CSS 艺术之暗系魔幻卡牌
- 参考
- 描述
- 效果
- 支线
- HTML
- 图片
- 主线
- 去除元素的部分默认属性
- 定义 CSS 变量
- body
- #card
- 自定义属性
- 定义动画
- #card::before
- #card::after
- img
- 代码总汇
参考
| 项目 | 描述 |
|---|---|
| MDN | Web 文档 |
| 搜索引擎 | Bing |
描述
| 项目 | 描述 |
|---|---|
| Edge | 109.0.1518.61 (正式版本) (64 位) |
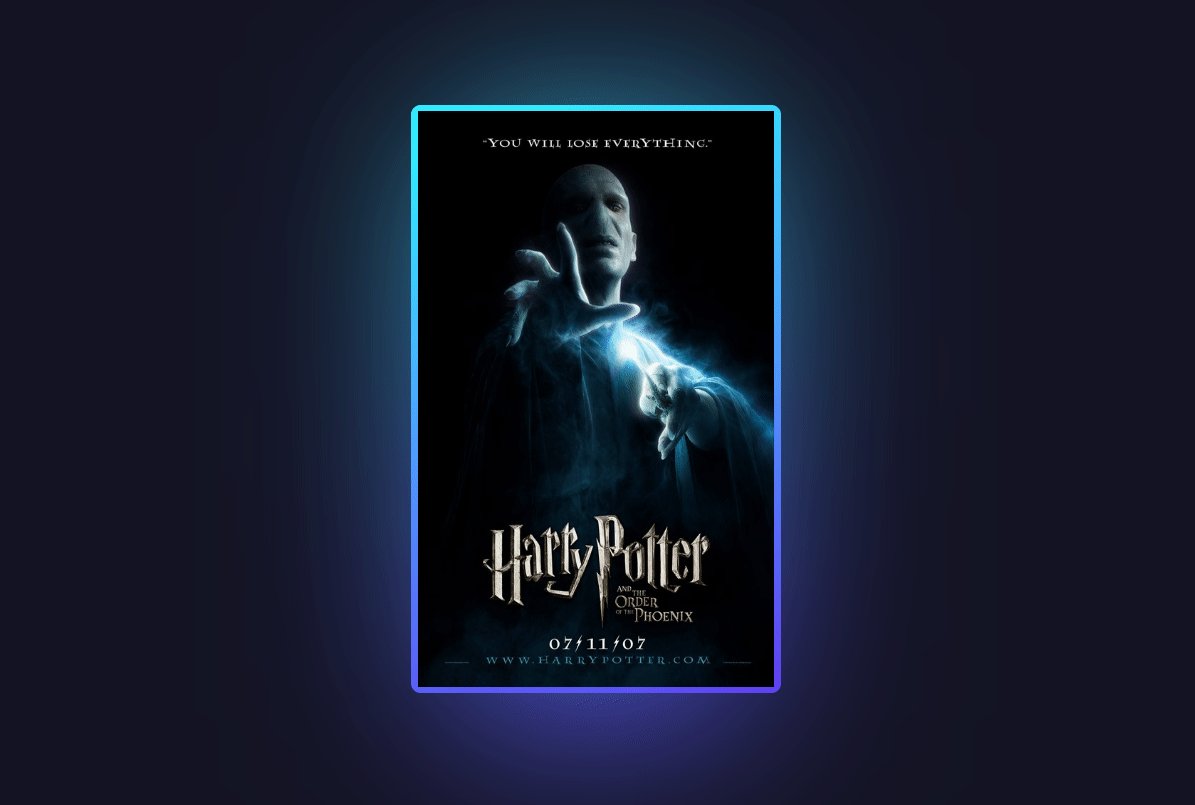
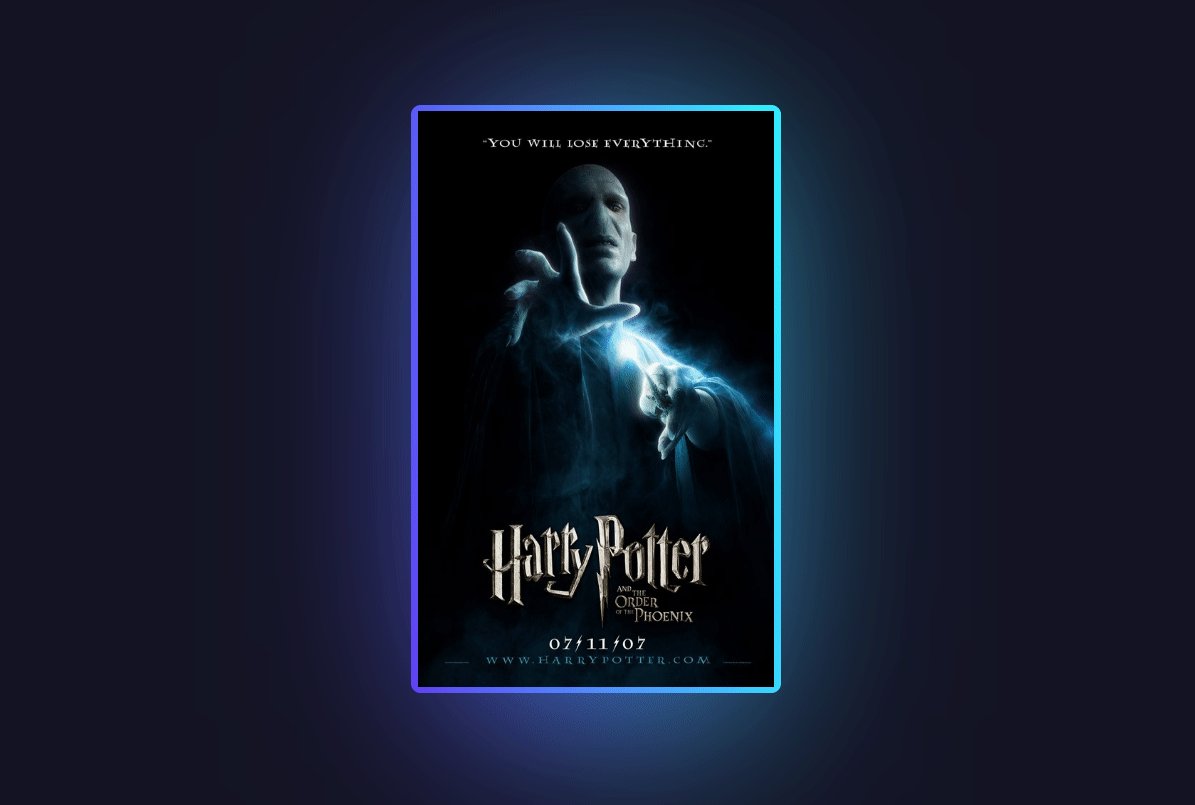
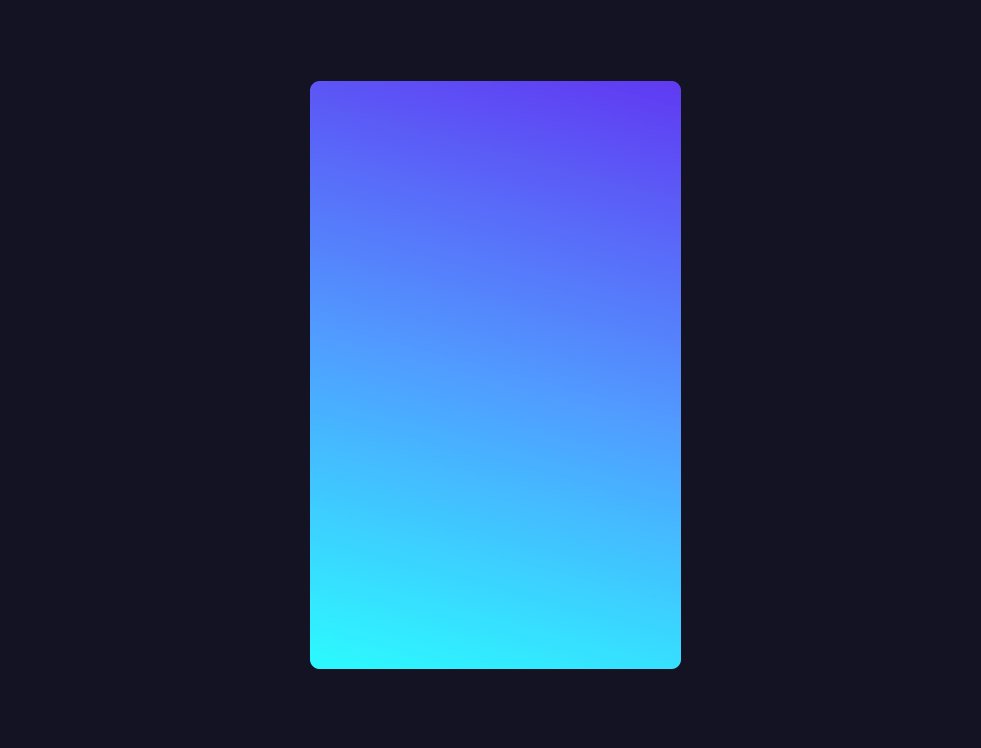
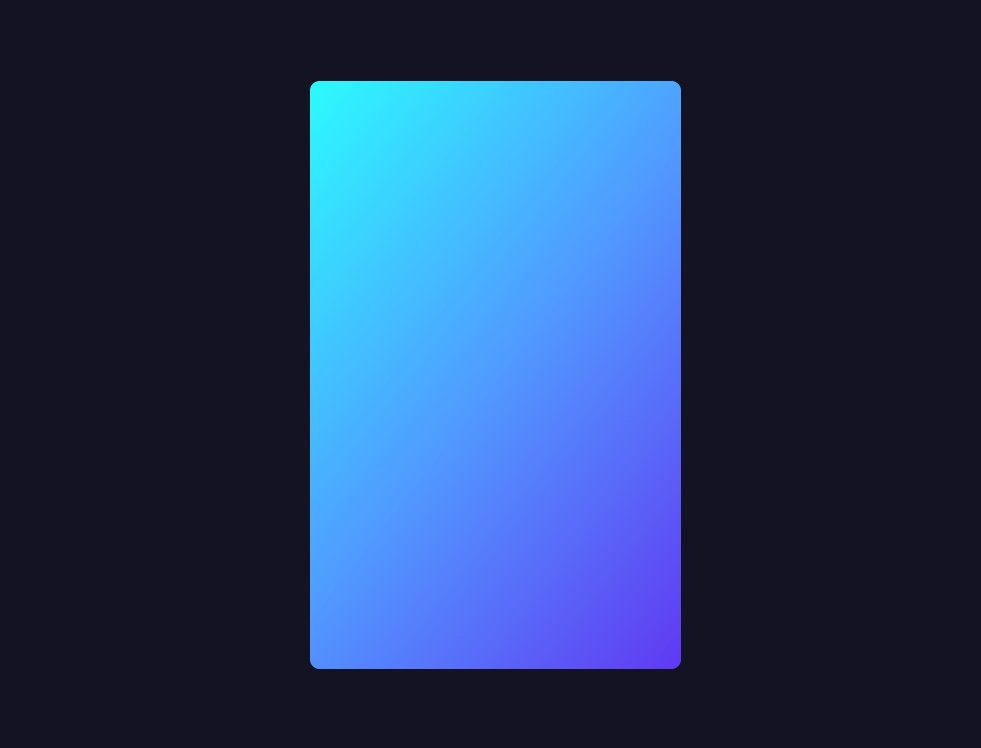
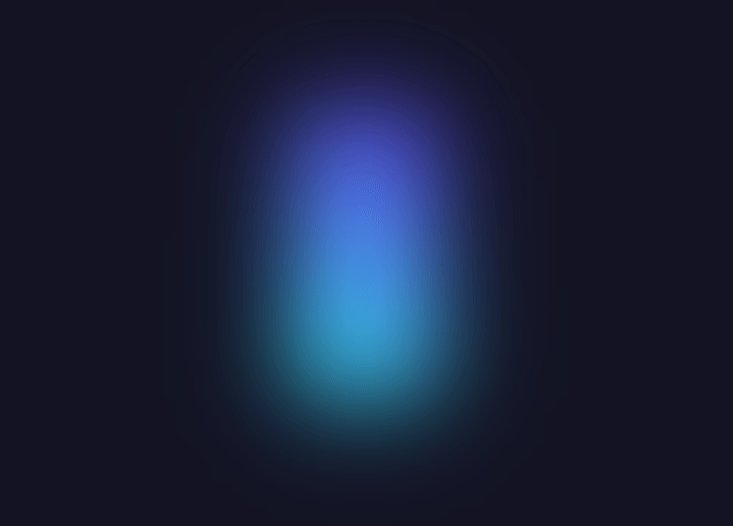
效果

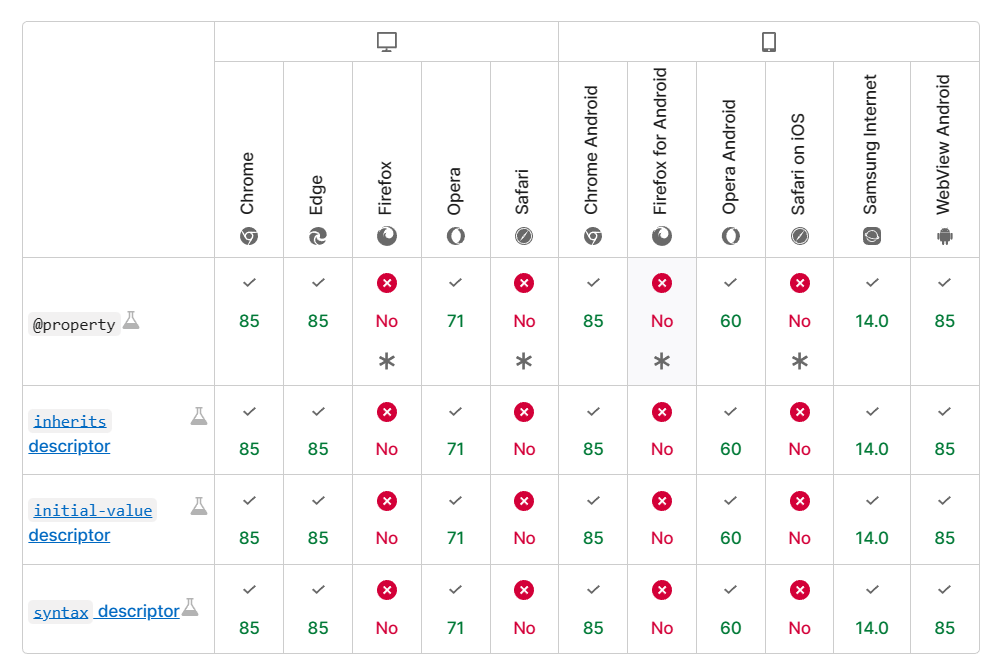
注:
CSS 部分的源代码中使用了 @property 来实现自定义属性,该属性仍处于实验阶段,部分浏览器对该属性并不支持。

但请不要担心,在本示例中,你完全可以使用 CSS 变量来替代自定义属性(在此使用自定义属性仅是为了学习),完成这一操作仅需要对 CSS 源代码进行小小的更改。
具体的更改方式为:你仅需要删除 @property --color 整体并在 *(通配符选择器) 选择器中定义 CSS 变量(--rotate: 90deg;) 即可。如果你不明白这段话的意思,也请不要担心,请往下看吧。
支线
