
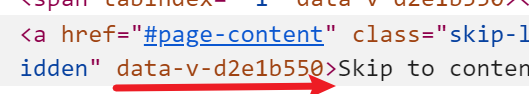
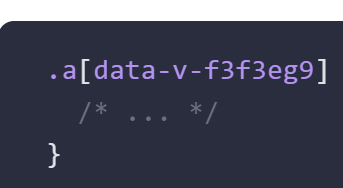
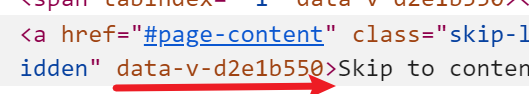
原因:可能是生成的二级菜单样式里面没有带特定的hash属性 而vue代码里面样式里带了 scoped生成的样式有改样式选择器
从而无法成功选择


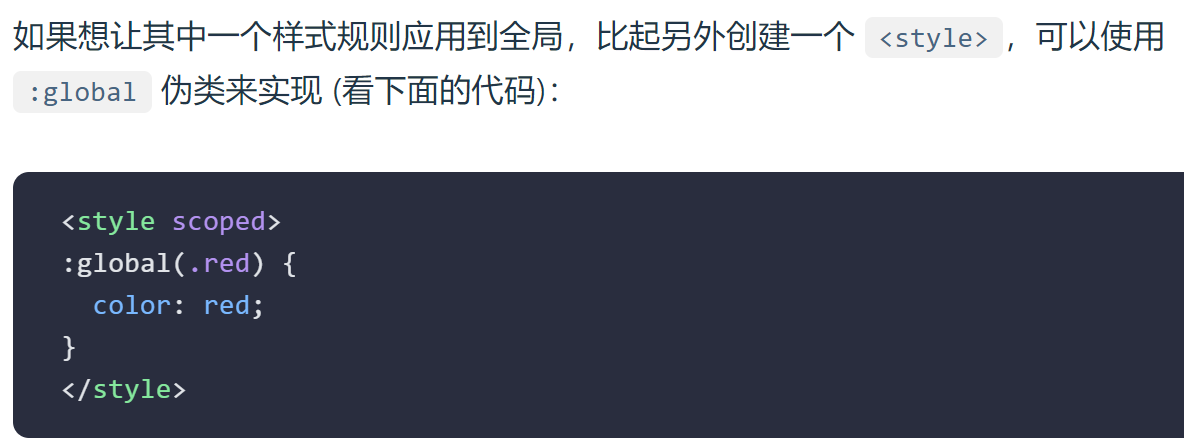
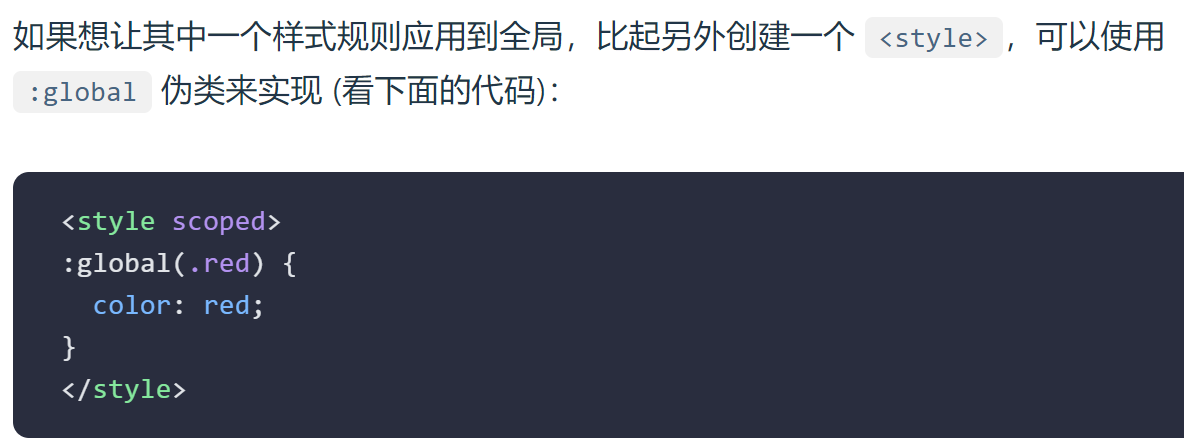
解决:让样式可以全局选择 不带属性选择器
单文件组件 CSS 功能 | Vue.js

:global(.el-menu--vertical .el-menu--popup) {
min-width: 125px;
}
原因:可能是生成的二级菜单样式里面没有带特定的hash属性 而vue代码里面样式里带了 scoped生成的样式有改样式选择器
从而无法成功选择


解决:让样式可以全局选择 不带属性选择器
单文件组件 CSS 功能 | Vue.js

:global(.el-menu--vertical .el-menu--popup) {
min-width: 125px;
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1799604.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!