
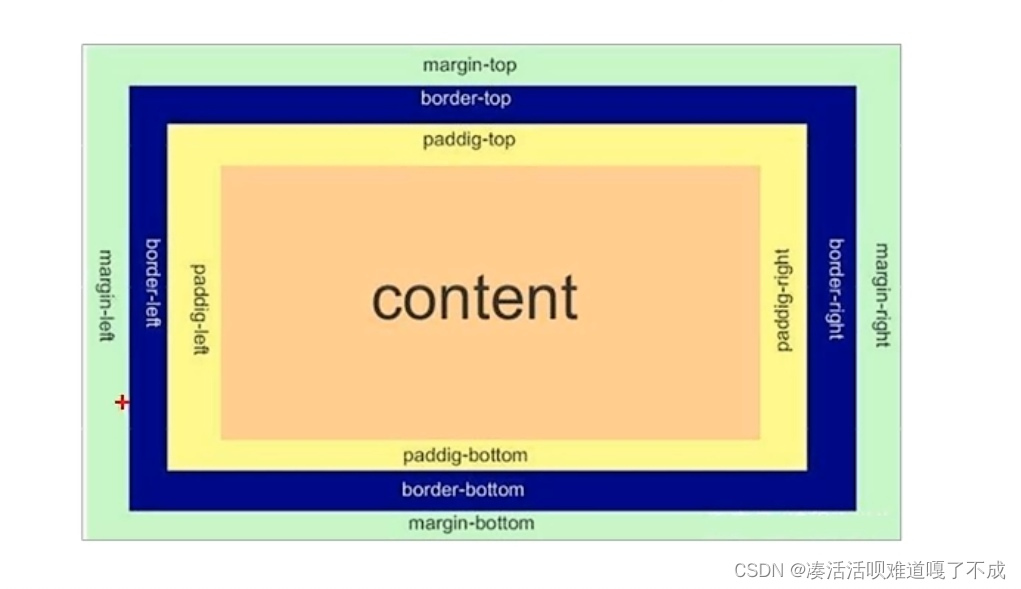
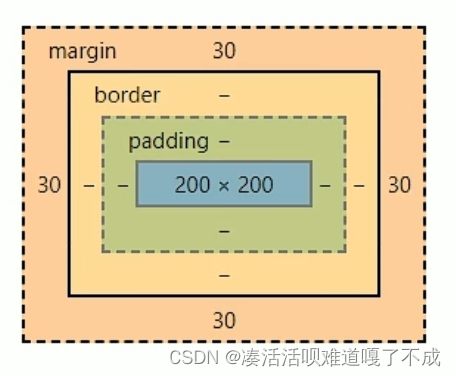
border 边框
content 内容
padding内边距
margin外边距

