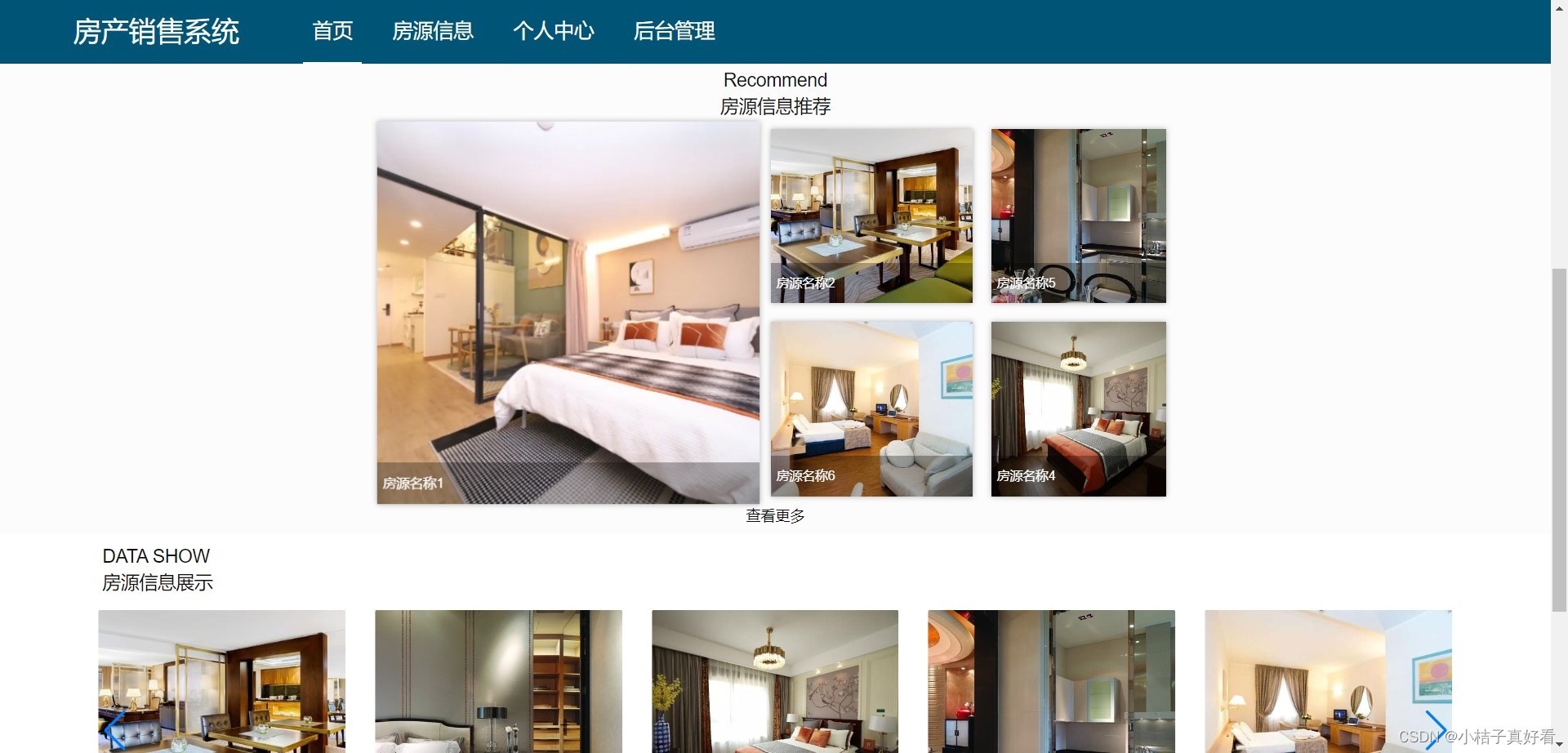
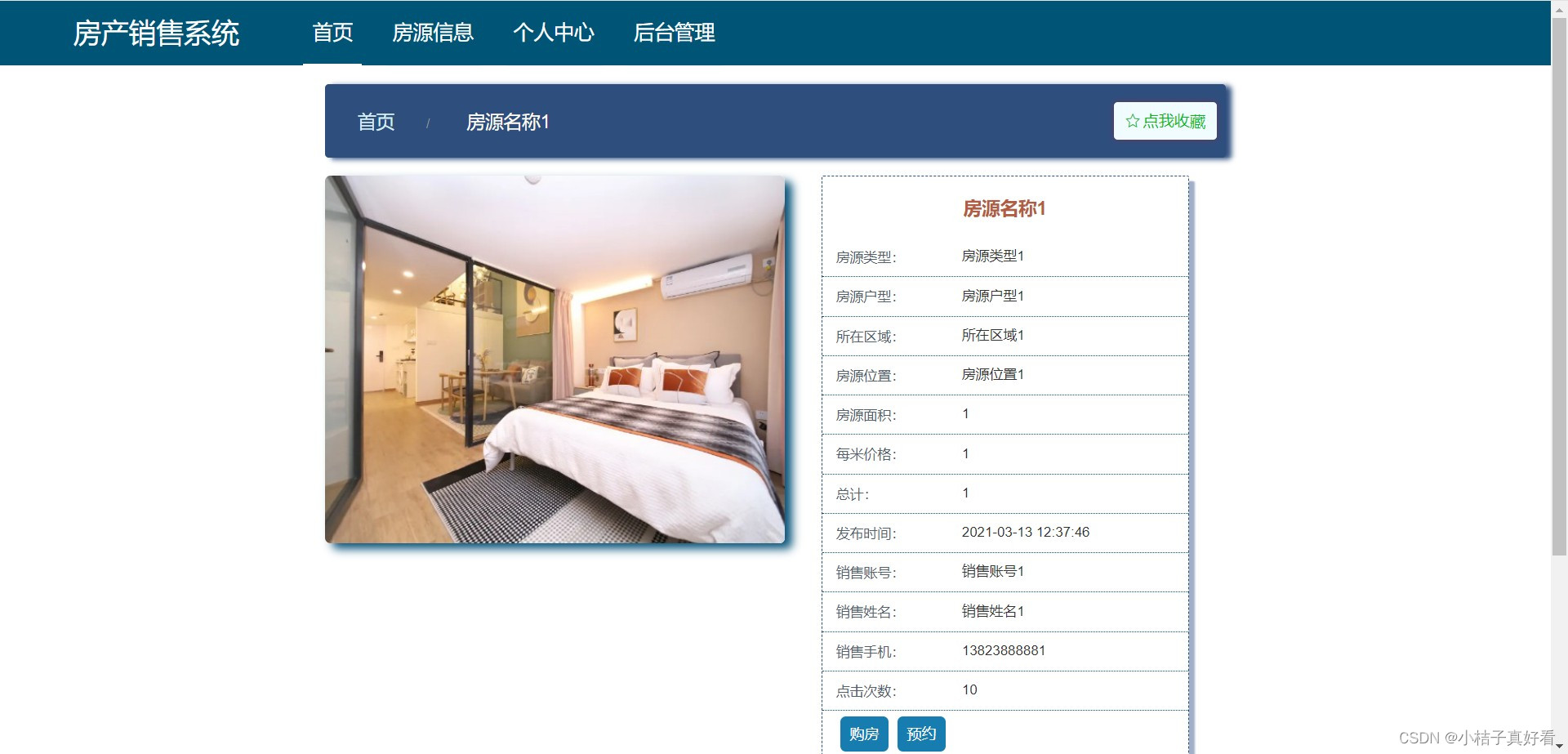
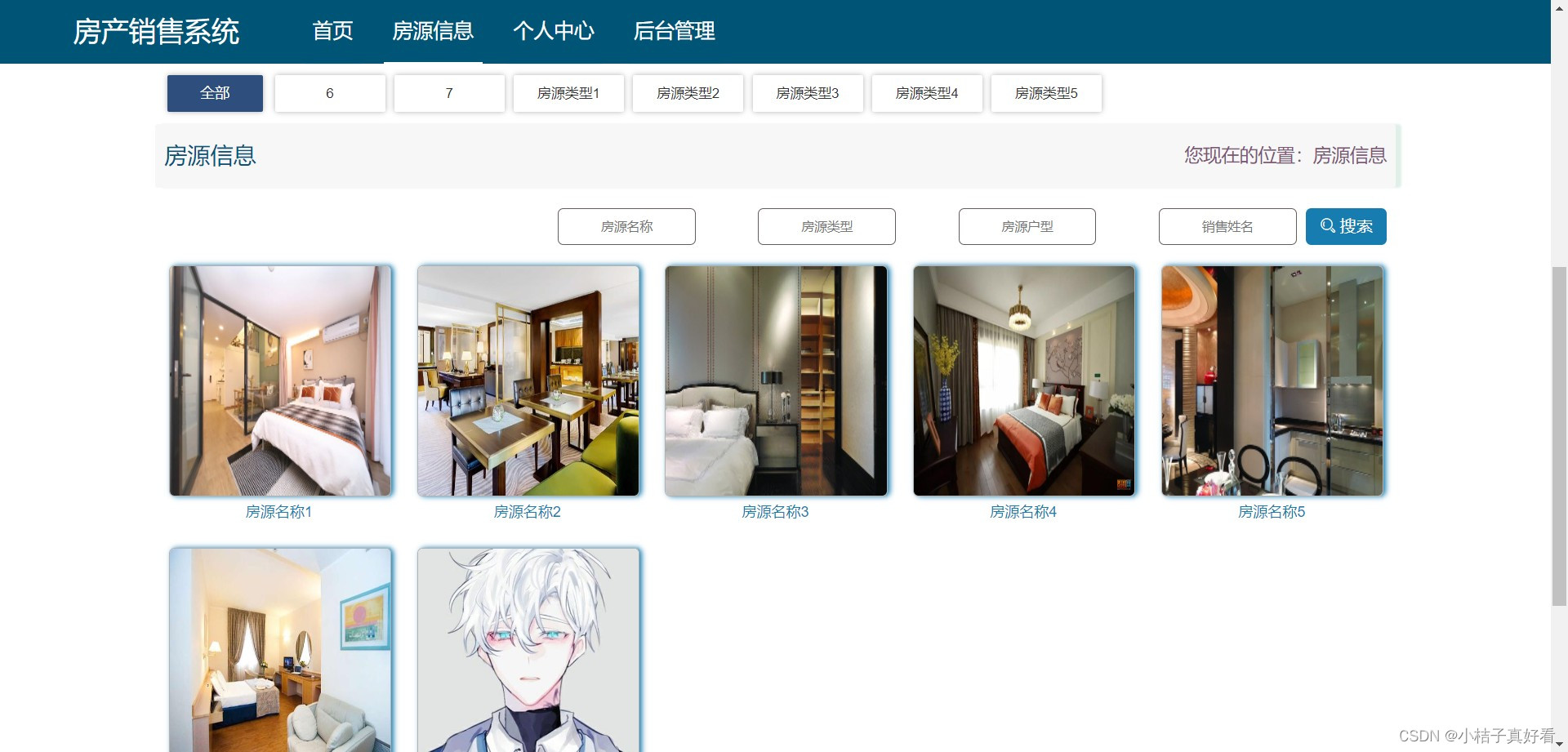
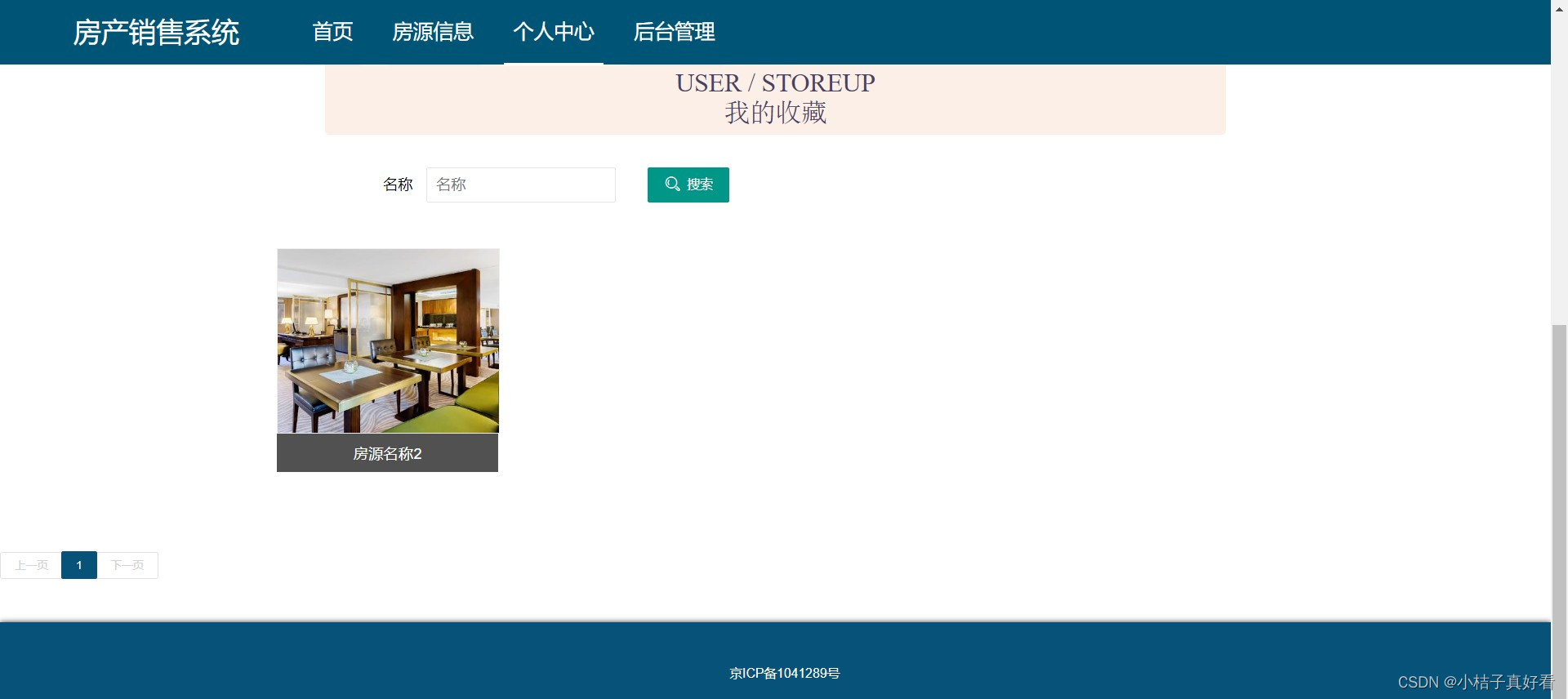
