产品原型设计方法
- 1. 色彩选择与按钮设计
- 1.1色彩选择
- 1.2 按钮设计
- 2. 使用原型设计中的基础元素
- 2.1 使用文字元素
- 2.2 使用图标元素
- 3. 设计导航菜单栏和卡片式布局
- 3.1设计导航菜单栏
- 4.3 设计卡片式布局
- 4. 使用UI框架
- 4.1 使用UI框架的好处
- 4.2 常用的UI框架
1. 色彩选择与按钮设计
1.1色彩选择
在实际的产品设计过程中,虽然产品经理只需要输出原型图和PRD,视觉设计和交互设计会由专门的设计师来完成,但最终的输出结果需要由产品经理来验收。因此,在产品原型设计阶段,一定要描述清楚产品的视觉需求,以方便设计师准确地理解,减少后续的设计返工。
例如,在设计一款股票产品时,考虑到国内股票市场整体“红涨绿跌”(国外一些股票市场的涨跌颜色相反,如美股)的表现形式,以及产品用户(股民)喜涨不喜跌的集体情绪,我们可以提出产品在视觉上要表现出以红色为主的暖色调需求。色彩本身并无冷暖的温度差别,视觉色彩会引起人们对冷暖感觉的心理联想。
当用户看到红、红橙、橙、黄橙、黄、棕等暖色调后,会联想到太阳、火焰等,产生积极、正向、温暖、热烈、豪放、危险等感觉;而见到绿、蓝、紫、青等冷色调后,用户会联想到天空、冰雪、海洋等物象,产生寒冷、平静等感觉。
所以,产品经理在设计产品的过程中,要学会使用色彩,掌握色彩心理和情感效应。产品是基于用户而定位的,什么样的产品定位适合什么样的视觉配色,自然是由产品的用户群体所决定的,整个过程需要用心思考。
1.2 按钮设计
按钮是用户与产品进行交互时常用的一种指令输入元素。按钮主要分为普通按钮、图标按钮和文字按钮。本节将详细介绍这3种类型的按钮。
- 普通按钮
图4-1展示了普通按钮的样式与风格。普通按钮主要由按钮样式、按钮文字,以及按钮配色这3个要素组成。在实际的产品设计过程中,要注意设计的统一性和复用性,即同样的场景和功能下,按钮的三要素应保持一致。

在设计按钮的文字时,要注意信息的明确性,例如,“新增”“删除”“编辑”“取消”等,文字表达应简洁而明确。值得注意的是,按钮上的文字个数一般是偶数,要么有两个字,要么有4个字,在过去的经验中很少出现3个字或者5个字的按钮,这在设计时可以作为参考。
对普通按钮的样式进行扩展,取消色彩填充,只保留边框的按钮又称为“幽灵按钮”。“幽灵按钮”能更好地与整体背景融入,不会有强烈的突兀感,一般交互频次较低的按钮可以使用“幽灵按钮”样式。
另外,要注意按钮的配色,不同功能属性的按钮适合使用不同的配色。例如,信息按钮一般是蓝色的,成功按钮一般是绿色的,警告按钮一般是黄色的,错误按钮和删除按钮一般是红色的,在设计时要注意按钮的配色及其承载的功能属性的一致性。
- 图标按钮
相比普通按钮,图标按钮多了图标元素。相比单纯的文字,图标按钮除视觉比较美观之外,还能传达出按钮的功能与作用,例如,当用户看到垃圾桶图标时,马上就会想到这个按钮承载的是删除功能。图4-2展示了图标按钮的样式。

在设计图标按钮时,选用图标的视觉含义要尽可能与按钮所承载的功能相关。例如,“删除”按钮适合搭配垃圾桶样式的图标,“搜索”按钮适合搭配放大镜样式的图标。
- 文字按钮
文字按钮是最简洁的一种按钮,去掉了按钮样式,用纯文字的形式来代替,与页面背景的融入度最高。例如,列表页控件的“操作”列中的“详情”“编辑”“删除”等功能都是用文字按钮来承载的,如图4-3所示。

