
本文由ScriptEcho平台提供技术支持
项目地址:传送门
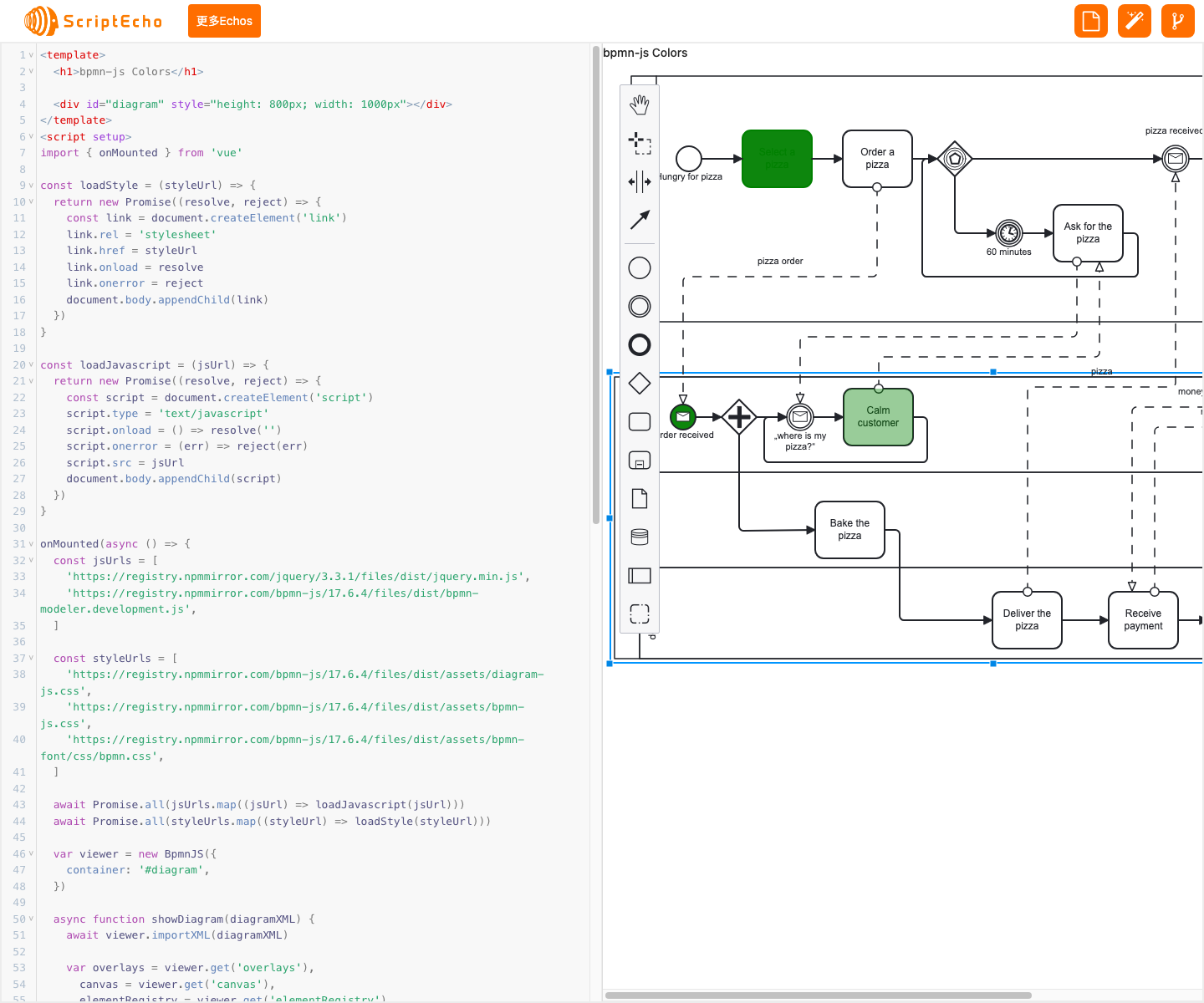
bpmn-js 中使用颜色高亮元素
应用场景
bpmn-js 是一个用于创建和编辑 BPMN 2.0 图表的 JavaScript 库。它广泛应用于流程建模、业务流程管理和企业架构等领域。
基本功能
本代码演示了如何在 bpmn-js 中使用颜色高亮元素。通过以下三种方式实现:
- 通过覆盖层:在元素上添加一个覆盖层,并设置其颜色。
- 通过 BPMN 2.0 扩展:使用 bpmn-js 提供的 API 设置元素的颜色。
- 通过标记和 CSS 样式:添加一个标记并使用 CSS 样式设置元素的颜色。
功能实现步骤及关键代码分析
1. 导入依赖项
首先,导入必要的 JavaScript 和 CSS 依赖项。
import { onMounted } from 'vue'
2. 异步加载资源
在 onMounted 钩子中,异步加载 JavaScript 和 CSS 文件。
const loadStyle = (styleUrl) => { ... }
const loadJavascript = (jsUrl) => { ... }
onMounted(async () => {
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
await Promise.all(styleUrls.map((styleUrl) => loadStyle(styleUrl)))
3. 初始化 bpmn-js 查看器
使用 new BpmnJS 创建一个 bpmn-js 查看器。
var viewer = new BpmnJS({
container: '#diagram',
})
4. 显示带有高亮的图表
从远程 URL 加载 BPMN 图表 XML,并使用 showDiagram 函数对其进行渲染和高亮。
async function showDiagram(diagramXML) {
await viewer.importXML(diagramXML)
5. 高亮元素
使用以下三种方法之一高亮元素:
通过覆盖层
var $overlayHtml = window.$('<div class="highlight-overlay">').css({
width: shape.width,
height: shape.height,
})
overlays.add('CalmCustomerTask', {
position: {
top: 0,
left: 0,
},
html: $overlayHtml,
})
通过 BPMN 2.0 扩展
modeling.setColor([elementToColor], {
stroke: 'green',
fill: 'green',
})
通过标记和 CSS 样式
canvas.addMarker('OrderReceivedEvent', 'highlight')
6. 自定义 CSS 样式
在 <style> 标签中定义自定义 CSS 样式,用于设置高亮元素的样式。
.highlight:not(.djs-connection) .djs-visual > :nth-child(1) {
fill: green !important; /* color elements as green */
}
.highlight-overlay {
background-color: green; /* color elements as green */
opacity: 0.4;
pointer-events: none; /* no pointer events, allows clicking through onto the element */
border-radius: 10px;
}
总结与展望
通过这段代码,我们了解了如何在 bpmn-js 中使用颜色高亮元素。这在流程建模中非常有用,可以帮助可视化和理解复杂流程。
未来,可以考虑扩展此功能,例如:
-
添加更多高亮颜色选项
-
允许用户自定义高亮规则
-
集成其他 BPMN 2.0 扩展,以提供更高级的高亮功能
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:














![[沫忘录]MySQL InnoDB引擎](https://img-blog.csdnimg.cn/direct/49e28021b6574e41ac7ccb41a35a6ff1.png)