前言
本题主要在于熟练使用线性布局,了解其布局特点学会横向与纵向排列控件,以及认识TextView控件,同时学会使用对控件赋予不同的权重值来布局,在布局中使用了权重的控件的宽度就要设置成0dp。另外,了解到如何应对xml代码冗余问题,可以通过设置模板样式导入的方式使得代码变得更加精简高效。
文章目录
绘制法国国旗
绘制意大利国旗
如何使用模板精简代码
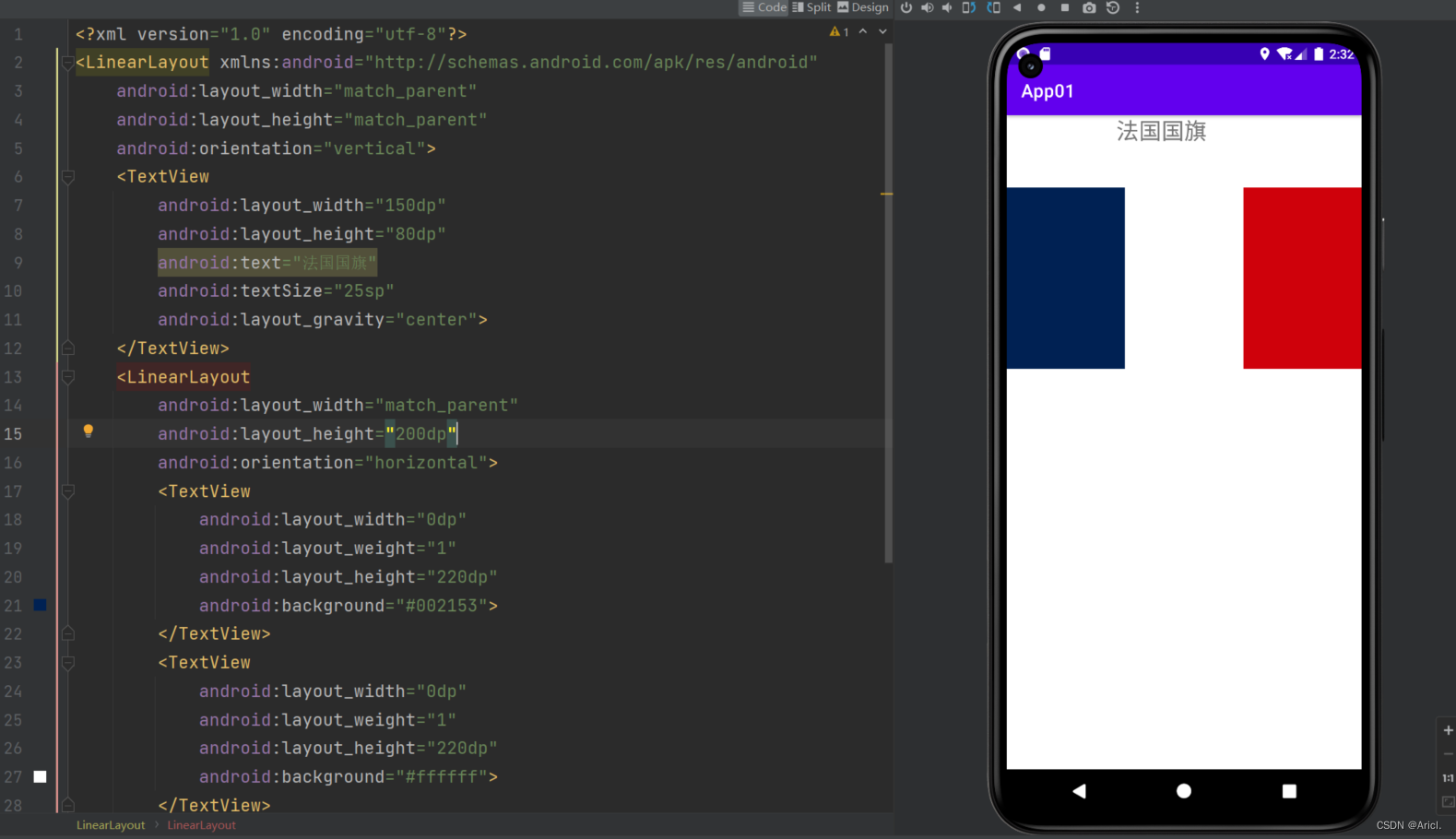
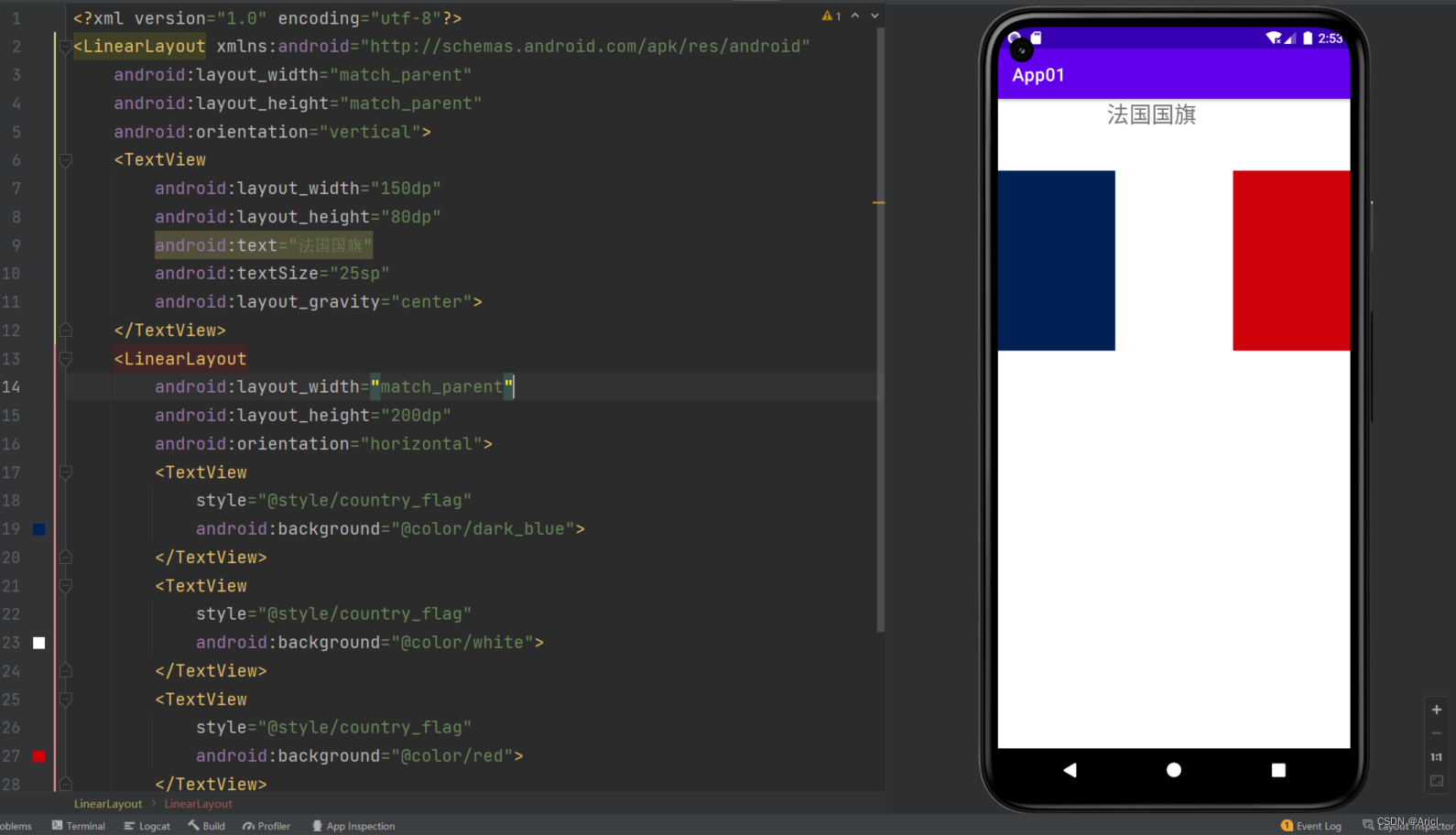
绘制法国国旗
不使用模板样式导入的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="150dp"
android:layout_height="80dp"
android:text="法国国旗"
android:textSize="25sp"
android:layout_gravity="center">
</TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="220dp"