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 艺术之暗系魔幻卡牌</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="card">
<img src="../R-C.jpg" alt="">
</div>
</body>
</html>
图片

主线
去除元素的部分默认属性
*{
/* 去除元素默认的内外边距 */
margin: 0px;
padding: 0px;
/*
设置为 border-box 时,设置边框后,边框将会压迫
内容区域。元素的宽高并不会因为边框的设置而增加。
*/
box-sizing: border-box;
}
定义 CSS 变量
:root {
--margin: 100px;
--card-height: 30vw;
/* 上演一出黄金分割率的好戏 */
--card-width: calc(var(--card-height) / 1.618);
}
注:
-
:root 指向文档的根元素,对于 HTML 来说,根元素为 <html> 。由于 CSS 变量具有继承性,将 CSS 变量定义在指向 <html> 元素的选择器中,CSS 变量可以被大多数选择器(html 标签选择器 及 通配符选择器 不在范围内,三者类似与平级关系,不存在父子嵌套关系,无法 html 元素中的 CSS 变量)使用。
为实现相同的效果,你也可以将变量定义在 html 标签选择器 或 通配符选择器 中。 -
calc() 函数内部可以进行计算。使用该函数进行加法或减法计算时,+ 或 - 的两边需要留有空格,否则将被理解为正负号。
-
通过变量,我们可以实现代码的复用。同时,合理的变量名称还能够提高代码的可读性。
body
body{
/*
设置 body 元素的最小高度为视口
(可以理解为浏览器中的可视区域)
高度 。
*/
