优点:无需刷新页面获取数据,允许你根据用户事件来更新部分页面内容
缺点:没有浏览历史,不能回退,存在跨域,SEO不友好
原生XHR请求
get请求
<body>
<button>获取数据</button>
<script>
var btn =document.querySelector("button")
btn.onclick=function(){
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法和url
xhr.open('GET',"https://api.uomg.com/api/comments.163?format=json");
//3.发送
xhr.send();
//4.是按绑定 处理服务端返回的结果
// on when 当....时候
//readystate 是 xhr 对象中的属性,表示状态 0 1 2 3 4
//change 改变
xhr.onreadystatechange = function(){
//判断(服务端返回了所有的结果)
if(xhr.readyState === 4){
console.log(JSON.parse(xhr.response));
}
}
}
</script>
</body>post请求
<body>
<button>获取数据</button>
<script>
var btn =document.querySelector("button")
btn.onclick=function(){
//1.创建对象
const xhr = new XMLHttpRequest();
//2.初始化 设置请求方法和url
xhr.open('POST',"https://api.uomg.com/api/comments.163?format=json");
//3.发送 添加请求参数
xhr.setRequestHeader("city","changsha")
xhr.send("name=zhangsan&age=18");
//4.是按绑定 处理服务端返回的结果
// on when 当....时候
//readystate 是 xhr 对象中的属性,表示状态 0 1 2 3 4
//change 改变
xhr.onreadystatechange = function(){
//判断(服务端返回了所有的结果)
if(xhr.readyState === 4){
console.log(JSON.parse(xhr.response));
}
}
}
</script>
</body>一个小知识使用原生:IE缓存,在请求上随便添加一个会变得参数
xhr.open('GET',"https://api.uomg.com/api/comments.163?format=json&t="+new Date());超时设置和网络错误设置
//1.创建对象
const xhr = new XMLHttpRequest();
//超时设置2秒
const timeout = 2000
//超时回调
xhr.ontimeout = function(){
alert("网络异常请稍后再试")
}
//网络异常回调
xhr.onerror = function(){
alert("你的网络视乎出了一些问题")
}取消请求
//取消请求 abort()方法
xhr.abort()节流阀,给每一次请求都加上个标识。发送成功设为true
Jquery发送ajax
get请求
$.get("http:localhost/jquery",{a:100,b:200},function(data){
console.log(data)
})post请求
$.post("http:localhost/jquery",{a:100,b:200},function(data){
console.log(data)
})通用模式
$.ajax({
url:"http:localhost/jquery",
data:{a:100,b:200},
type:"GET",
success:function(data){
console.log(data)
}
})Axios发送AjAX
get请求
axios.get("url",params:{name:'city'},headers:{age:20})post请求
axios.post(url,{name:city})通用
axios({
method:"POST",
url:url,
params:{name:"zs"},
headers:{name:"ls"},
data:{age:10}
}).then(res=>{
console.log(res)
})fetch请求
fetch(url,{
method:"POST",
headers:{name:"zs"},
body:"username=admin&age=10"
}).then(res=>{
console.log(res)
})如何解决跨域
跨域得产生:违背同源策略
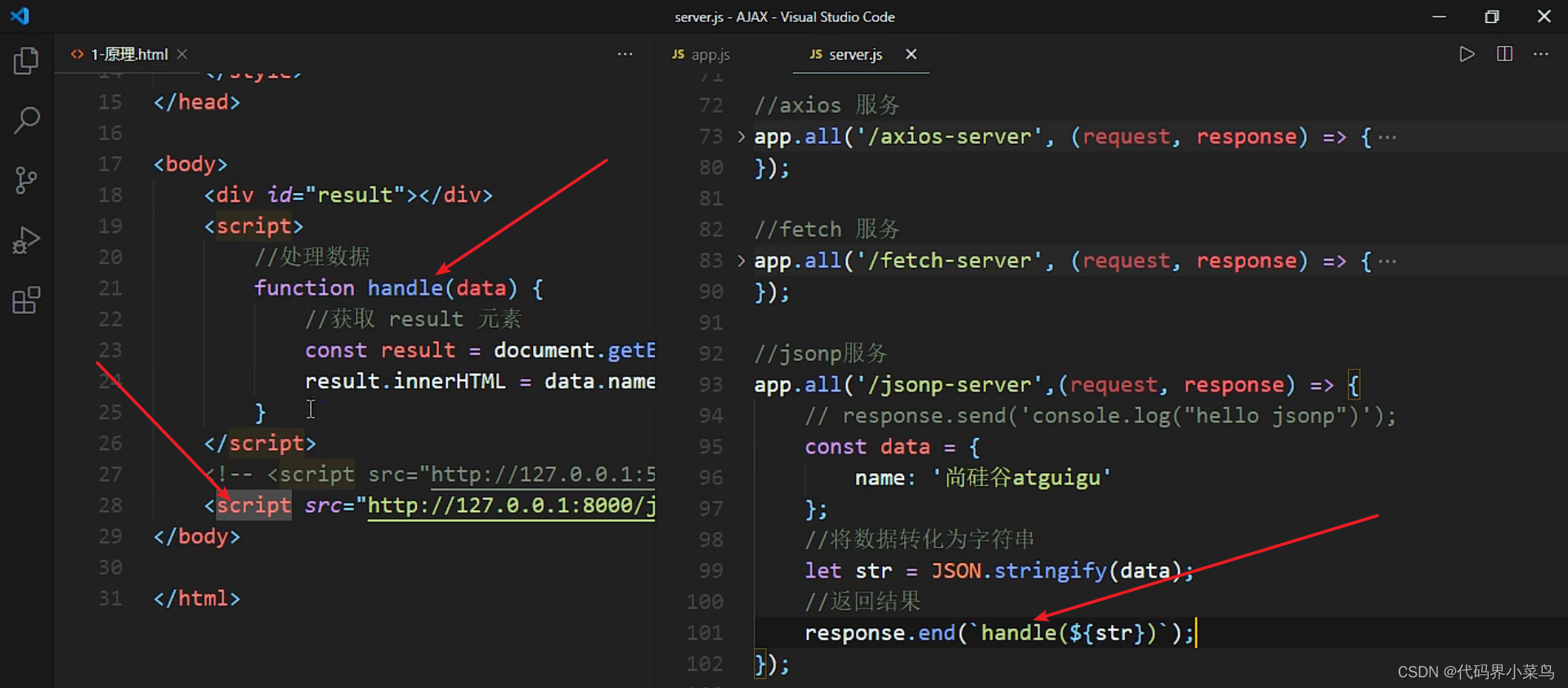
解决方法一:JSONP---只能处理GET请求

解决方法二:Jquery发送jsonp请求
$.getJSON("http://localhost/jquery?callback=?",function(res){
console.log(res)
})解决方法三:服务端添加CORS




![【Kotlin】泛型 ② ( 可变参数 vararg 关键字与泛型结合使用 | 使用 [] 运算符获取指定可变参数对象 )](https://img-blog.csdnimg.cn/b2794bb397fa46dc9ea06696d9d64a6d.png)