android:background="#002153">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="220dp"
android:background="#ffffff">
</TextView>
<TextView
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="220dp"
android:background="#cf010b">
</TextView>
</LinearLayout>
</LinearLayout>
使用模板样式导入的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="150dp"
android:layout_height="80dp"
android:text="法国国旗"
android:textSize="25sp"
android:layout_gravity="center">
</TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal">
<TextView
style="@style/country_flag"
android:background="@color/dark_blue">
</TextView>
<TextView
style="@style/country_flag"
android:background="@color/white">
</TextView>
<TextView
style="@style/country_flag"
android:background="@color/red">
</TextView>
</LinearLayout>
</LinearLayout>
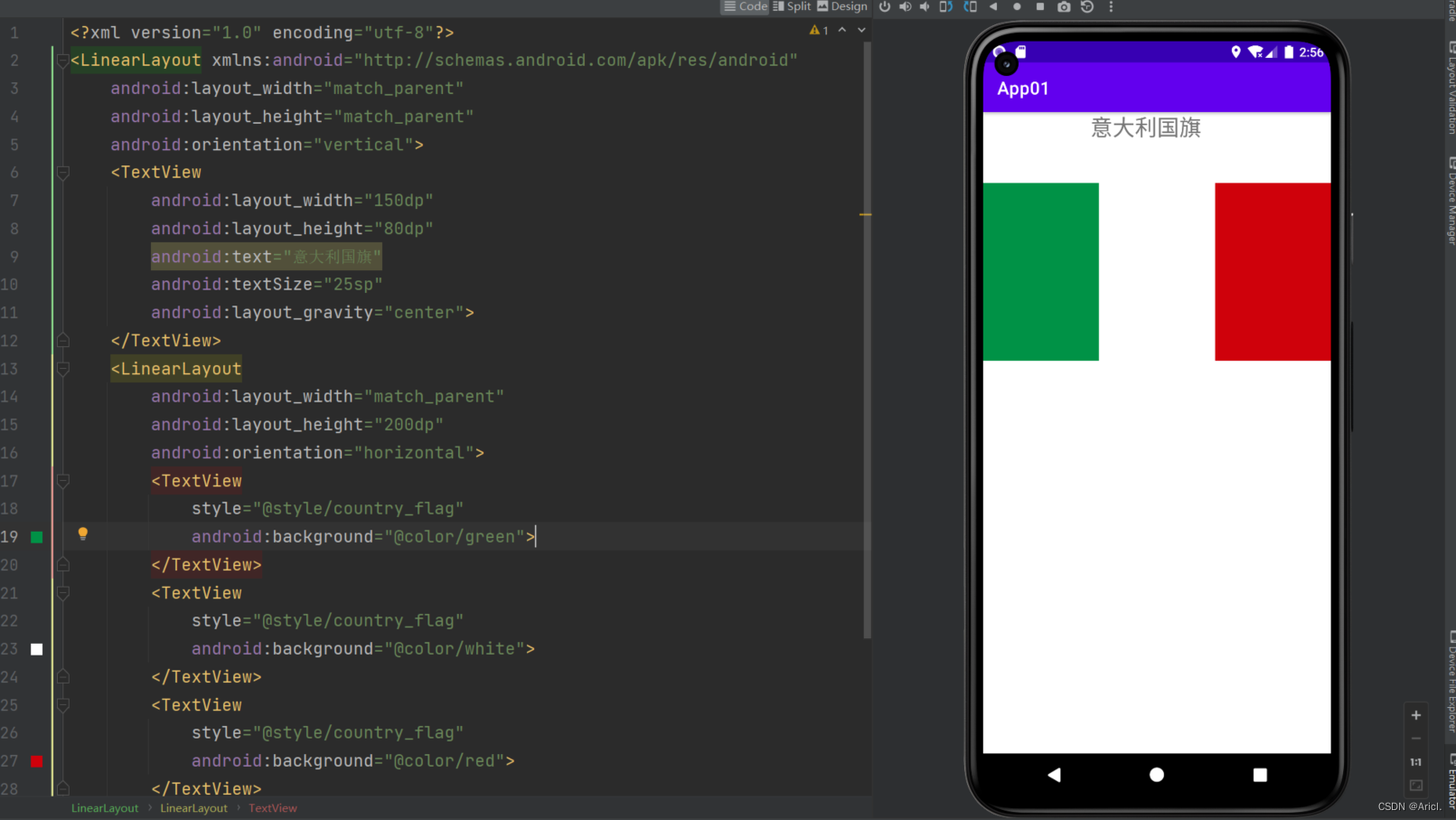
绘制意大利国旗
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="150dp"
android:layout_height="80dp"
android:text="意大利国旗"
android:textSize="25sp"
android:layout_gravity="center">