文字按钮通常需要带颜色,用来和纯文字信息进行区分,给用户一种可单击的视觉提示。
2. 使用原型设计中的基础元素
在产品设计过程中,通常会用到3种基础元素,它们分别是文字元素、图片元素,以及图标元素。掌握这些基础元素的使用方法,可以帮助我们更好地完成产品设计。
2.1 使用文字元素
文字元素是产品向用户展示信息时,使用范围最广且频次最高的一种基本元素。文字元素的基本样式如图4-4所示。

在实际的产品设计过程中,要明确使用文字元素的场景类型,例如,主标题、次标题、小标题、正文、辅助文字、失效文字、链接文字等。同时,要根据文字元素的使用场景,设计元素的大小、色彩,以及字体等基本样式。不同的场景使用不同的文字样式,以保证产品信息展示的良好用户体验;相同的场景要使用相同的文字样式,以保证产品设计的整体性和一致性。
2.2 使用图片元素
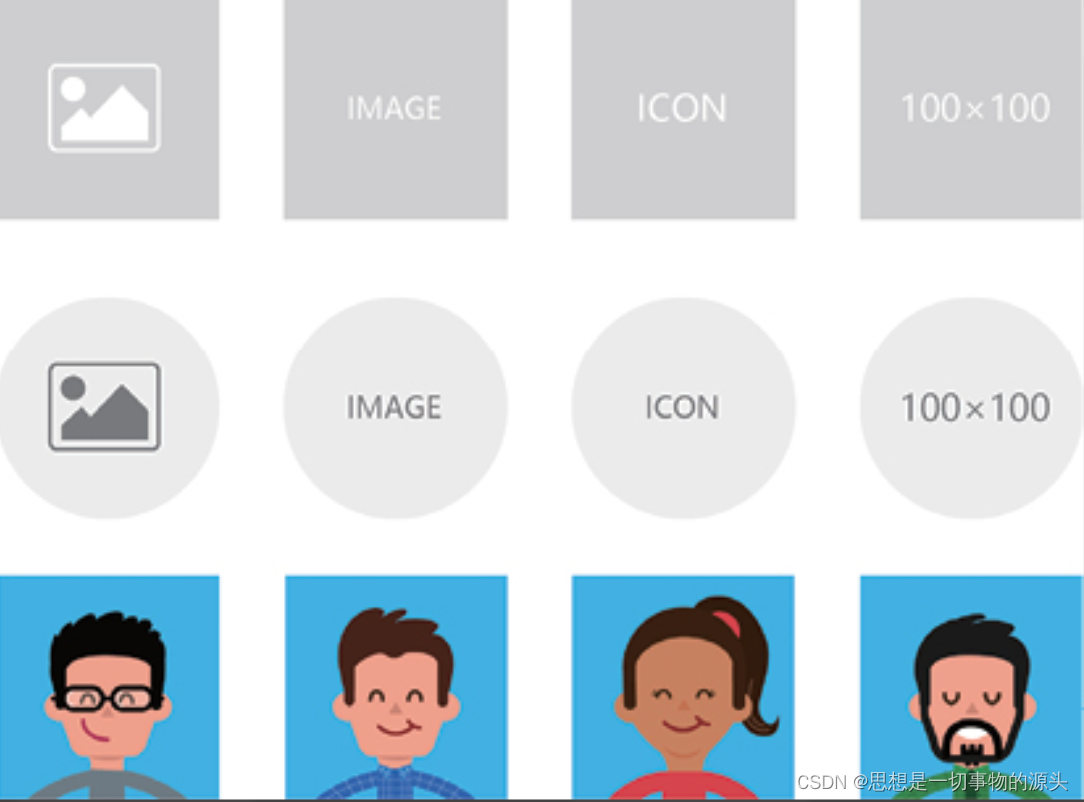
除文字元素之外,图片元素也是产品设计过程中经常用到的一种信息展示元素。例如,电商平台的商品展示图、用户的自定义头像等都是图片元素常见的使用场景。图片元素的基本样式如图4-5所示。
在使用图片元素时,要注意图片的形状、尺寸、交互样式等。一般的图片形状有矩形、圆角矩形、椭圆形,以及圆形等;尺寸样式可以根据具体的操作场景自由定义;交互样式一般有新增、编辑、删除、放大/缩小、滑动、轮播、渐显等类型,在实际的产品设计过程中,这些逻辑要在PRD中进行详细说明。

