动态控制手势滚动页面
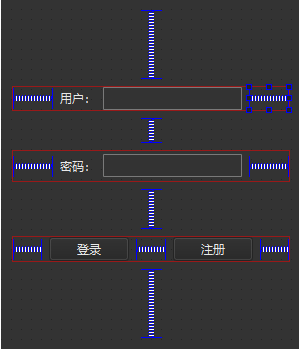
- 示例效果
- canvas 控制页面滚动属性
- 步骤
- 1. 使用变量绑定disable-scroll
- 2. 在手势处理函数中控制是否滚动页面
- 交流QQ群
- HQChart代码地址
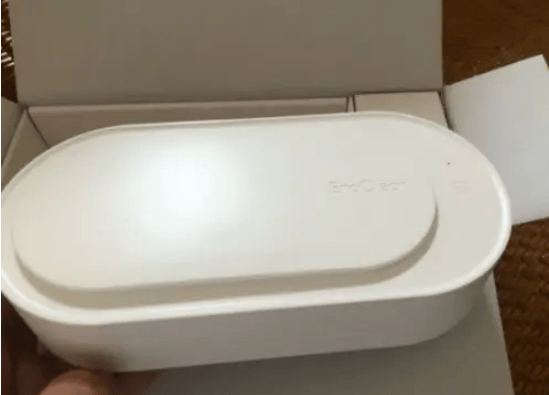
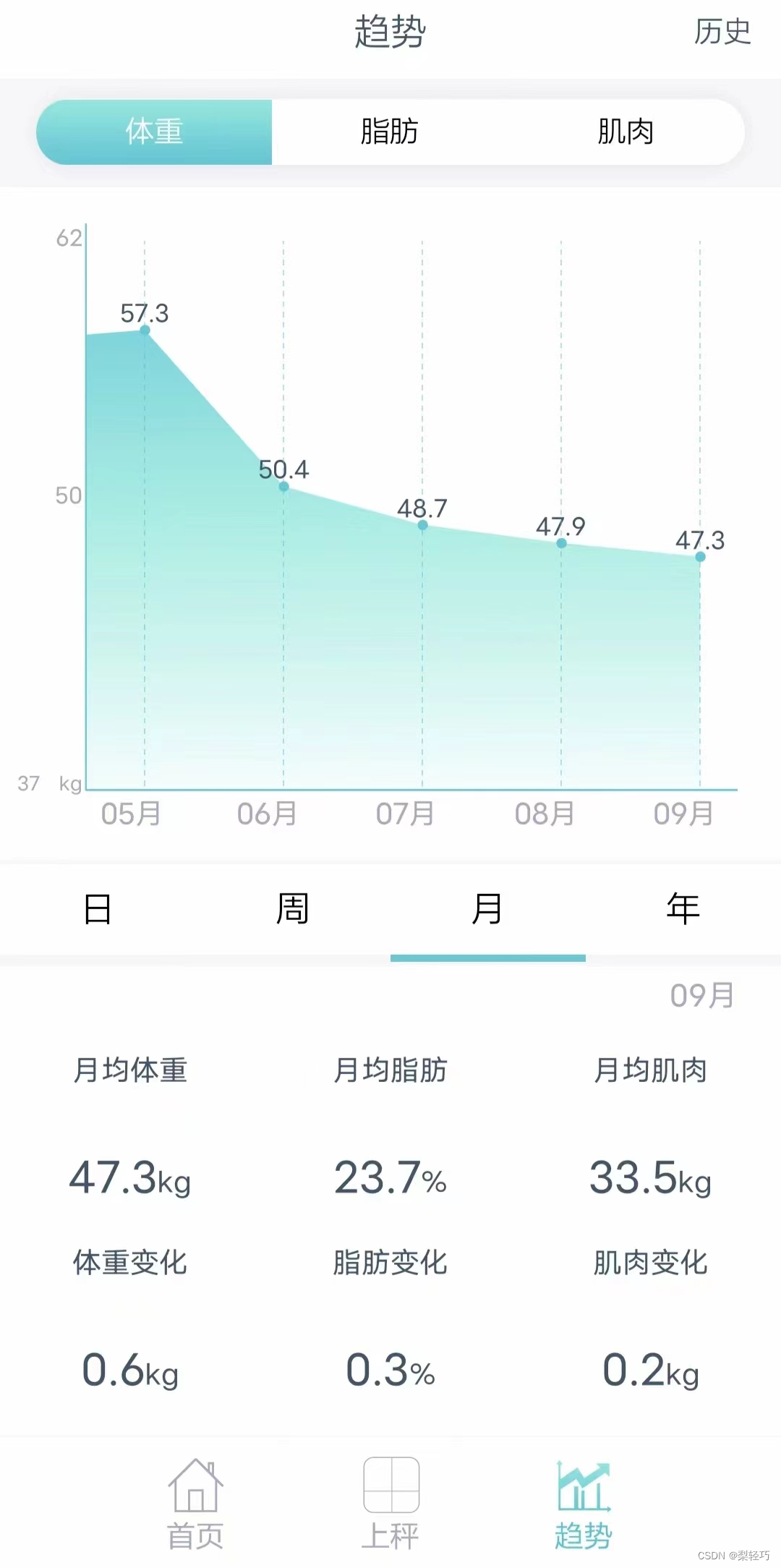
示例效果

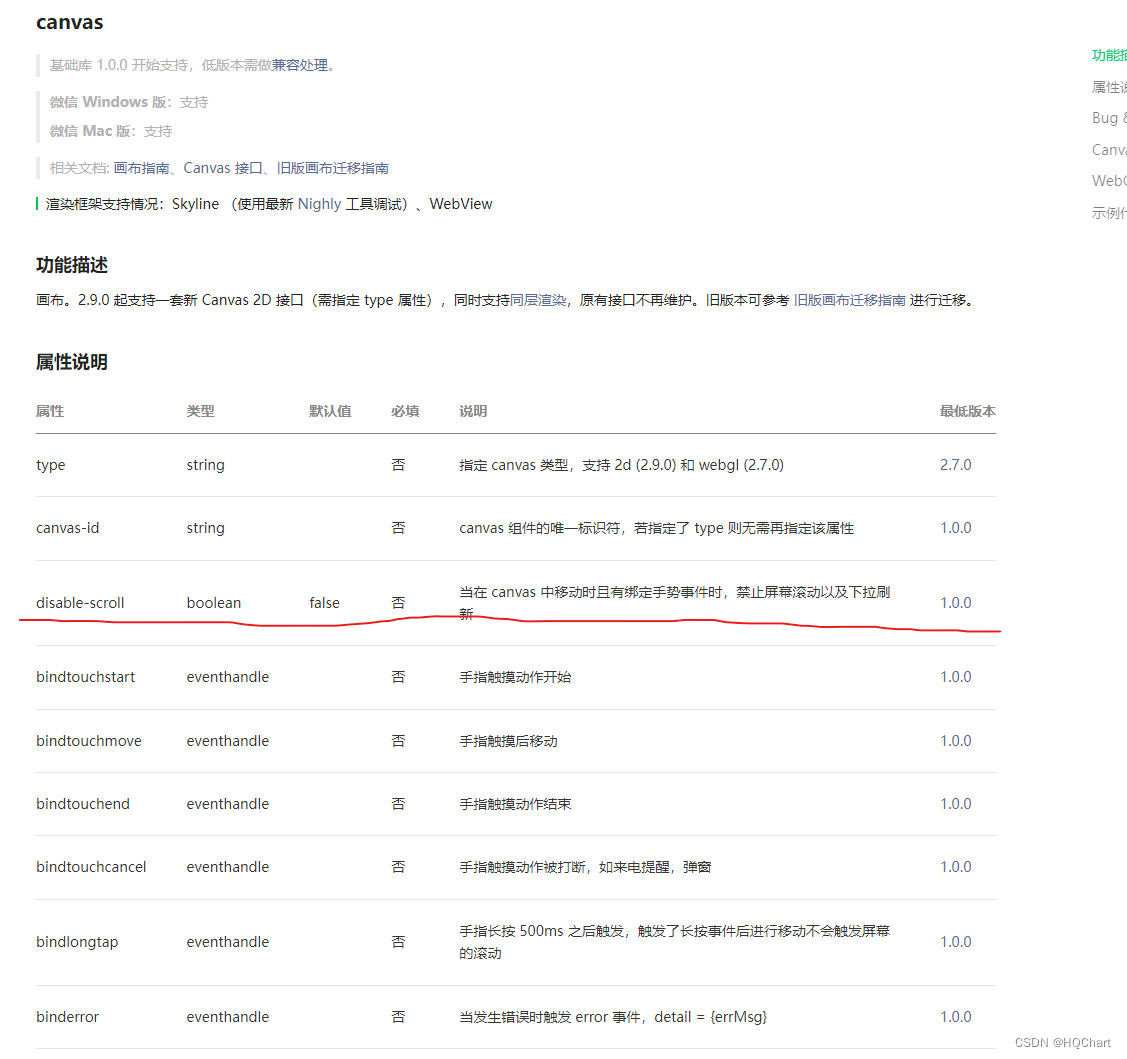
canvas 控制页面滚动属性
根据官方文档,disable-scroll 属性是控制画布手势是否可以滚动页面。
https://developers.weixin.qq.com/miniprogram/dev/component/canvas.html

步骤
1. 使用变量绑定disable-scroll
<canvas class="historychart" id='historychart' type="2d"
style="height:{{Height}}px; width:{{Width}}px;" disable-scroll="{{DisableScroll}}"
bindtouchstart='historytouchstart' bindtouchmove='historytouchmove' bindtouchend='historytouchend'>
</canvas>
Page(
{
data:
{
........................
DisableScroll:false
}
.......................
})
2. 在手势处理函数中控制是否滚动页面
这里我在手势点击画布的时候,做一个是否开启|关闭滚动页面的逻辑。
//K线图事件
historytouchstart: function (event)
{
if (this.HistoryChart)
{
this.HistoryChart.OnTouchStart(event);
if (this.HistoryChart.JSChartContainer && this.HistoryChart.JSChartContainer.CurrentChartDrawPicture)
{ //画图模式中 禁止滚动页面
this.setData({ DisableScroll: true}, () => {});
}
else
{
this.setData({ DisableScroll: false}, () => {});
}
}
},
交流QQ群
如果还有问题可以加交流QQ群, 群号在git首页可以找到。
HQChart代码地址
地址:https://github.com/jones2000/HQChart