</TextView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal">
<TextView
style="@style/country_flag"
android:background="@color/green">
</TextView>
<TextView
style="@style/country_flag"
android:background="@color/white">
</TextView>
<TextView
style="@style/country_flag"
android:background="@color/red">
</TextView>
</LinearLayout>
</LinearLayout>
如何使用模板精简代码
根目录res资源文件夹底下有一个values子文件夹,它里面专门存放模板样式、模板属性值,在其他xml文件中可以直接通过"@文件名/模板名"这样的语法直接调用,避免重复书写相同的值,或者重复的样式属性值,大大简化了代码,提升开发效率!

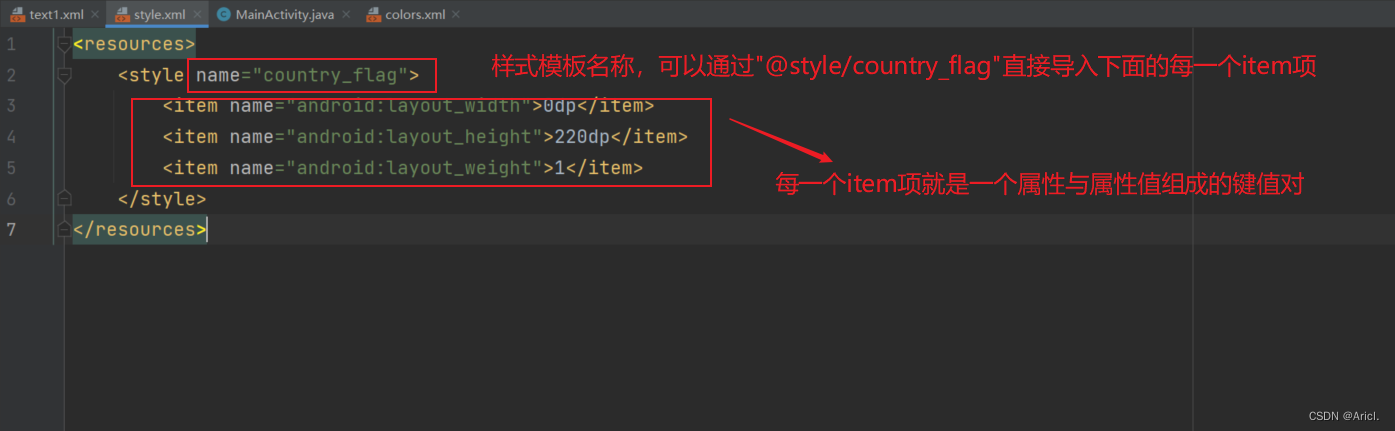
