前言
前言是我写这篇博客的动机,可以跳过直接从“准备”开始看
之前使用mendeley管理文献,它不仅可以同步文件,还跨平台(win、安卓等)。但是后面,mendeley停止了移动平台的支持,导致我不能用我的电纸书(本质是个安卓平板)和手机等移动端随时看论文了。于是后面找了另外一个文献管理软件——zotero。
zotero有安卓版本,名为zoo for zotero,再结合坚果云作为WebDAV,我就可以脱离电脑端随时看论文了。然而,这种方案没法同步我在移动端上对论文做的修改(主要是注释)。
网上有使用zoterfiler插件的table功能(比如这篇博客)。虽然可以同步移动端做的修改,但是每次要读论文之前必须要用电脑端推送一次。
理想的情况是移动端跟电脑端是一样,zotero可以自动检测文件发生变化并自动同步。最后通过英文关键词检索一番后,找到了算是官方的解答,然后经过自己的研究,找到了如下方案(很奇怪中文互联网上竟然没有相关信息)。
准备
- 注册zotero账号,并准备好WebDAV
- 在手机上安装zoo for zotero,可以去google play安装,也可以在这里下载apk安装,或者找其他方式
步骤
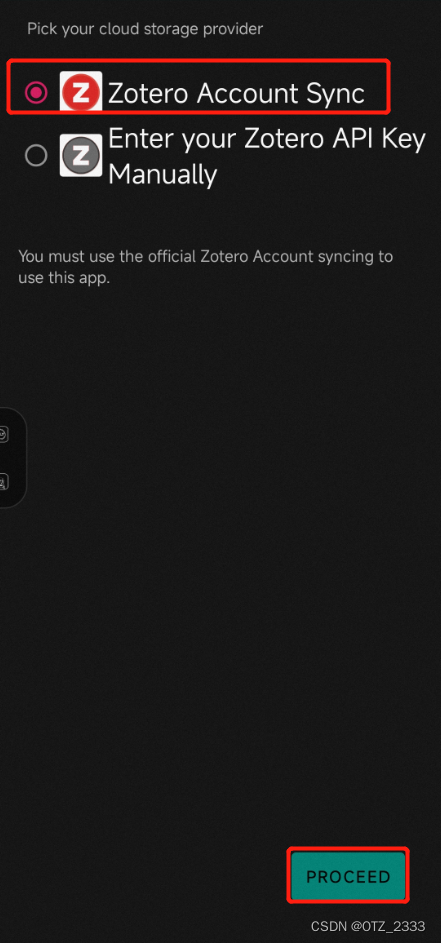
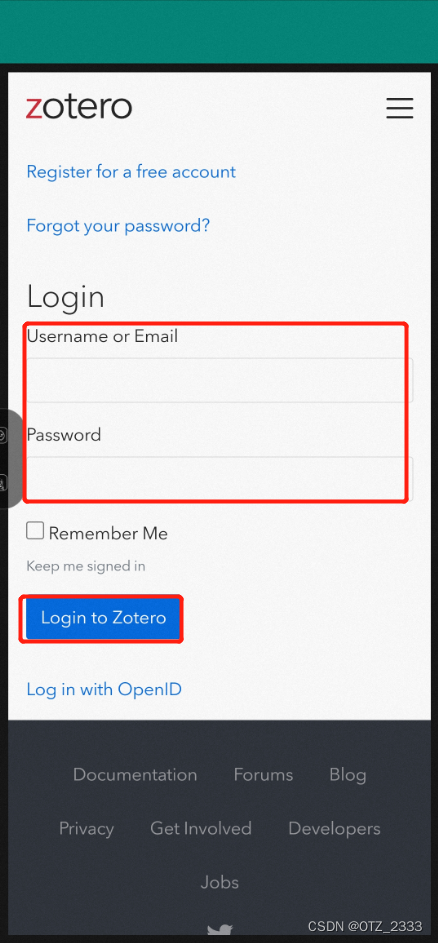
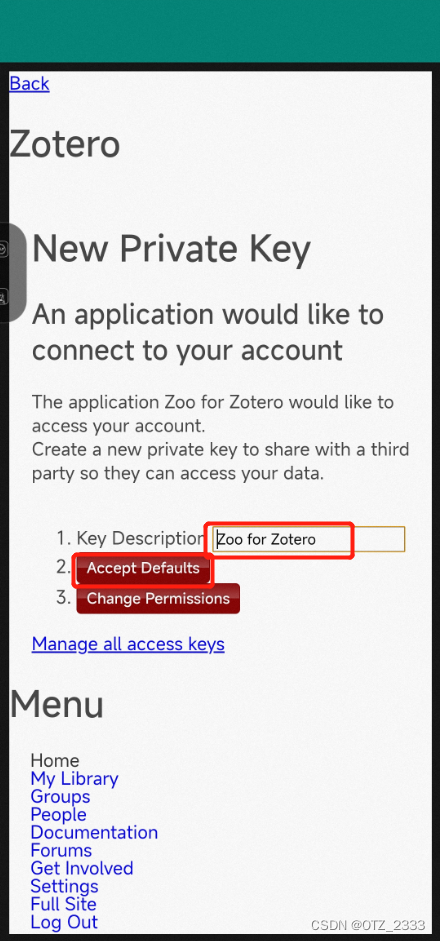
- 打开zoo for zotero,登陆zotero账号,例如下面的方式,具体选择根据自己需要



- 点右上角的三个点,选择
