今天干了一件特别不务正业的事,做了一个小程序用来给图片添加水印。事情的起因是需要将自己的身份证照片分享给别人,手边并没有一个趁手的工具来生成图片水印。很多APP提供了水印的功能,但会把我的图片上传到他们的服务器,身份证太敏感了,显然我并不想让别人有机会保留照片。
我把图片处理做了一个抽象,入参是BufferedImage,对图片添加水印、盲印、隐式写入后返回新的BufferedImage作为结果。
package org.keyniu.watermark.image;
import java.awt.image.BufferedImage;
public interface ImageProcess {
/**
* @param org
* @return
*/
public BufferedImage process(BufferedImage org) throws Exception;
}1. 基本实现
我们先给出一版基本的实现
package org.keyniu.watermark.image;
...
/**
* 基于JDK的Graphics2D实现
*/
public class Graphics2DWatermark implements ImageProcess {
...
public BufferedImage process(BufferedImage org) throws UnsupportedEncodingException, NoSuchAlgorithmException {
BufferedImage marked = new BufferedImage(org.getWidth(), org.getHeight(), BufferedImage.TYPE_INT_RGB);
Graphics2D g2d = marked.createGraphics();
g2d.drawImage(org, 0, 0, null); // 创建结果图片,并绘制原图
// 设置字体,计算每个水印文字的块大小
FontRenderContext context = g2d.getFontRenderContext();
Font font = new Font(fontName, Font.BOLD, fontSize);
g2d.setFont(font);
TextMetadata textMeta = getTextMetadata(font, context, text);
// 设置水印透明度,默认选择45°
g2d.setComposite(AlphaComposite.getInstance(AlphaComposite.SRC_OVER, alpha)); // 设置透明度,0.0~1.0
g2d.rotate(Math.PI * rotateArch / 180, org.getWidth() / 2, org.getHeight() / 2);
// 计算图片中每行能放几个水印,要放多少行
ImageMetadata imageMeta = new ImageMetadata(org.getWidth(), org.getHeight());
int columnCount = imageMeta.getColumnCount(textMeta.getWidth());
int rowCount = imageMeta.getRowCount(textMeta.getHeight() + textMeta.getCrcHeight());
AffineTransform transform = g2d.getTransform();
for (int rIdx = 0; rIdx < rowCount; rIdx++) {
for (int cIdx = 0; cIdx < columnCount; cIdx++) {
g2d.setTransform(transform);
randomRotate(g2d, imageMeta);
randomTransform(g2d);
watermark(g2d, imageMeta, textMeta, rIdx, cIdx);
}
}
g2d.setTransform(transform);
// 结束绘制,释放资源
g2d.dispose();
return marked;
}
private void watermark(Graphics2D g2d, ImageMetadata imageMeta, TextMetadata textMeta, int rIdx, int cIdx) {
Point offset = imageMeta.getOffset();
Point textLoc = textMeta.textLocation(rIdx, cIdx);
Point crcLoc = textMeta.crcLocation(rIdx, cIdx);
randomGradient(g2d, offset.x + textLoc.x, offset.y + textLoc.y, textMeta.totalTextWidth(), textMeta.totalTextHeight());
g2d.drawString(textMeta.getText(), offset.x + textLoc.x, offset.y + textLoc.y);
randomGradient(g2d, offset.x + crcLoc.x, offset.y + crcLoc.y, textMeta.totalCrcWidth(), textMeta.totalCrcHeight());
g2d.drawString(textMeta.getCrc(), offset.x + crcLoc.x, offset.y + crcLoc.y);
}
protected void randomRotate(Graphics2D g2d, ImageMetadata imageMeta) { // 供子类覆盖,自定义旋转的逻辑
}
protected void randomTransform(Graphics2D g2d) { // 供子类覆盖,自定义AffineTransform的逻辑
}
protected void randomGradient(Graphics2D g2d, int x, int y, int dx, int dy) { // 供子类覆盖,实现渐变色的逻辑
}
...