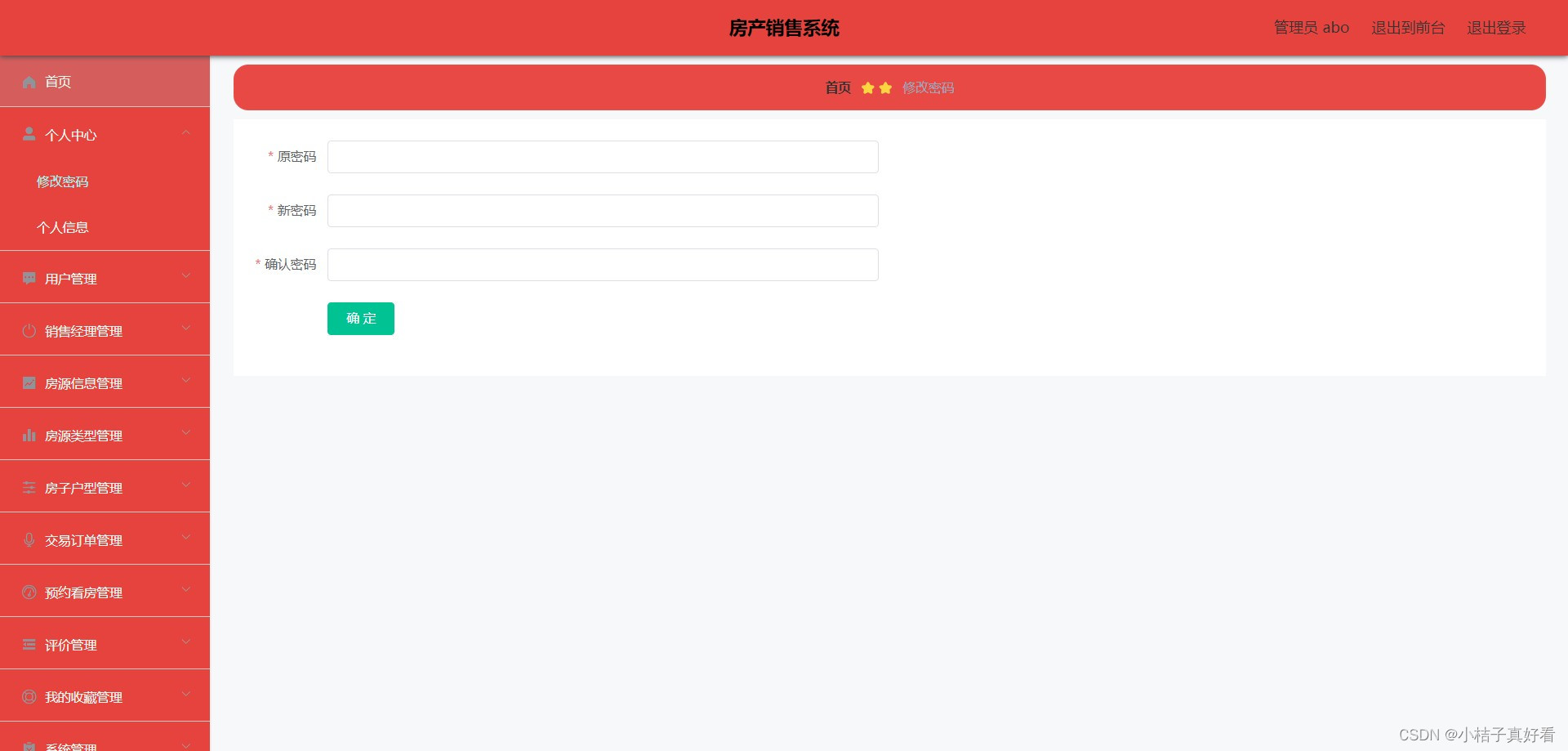
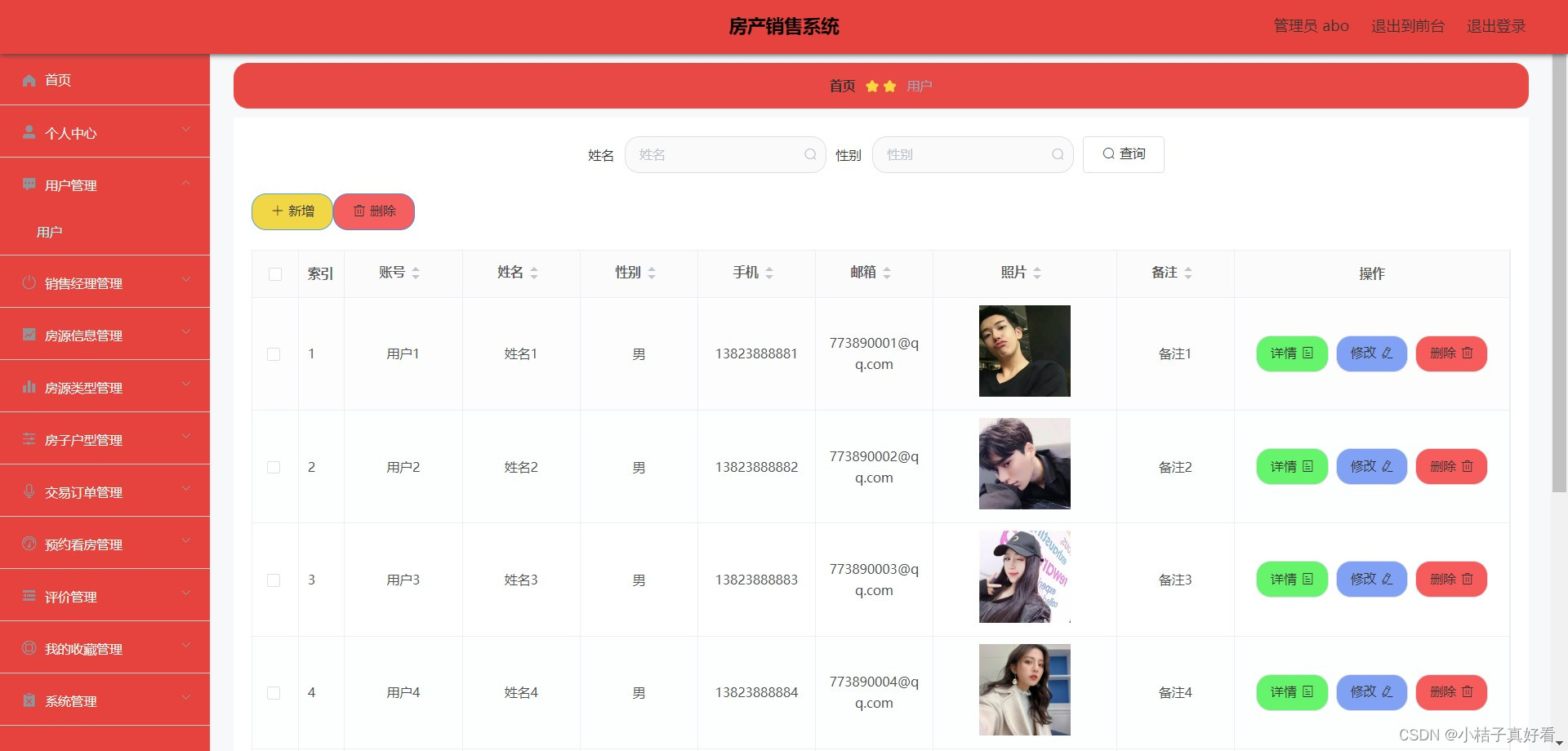
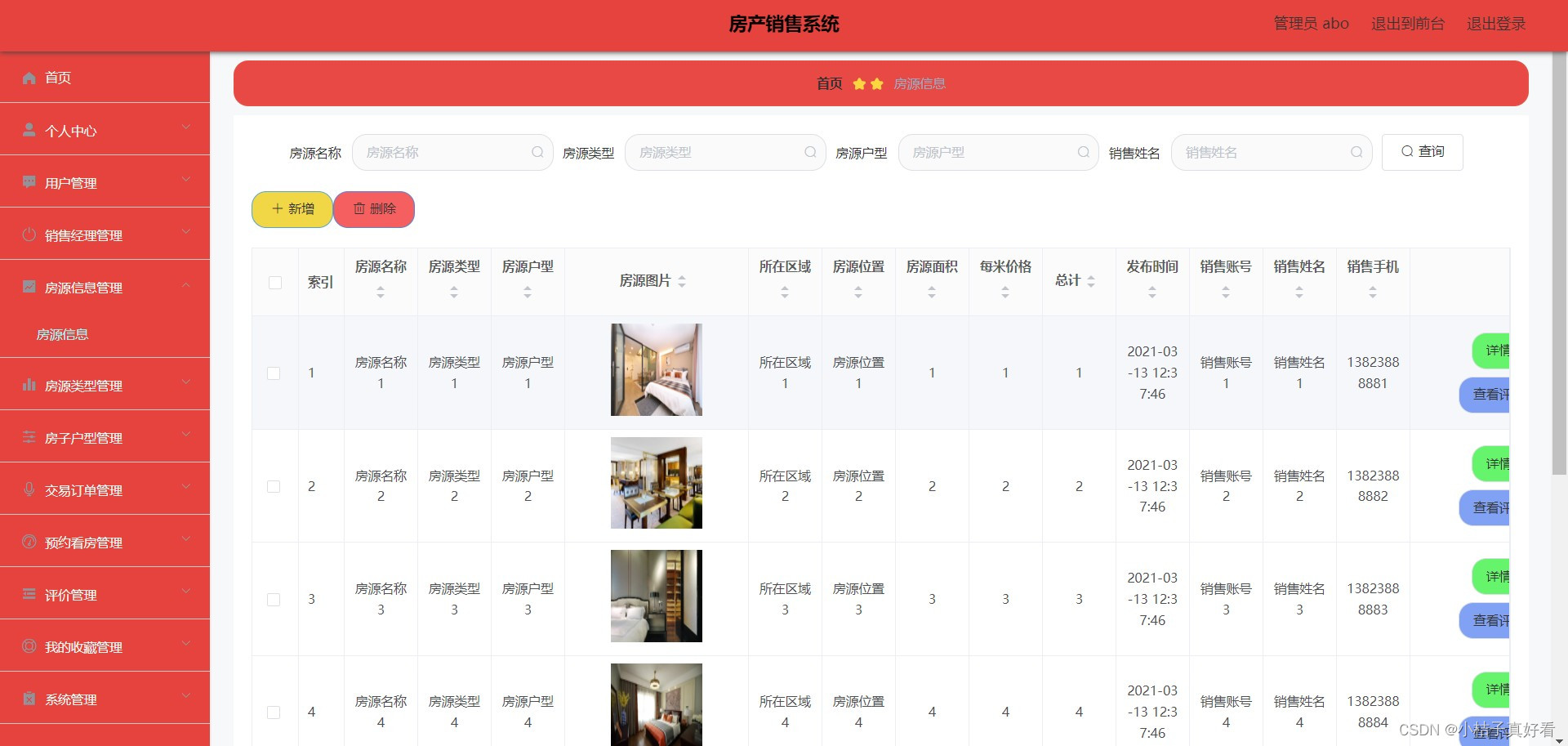
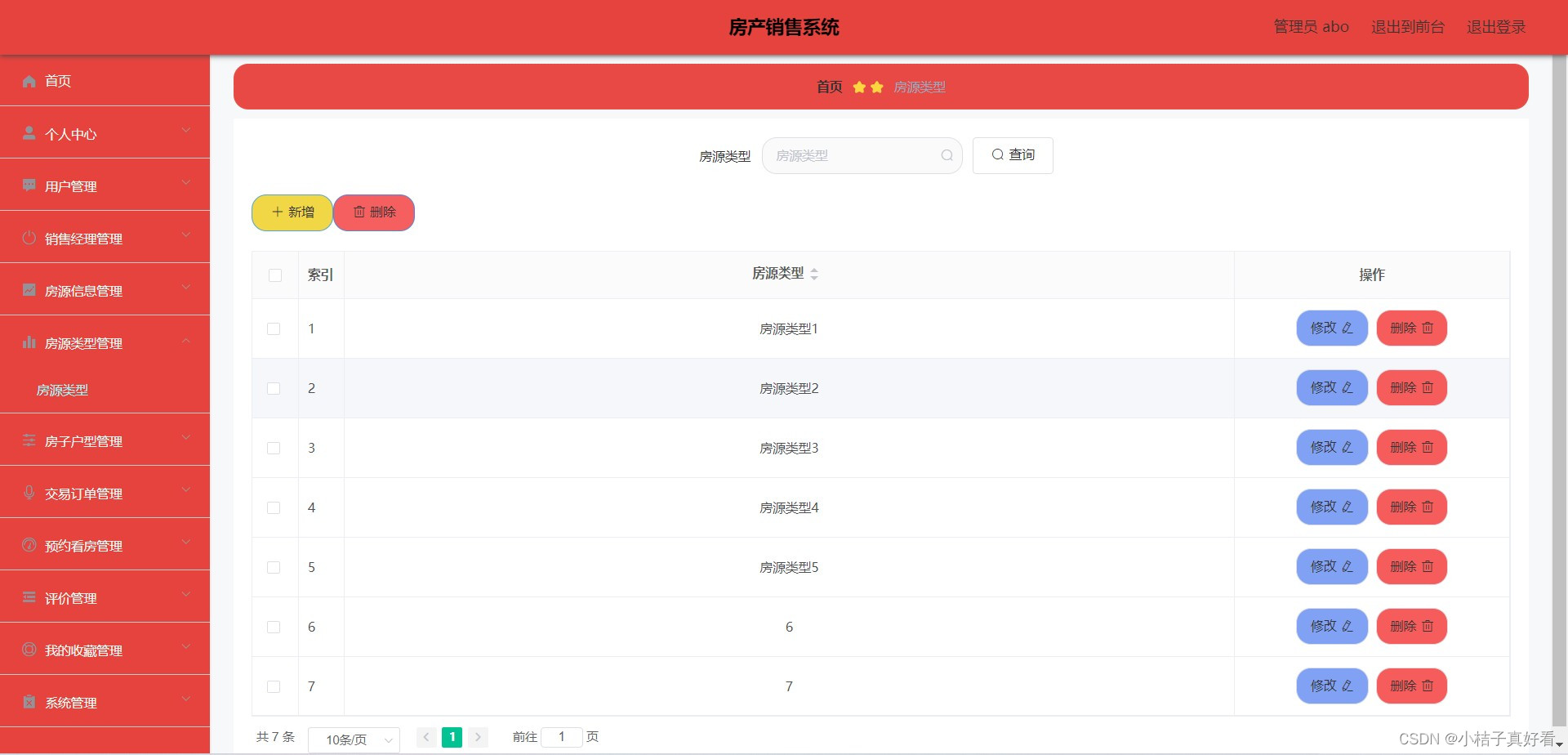