Settings,打开Use webdav to access attachments,然后点同页面的Configure Webdav,填写WebDAV的信息- 如果使用的是坚果云,参考坚果云官方的这个链接。
WebDAV Address可以直接填写"https://dav.jianguoyun.com/dav/",zoo for zetero会自己在这个链接后面添加"zotero"的,不信的话,配置好WebDAV可以退出去再点进去看看。
- 如果使用的是坚果云,参考坚果云官方的这个链接。
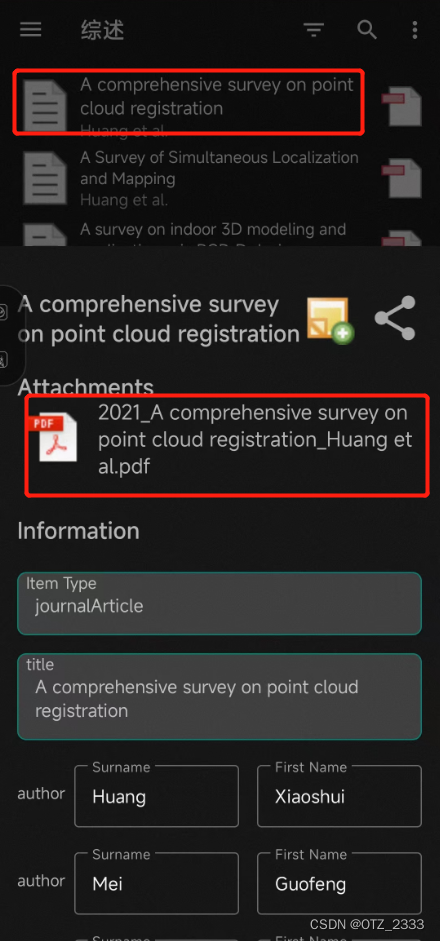
- 选择一篇论文,下载好它的文件(一般都是pdf),例如如下图所示
- 如果还没有论文的话可以自己添加,zoo for zotero也可以添加,但是只能通过链接的方式添加,不能用文件添加

- 如果还没有论文的话可以自己添加,zoo for zotero也可以添加,但是只能通过链接的方式添加,不能用文件添加
- 从zoo for zoter中直接打开论文文件,要求必须对zoo for zotero下载的原文件进行修改
- 如果是pdf,选择xodo docs这个app(apk下载地址)。xodo docs可以直接对原pdf进行修改,而 WPS只能另存为
- 注意:xodo docs第一次编辑完退出的时候,会让你选择是要保存副本还是直接保存,要选择直接保存
- 有些设备可能对xodo docs支持不好(比如我的文石Note3用它手写的效果就很差)可以选择其他能对原pdf进行直接修改的app