}
本地main方法测试,测试代码是这样的的。
public static void main(String[] args) throws Exception {
Graphics2DWatermark watermark = new Graphics2DWatermark("仅用于车险办理");
BufferedImage image = ImageIO.read(new File("D:\\blog\\linux.png"));
BufferedImage certified = watermark.process(image);
ImageIO.write(certified, "jpg", new File("D:\\blog\\linux_mark.png"));
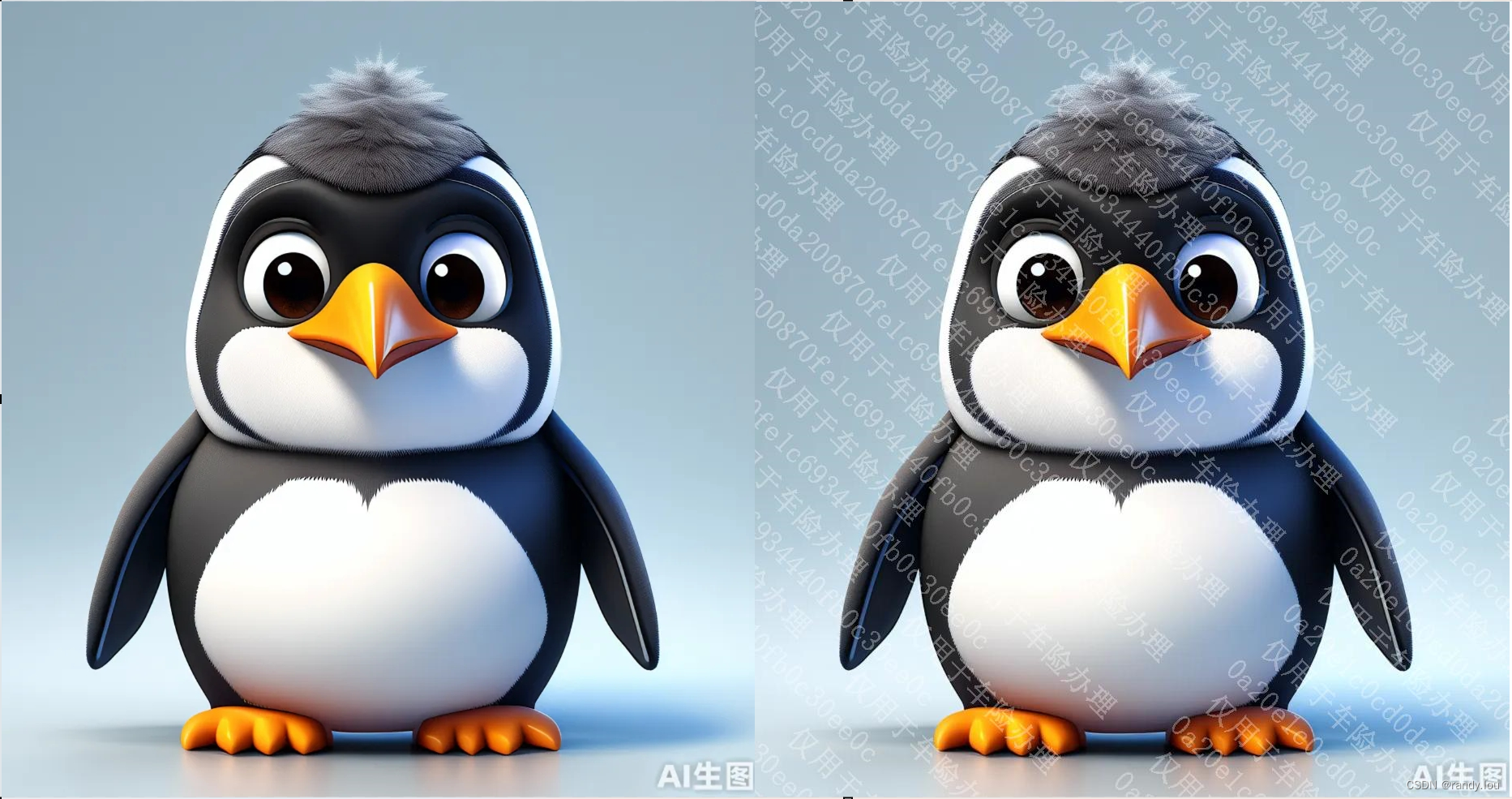
}左边是原始图片,右边是加了水印后的图片

2. 旋转变换
太有规律的水印很容易就被擦除水印,上面的实现中我们预留了3个接口,用来扩展实现,分别是:
- randomRotate,输出一行水印之前,有机会做旋转
- randomTransform,输出一行水印前,有机会执行AffineTransfrom
- randomGradient,输出水印文字和CRC之前,有机会设置渐变色
我们提供了一个增强实现
public class EnhancedGraphics2DWatermark extends Graphics2DWatermark {
public EnhancedGraphics2DWatermark(String text) {
super(text);
}
protected void randomRotate(Graphics2D g2d, ImageMetadata imageMeta) {
