环境准备
安装脚手架
vuecli:
npm install -g @vue/cli
vite:
npm init vue@latest
- -g 全局安装,任意目录都可以使用vue脚本

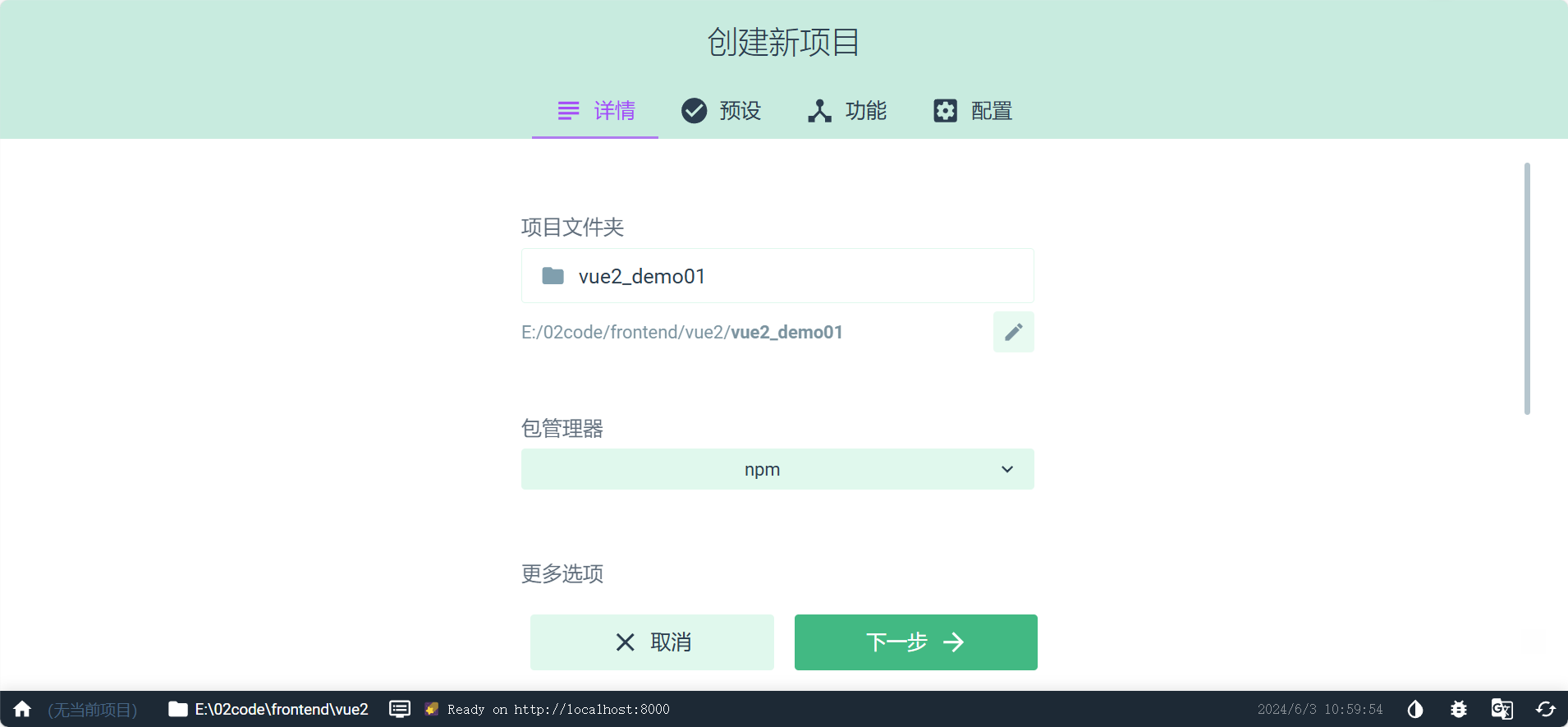
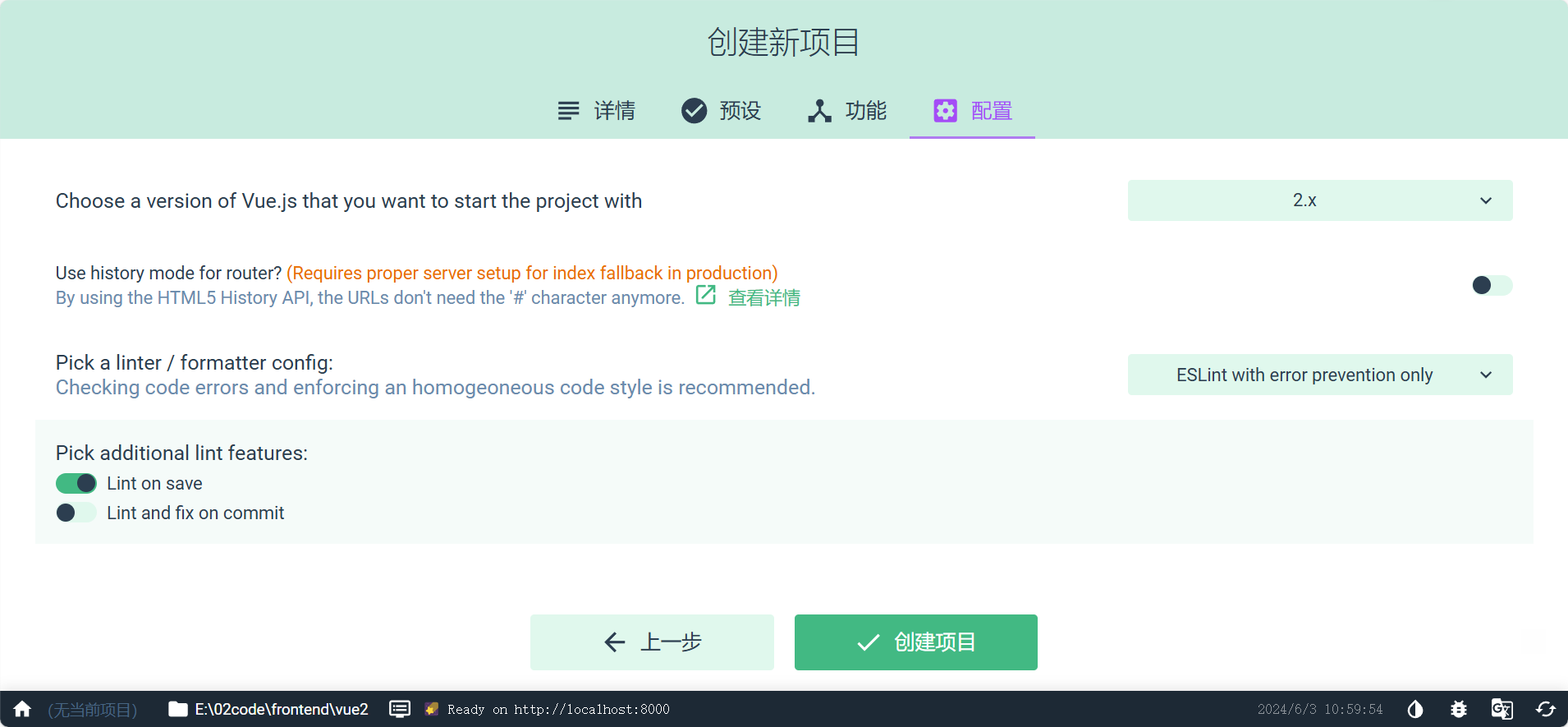
进入目录创建项目:
在目录的终端输入:vue ui