- 但是有些app,其实是将zoo for zotero下载的原文件拷贝到另外一个地方,然后对拷贝的pdf做直接修改。例如我的墨水屏——文石Note3,使用zoo for zotero调用自带的pdf阅读器,其实是将pdf拷贝到了根目录下面的Downloads,然后对拷贝的pdf直接修改。对于这种情况,可以在zoo for zotero下载好文件后,用文件管理器(或者其他方式)打开原pdf。可以在
Settings中,选择Attachments Location,选择Custom Path,然后选择一个路径,这样找起来比较方便
- 如果是其他类型,可以找对应app,但是需要注意必须要对原文件进行修改
- 如果是pdf,选择xodo docs这个app(apk下载地址)。xodo docs可以直接对原pdf进行修改,而 WPS只能另存为
- 然后可以直接对论文原文件进行修改,加注释之类的。修改完成后记得保存
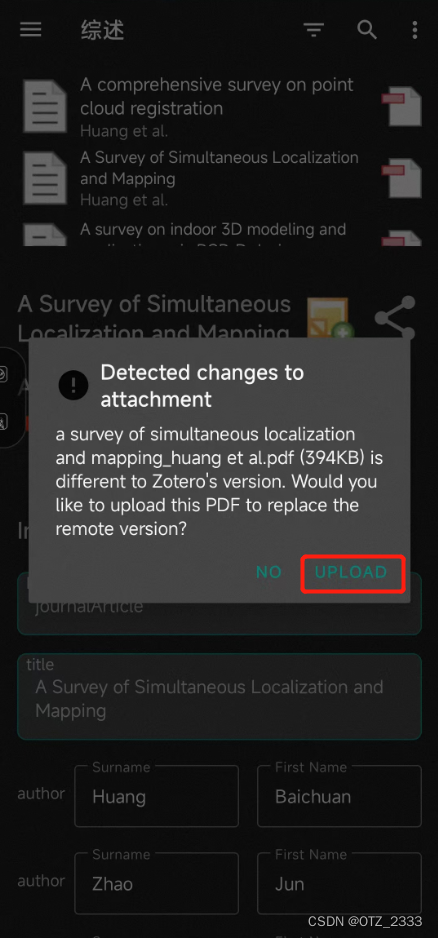
- 之后再进入zoo for zotero,就会自动提示检测到文件变化,问你要不要upload

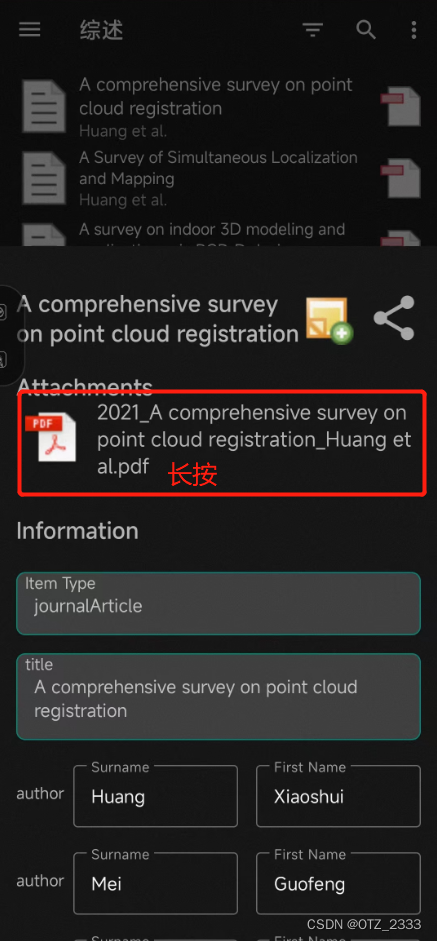
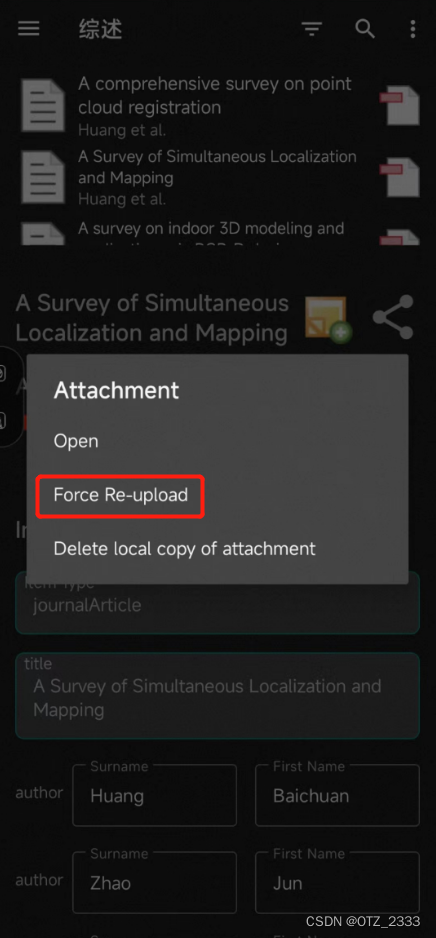
- 如果没有跳出提示或者不小心选了not,我们也可以长按想要upload的文件,选择
Force Re-upload


- 【可选】建议把
Settings中的Verify attachment integrity before opening,不然每次修改文件后再进入zoo for zotero都会提示文件不一样要不要更新,挺麻烦的