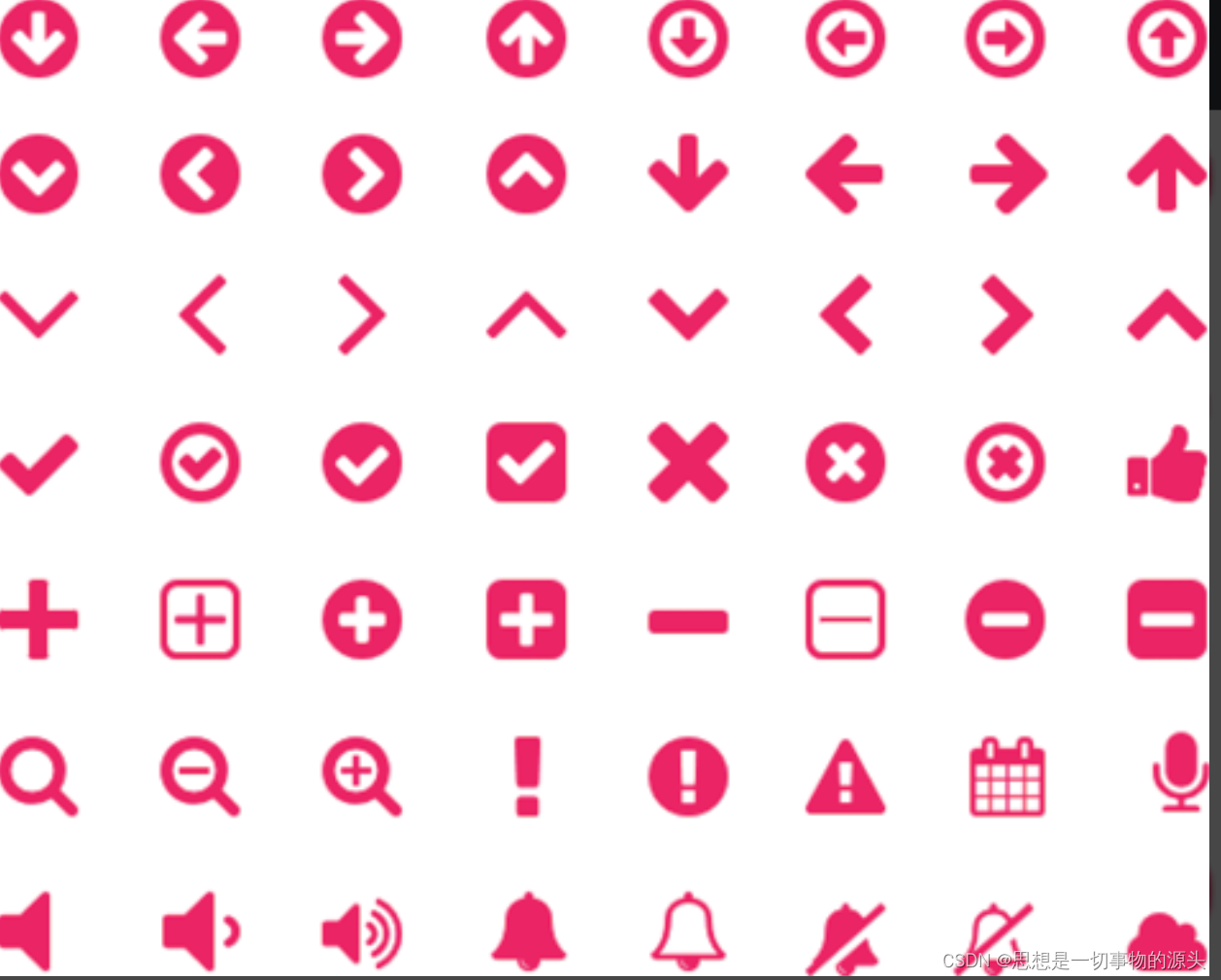
2.2 使用图标元素
图标元素作为一种信息提示元素,可以单独用于信息提示的场景,也可以和其他控件搭配使用,用来承载某种功能和交互,例如,图标和按钮组合成图标按钮。
图标元素的样式通常带有一些场景意义,例如,垃圾桶状的图标元素往往用于删除场景;麦克风状的图标元素往往用于语音交互场景;而铃铛状的图标元素一般用于消息提示场景。图4-6展示了常用的图标元素。