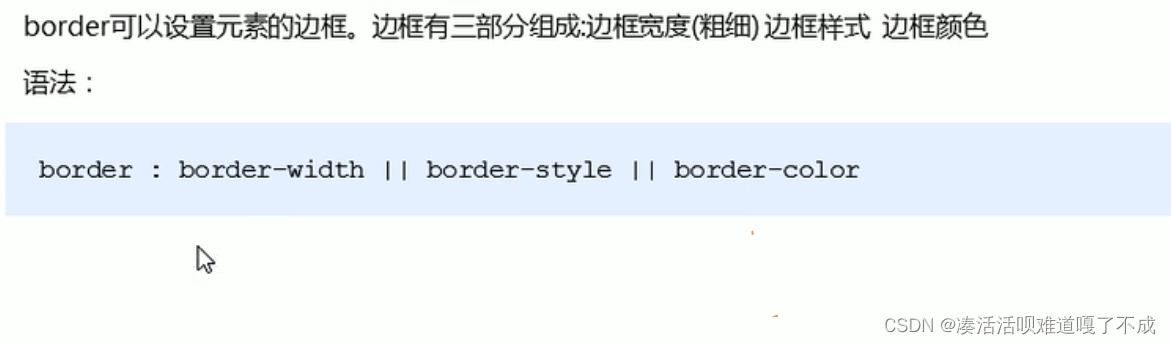
1.边框 border
 边框粗细 用px作为单位
边框粗细 用px作为单位
border-style :
solid 实线的 dashed虚线的 dotted 点的
边框的符合写法:
那三个没有先后顺序
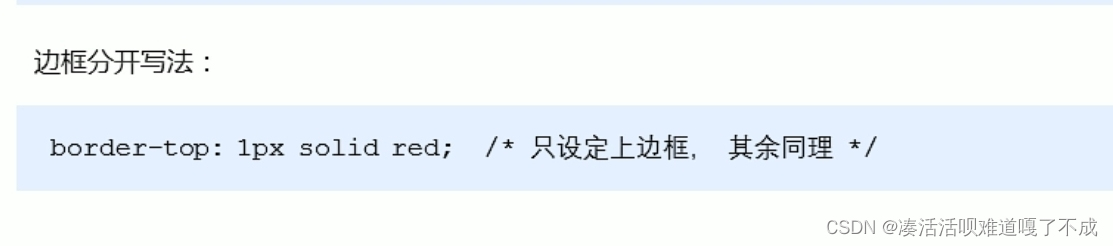
边框可以分开写

表格的细线边框
border-collapse 控制相邻单元格的边框
border-collapse:collapse 相邻单元格合并一起
边框会影响盒子的实际大小
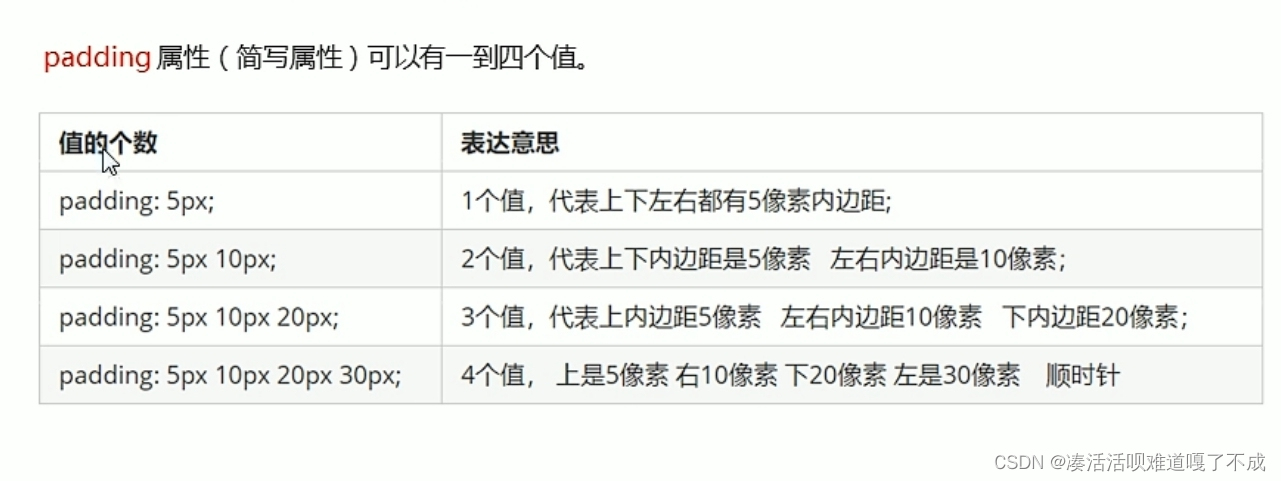
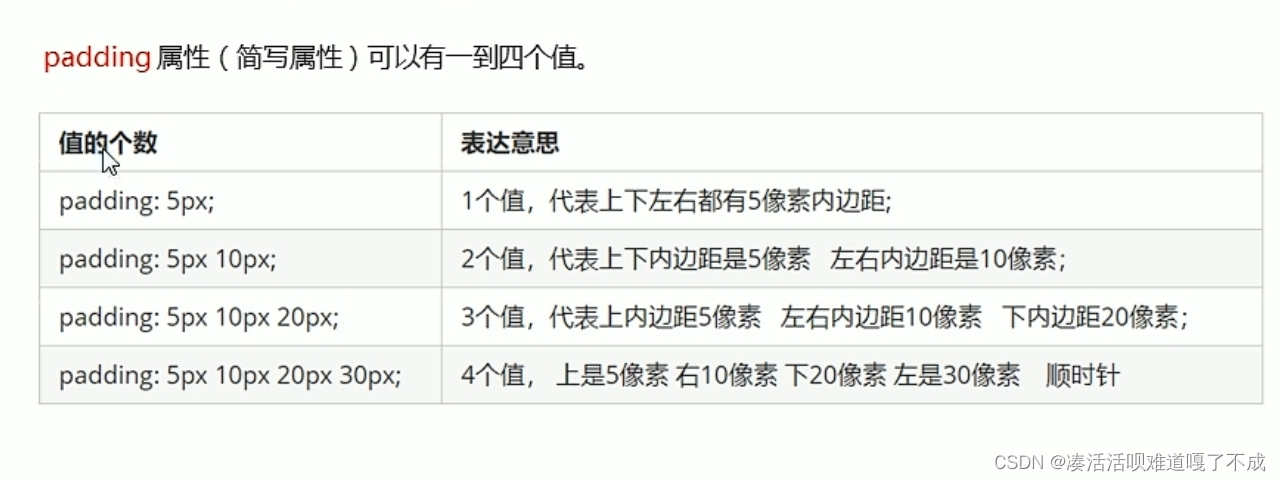
2.内边距padding