模板样式文件style.xml
上面的文件名可自定义,这里写xml中大量重复出现的公共样式,提取出来设置成模板进行导入复用即可。
定义样式模板:
<resources>
<style name="country_flag">
<item name="android:layout_width">0dp</item>
<item name="android:layout_height">220dp</item>
<item name="android:layout_weight">1</item>
</style>
</resources>
定义颜色值模板:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="red">#cf010b</color>
<color name="dark_blue">#002153</color>
<color name="green">#009246</color>
</resources>
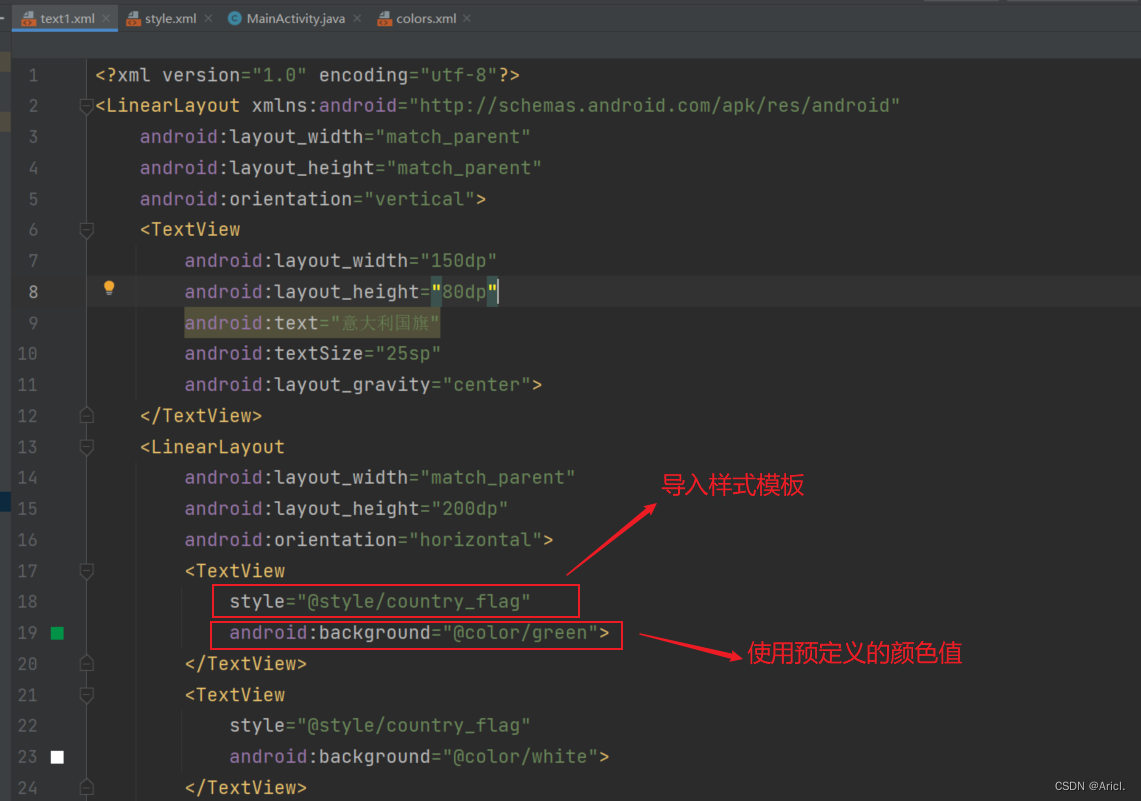
导入样式模板与使用预定颜色值:

END.