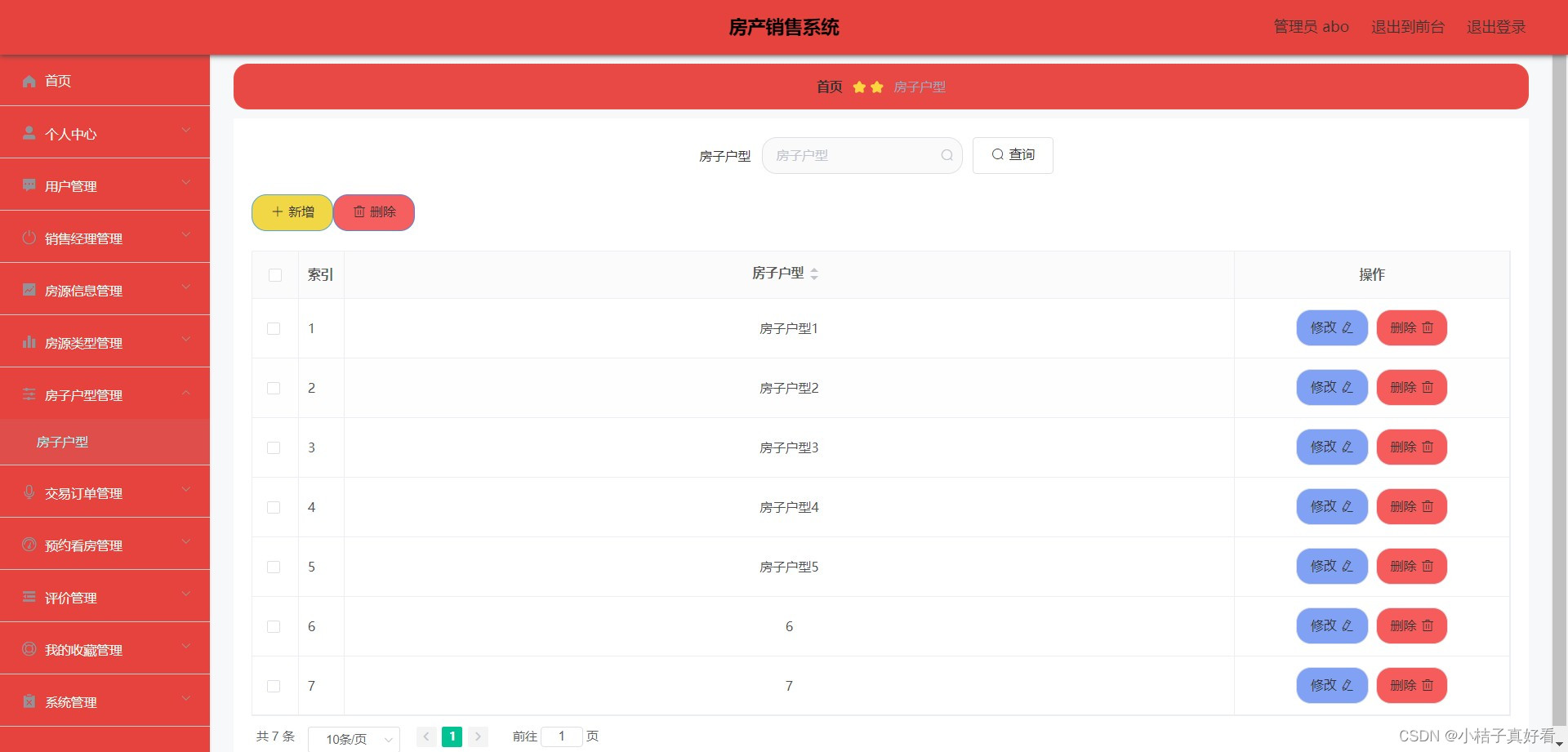
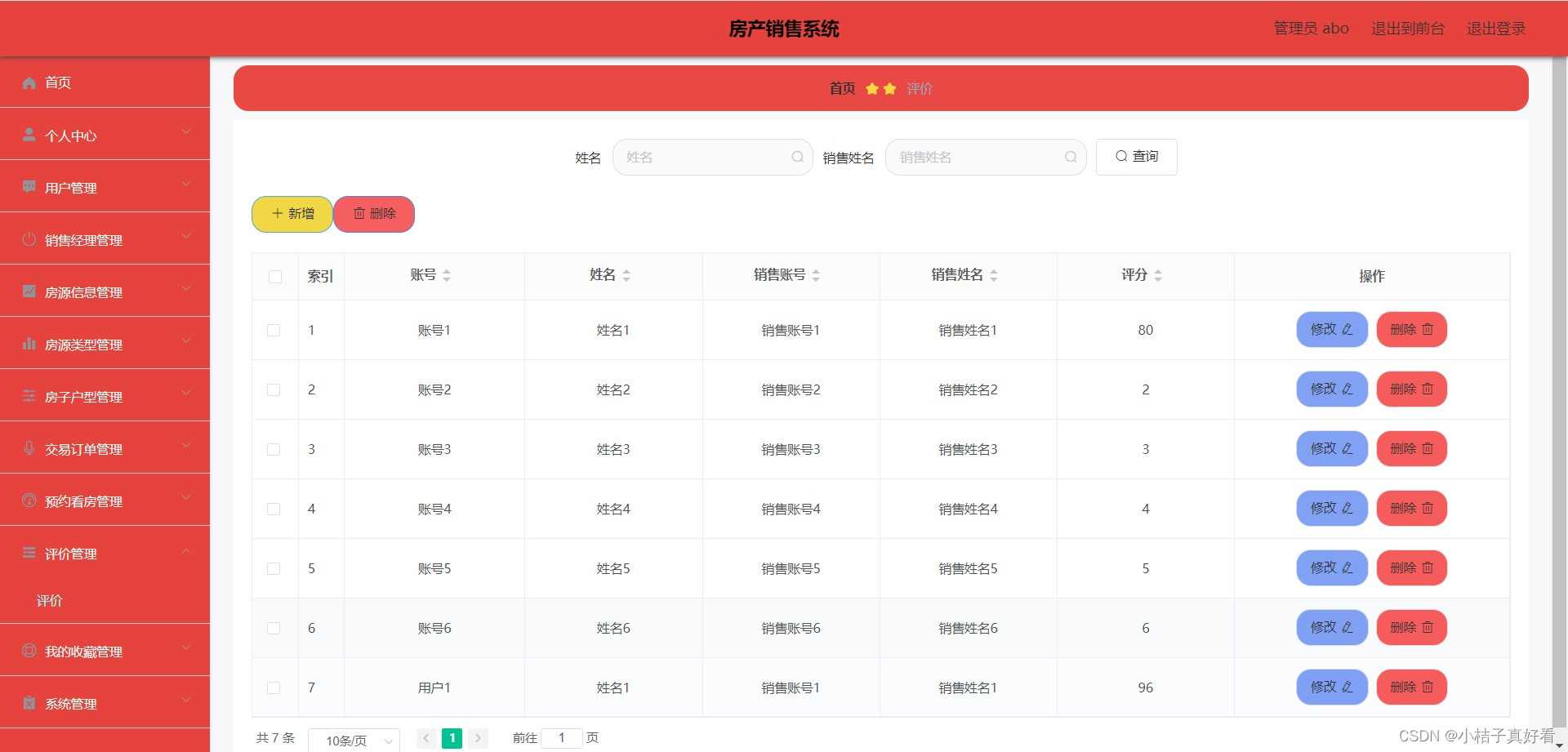
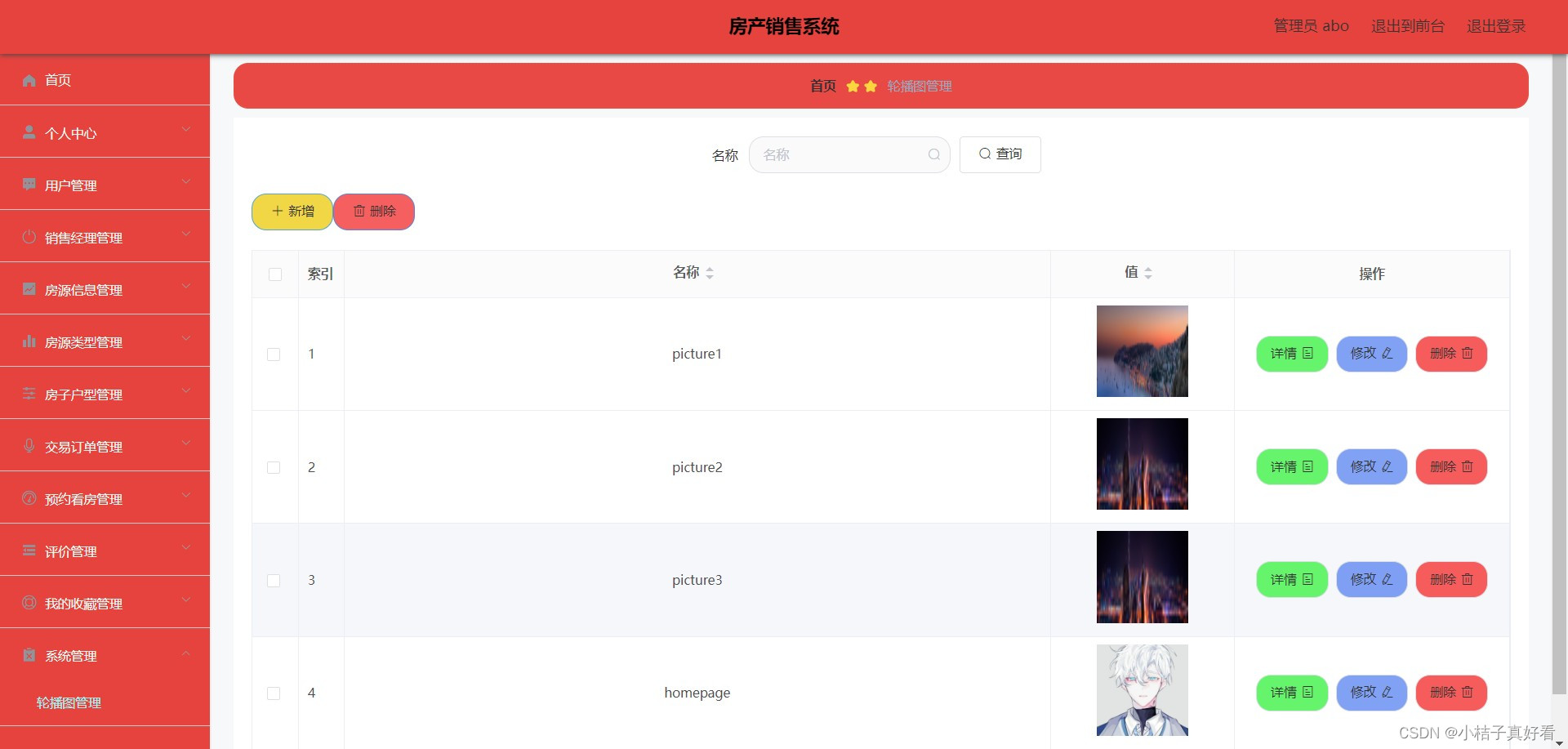
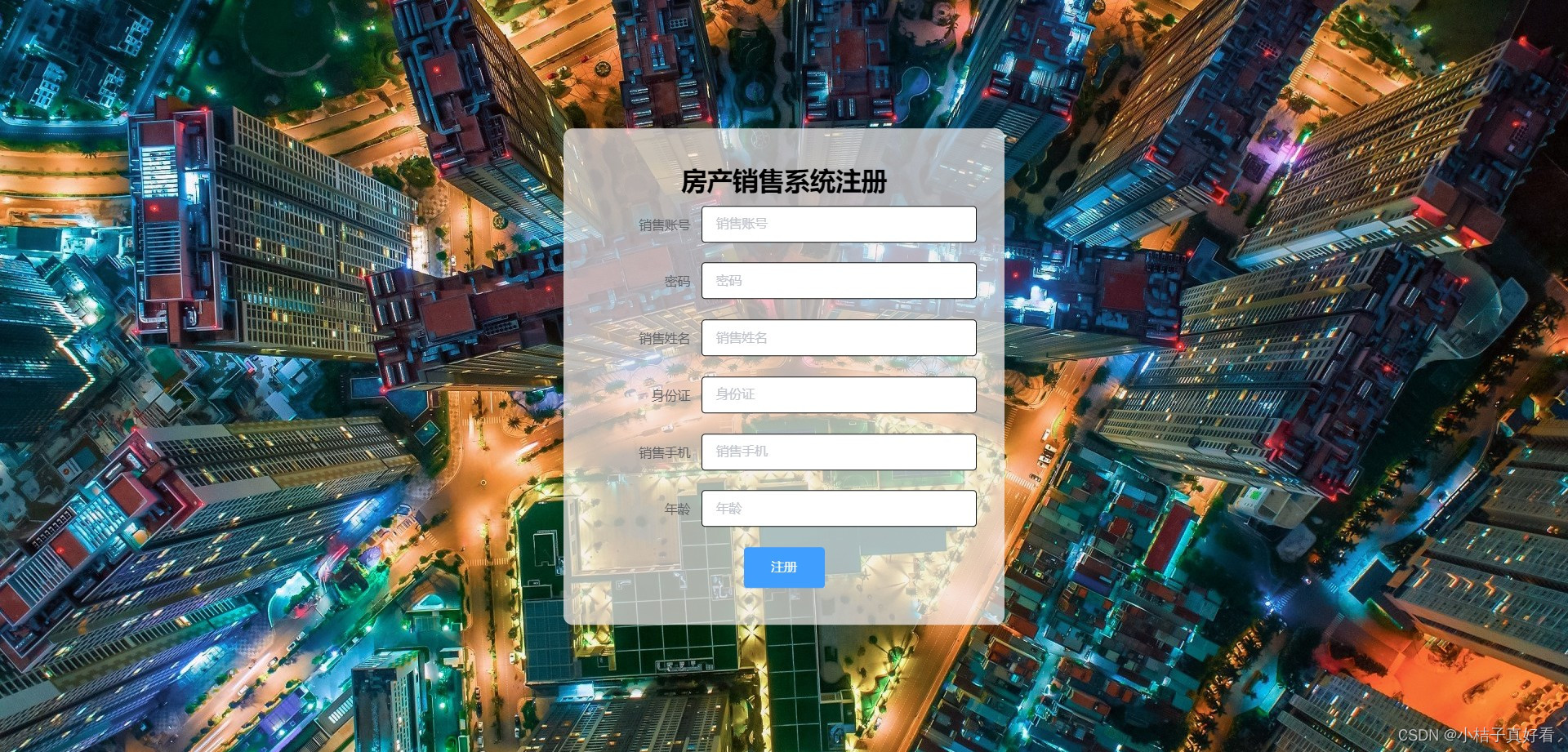
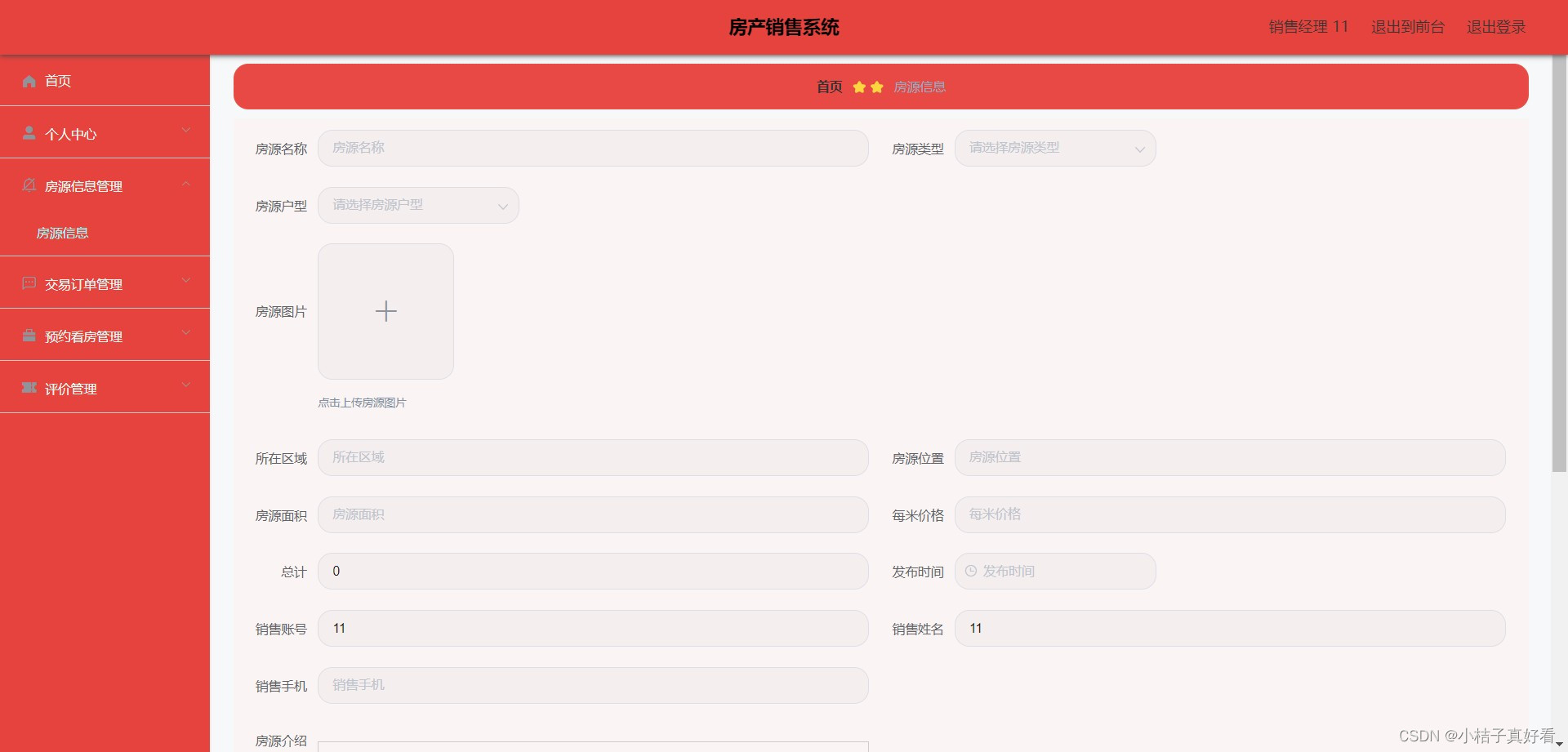
SpringBoot+Vue房产销售网站(前后端分离)
news2025/4/9 0:24:28
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1793729.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Javascript系统学习(三)
前端模块化前端模块化CommonJS、AMD、CMD、ES6_commonjs amd cmd es6模块化-CSDN博客
ES6: <script type"module" src"main.js"></script> //默认导出
export default function(ctx) {...
