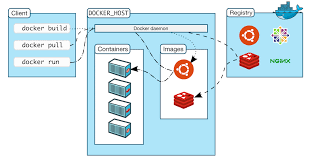
容器非常神奇。它们允许简单的进程表现得像虚拟机。在这种优雅的底层是一组模式和实践,最终使一切运作起来。在设计的根本是层。层是存储和分发容器化文件系统内容的基本方式。这种设计既出人意料地简单,同时又非常强大。在今天的帖子[1]中,我将解释什么是层以及它们的概念性工作原理。
构建分层镜像
创建映像时,通常使用 Dockerfile 来定义容器的内容。它包含一系列命令,例如:
FROM scratch
RUN echo "hello" > /work/message.txt
COPY content.txt /work/content.txt
RUN rm -rf /work/message.txt
在底层,容器引擎将按顺序执行这些命令,为每个命令创建一个“层”。但真正发生了什么?最简单的想法是将每个层视为一个目录,其中包含所有修改过的文件。
让我们通过一个可能的实现方法来逐步了解。
-
FROM scratch 表示此容器从无内容开始。这是第一层,它可以用一个空目录表示,例如 /img/layer1。 -
创建第二个目录,/img/layer2,并将 /img/layer1 中的所有内容复制到其中。然后,执行 Dockerfile 中的下一个命令(该命令将文件写入 /work/message.txt)。这些内容被写入到 /img/layer2/work/message.txt。这是第二层。 -
创建第三个目录,/img/layer3,将 img/layer2 中的所有内容复制到其中。下一个 Dockerfile 命令要求将 content.txt 从主机复制到该目录。该文件被写入到 /img/layer3/work/content.txt。这是第三层。 -
最后,创建第四个目录,/img/layer4,将 img/layer3 中的所有内容复制到其中。下一个命令删除了消息文件,img/layer4/work/message.txt。这是第四层。
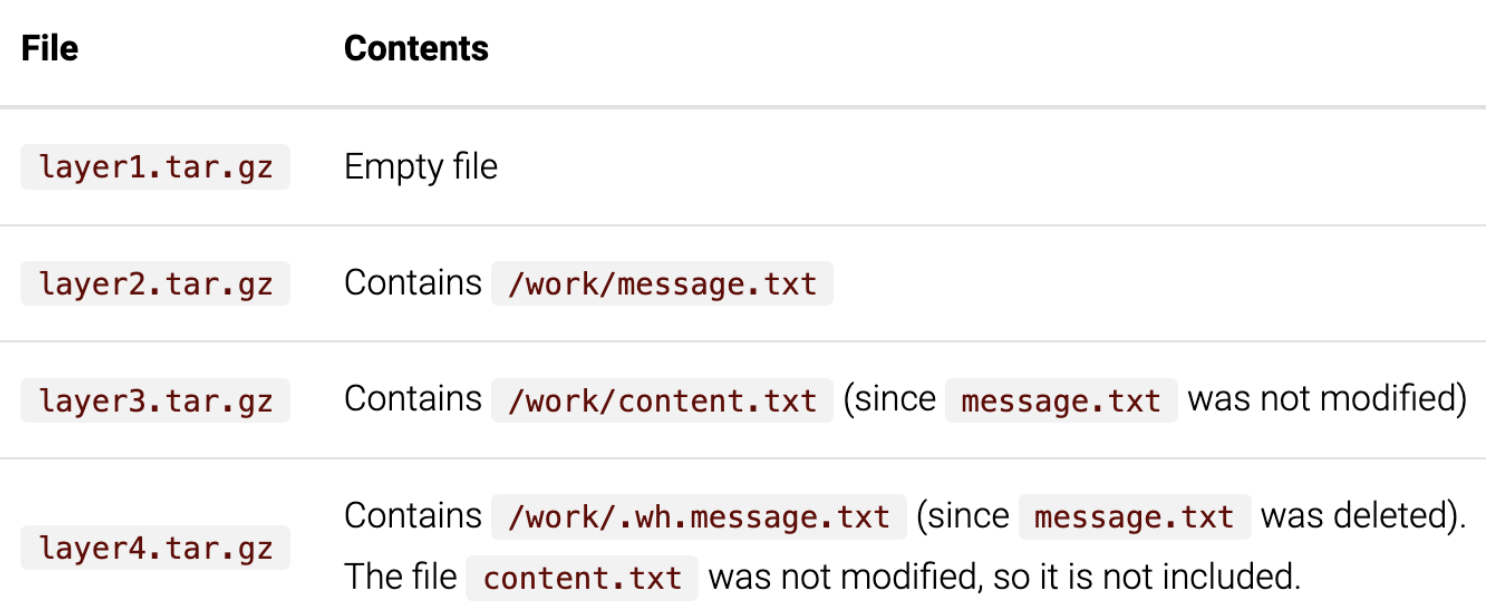
要共享这些层,最简单的方法是为每个目录创建一个压缩的 .tar.gz 文件。为了减少总文件大小,任何未修改的来自前一层的数据的文件将被删除。为了清楚地标记文件何时被删除,可以使用“whiteout file”作为占位符。文件只是将 .wh. 作为前缀添加到原始文件名。例如,第四层将用名为 .wh.message.txt 的占位符替换已删除的文件。当层被解压时,任何以 .wh. 开头的文件都可以被删除。
继续我们的例子,压缩文件将包含:

以这种方式构建大量镜像将导致产生许多“layer1”目录。为确保名称唯一性,压缩文件的命名基于内容的摘要。这与 Git 的工作方式类似。它的好处在于,可以在下载文件时识别相同的内容,并识别文件的任何损坏。如果内容的摘要与文件名不匹配,则文件已损坏。
为了使结果可复现,还需要一个额外的文件——一个解释如何排序层的文件(清单)。清单将识别哪些文件需要下载以及解压它们的顺序。这使得可以重新创建目录结构。它还提供了一个重要的好处:层可以在镜像之间重用和共享。这最小化了本地存储需求。
在实践中,还有更多的优化可用。例如,FROM scratch 的真正含义是没有父层,因此我们的例子实际上是从 layer2 的内容开始的。引擎还可以查看构建中使用的文件,以确定是否需要重新创建层。这是层缓存的基础,它最小化了构建或重新创建层的需求。作为额外的优化,不依赖前一层的层可以使用 COPY --link 指示该层不需要删除或修改前一层的任何文件。这允许压缩层文件与其他步骤并行创建。
Source: https://www.kenmuse.com/blog/understanding-container-image-layers/
本文由 mdnice 多平台发布




![[NOVATEK] NT96580行车记录仪功能学习笔记](https://img-blog.csdnimg.cn/direct/5b1984ac9e7642bf98438237f3e77ead.png)