安装devtool(这个网页是安装好了自动跳转的)

运行项目:

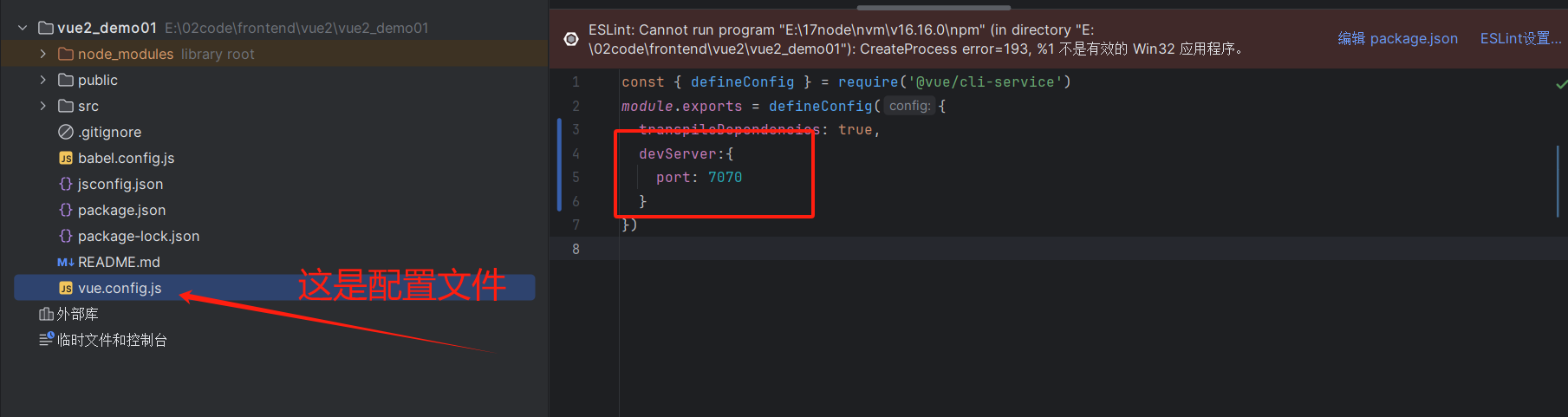
修改端口号

devServer:{
port: 7070
}
文档地址:
https://webpack.docschina.org/configuration/dev-server/#devserverproxy
代理问题
之前所有关于/api的地址都会走代理:
devServer:{
port: 7070,
proxy: {
'/api': {
target: 'http://localhost:5008',
changeOrigin: true
}
}
🌰:
当我输入:http://localhost:7070/api/user/search/1
会自动跳转到http://localhost:5008/api/user/search/1
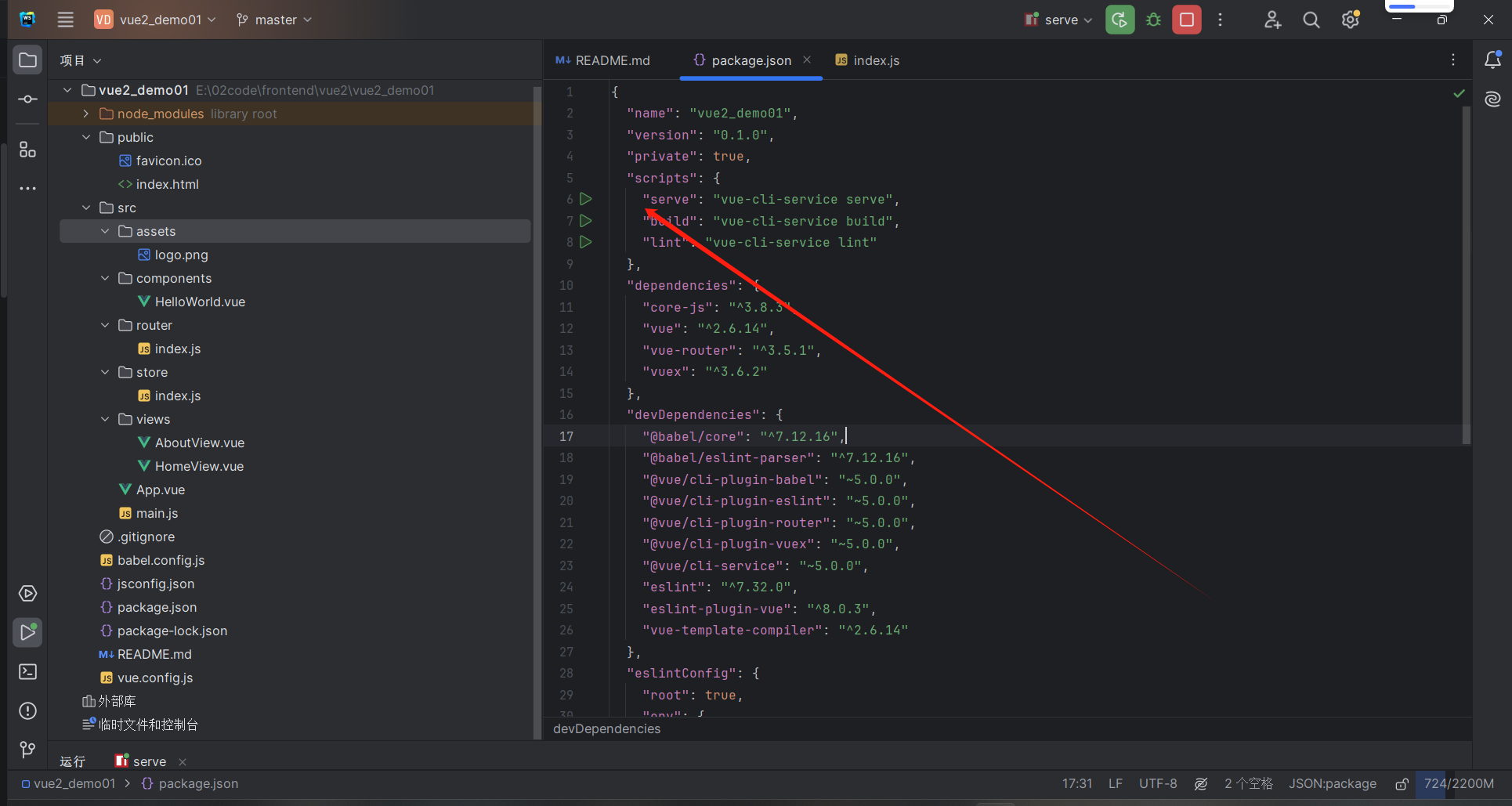
项目结构
├─assets
├─components
├─router
├─store
└─views
-
assets - 静态资源
-
components - 可重用组件
-
router - 路由
-
store - 数据共享
-
views - 视图组件
以后还会添加
- api - 跟后台交互,发送 fetch、xhr 请求,接收响应
- plugins - 插件
Vue组件
<script setup>
</script>