在实际的产品设计过程中,要根据具体的使用场景选择合适的图标元素。例如,在上传用户资料的场景下,通常会使用一朵云加上向上的箭头组合形成的图标元素,云代表云端服务器,向上的箭头代表上传动作,接近实际使用场景的图标元素往往能帮助用户更好地理解并使用产品。
3. 设计导航菜单栏和卡片式布局
3.1设计导航菜单栏
导航菜单栏在不同类型的产品和不同的场景下又称为导航栏或者菜单栏,在使用产品的过程中,起到信息导航和功能引导作用。导航菜单栏是一系列导航控件的总称,通常起到对用户进行信息导航和功能引导作用的控件结构都可以称为导航菜单栏。
图4-7展示了网站导航菜单栏的经典结构,其中包括菜单导航栏、功能按钮、面包屑等基础控件。

思考整个产品的信息结构和功能结构如何以最合理的布局,达到最佳的用户体验,是导航菜单栏设计的目标,也是设计的难点。导航菜单栏的设计方法如图4-8所示。

- 结构梳理
从用户视角来看,产品的结构主要分为两种类型——信息结构和功能结构。用户使用产品的过程中,通常获取产品信息和使用产品的功能,所以在设计产品的导航菜单栏时,首先要梳理产品的信息结构和功能结构。
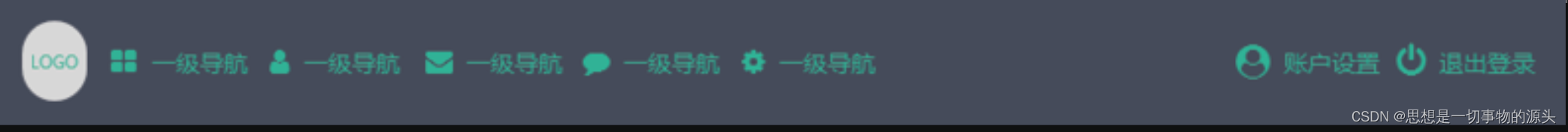
前端网站通常强调信息结构。如图4-9所示,搜狐网的导航菜单栏按照内容类型分为新闻、体育、汽车、房产、旅游、时尚、科技、财经、娱乐和更多等信息模块,同时提供了搜索导航功能,以及账户登录功能入口,用户可以根据导航轻松找到自己感兴趣的内容。

