前言:之前个人博客中配置的live2d模型的API失效了,所以重新折腾了一下,在自己服务器配置了 live2d 的 API,在此记录一下
JavaWeb项目中添加live2d模型
之前在个人博客中使用的 live2d 模型一直用的是网上一个大佬免费提供的 API ,这段时间发现这个 API 失效了,模型显示不出来,所以想着在自己的服务器上配置好 live2d 看板娘需要的所有文件,实现在项目中只需要引用一个 js 文件就可以在网页上显示看板娘。
前置条件
- 有云服务器一台,安装了宝塔面板
- 最好有一个域名,用来创建站点
后端API搭建
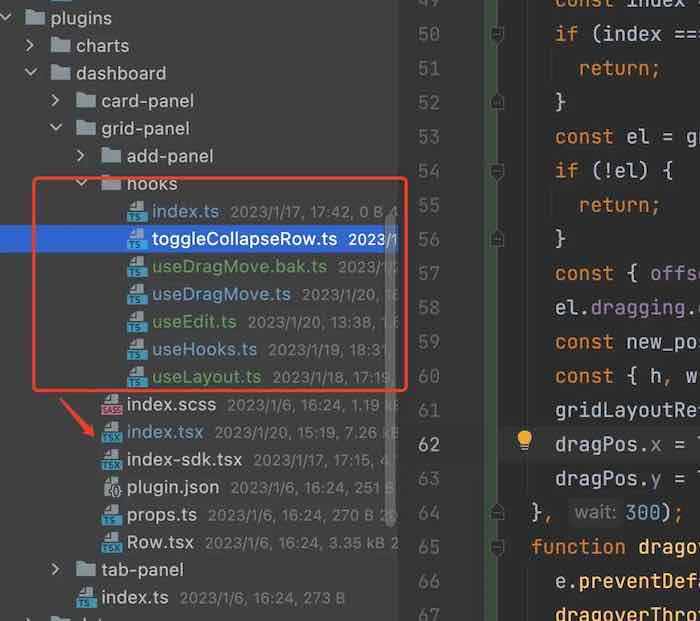
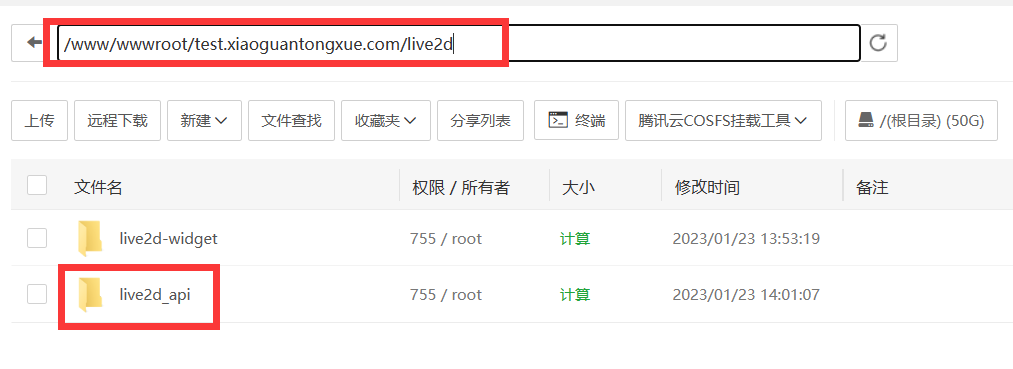
首先,下载好 Live2D API 的源代码,然后在宝塔面板上创建一个新的站点,并把下载好的源代码放到网站相应目录下,如下图:

