一:DOM节点
1 什么是DOM节点
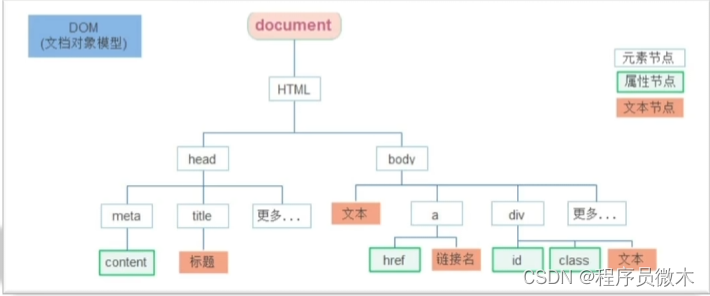
DOM树里每一个内容都称为节点
2 DOM节点分类
元素节点
属性节点:a标签的href、img标签的src等
文本节点:标签中的文字

上图为整个DOM树,每个标签、以及标签属性、文本内容构成了DOM树
二:节点查找(元素节点)
节点查找依据的是节点之间关系进行查找,查找后返回的都是对象,这与通过document.querySelector()查找返回类型是一致的
1 节点关系
-
父节点
- 语法格式:子元素.parentNode
- 只能查找最近一级的父级元素,如果没有返回null
-
子节点
- 两种查找方式
- 父元素.childNodes(不重要)
- 获取的是所有元素节点、文本节点、注释节点
- 父元素.children(重点)
- 仅获得所有元素节点
- 返回的是伪数组
- 父元素.childNodes(不重要)
- 两种查找方式
-
兄弟节点
- 两种属性
- nextElementSibling
- previousElementSibling
- 两种属性
三:增加节点
节点添加分为创建节点、追加节点两步
1 创建节点
语法格式:cosnt 变量名= document.creatElement('元素标签')
2 追加节点
- 在父元素末尾追加节点
- 语法格式:父元素.appendChild(存储创造节点的变量名)
- 在父元素最前方追加节点
- 语法格式:父元素.insertBefore(添加哪一个元素,放到哪个元素前面)
2 案例:渲染数据
案例中核心代码块
创建li标签,将li标签中内容利用模板字符串修改,最后在追加到ul中
// 1 遍历数组,创建节点、插入节点
const ul = document.querySelector('.box-bd ul')
for (let index = 0; index < data.length; index++) {
const li = document.createElement('li')
li.innerHTML = `
<a href="#">
<img src="${data[index].src}" alt="">
<h4>
${data[index].title}
</h4>
<div class="info">
<span>高级</span> • <span>${data[index].num}</span>人在学习
</div>
</a>
`
ul.insertBefore(li, ul[index])
//追加内容
}样式

有兴趣的朋友可以下载源码练习
四:节点克隆(元素节点)
1 基础知识
语法格式:
待克隆的元素.cloneNode(布尔值)
- 若为true,则代表会克隆元素内容节点以及所有后代元素节点
- 若为false,则代表只克隆当前元素节点,元素中文本节点以及后代元素节点都不克隆
- 默认为false
五:删除节点(元素节点)
语法格式:
父元素.removeChild(要删除的元素)
注:
删除的是存在父子级关系的元素,如果不存在该关系,则删除不成功

![[NOVATEK] NT96580行车记录仪功能学习笔记](https://img-blog.csdnimg.cn/direct/5b1984ac9e7642bf98438237f3e77ead.png)