padding会影响盒子的实际大小
若保证盒子和效果图的大小一致,则让width / height减去多出来的内边距的大小
padding内边距可以撑开盒子,在做类似导航栏时,可以不给盒子宽度,直接给padding最合适
padding可以撑开盒子,有时候去修改宽度
3.外边距margin


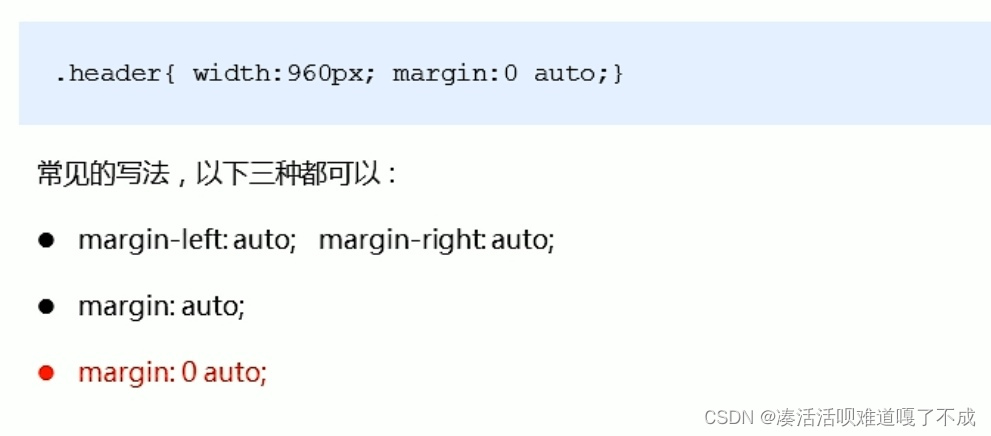
外边距可以让块级元素水平居中,满足条件:
(1)盒子必须指定宽度
(2)盒子的左右外边距设置为auto

以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center;