min-height: 100vh;
/* 设置背景颜色 */
background-color: #131323;
/* 通过 flex 弹性布局使 body 中的元素居中显示 */
display: flex;
justify-content: center;
align-items: center;
}
#card
#card{
width: var(--card-width);
height: var(--card-height);
position: relative;
cursor: pointer;
}
注:
- 你可以通过使用 CSS 提供的内置函数 var() 函数来获取 CSS 变量中的值。
- 将 #card 元素设置为相对定位,便于稍后基于 #card 元素创建的伪元素相对该元素进行定位。
- cursor 属性用于设定当鼠标悬停在 #card 元素之上时,鼠标样式将被设置为如下样式:

自定义属性
@property --rotate{
/* 自定义属性的默认值 */
initial-value: 90deg;
/*
定义自定义属性允许的语法结构,
此处定义该元素仅接受角度值。
*/
syntax: '<angle>';
/* 定义该自定义属性是否允许被其他元素所继承 */
inherits: false;
}
注:
- 自定义属性在部分浏览器中无法正常工作,请注意使用。
- 该示例中,自定义属性发挥的功能可以由 CSS 变量来担任。你仅需要删除该部分代码并在 *(通配符选择器) 选择器中定义 CSS 变量(--rotate: 90deg;) 即可。
- 如果你希望能够对 CSS 自定义属性有更深入的了解,欢迎移步至我的另一篇博客 CSS @property(CSS 自定义属性) 。
定义动画
@keyframes edge{
from{
--rotate: 0deg;
}
to{
