文章目录
- 一、HTTP基本概念
- 1.HTTP是什么?
- 2.HTTP 常见的状态码有哪些?
- 3.http常见字段
- 二、GET和POST
- 1.get和post有什么区别
- 三、HTTP缓存技术
- 1.HTTP 缓存有哪些实现方式?
- 2.什么是强制缓存?
- 3.什么是协商缓存?(不太懂)
- 四、HTTP特性
- 1.HTTP/1.1 的优点有哪些?
- 2.HTTP/1.1 的缺点有哪些?
- 3.HTTP/1.1 的性能如何?
- 五、HTTP与HTTPS
- 1.HTTP 与 HTTPS 有哪些区别?
- 2.HTTPS 解决了 HTTP 的哪些问题?
- 六、HTTP/1.1、HTTP/2、HTTP/3 演变
- 1.HTTP/1.1 相比 HTTP/1.0 提高了什么性能?
- 2 HTTP/2 做了什么优化?
- 3.HTTP/3 做了哪些优化?
一、HTTP基本概念
1.HTTP是什么?
HTTP 是一个在计算机世界里专门在「两点」之间「传输」文字、图片、音频、视频等「超文本」数据的「约定和规范」。
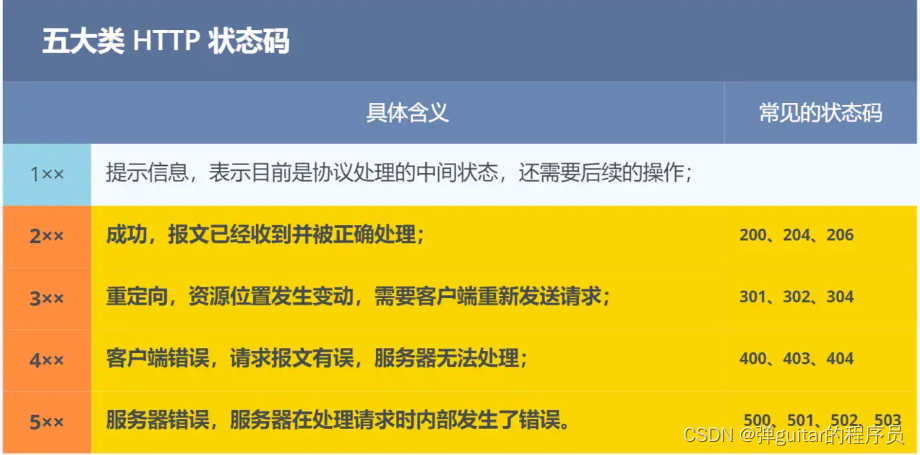
2.HTTP 常见的状态码有哪些?

3.http常见字段
-
Host字段:客户端发送请求时,用来指定服务器的域名。
-
Content-Length字段:服务器在返回数据时,会有 Content-Length 字段,表明本次回应的数据长度。
-
Connecton字段:最常用于客户端要求服务器使用「HTTP 长连接」机制,以便其他请求复用。
HTTP 长连接的特点是,只要任意一端没有明确提出断开连接,则保持 TCP 连接状态。
HTTP/1.1 版本的默认连接都是长连接,但为了兼容老版本的 HTTP,需要指定 Connection 首部字段的值为 Keep-Alive。 -
Content-Type 字段:用于服务器回应时,告诉客户端,本次数据是什么格式。
-
Content-Encoding 字段:数据的压缩方法。表示服务器返回的数据使用了什么压缩格式。
二、GET和POST
1.get和post有什么区别
- 在 HTTP 协议里,所谓的「安全」是指请求方法不会「破坏」服务器上的资源。
- 所谓的「幂等」,意思是多次执行相同的操作,结果都是「相同」的。
GET 的语义是从服务器获取指定的资源,GET 方法是安全、幂等、可被缓存的,GET 请求的参数位置一般是写在 URL 中,浏览器会对 URL 的长度有限制(HTTP协议本身对 URL长度并没有做任何规定)。
POST 的语义是根据请求负荷(报文body)对指定的资源做出处理,POST 不安全,不幂等,(大部分实现)不可缓存。POST 请求携带数据的位置一般是写在报文 body 中,览器不会对 body 大小做限制。
三、HTTP缓存技术
1.HTTP 缓存有哪些实现方式?