<template>
</template>
<style scoped>
</style>
- template 模板部分
- srcipt 代码部分 js数据和行为
- style 样式
App.Vue
- 顶层组件
模板从javascript中提取数据:
<template>
<h1>{{meg}}</h1>
</template>
<script>
const options = {
data: function (){
return {meg : "你好!"};
}
};
export default options;
</script>
基础操作
Js属性绑定值
<input type="text" v-bind:value="name">
使用v-bind:value 绑定script中的值
简写:<input type="date" :value="age">
事件绑定
<div>
<input type="button" value="点我" v-on:click="m1">
<input type="button" value="点我" @click="m1">
</div>
function m1(){
alert("嘻嘻哈哈")
}
当点击button的时候,会触发m1方法
v-on: 简写: @
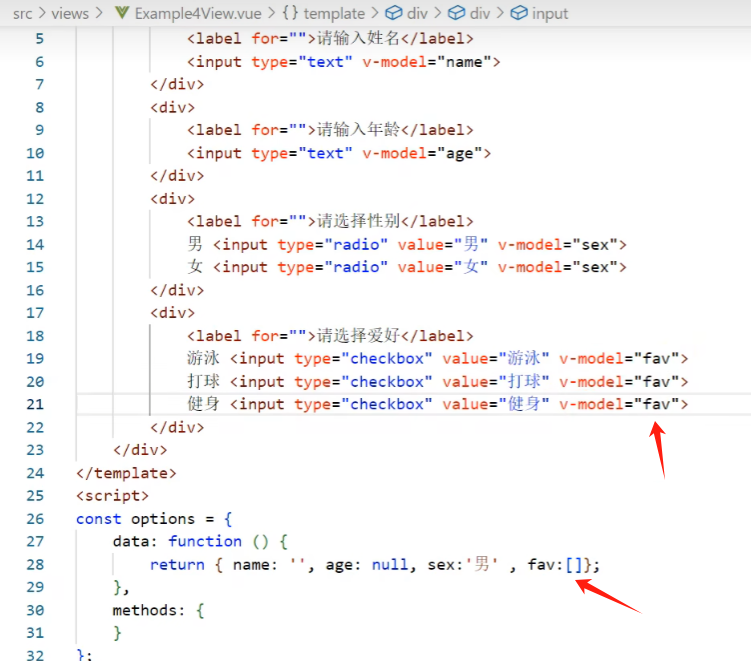
双向绑定
网页上的数据改变,js中的属性值也会改变
在template中使用v-model绑定script中的值