--rotate: 360deg;
}
}
该动画将自定义属性 --rotate 的值由 0deg 逐渐增加至 360deg 。
#card::before
#card::before{
content: '';
width: 104%;
height: 102%;
background: linear-gradient(var(--rotate),
rgb(44, 251, 255), rgb(81, 154, 255), rgb(97, 57, 242));
position: absolute;
z-index: -1;
top: -1%;
left: -2%;
/* 设置边框圆角半径 */
border-radius: 0.5vw;
/*
为当前元素指定使用的动画,并将该动画的
持续时间设置为 3.5s,动画速度保持不变,
动画播放次数为无限次。
*/
animation: edge 3.5s linear infinite;
}
注:
- 使用伪元素时,必须指定 content 属性的值,否则该伪元素将无法正常发挥作用。
- linear-gradient() 函数用于创建渐变背景,该函数的第一个参数为渐变的方向,后续的值指定渐变过程中需要使用到的元素。
- position 的属性值为 absolute 时,该元素将依照最靠近该元素的已定位(position 的属性值不为默认值 static)的父级元素进行定位。
- position 的属性值不为默认值 static 的元素,可以通过使用 z-index 属性来调整该元素在上下文中的位置。简单来说,通过该属性你可以决定哪个元素覆盖哪个元素,该属性的值越大,该元素就越是靠近上层(也可以成为最上层)。
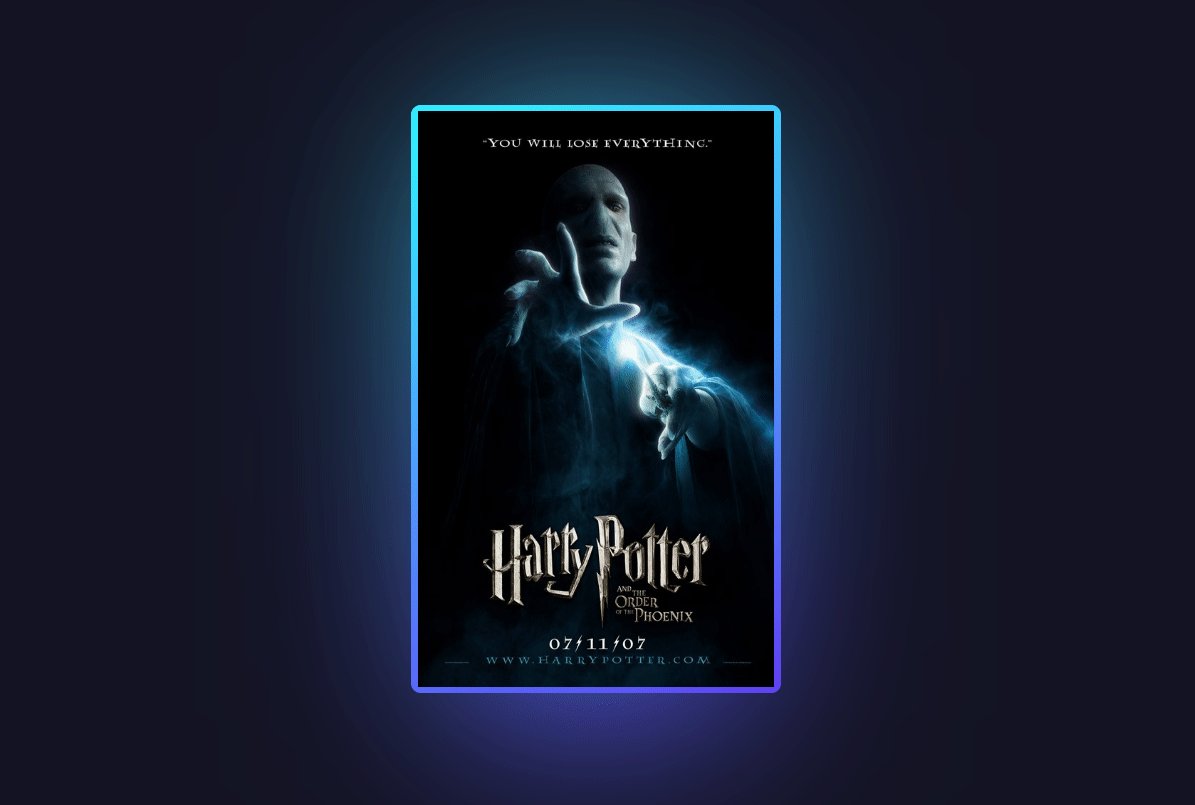
分析:
我们将该元素单独抽离出来进行观察:

该伪元素的面积比 #card 元素稍大,将该元素压在 #card 的下方,通过适当的偏移,就能得到一个具有流光的边框效果。
#card::after
#card::after{
content: '';
width: 80%;
height: 100%;
background: linear-gradient(var(--rotate),
rgb(44, 251, 255), rgb(81, 154, 255), rgb(97, 57, 242));
position: absolute;
top: 5%;
left: 10%;
filter: blur(5vw);
z-index: -1;
/* 使用动画 */
animation: edge 3.5s linear infinite;
}
注:
filter 属性可以为当前元素添加滤镜,blur() 函数用于将元素中的像素进行适当的偏移,以产生到模糊的效果。
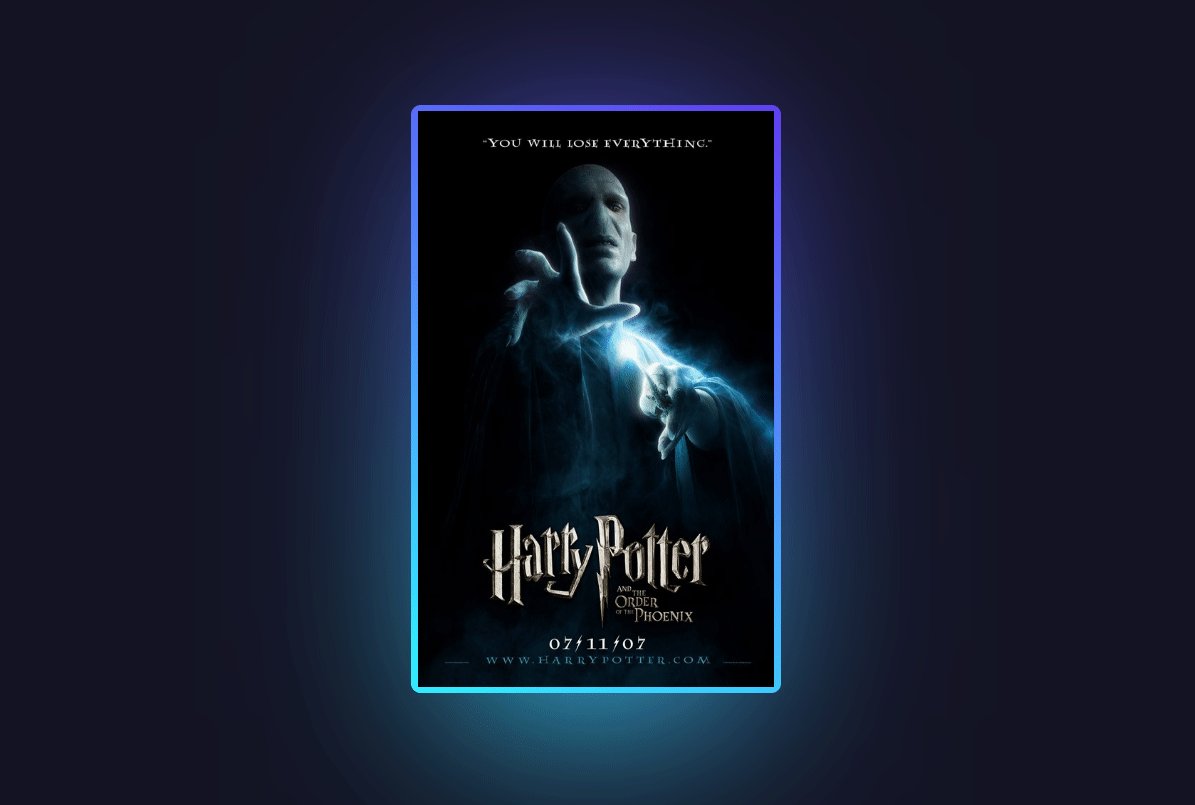
效果:
我们将该元素单独抽离出来进行观察:

我们可以利用模糊过程中产生的像素偏移导致的微光(边缘)来为 #card 元素添加魔法。该元素同样位于在 #card 元素之下。
img
/* 设置图片宽高,使其占据整个父级元素(#card) */
img{
width: 100%;
height: 100%;
}
代码总汇
此处仅有 CSS 部分的完整代码,HTML 部分的完整代码已在本文前面给出,请留意。
*{
/* 去除元素默认的内外边距 */
padding: 0px;
/*
设置为 border-box 时,设置边框后,边框将会压迫
内容区域。元素的宽高并不会因为边框的设置而增加。
*/
box-sizing: border-box;
}
:root {
--margin: 100px;
--card-height: 30vw;