在网站根目录下创建一个文件夹 live2d ,里面存放相应文件

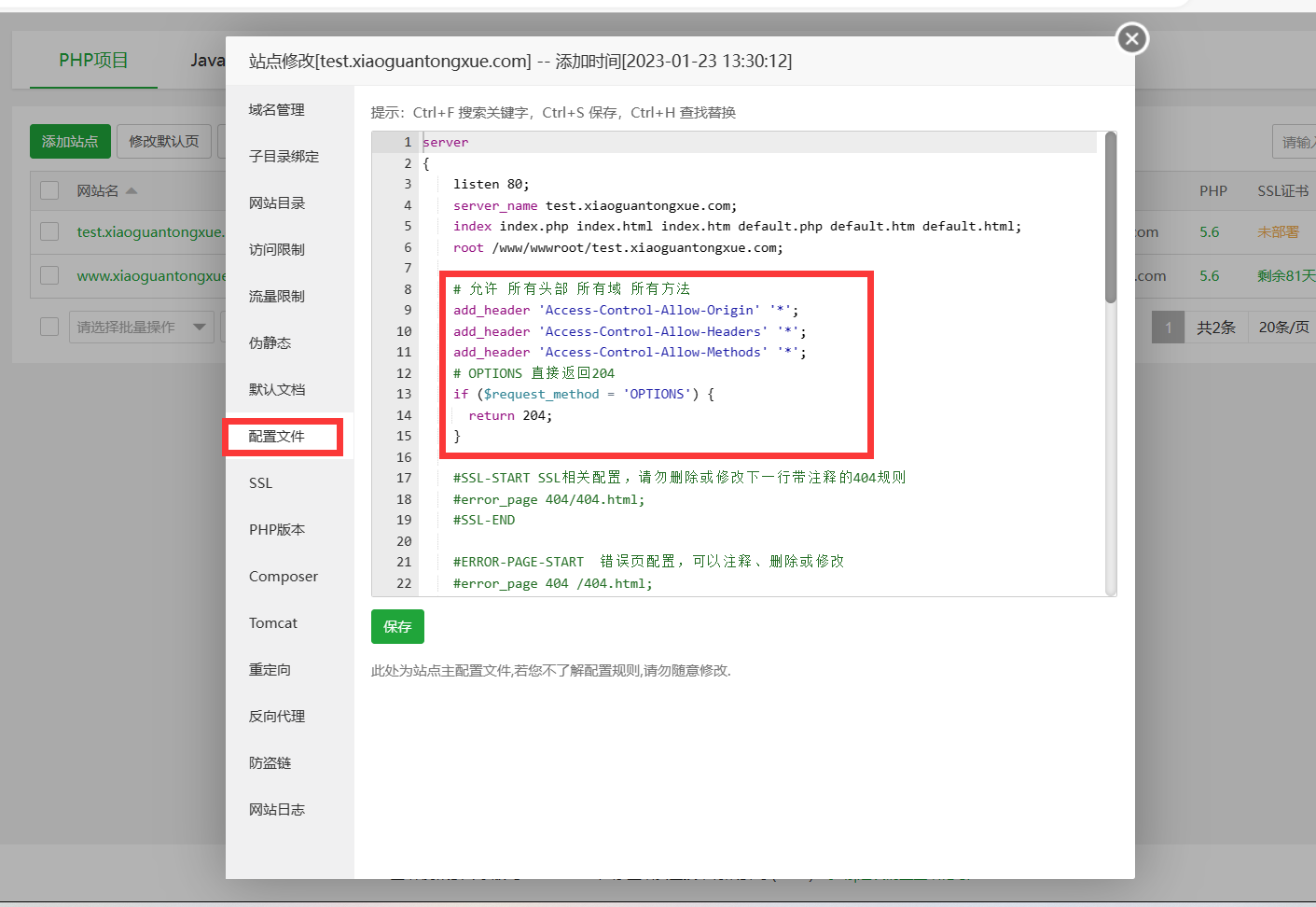
最后,在网站的 Nginx 配置文件中允许跨域访问:
server
{
...
# 允许 所有头部 所有域 所有方法
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Headers' '*';
add_header 'Access-Control-Allow-Methods' '*';
# OPTIONS 直接返回204
if ($request_method = 'OPTIONS') {
return 204;
}
...
}
如下图:

看板娘前端基本配置
首先,下载前端相应的文件 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | ,然后将文件放在前面创建的 live2d 文件夹中,如下图:

