前端模块化前端模块化CommonJS、AMD、CMD、ES6_commonjs amd cmd es6模块化-CSDN博客
ES6:
<script type="module" src="main.js"></script>
//默认导出
export default function(ctx) {
...
}
-----------------------------------
//模块命名
// inside module.js
export { function1 as newFunctionName, function2 as anotherNewFunctionName };
// inside main.js
import { newFunctionName, anotherNewFunctionName } from "/modules/module.js";
-------------------------------------------------------------------------------
//全部引入
import * as Module from "/modules/module.js";
Module.function1();
Module.function2();
-------------------------------------------------------------------------------
//动态加载模块,返回一个promise
squareBtn.addEventListener("click", () => {
import("/js-examples/modules/dynamic-module-imports/modules/square.js").then(
(Module) => {
let square1 = new Module.Square(
myCanvas.ctx,
myCanvas.listId,
50,
50,
100,
"blue",
);
square1.draw();
square1.reportArea();
square1.reportPerimeter();
},
);
});
数字和日期(用时参考数字和日期 - JavaScript | MDN)
字符串对象
const firstString = "2 + 2"; //创建一个字符串字面量
const secondString = new String("2 + 2"); // 创建一个字符串对象
eval(firstString); // 返回数字 4
eval(secondString); // 返回包含 "2 + 2" 的字符串对象
--------------------------------------------------------------------
//String 对象有一个属性 length,标识了字符串中 UTF-16 的码点个数。
//通过数组的方式访问每一个码点,但你不能修改每个字符,因为字符串是不变的类数组对象
const hello = "Hello, World!";
const helloLength = hello.length;
hello[0] = "L"; // 无效,因为字符串是不变的
hello[0]; // 返回 "H"
常见方法
正则表达式
var reg = /正则表达式/修饰符;
修饰符:
- i: ignoreCase, 匹配忽视大小写
- m: multiline , 多行匹配
- g: global , 全局匹配

| [] | var reg = /[abc]/;//匹配abc任意一个字符 |
| ^ | var reg1 = /[^abc]/;//匹配abc之外的字符 |
| var reg = /^abc/;//匹配以abc开头的字符 | |
| $ | var reg = /abc$/;//匹配以abc结尾的字符 |
| . | 匹配除换行符以外的任意字符 |
| \w | 匹配字母或数字或下划线或汉字 |
| \s | 匹配任意的空白符 |
| \d | 匹配数字 |
| \b | 匹配单词的开始或结束 |
字符次数匹配
或运算符a (dog|cat) =>a dog/a cat
字符类[a-z] [^a-z]
元字符 \d数字 ^ $
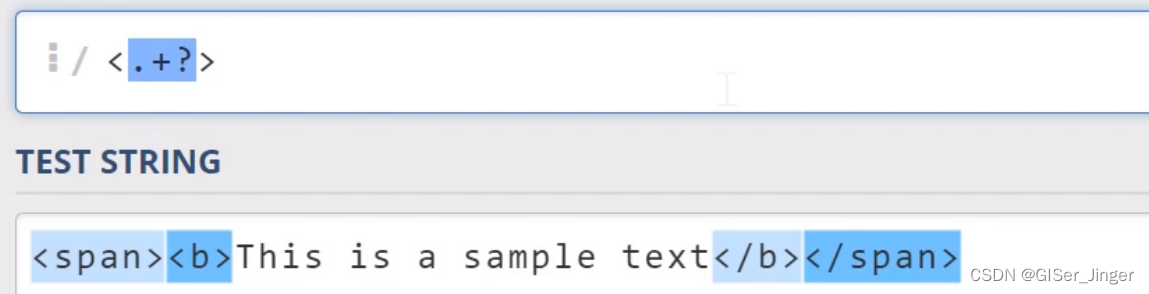
<.+?>