}
-----------------------------------
//模块命名…
史上最走心midjourney教程多案例咒语注意点
一 :什么是Midjourney ?(文末附 MidJourney 知识库,从注册到使用教程还有高阶技巧应有尽有。)
Midjourney是一个由同名研究实验室开发的人工智能程式,可根据文本生成图像,于2022年7月12日进入公…
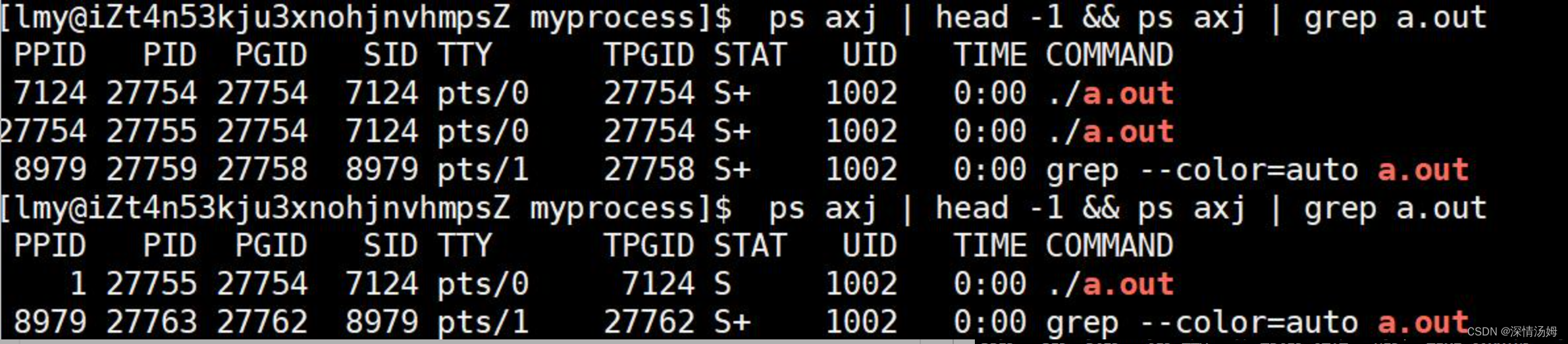
Linux 僵尸进程和孤儿进程
一.Z(zombie)-僵尸进程 1.僵死状态(Zombies)是一个比较特殊的状态。当进程退出并且父进程(使用wait()系统调用后)没有读取到子进程退出的返回代码时就会产生僵死(尸)进程 2.僵死进程会以终止状态保持在进程表中,并且会…
神经网络 torch.nn---Containers
torch.nn — PyTorch 2.3 documentation
torch.nn - PyTorch中文文档 (pytorch-cn.readthedocs.io)
nn是Neural Network的简称,帮助程序员方便执行如下的与神经网络相关的行为:
(1)创建神经网络
(2)训练…
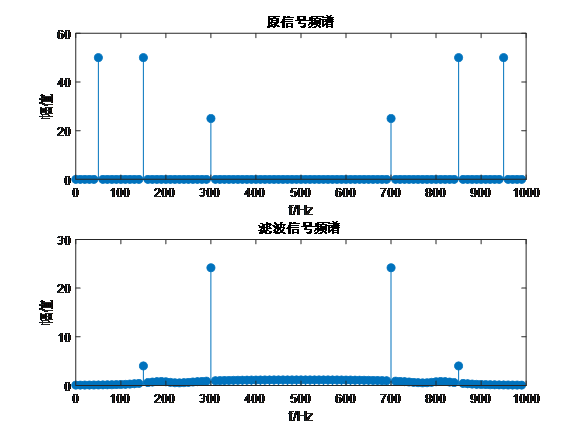
matlab(实例):滤波器(低通、带通、高通,使用butter函数、filter函数)
一、题目:已知一个时域信号,包含三个频率(50Hz、150Hz、300Hz),分别设计并使用低通滤波器、带通滤波器、高通滤波器,对其进行滤波,画出滤波信号的时域图和频谱图。 二、解题过程:
①…
HQChart小程序教程4-动态控制手势滚动页面
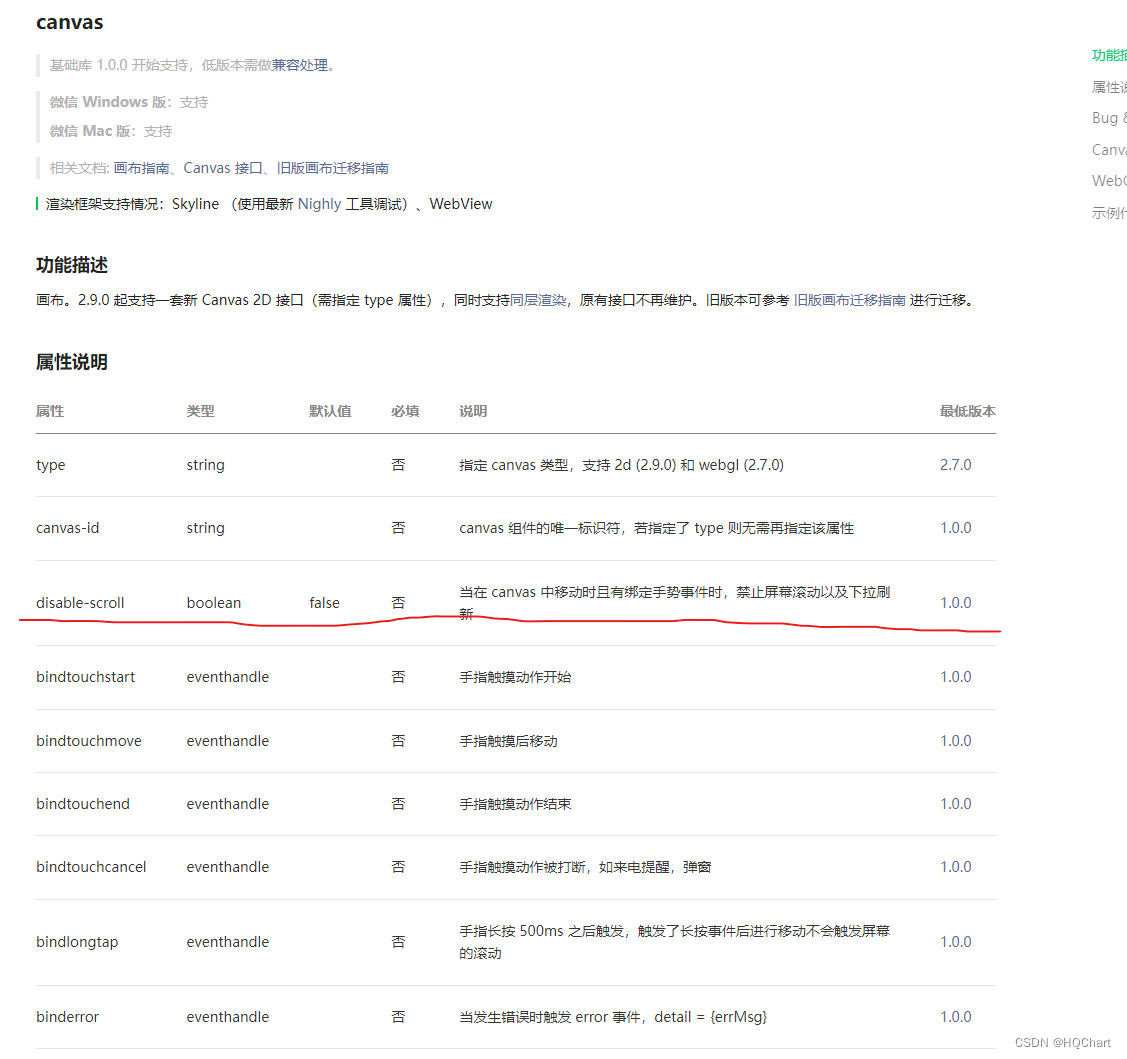
动态控制手势滚动页面 示例效果canvas 控制页面滚动属性步骤1. 使用变量绑定disable-scroll2. 在手势处理函数中控制是否滚动页面 交流QQ群HQChart代码地址 示例效果 canvas 控制页面滚动属性
根据官方文档,disable-scroll 属性是控制画布手势是否可以滚动页面。 h…
一线教师教学工具汇总
亲爱的教师们!我们的教学工具箱里也该更新换代啦!今天,就让我来给大家安利一波超实用的教学神器: 百度文库小程序 —— 在线图书馆
百度文库,一个宝藏级的在线文档分享平台!在这里,你可以找到海…
YashanDB携手宏杉科技助力国产软件生态发展