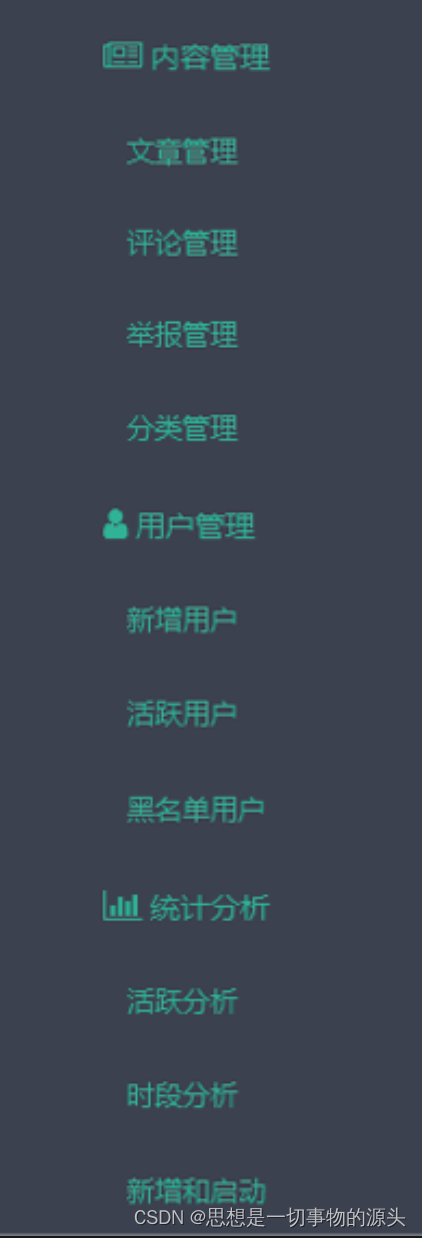
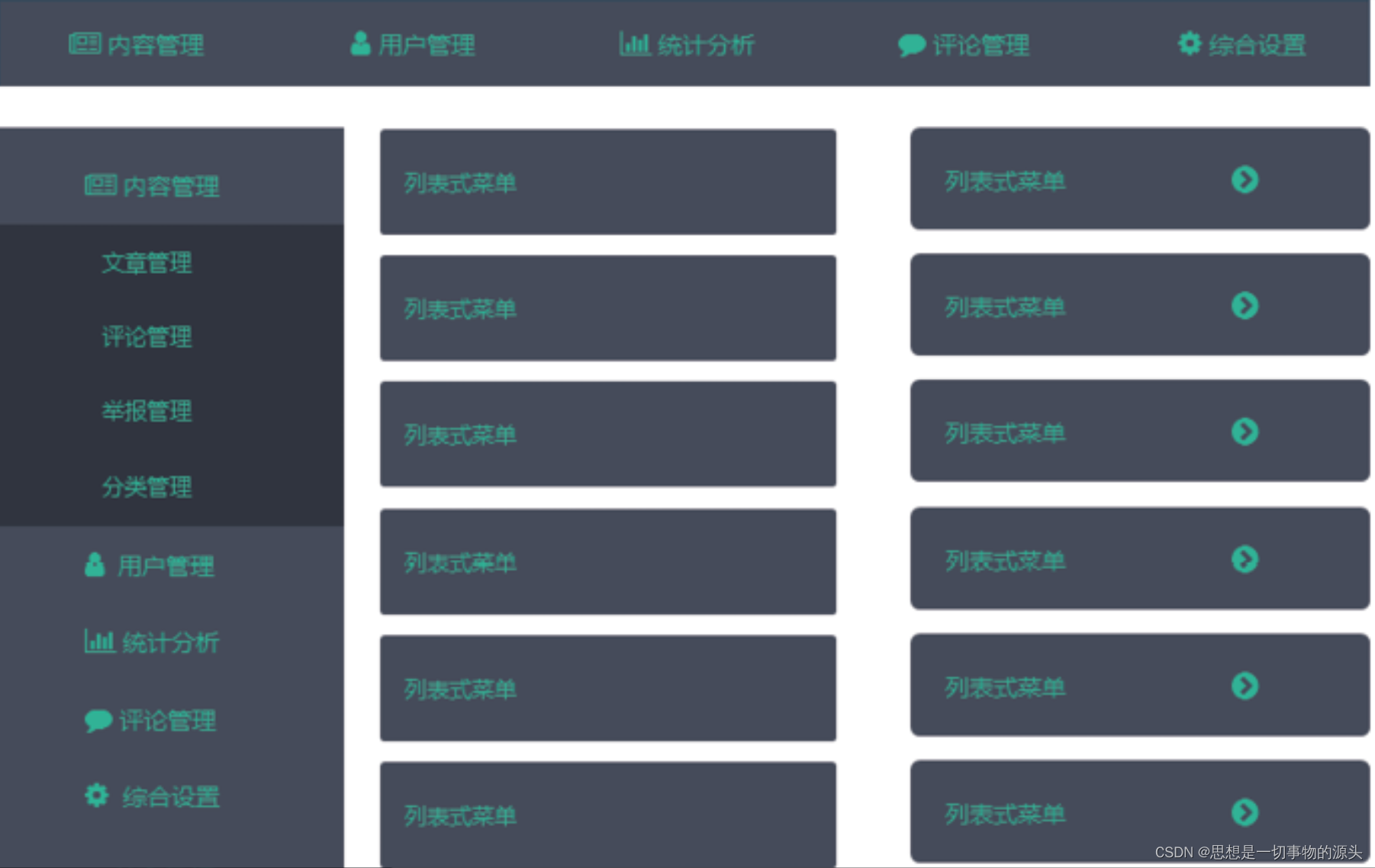
而管理后台网站通常强调功能结构。图4-10展示了某内容网站管理后台的导航菜单栏设计样式。整个管理后台分为内容管理、用户管理、统计分析等一级功能模块,每个一级功能模块下又有二级功能模块,用户可以清晰地找到自己要使用的功能。