然后,在下载下来的前端文件夹中找到autoload.js这个文件,修改里面的两处地方
1、将 live2d_path 的值修改成我们前面创建的网站的网址 + autoload.js 在网站根目录下的位置,如下:
const live2d_path = "http://test.xiaoguantongxue.com/live2d/live2d-widget/";
2、注释掉 cdnPath 这行内容并将 apiPath 修改成前面配置好的 API 的路径,如下:
apiPath: "http://test.xiaoguantongxue.com/live2d/live2d_api/"
看板娘的前端基本配置就设置好了,看板娘前端的更多设置可以参考 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | 里面的介绍。
测试
我们随便创建一个网页,如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Hello World!!!</title>
</head>
<body>
Live2D 看板娘 / Demo
</body>
<!--引入看板娘-->
<script src="http://test.xiaoguantongxue.com/live2d/live2d-widget/autoload.js"></script>
</html>
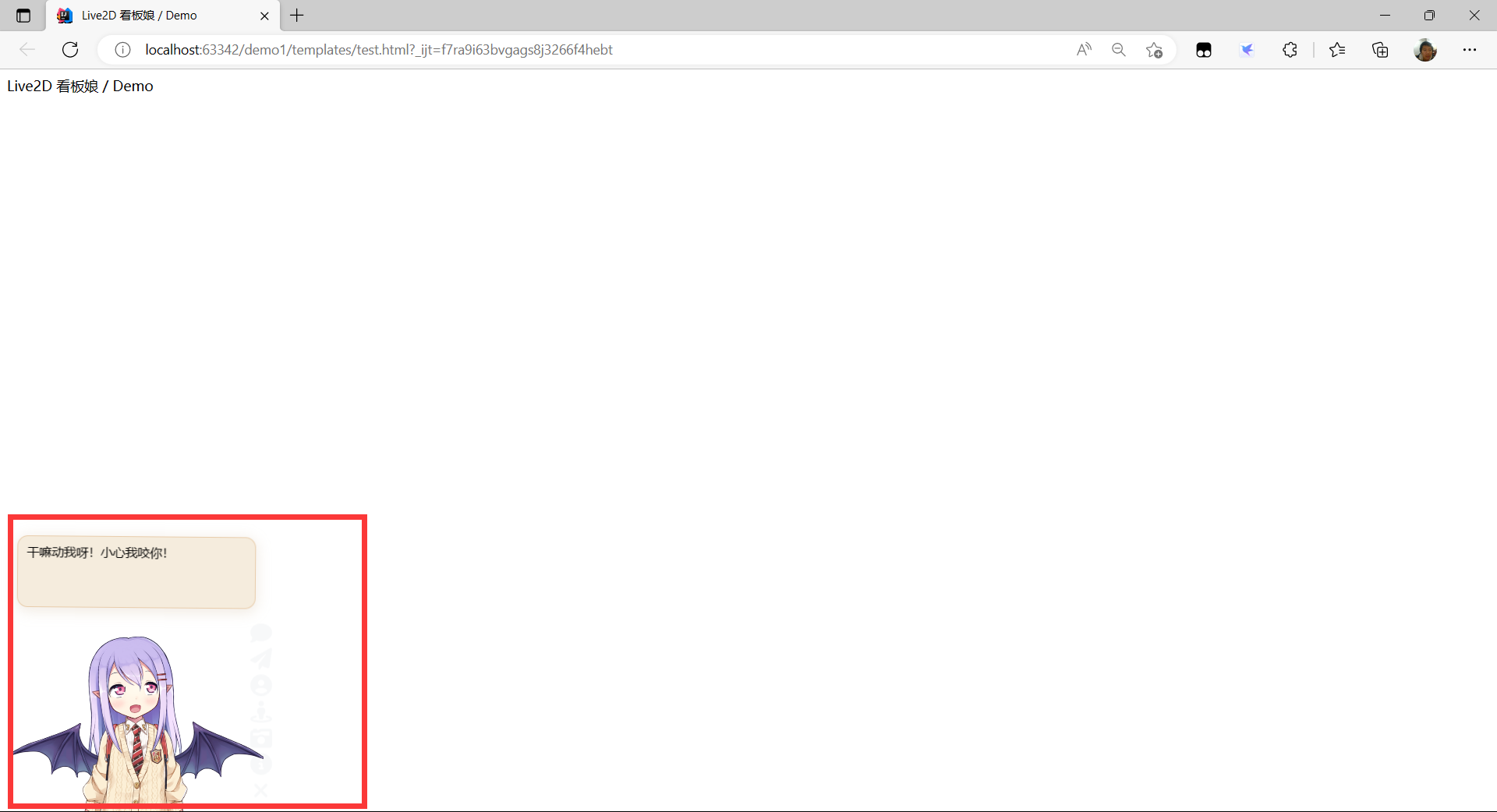
打开网页,效果如下:

至此,看板娘成功引入前端页面,我们可以将它内置于我们的项目中了,只需要在前端引入autoload.js文件即可。
PS:这个方法缺点也是有的,就是第一次打开网页,模型的加载速度估计会比较慢,有条件的其实可以换 cdn 进行加速。。。
参考文章:
1、服务器部署静态博客和看板娘 Live2D API
2、给你的博客加个萌萌的Live2d吧~
3、Nginx跨域配置
4、在网页中添加 Live2D 看板娘
最后
为解答疑难杂问,本人联合朋友创建了一个群聊,有什么问题可以加群提问,群聊二维码在我个人博客中查看
个人博客地址:小关同学的博客