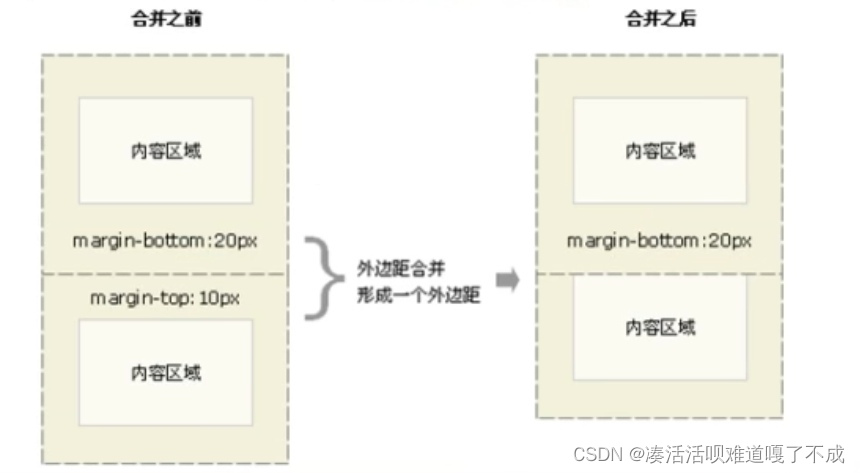
(1)相邻块元素垂直外边距的合并

取两者较大值就是相邻块元素垂直外边距的合并
解决方案:给一个盒子的外边距
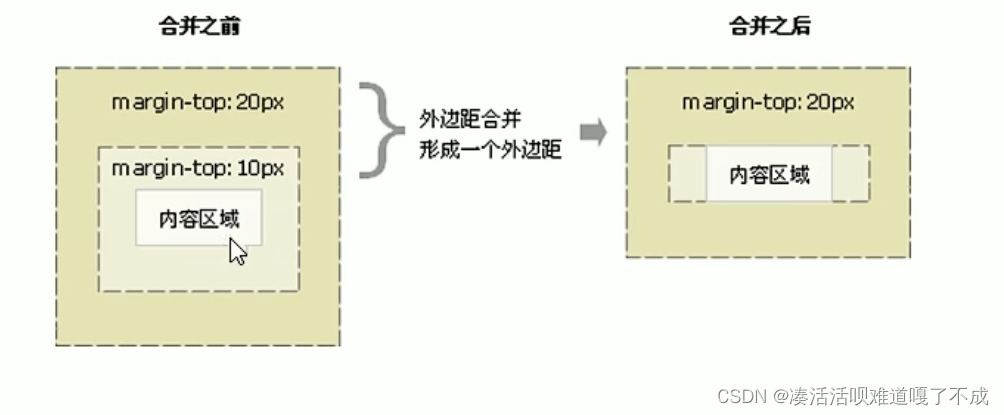
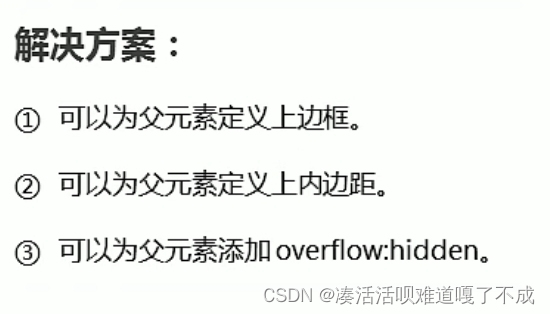
(2)嵌套块元素垂直外边距的塌陷