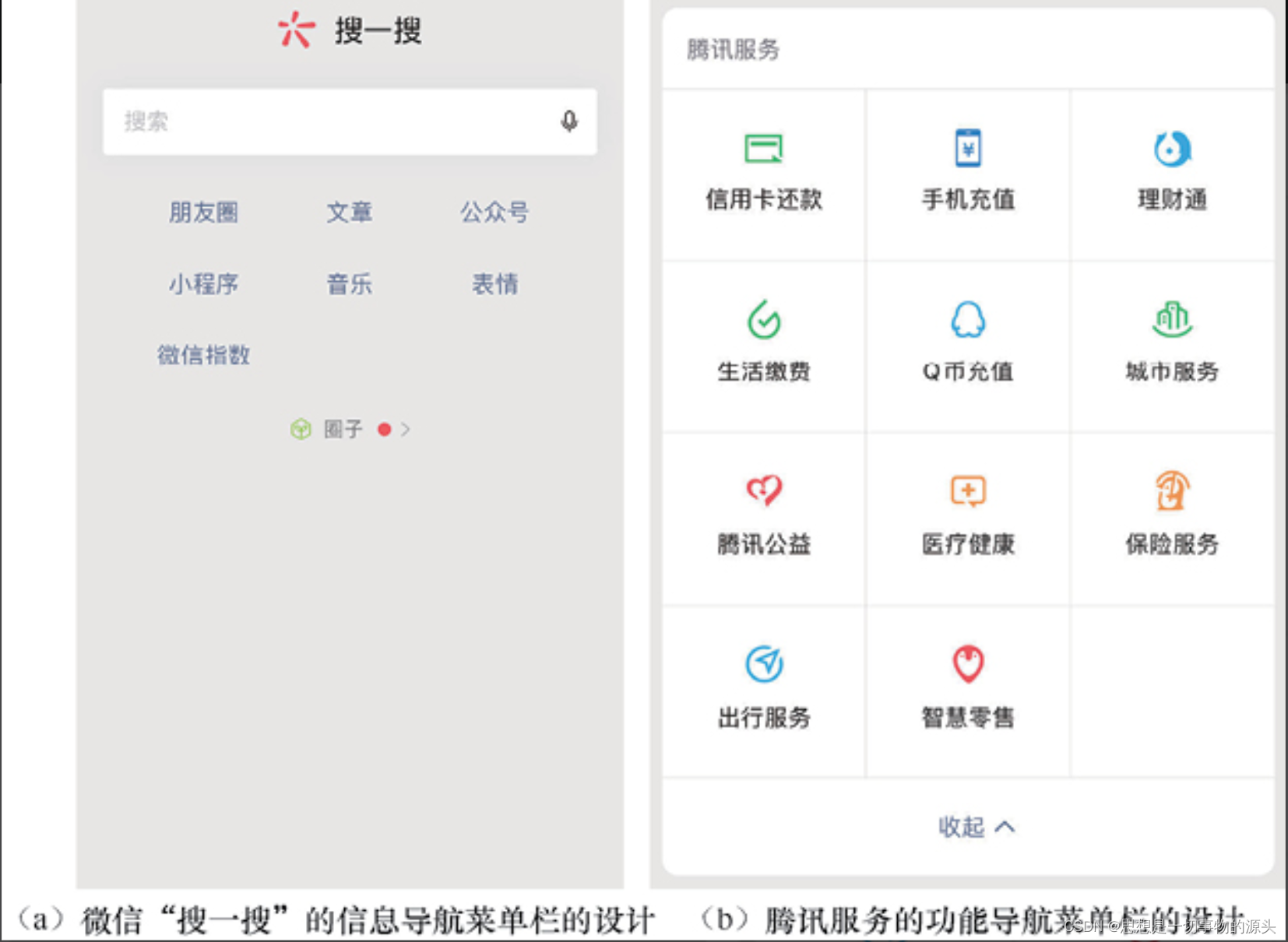
移动端APP类产品使用同样的方法梳理自身的信息结构和功能结构。图4-11(a)与(b)展示了微信“搜一搜”的信息导航菜单栏和腾讯服务的功能导航菜单栏的设计。
无论是以上案例中的前端网站、管理后台,还是移动端APP类产品的导航菜单栏设计,第一步都是梳理产品的功能结构和信息结构。结构梳理完成后再进行层级分类和样式设计,以保证用户可以得到完整的、分类明确的、交互便捷及视觉清晰的引导体验。
- 层级分类
在梳理完成导航结构后,需要对信息结构和功能结构进行层级分类。例如,图4-10中,整个导航菜单栏不同的内容版块被划分在一起,整体呈现出一级结构;而图4-11中的功能导航菜单栏在一级功能菜单下又分成二级菜单,所以整体呈现出二级结构。
理论上,层级数没有限制,但在实际的产品设计过程中,层级结构越深,用户需要筛选的时间就会越长,所以层级结构一般不要超过3级。
同一个级别的信息或功能结构中,具体模块的排列顺序要根据信息或功能的权重及用户使用频率来决定。一般来说,权重越高、用户使用频率越高的结构模块排列越靠前。