Axios
- Axios是什么?
- 用于发送异步 HTTP 请求(包括 GET、POST、PUT、DELETE 等)来与服务器进行交互。
- 对请求和响应有统一的拦截
也就是说可以使用Axios来获取后端的数据,然后显示在前端
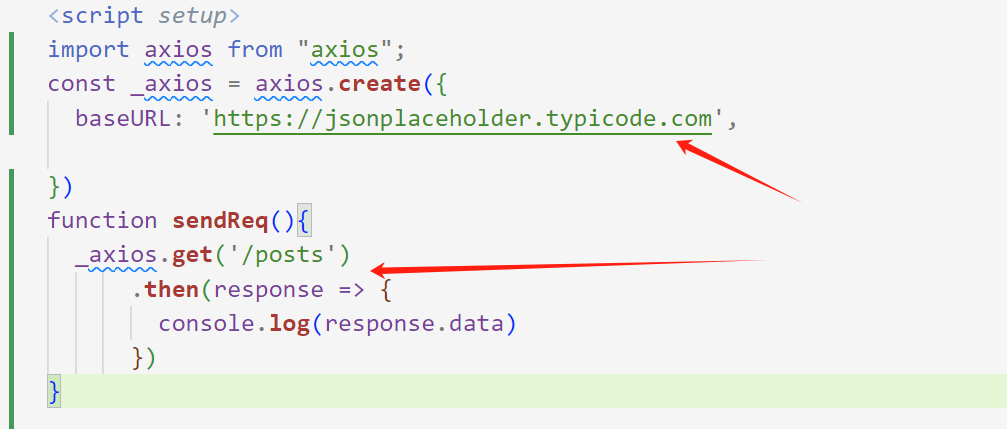
使用Get方法
import axios from "axios";
function sendReq(){
axios.get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
console.log(response.data)
})
}
使用Post方法
function sendPost(){
axios.post('https://jsonplaceholder.typicode.com/posts',{
tittle: 'foo',
body: 'bar',
userId: 1,
}).then(resp => {
console.log(resp)
})
}
核心思想
前端传递的值到后端,需要符合后端的要求!
比如说:一个类,或者指定的属性
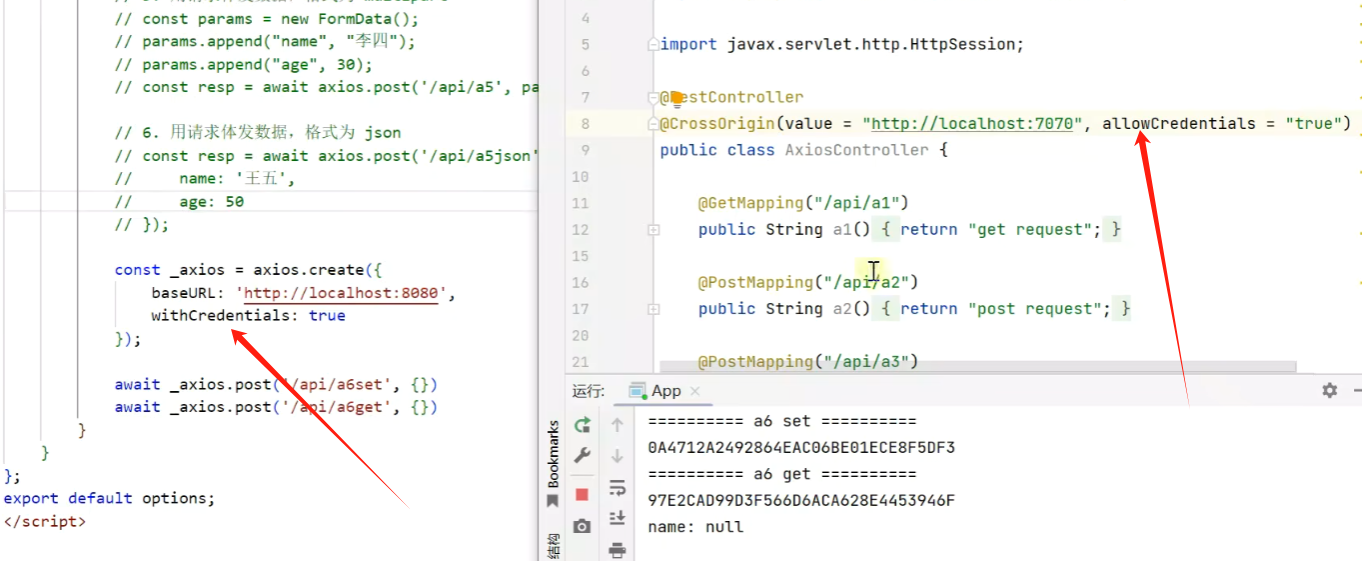
默认配置
核心思想:创建一个实例,在实例里面修改配置,后期都可以使用这个配置