对于两个嵌套关系(父子)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距


清除内外边距:
网页元素很多都带有默认的内外边距,在布局时,首先要清除网页元素的内外边距。

行内元素只设置左右外边距,不设置上下外边距
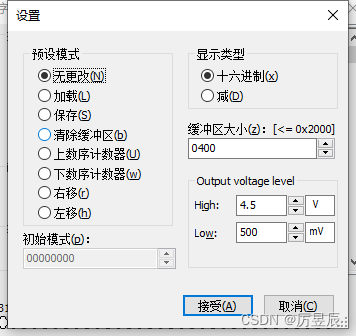
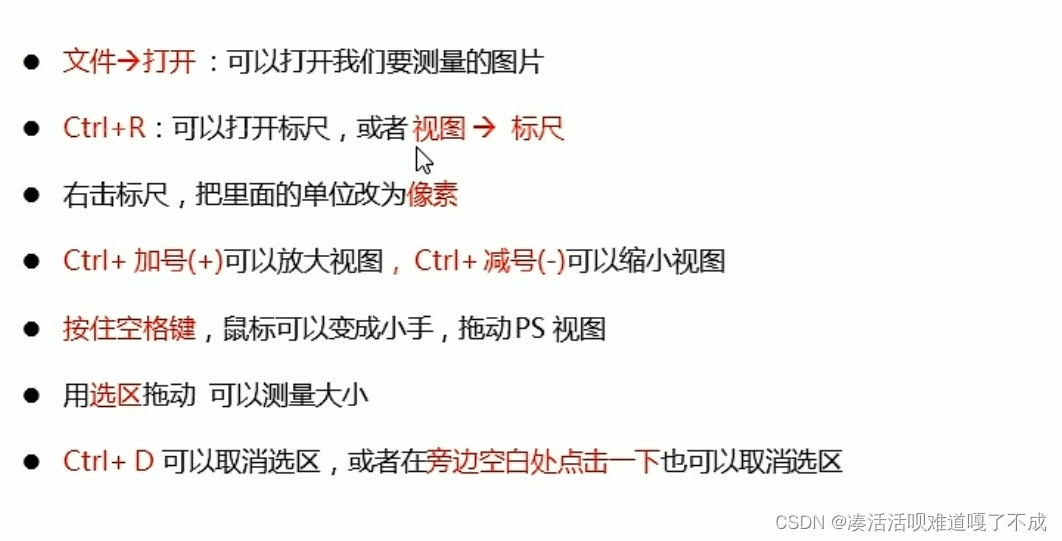
附:ps的基本操作

