目录
Emmet语法
快速格式化代码
CSS的复合选择器
后代选择器
子选择器
并集选择器
伪类选择器
链接伪类选择器
focus伪类选择器
CSS元素显示模式
块元素
行内元素
行内块元素
元素显示模式转换
案例-简洁版侧边栏
单行文字垂直居中
CSS的背景
背景图片
方位名词应用一
背景图像固定(背景附着)
背景色半透明
案例---五彩导航
Emmet语法
- 生成标签,直接输入标签名按tab键即可
- 如果想要生成多个相同标签,加上*就可以;例如div*3可以快速生成3个div
- 如果有父子级关系的标签,可以用> 例如ul>li就可以了
- 如果有兄弟关系的标签,用+就可以了,比如div+p
- 如果生成带有类名或者id名字的,直接写.demo或者#two 再按tab键就可以了
- 如果生成的div类名是有顺序的,可以用自增符号$
.demo$*5- 如果想要在生成的标签内部写内容可以用{}表示
快速格式化代码
快捷键为Alt+shift+F;或者右键可以选择格式化
当我们保存页面的时候自动格式化按钮
- 文件-->首选项-->设置
- 搜索emmet.include
- 在settings.json下的用户中添加以下语句:
"editor.formatOnType":true,
"editor.formatOnSave":true
只需要设置一次即可,以后都可以自动保存格式化代码
在最新版本中可以搜索formatonsave,直接打勾就可以
CSS的复合选择器
复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器
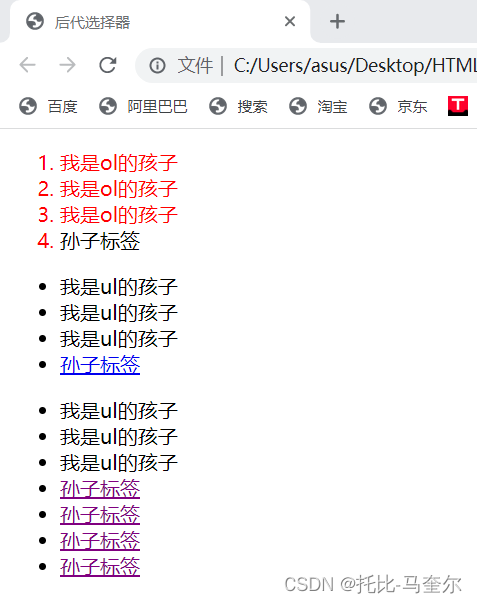
后代选择器
包含选择器,可以选择父元素里面的子元素。就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>后代选择器</title>
<style>
/* 我想要把ol里面的li选出来改为pink */
ol li {
color: red;
}
/* 中国 河南 郑州 中原区 */
ol li a {
color: black;
text-decoration: none;
}
.nav li a {
color: purple;
}
</style>
</head>
<body>
<ol>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li>我是ol的孩子</li>
<li><a href="#">孙子标签</a></li>
</ol>
<ul>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li><a href="#">孙子标签</a></li>
</ul>
<ul class="nav">
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li>我是ul的孩子</li>
<li><a href="#">孙子标签</a></li>
<li><a href="#">孙子标签</a></li>
<li><a href="#">孙子标签</a></li>
<li><a href="#">孙子标签</a></li>
</ul>
</body>
</html>
子选择器
只能选择作为某元素的最近一级子元素,简单理解就是选亲儿子元素
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素选择器</title>
<style>
/* 子元素选择器和后代选择器就在于这个>号 */
.nav>a {
color: red;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">儿子</a>
<p>
<a href="#">孙子</a>
</p>
</div>
</body>
并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式,通常用于集体声明;并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分
/* 要求2:把熊大熊二改为粉色,小猪一家改为粉色 */
div,
p,
.pig li {
color: pink;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器不需要加逗号 */伪类选择器
用于向某些选择器添加特殊的效果
伪类选择器书写最大的特点是用冒号(:)表示
链接伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/为了确保链接伪类选择器能够生效,所以我们应该严格按照这样的声明顺序
因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式
一般只给标签做一个初步的修饰,之后就是利用hover再进行修饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接伪类选择器</title>
<style>
/* 未访问的链接 */
a:link {
color: black;
text-decoration: none;
}
/* 已访问过的链接 */
a:visited {
color: orange;
text-decoration: none;
}
/* 选择鼠标经过的那个链接 */
a:hover {
color: skyblue;
}
/* 鼠标按下还没有弹起的那个链接 */