baseURL:会将配置好的url和之后写的url进行拼接

withCredentials: 前后端都允许携带cookie,保持Session的一致性

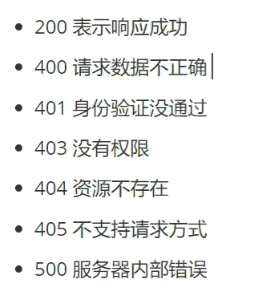
状态码:

拦截器
拦截器的作用:
允许你在请求被发送或响应被处理之前,对它们进行统一的修改或处理。
-
统一修改请求头:在发送请求之前,你可以添加或修改请求头,例如添加认证令牌(如 JWT tokens)、CORS 头等。
-
统一修改请求参数:可以在发送请求前修改或添加查询参数、请求体等。
-
统一处理响应数据:在响应数据到达客户端之前,你可以对它们进行处理,比如数据格式化、状态码检查等。
-
错误处理:可以统一捕获和处理请求或响应过程中发生的错误,比如网络错误、超时、非200状态码等。
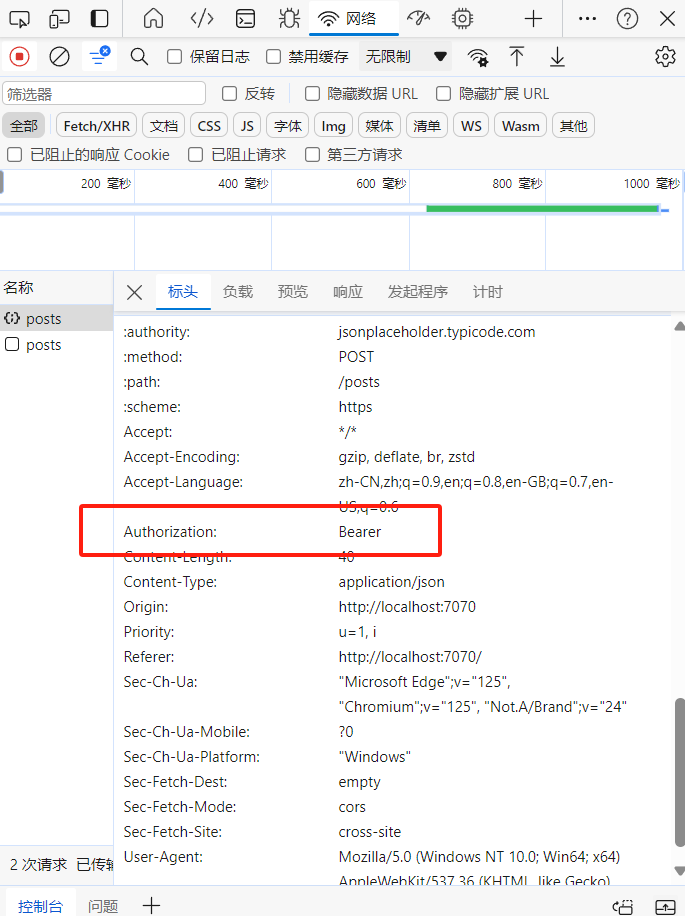
请求头中会自带一些信息:通过在请求头中添加认证令牌(如 Authorization 头),可以验证用户的身份,允许服务器识别和授权用户。
_axios.interceptors.request.use(
function(config){
config.headers = {
Authorization: 'Bearer'
}
return config;
},function(error){
return Promise.reject(error);
}
)