对于一些具有重复性的 HTTP 请求,比如每次请求得到的数据都一样的,我们可以把这对「请求-响应」的数据都缓存在本地,下次就直接读取本地的数据,不必在通过网络获取服务器的响应了。
HTTP 缓存有两种实现方式,分别是强制缓存和协商缓存。
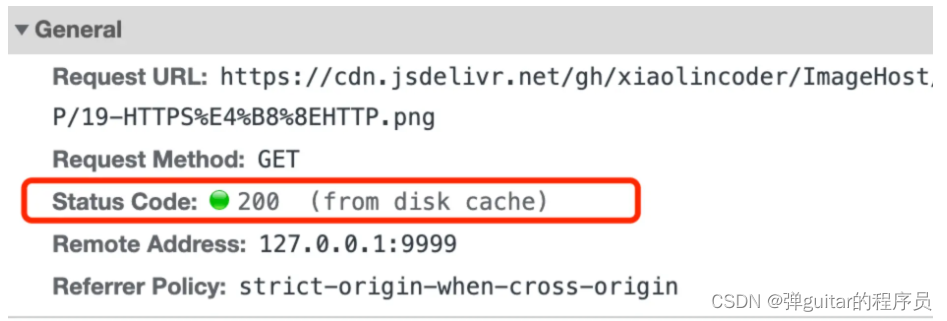
2.什么是强制缓存?
强缓存指的是只要浏览器判断缓存没有过期,则直接使用浏览器的本地缓存,决定是否使用缓存的主动性在于浏览器这边。

图中,返回的是 200 状态码,但在 size 项中标识的是 from disk cache,就是使用了强制缓存。
强缓存是利用下面这两个 HTTP 响应头部(Response Header)字段实现的,它们都用来表示资源在客户端缓存的有效期:
Cache-Control, 是一个相对时间;Expires,是一个绝对时间;
Cache-control 选项更多一些,设置更加精细,所以建议使用 Cache-Control 来实现强缓存。具体的实现流程如下:
- 当浏览器第一次请求访问服务器资源时,服务器会在返回这个资源的同时,在 Response 头部加上Cache-Control,Cache-Control 中设置了过期时间大小;
- 浏览器再次请求访问服务器中的该资源时,会先通过请求资源的时间与 Cache-Control中设置的过期时间大小,来计算出该资源是否过期,如果没有,则使用该缓存,否则重新请求服务器;
- 服务器再次收到请求后,会再次更新 Response 头部的 Cache-Control。
3.什么是协商缓存?(不太懂)
当我们在浏览器使用开发者工具的时候,你可能会看到过某些请求的响应码是 304,这个是告诉浏览器可以使用本地缓存的资源,通常这种通过服务端告知客户端是否可以使用缓存的方式被称为协商缓存。
四、HTTP特性
1.HTTP/1.1 的优点有哪些?
HTTP 最突出的优点是「简单、灵活和易于扩展、应用广泛和跨平台」。
2.HTTP/1.1 的缺点有哪些?
HTTP 协议里有优缺点一体的双刃剑,分别是「无状态、明文传输」,同时还有一大缺点「不安全」。
3.HTTP/1.1 的性能如何?