g2d.rotate(Math.PI * (Math.random() * 45 - 45) / 180, imageMeta.getSourceX(), imageMeta.getSourceY());
}
@Override
protected void randomTransform(Graphics2D g2d) {
if (Math.random() < 0.5) {
g2d.shear(Math.random() * 0.2, 0);
} else {
g2d.shear(0, Math.random() * 0.2);
}
}
protected void randomGradient(Graphics2D g2d, int fx, int fy, int tx, int ty) {
Color from = generateColor();
Color to = reverse(from);
GradientPaint gp = new GradientPaint(fx, fy, from, tx, ty, to);
g2d.setPaint(gp);
}
private Color generateColor() {
int r = (int) (256 * Math.random() + fontColor.getRed()) & 0xFF;
int g = (int) (256 * Math.random() + fontColor.getGreen()) & 0xFF;
int b = (int) (256 * Math.random() + fontColor.getBlue()) & 0xFF;
return new Color(r, g, b);
}
private Color reverse(Color c) {
return new Color((256 - c.getRed()) & 0xFF, (256 - c.getGreen()) & 0xFF, (256 - c.getBlue()) & 0XFF, c.getAlpha());
}
}修改测试的main方法,改用这个实现
public static void main(String[] args) throws Exception {
Graphics2DWatermark watermark = new EnhancedGraphics2DWatermark("仅用于车险办理");
BufferedImage image = ImageIO.read(new File("D:\\blog\\linux.png"));
BufferedImage certified = watermark.process(image);
ImageIO.write(certified, "jpg", new File("D:\\blog\\linux_mark.png"));
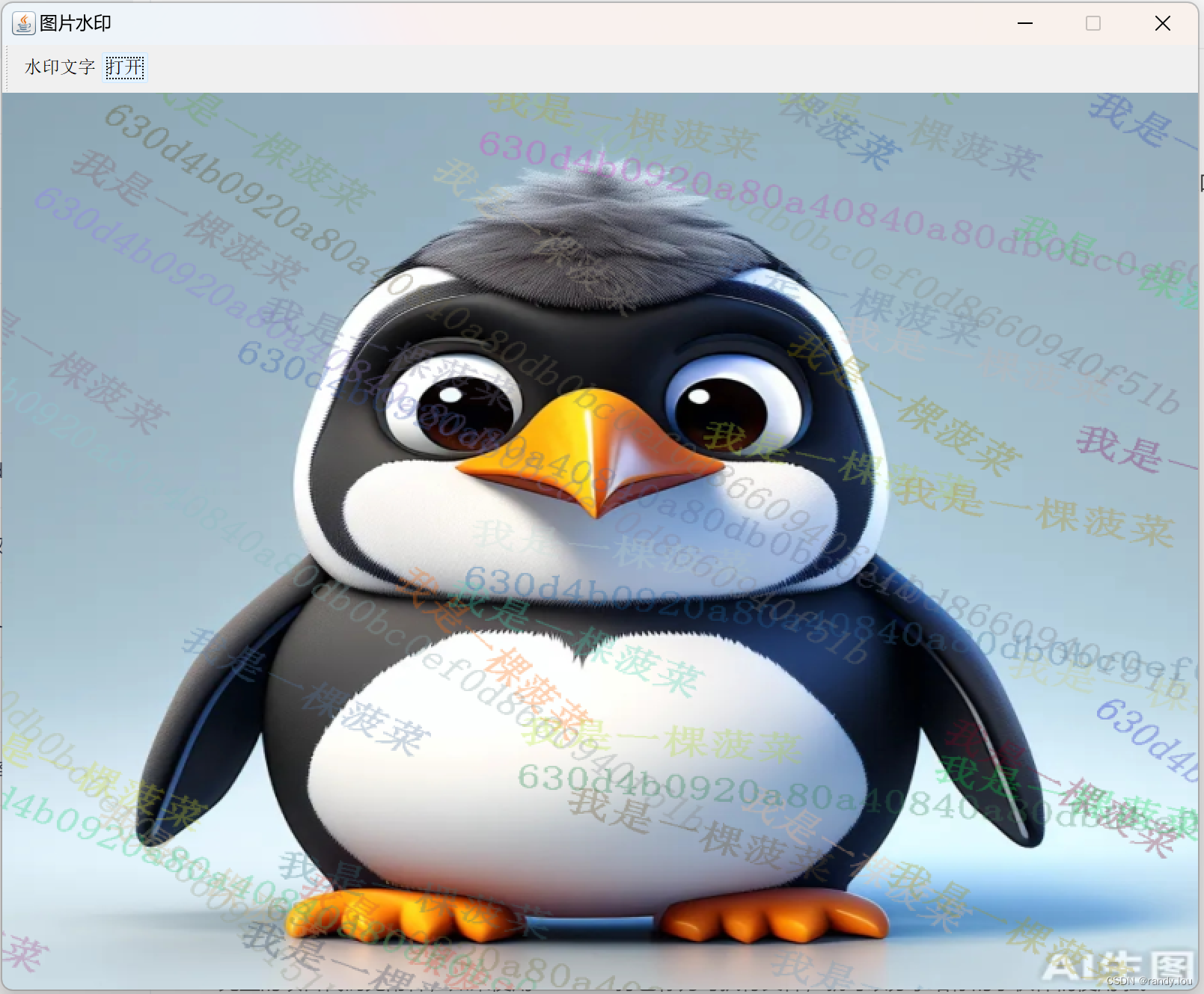
}这是新的水印效果

3. 提供GUI访问
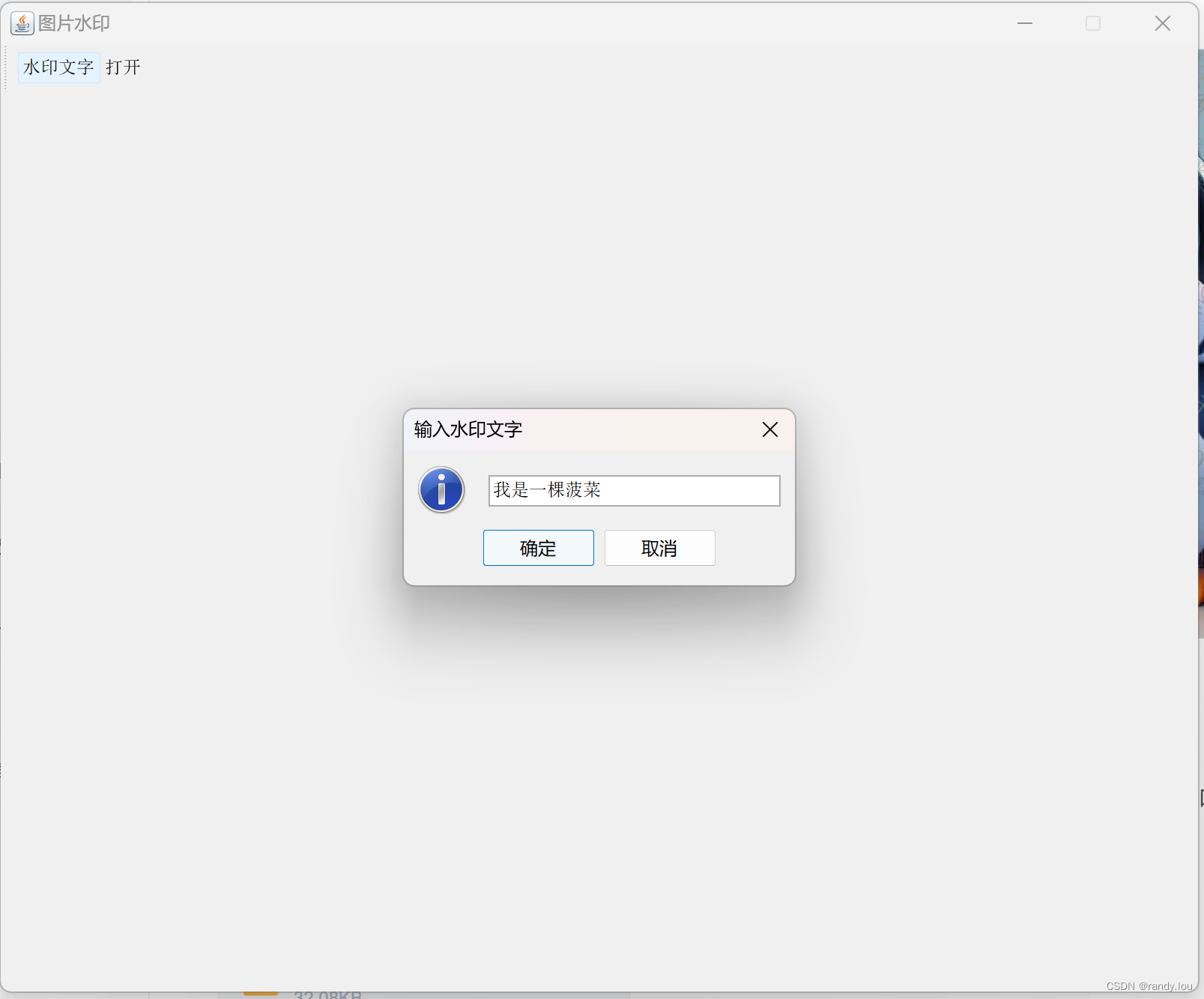
直接通过代码来调用对非程序来说太有友好了,所以我在上一篇的基础上做了一点点改成,做了一个GUI入口,通过菜单设置水印的文案

然后再使用JFileChooser打开一个图片文件,最终展示水印后的图片。

完整的项目代码见附件,如果使用GraalVM打包称为可执行文件,就可以分享给你的小伙伴们使用啦。





![达梦 执行查询语句时报[-544]:Out of sort buf space](https://img-blog.csdnimg.cn/direct/6b9245c03bab4fd28dc799841c9614eb.png)