a:active {
color: green;
}
</style>
</head>
<body>
<a href="#">数码宝贝</a>
<a href="http://www.qq.com" target="_blank">腾旭官网</a>
<a href="http://www.qq123.com">猫和老鼠</a>
</body>
</html>focus伪类选择器
用于选取获得焦点的表单元素
焦点就是光标,一般情况<input>类表单元素才能获取
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>focus伪类选择器</title>
<style>
/* 把获得光标的input表单元素选取出来 */
input:focus {
background-color: blue;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>CSS元素显示模式
HTML元素一般分为块元素和行内元素两种类型
块元素
<h1>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素
- 独占一行
- 高度、宽度、外边距以及内边距都可以控制
- 宽度默认是容器的100%
- 一个容器及盒子,里面可以放行内或者块级元素
文字类的元素内不能使用块级元素
<p>标签主要用于存放文字,因此<p>里面不能存放块级元素,特别是不能放<div>
<h1>---<h6>之间同样不能存放其他块级元素
行内元素
常见的行内元素主要有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>,其中<span>标签是最典型的行内元素
- 相邻行内元素在一行上,一行可以显示多个
- 高、宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能是容纳文本或其他行内元素
<a>里面可以放块级元素,但是给<a>转换一下块级模式更安全
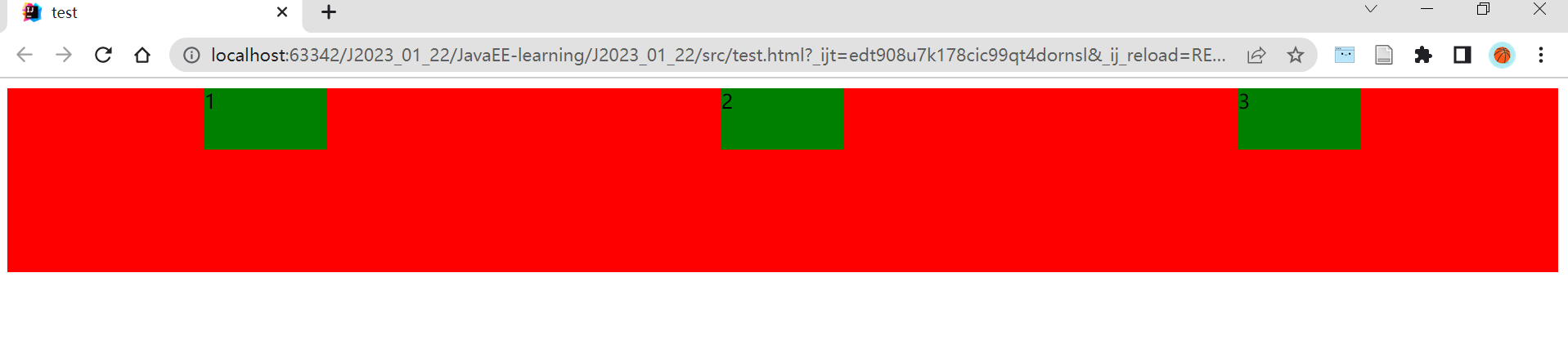
行内块元素
在行内元素中<img/>、<input/>、<td>,它们同时具有块元素和行内元素的特点
- 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)
- 默认宽度就是它本身内容的宽度(行内元素特点)
- 高度、行高、外边距以及内边距都可以控制(块级元素特点)
元素显示模式转换
一个模式的元素需要另外一种模式的特性
比如想要增加链接<a>的触发范围
转化为块级元素
display:block;
转化为行内元素
display:inline;
转化为行内块
display:inline-block;<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>元素显示模式转换</title>
<style>
a {
width: 150px;
height: 50px;
background-color: red;
/* 把行内元素a转换为块级元素 */
display: block;
}
div {
width: 300px;
height: 300px;
background-color: purple;
/* 把块级元素转换为行内元素 */
display: inline;
}
span {
width: 100px;
height: 90px;
background-color: skyblue;
/* 把行内元素转换为行内块元素 */
display: inline-block;
}
</style>
</head>
<body>
<a href="#">金星阿姨</a>
<div>我是块级元素</div>
<span>行内元素抓换为行内块元素</span>
<span>行内元素抓换为行内块元素</span>
</body>
</html>案例-简洁版侧边栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>侧边栏</title>
<!-- 1.把链接a转换为块级元素,这样就可以独占一行 -->
<!-- 2.鼠标经过a给链接设置背景颜色 -->
<style>
a {
display: block;
width: 230px;
height: 40px;
background-color: gray;
font-size: 14px;
text-decoration: none;
color: white;
text-indent: 2em;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音响</a>
</body>
</html>单行文字垂直居中
让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中

CSS的背景
背景图片
background-image属性描述了元素的背景图像。实际开发常见于logo或者一些装饰性的小图片或者是超大的背景图片,优点是非常便于控制位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片</title>
<style>
div {
width: 300px;
height: 300px;
background-color: red;
/* 不要忘了url() */
background-image: url(images/logo.png);