HTTP 协议是基于 TCP/IP,并且使用了「请求 - 应答」的通信模式,所以性能的关键就在这两点里。
五、HTTP与HTTPS
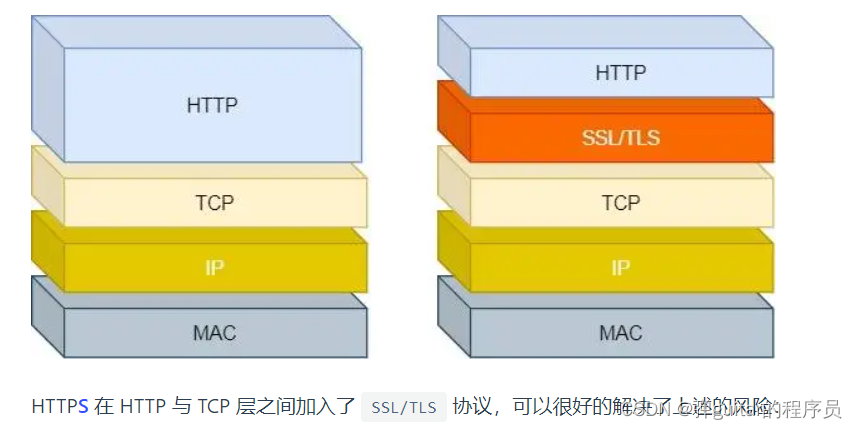
1.HTTP 与 HTTPS 有哪些区别?
- HTTP 是超文本传输协议,信息是
明文传输,存在安全风险的问题。HTTPS 则解决 HTTP 不安全的缺陷,在 TCP 和 HTTP 网络层之间加入了SSL/TLS安全协议,使得报文能够加密传输。 - HTTP 连接建立相对简单, TCP 三次握手之后便可进行 HTTP 的报文传输。而 HTTPS 在 TCP 三次握手之后,还需进行
SSL/TLS的握手过程,才可进入加密报文传输。 - 两者的
默认端口不一样,HTTP 默认端口号是 80,HTTPS 默认端口号是 443。 - HTTPS 协议需要向 CA(证书权威机构)申请数字证书,来保证服务器的身份是可信的。
2.HTTPS 解决了 HTTP 的哪些问题?
HTTP存在风险:
- 窃听风险,比如通信链路上可以获取通信内容,用户号容易没。
- 篡改风险,比如强制植入垃圾广告,视觉污染,用户眼容易瞎。
- 冒充风险,比如冒充淘宝网站,用户钱容易没。

信息加密:交互信息无法被窃取,但你的号会因为「自身忘记」账号而没。校验机制:无法篡改通信内容,篡改了就不能正常显示,但百度「竞价排名」依然可以搜索垃圾广告。身份证书:证明淘宝是真的淘宝网,但你的钱还是会因为「剁手」而没。
如何解决以上三个风险?
混合加密的方式实现信息的机密性,解决了窃听的风险。摘要算法的方式来实现完整性,它能够为数据生成独一无二的「指纹」,指纹用于校验数据的完整性,解决了篡改的风险。- 将服务器公钥放入到
数字证书中,解决了冒充的风险。
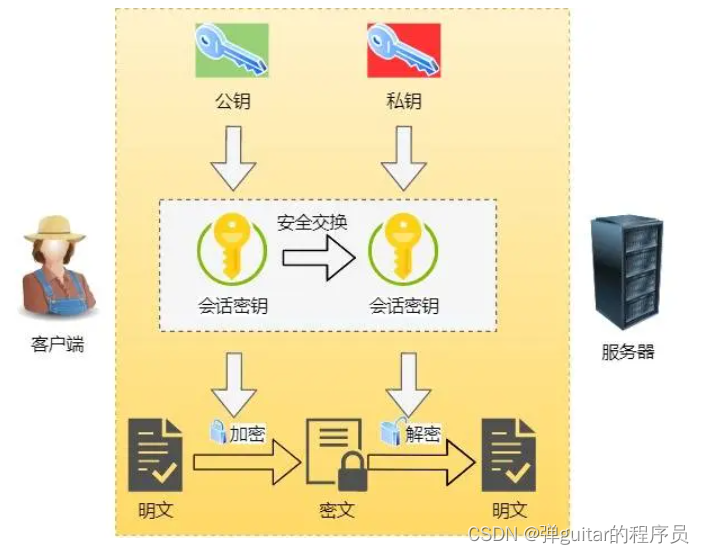
1.混合加密
通过混合加密的方式可以保证信息的机密性,解决了窃听的风险。

HTTPS 采用的是对称加密和非对称加密结合的「混合加密」方式:
- 在
通信建立前采用非对称加密的方式交换「会话秘钥」,后续就不再使用非对称加密。 - 在
通信过程中全部使用对称加密的「会话秘钥」的方式加密明文数据。
采用「混合加密」的方式的原因:
对称加密只使用一个密钥,运算速度快,密钥必须保密,无法做到安全的密钥交换。非对称加密使用两个密钥:公钥和私钥,公钥可以任意分发而私钥保密,解决了密钥交换问题但速度慢。
2. 摘要算法(哈希函数) + 数字签名:通过哈希函数计算比较,判断收到的内容是否被篡改。
3. 数字证书 : 确保公钥真实可靠
可以通过哈希算法来保证消息的完整性;
可以通过数字签名来保证消息的来源可靠性(能确认消息是由持有私钥的一方发送的)
六、HTTP/1.1、HTTP/2、HTTP/3 演变
1.HTTP/1.1 相比 HTTP/1.0 提高了什么性能?