- 样式设计
在确定完导航菜单栏的结构和层级分类后,我们需要设计一个导航菜单栏样式来完成最终的导航菜单栏设计。无论是PC端网站类产品,还是移动端APP类产品,导航菜单栏的样式都可以根据实际需要灵活设计。图4-12与图4-13分别展示了PC端网站类产品和移动端APP类产品的常用导航菜单栏样式。在实际的产品设计过程中,我们可以根据实际的产品结构和用户场景选择合适的导航菜单栏样式。
导航菜单栏设计完成后,产品经理要把自己当作一名用户,面对自己设计的产品的导航结构和样式,思考是否能够从这套结构和样式中获得有效的引导,帮助自己更好地使用产品。导航菜单栏最终的样式、功能和交互要在PRD中详细说明。


4.3 设计卡片式布局
在实际生活中,我们经常会使用各种卡片,如身份证、银行卡、购物卡、公交卡等。这些卡片的共同点是使用一个载体承载信息,并且具有便携性和独立性。这种实体卡片被拟物化地应用于产品设计中,形成了今天常见的卡片式布局设计。图4-14(a)与(b)展示了常见的卡片式布局设计示例。

卡片式布局设计广泛地应用于各种类型的产品设计当中。无论是在社交产品中的信息流中,还是电商产品中的商品流中,我们都可以看到卡片式布局。在实际的产品设计过程中,卡片式布局设计中,要注意3个基本要素,它们分别是卡片样式、卡片信息和卡片功能,如图4-15所示。