近日,深圳计算科学研究院崖山数据库系统YashanDB与宏杉科技系列存储、系列服务器与数据库一体机等多款产品顺利完成兼容性互认证。经严格测试,双方产品完全兼容,稳定运行,共同提供高效、稳定、安全的国产软硬件一体化解决方案&…
超声波清洗机真的有用吗?四款宝藏超声波清洗机千万别错过
越来越多的人开始依赖眼镜来帮助他们纠正视力问题。然而,眼镜的使用也带来了一些麻烦,其中之一就是如何保持眼镜的清洁和清晰。传统的洗眼镜方法可能效果不佳,甚至可能会划伤镜片。幸运的是,现在有一种新兴的技术可以解决这个问题…
最新一站式AI创作中文系统网站源码+系统部署+支持GPT对话、Midjourney绘画、Suno音乐、GPT-4o文档分析等大模型
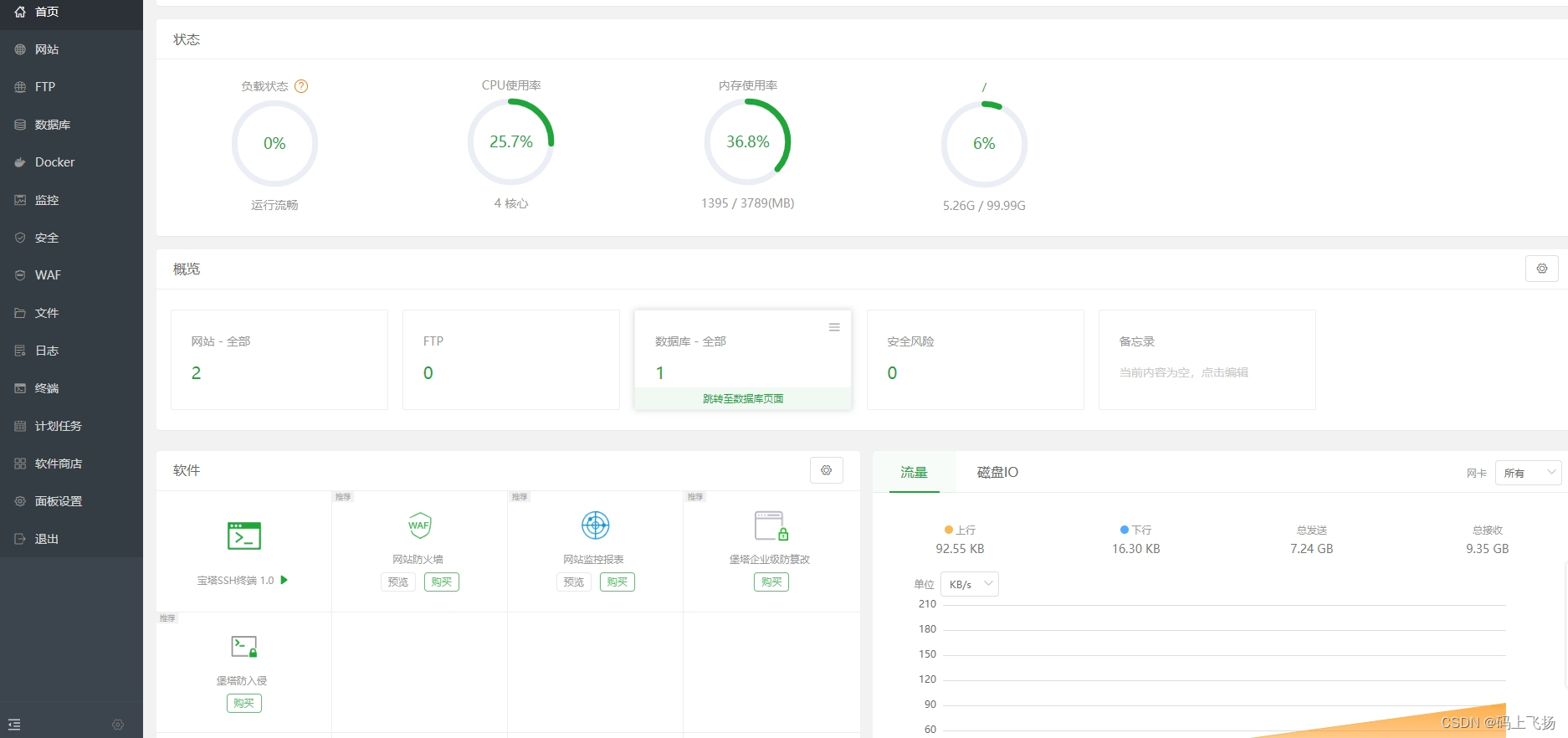
一、系统简介
本文将介绍最新的一站式AI创作中文系统(集成ChatGPTMidjourneySunoStable Diffusion)——「星河易创AI」系统,该系统基于ChatGPT的核心技术,融合了自然语言问答、绘画、音乐、文档分享、图片识别等创作功能…
ctfshow web web签到--web14
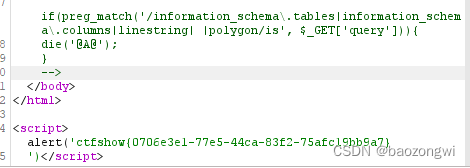
web签到
查看源代码解码即可
web2
SQL注入,我之前是没遇到这种格式的长了新姿势 or 11 union select 1,database(),3 limit 1,2;# or 11 union select 1,(select table_name from information_schema.tables where table_schemaweb2 limit 0,1),3 limit 1,2;# or…
招待宴请、工作餐、加班餐,YonSuite让企业支出餐餐可控
随着企业规模的不断扩大和员工需求的日益多样化,餐饮管理成为了企业日常运营中不可忽视的一环。传统的餐饮管理方式,如员工垫付、手工报销、招待费用高、费用去向不明等,不仅效率低下,而且难以实时掌控支出情况,给企业…
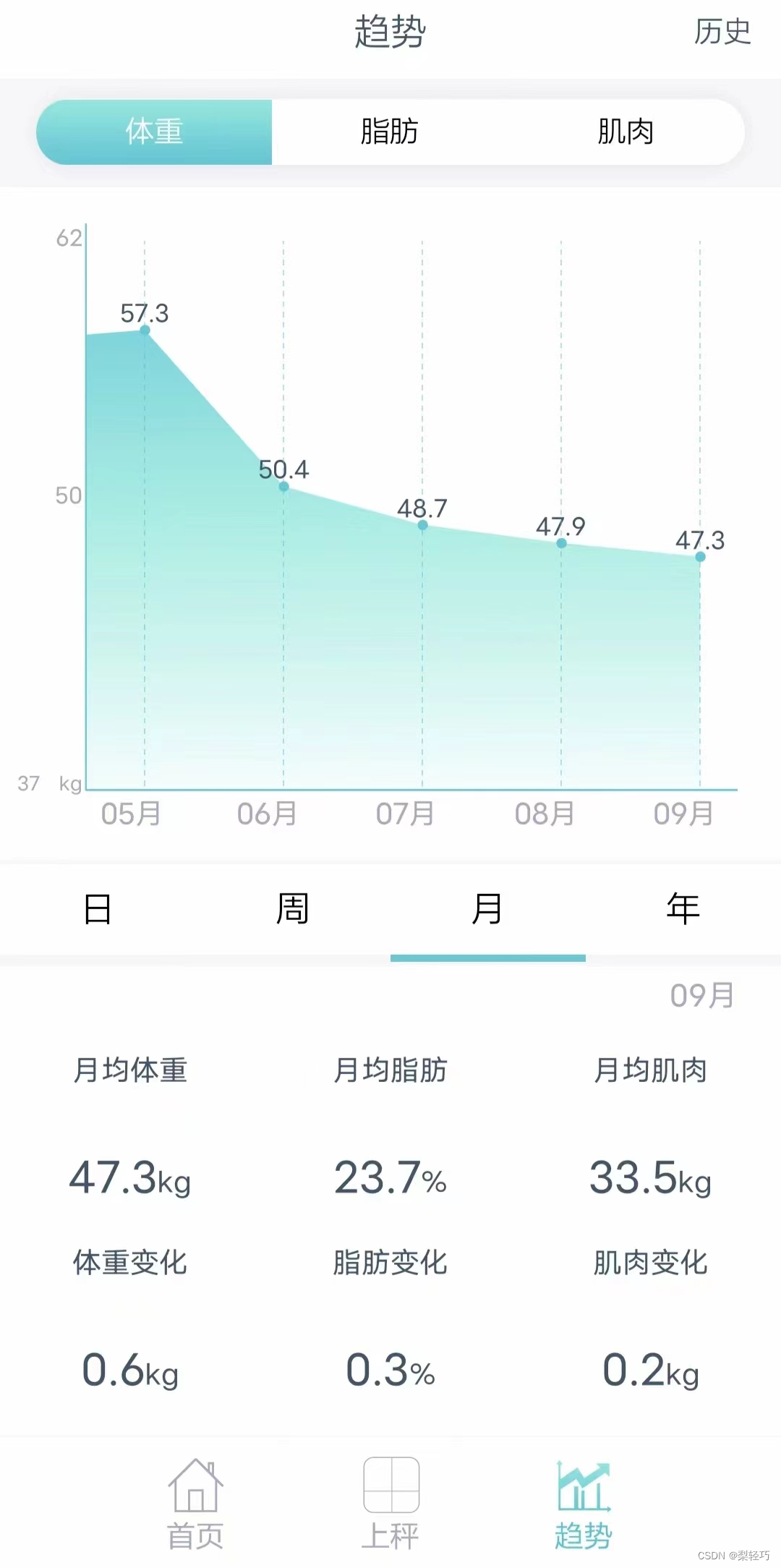
减肥经验分享,坚持好的习惯。
今天早上看到一篇丁香医生的液断减肥,看到评论,很多人都觉得减肥很难,都在常年减肥,于是想给大家分享一下我的减肥经验。
目录
一 自我介绍
二 减肥四个阶段
第一阶段 少吃主食
第二阶段 不吃主食
第三阶段 黄瓜鸡蛋
第四阶…
HTML开发 Vue2.x + Element-UI 动态生成表单项并添加表单校验
基于vue2.x 和element-ui 动态生成表单项并添加表单校验;
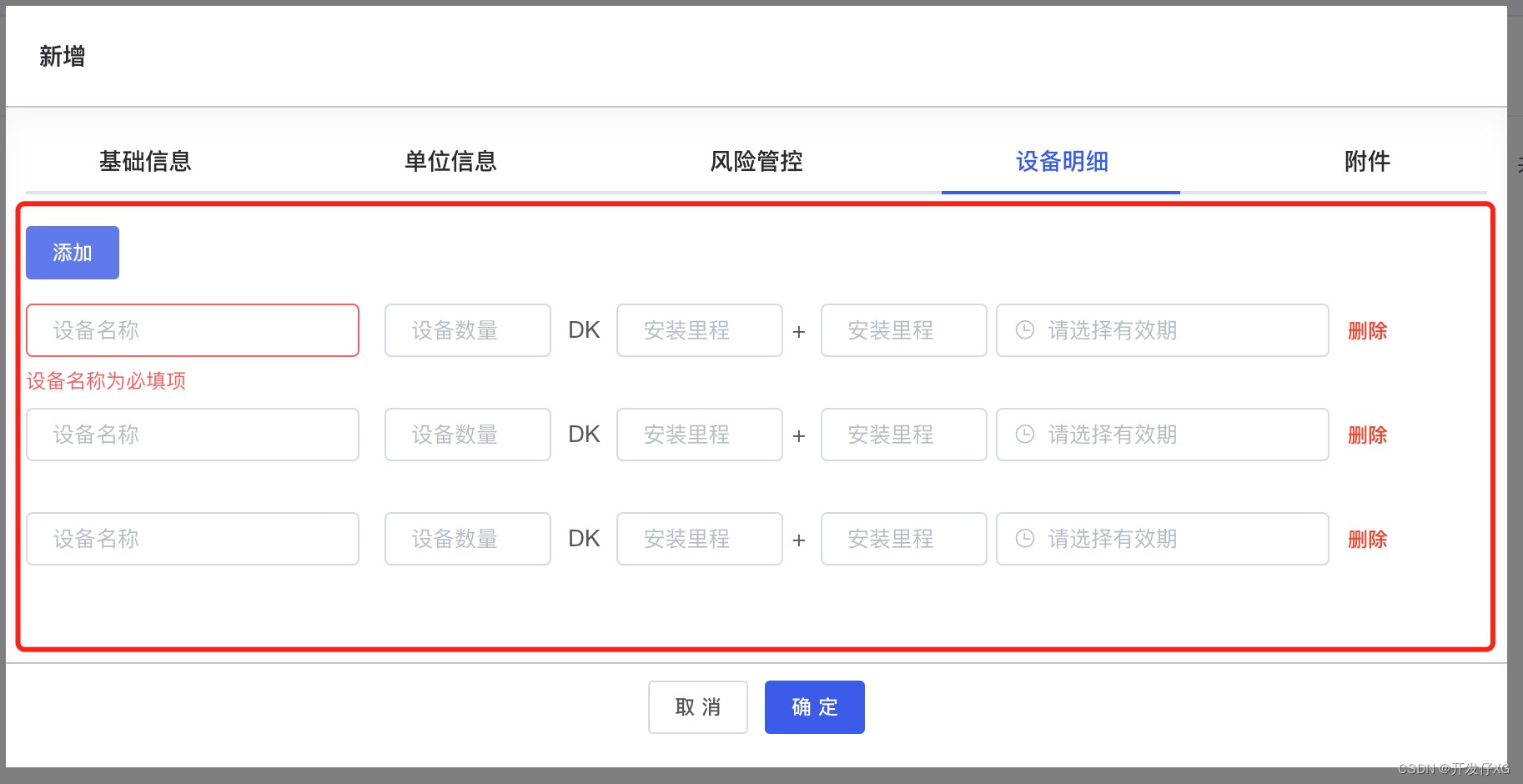