- 使用长连接的方式改善了 HTTP/1.0 短连接造成的性能开销。
- 支持管道(pipeline)网络传输,只要第一个请求发出去了,不必等其回来,就可以发第二个请求出去,可以减少整体的响应时间。
- 引入了更多的缓存控制策略。
- 增加了很多的请求方法。
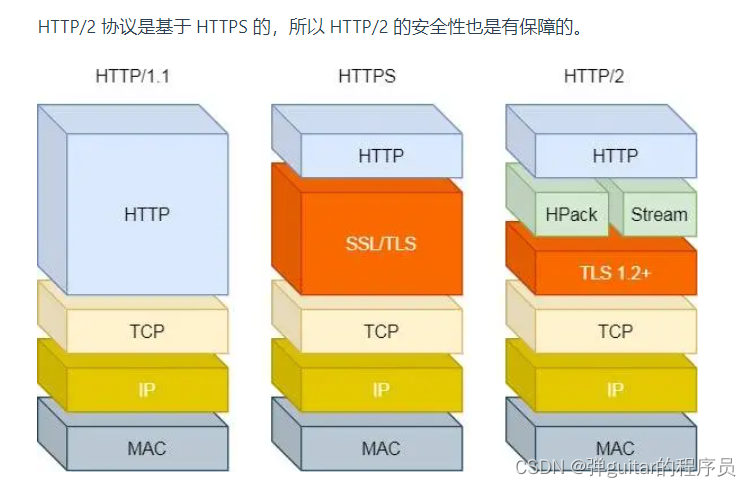
2 HTTP/2 做了什么优化?

HTTP/2 相比 HTTP/1.1 性能上的改进
-
头部压缩:发请求的时候如果头是一样的,协议会消除重复的部分。在客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,以后就不发送同样字段了,只发送索引号,这样就提高速度了。 -
二进制格式:HTTP/2 不再像 HTTP/1.1 里的纯文本形式的报文,而是全面采用了二进制格式,头信息和数据体都是二进制,并且统称为帧(frame):头信息帧(Headers Frame)和数据帧(Data Frame)。增加了数据传输的效率。 -
并发传输:HTTP/1.1 在发送请求的时候,必须要等响应以后才能继续发请求,容易造成队头堵塞的问题。HTTP/2实现了多路复用,在一个连接中,客户端和服务器都可以同时发送多个请求和回应。 -
服务器推送:HTTP/2 还在一定程度上改善了传统的「请求 - 应答」工作模式,服务端不再是被动地响应,可以主动向客户端发送消息。
3.HTTP/3 做了哪些优化?
- HTTP/3 把 HTTP 下层的 TCP 协议改成了 UDP!
- UDP 发送是不管顺序,也不管丢包的,所以不会出现像 HTTP/2 队头阻塞的问题。大家都知道 UDP 是不可靠传输的,但基于 UDP 的 QUIC 协议 可以实现类似 TCP 的可靠性传输。



![[第五空间 2021]WebFTP、[HCTF 2018]Warmup](https://img-blog.csdnimg.cn/direct/2f7534d5deef4261aa6b0a45e5b9dbdc.png)