/* 背景平铺,默认情况下,背景图片是平铺的 */
background-repeat: no-repeat;
/* 页面元素既可以添加背景颜色,也可以添加背景图片,只不过背景图片会压住背景颜色 */
/* background-position: 方位名词; */
/* background-position: center top; */
/* 如果是方位名词,则两个词的前后位置调换效果是等价的 */
/* background-position: right center; */
/* 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐 */
/* background-position: left; */
/* x轴一定是20,y轴一定是50 距离盒子边的距离 */
/* 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中 */
background-position: 20px 50px;
/* 参数也可以是混合单位;如果指定的两个值是精确单位和方位名词混合使用,则第一个值是x坐标,第二个值是y坐标 */
}
</style>
</head>
<body>
<div></div>
</body>
</html>方位名词应用一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景位置方位名词应用一</title>
<style>
h3 {
width: 118px;
height: 40px;
background-color: pink;
font-size: 14px;
font-weight: 400;
line-height: 40px;
background-image: url(images/icon.png);
background-repeat: no-repeat;
background-position: left center;
text-indent: 1.5em;
}
</style>
</head>
<body>
<h3>
成长守护平台
</h3>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超大背景图片</title>
<style>
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center top;
}
</style>
</head>
<body>
</body>
</html>背景图像固定(背景附着)
background-attachment属性设置背景图像是否固定或者随着页面的页面的其余部分滚动
background-attachment后期可以制作视差滚动的效果
background-attachment: scroll fixed
scroll是指背景图像随对象内容滚动 默认是scroll
fixed是指背景图像固定<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景固定</title>
<style>
body {
/* background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center 40px;
/* 把背景图片固定 */
/* background-attachment: fixed; */
/* background-color: black; */
/* 背景颜色、背景图片地址、背景平铺、背景图像滚动、背景图片位置 */
background: black url(images/bg.jpg) no-repeat fixed center top;
color: white;
font-size: 20px;
}
</style>
</head>
<body>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
<p>世界这么大,我想去看看</p>
</body>
</html>背景色半透明
background: rgba(0,0,0,0.3)
最后一个参数是alpha透明度,取值范围在0-1之间 0是最透明的状态背景半透明是指盒子背景半透明,盒子里面的内容不受影响

案例---五彩导航
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>五彩导航</title>
<style>
.nav a {
display: inline-block;
width: 120px;
height: 58px;
background-color: pink;
text-align: center;
line-height: 48px;
text-decoration: none;
color: white;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background: url(images/bg11.png) no-repeat;
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg2:hover {
background: url(images/bg22.png) no-repeat;
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
<a href="#">五彩导航</a>
</div>
</body>
</html>