/* 上演一出黄金分割率的好戏 */
--card-width: calc(var(--card-height) / 1.618);
}
body{
/*
设置 body 元素的最小高度为视口
(可以理解为浏览器中的可视区域)
高度 。
*/
min-height: 100vh;
/* 设置背景颜色 */
background-color: #131323;
/* 通过 flex 弹性布局使 body 中的元素居中显示 */
display: flex;
justify-content: center;
align-items: center;
}
#card{
width: var(--card-width);
height: var(--card-height);
position: relative;
cursor: pointer;
}
/* 定义自定义属性 --rotate */
@property --rotate{
/* 自定义属性的默认值 */
initial-value: 90deg;
/*
定义自定义属性允许的语法结构,
此处定义该元素仅接受角度值。
*/
syntax: '<angle>';
/* 定义该自定义属性是否允许被其他元素所继承 */
inherits: false;
}
/* 定义动画 */
@keyframes edge{
from{
--rotate: 0deg;
}
to{
--rotate: 360deg;
}
}
#card::before{
content: '';
width: 104%;
height: 102%;
background: linear-gradient(var(--rotate),
rgb(44, 251, 255), rgb(81, 154, 255), rgb(97, 57, 242));
position: absolute;
z-index: -1;
top: -1%;
left: -2%;
/* 设置边框圆角半径 */
border-radius: 0.5vw;
/*
为当前元素指定使用的动画,并将该动画的
持续时间设置为 3.5s,动画速度保持不变,
动画播放次数为无限次。
*/
animation: edge 3.5s linear infinite;
}
#card::after{
content: '';
width: 80%;
height: 100%;
background: linear-gradient(var(--rotate),
rgb(44, 251, 255), rgb(81, 154, 255), rgb(97, 57, 242));
position: absolute;
top: 5%;
left: 10%;
filter: blur(5vw);
z-index: -1;
/* 使用动画 */
animation: edge 3.5s linear infinite;
}
/* 设置图片宽高,使其占据整个父级元素(#card) */
img{
width: 100%;
height: 100%;
}




![[基础]qml基础控件](https://img-blog.csdnimg.cn/img_convert/6b47376f6bbc4d91ab9e5fcd754009b0.png)


![流批一体计算引擎-6-[Flink]的Python DataStream API程序](https://img-blog.csdnimg.cn/09f7fe17a88b4fd598e88b2eb3b9b9cb.png)




![[JavaEE]线程池](https://img-blog.csdnimg.cn/5106466fd66245a5b53b1f687a282933.png)