补:
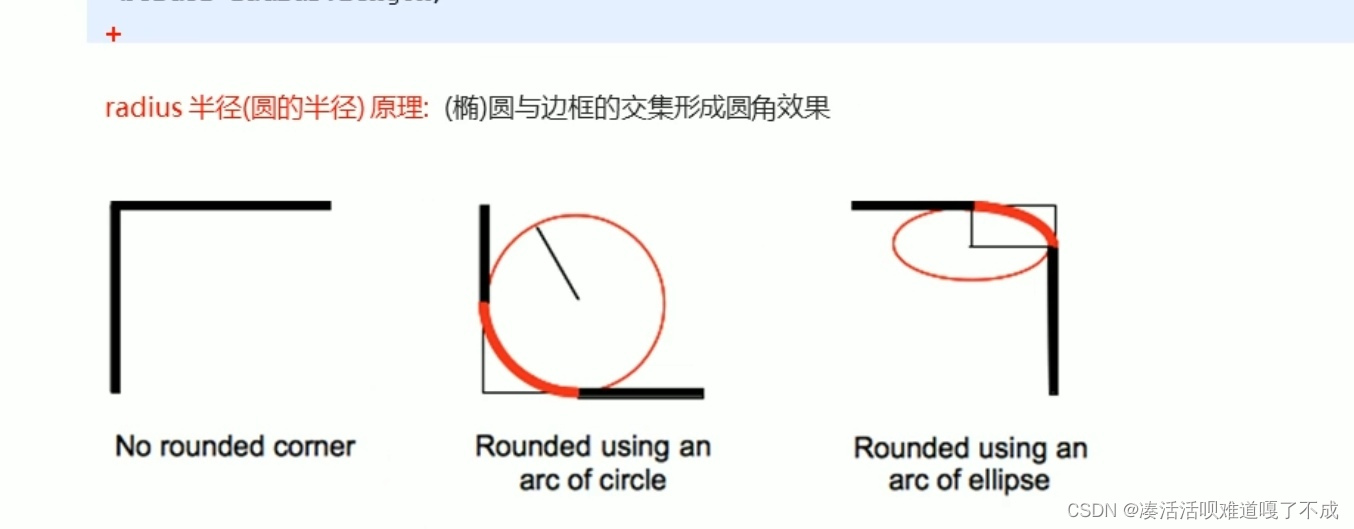
1.圆角边框


数值越大,圆的越明显
参数值可以是数值也可以是百分比
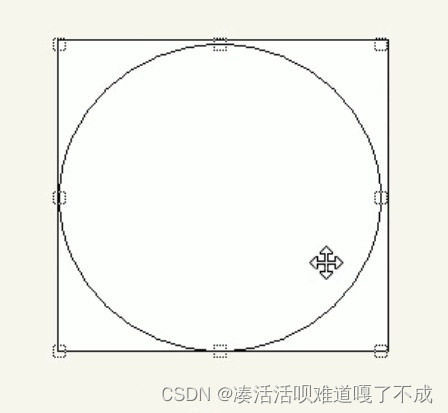
圆形的做法:数值为正方形高度的一半或50%

圆角矩形做法:
圆角矩形设置为高度的一半
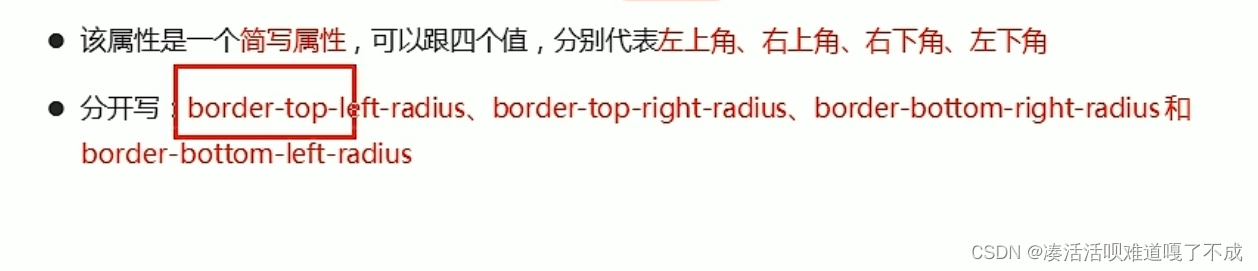
上面语法为简写:
可以跟两个值,三个值,四个值
四个值 :左上角 右上角 右下角 左下角(顺时针)
两个值:对角线 副对角线(交叉)

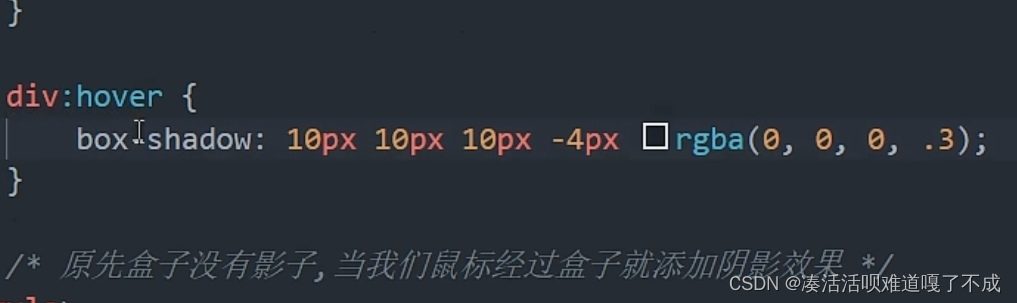
2.盒子阴影

默认是外部阴影,但是不可以写上去。
盒子阴影不占空间,不影响其他盒子的排列
鼠标经过,就会有阴影

3.文字阴影











![Introduction to Multi-Armed Bandits——04 Thompson Sampling[2]](https://img-blog.csdnimg.cn/img_convert/c52f2fd8f387c56050a3a2568fe7b273.png)