响应后做一个统一的处理:
_axios.interceptors.response.use(
function(config){
return config
},
function(error){ // 这里响应后如果出现错误了可以做一个统一的处理
if(error.response.status === 201){
console.log('请求内容不存在')
return Promise.resolve(201)
}
if(error.response.status === 404){
console.log('请求参数不正确')
return Promise.resolve(201)
}
}
)
Vue基础
Vue条件渲染
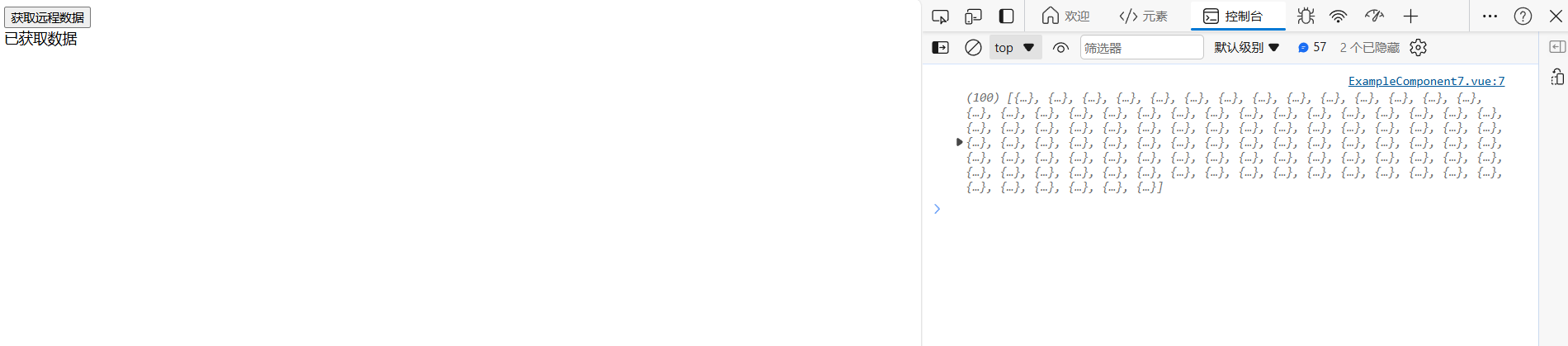
通过前端获取的数据,存储在数组中,然后通过Vue组件:v-if 条件判断
<div>
<div class="tbody">
<input type="button" value="获取远程数据" @click="get()">
</div> <div v-if="items.length > 0">
已获取数据
</div>
<div v-else>
未获取数据
</div>
</div>
async function get() {
const resp = await axios.get('https://jsonplaceholder.typicode.com/posts');
console.log(resp.data)
items.value = resp.data;
}
// 创建一个响应式数组来存储数据
const items = ref([]);

当我点击获取数据的时候,v-if会自己判断是否条件成立,如果条件成立的话,那么先显示div内容,否则不会显示













![[第五空间 2021]WebFTP、[HCTF 2018]Warmup](https://img-blog.csdnimg.cn/direct/2f7534d5deef4261aa6b0a45e5b9dbdc.png)