1、需求问题
如下图,项目有个需求,点击添加按钮,新增一行设备信息,且每项信息必填; 2、代码
看到这个需求,首先想到要使用v-for的形…
python 巡检报告中的邮件处理
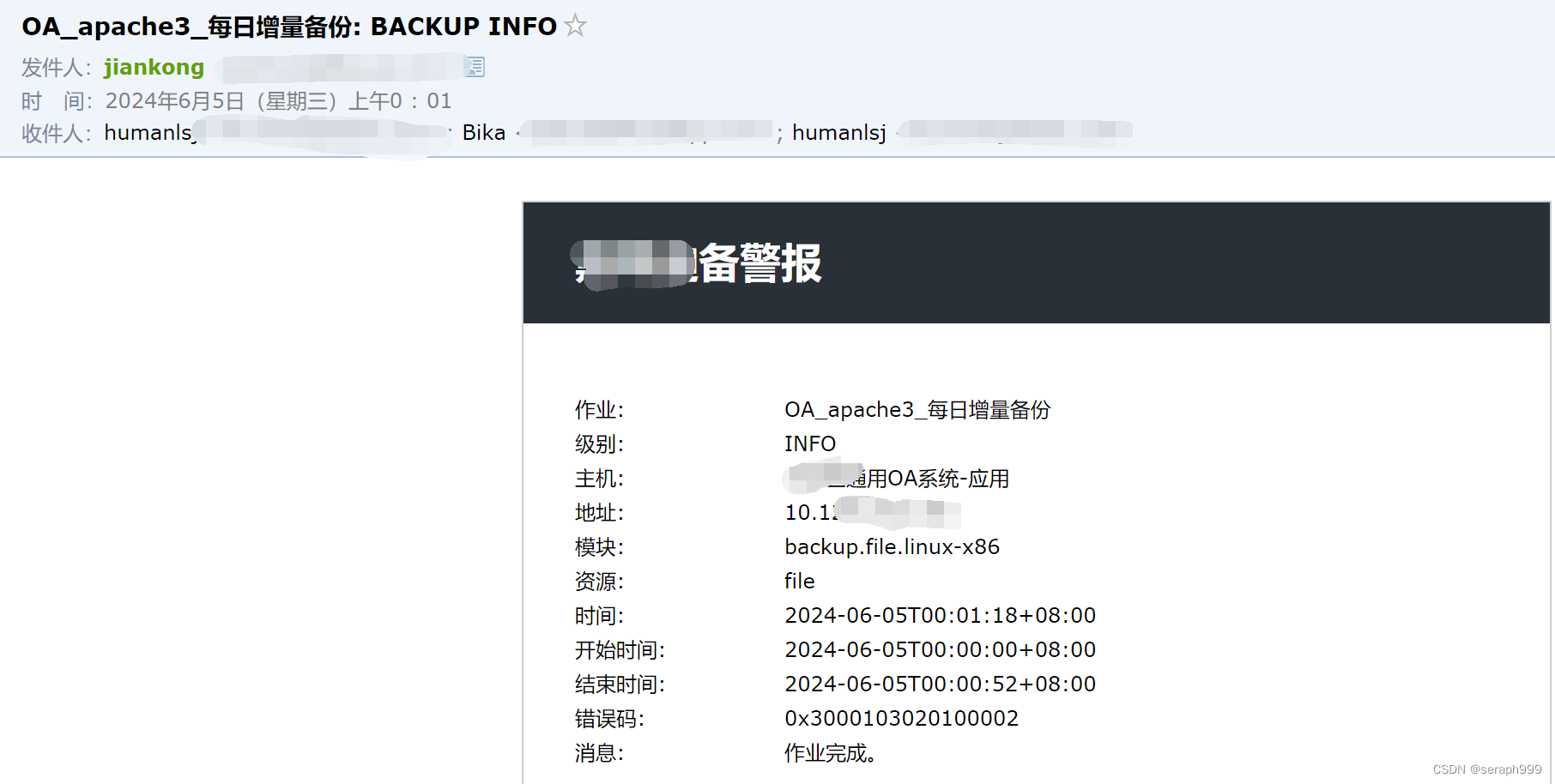
00.创作背景,在每天的巡检报告中要 要检查oa相关服务器的备份作业是否备份成功 那个备份软件有个功能,就是完成备份作业后,可以发送信息到我的邮箱。
01.通过检查我邮箱的信息,就可以了解那个备份作业的情况。
通过解释邮件的名称可以了解备…
618大促该买哪些数码好物?数码好物选购清单来啦,闭眼不踩坑!
618年中大促,无疑是一场数码爱好者的盛宴,在这个时刻,各大品牌和商家纷纷推出超值优惠,让众多心仪的数码产品以历史最低价呈现在消费者面前。面对如此丰富的选择,你是否也在犹豫哪些数码好物值得在这个节点入手呢&…
斯坦福 AI 团队被指抄袭清华大模型:细节揭秘
近日,斯坦福AI团队因发布的AI模型被指抄袭清华大学的研究成果而陷入争议。本文将详细探讨这一事件的背景、关键细节及其对开源社区的影响。
事件背景
斯坦福的AI团队发布了一个名为“LLaMA-3V”的模型,声称只花了500美元且只用了GPT-4的1%的体量便达到…
在Windows中使用svn的命令行
windows下使用svn命令行_svn命令行工具在哪里-CSDN博客
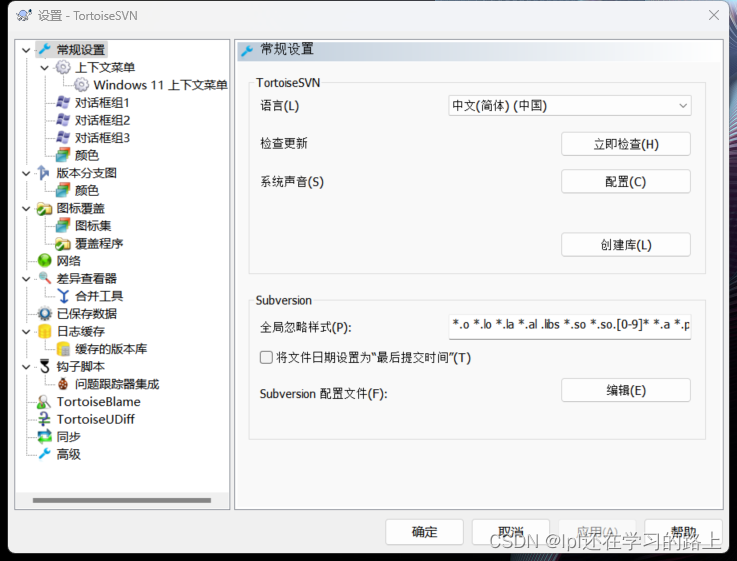
先下载命令行工具
再进行配置
set SVN_CMD_HOMEC:\Users\admin\Desktop\Apache-Subversion-1.14.0\bin(你的安装路径)
set path%path%;%SVN_CMD_HOME%
svn help查看svn版本
命令行查看svn版本--真实有效_svn 版本查看…
解决微信小程序分享按钮不可用
问题描述
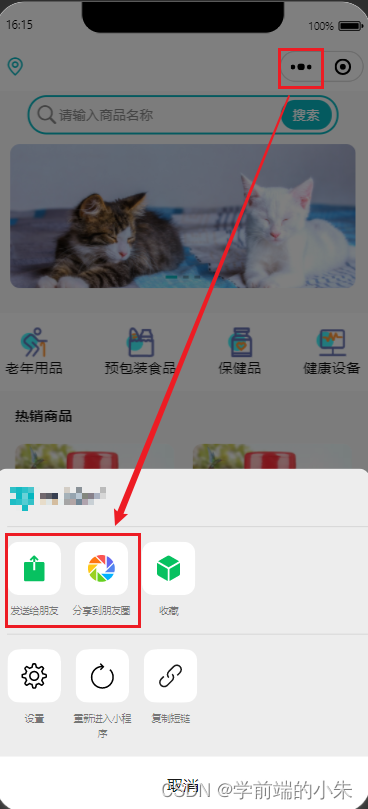
在微信小程序中点击胶囊按钮上的三个点,在弹出的对话框中的【分享给好友】【分享到朋友圈】按钮都属于不可用的状态,显示未设置。
问题截图 解决方案
在每个需要此功能的页面都需要添加此代码,否则就不能进行使用。
// vue3时&l…
QT系列教程(8) QT 布局学习
简介
Qt 中的布局有三种方式,水平布局,垂直布局,栅格布局。 通过ui设置布局
我们先创建一个窗口应用程序,程序名叫layout,基类选择QMainWindow。但我们不使用这个mainwindow,我们创建一个Qt应用程序类Log…