-
卡片样式
在实际的产品设计过程中,卡片样式是为产品的信息和功能服务的,如果没有特定的设计需求,卡片的形体、内外边距、投影深度,以及颜色对比等专业要素可以交给设计师自由设计,只要符合产品需求预期,即可验收通过。 -
卡片信息
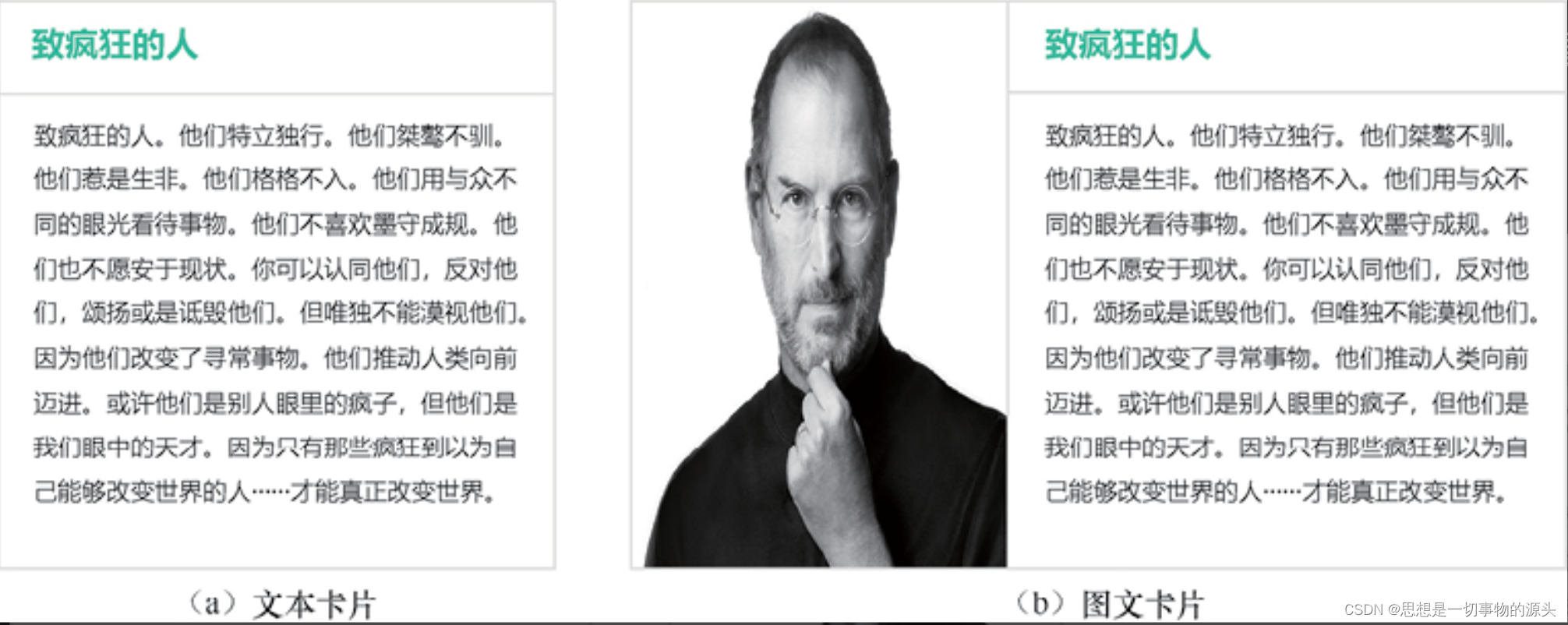
卡片信息需要产品经理在PRD中描述清楚。卡片信息一般由标题和内容两部分组成。通常在用户非常熟悉的场景下,标题可以省略。内容分为两种类型,分别是文本卡片和图文卡片,如图4-16(a)与(b)所示。

文本卡片是一种纯文本卡片,经常在具备信息流的产品中使用;图文卡片在文本卡片的基础上加入了图片元素,丰富了卡片内容。例如,在一些电商平台中,商品介绍除文字描述外,还加上实物图片,这会更容易让用户了解商品。在产品设计过程中,根据实际用户场景,灵活选择卡片样式即可。
- 卡片功能
除要描述卡片附带的基本信息之外,有些卡片还附带其他功能。如图4-17所示,在承载静态内容的信息卡片上,新增了“查看更多”功能按钮。

用户单击“查看更多”按钮,即可跳转到详情页面,这个过程中卡片的交互动作是“单击”,功能是“跳转到详情页”。在产品设计过程中,具体的交互动作和承载的功能也需要在PRD中描述清楚。
4. 使用UI框架
在实际产品工作中,用户界面(User Interface, UI)一般特指产品UI的设计,产品的UI设计主要包括“交互”设计和“视觉”设计两方面的工作(部分公司中,“交互”设计和“视觉”设计分别由不同的岗位来完成)。“交互”设计要保证产品操作体验的简洁、高效,以及流畅;“视觉”设计要根据产品的用户群体特征、地域、文化、习俗、宗教等因素综合考虑,以传达给用户最合适的视觉效果。用户需求分析和产品方案设计决定了产品的“有用”,而UI设计决定了产品的“好看”和“好用”,这两部分内容构成了产品的基础用户体验。
在实际的产品设计过程中,产品经理输出产品原型后,UI设计师会根据产品原型图完成交互设计和视觉设计,最后设计图会交由产品经理进行验收,验收通过则交由前端工程师进行开发。前端工程师最主要的工作是根据UI设计师的最终设计稿实现可供用户使用的产品界面。
编码过程中我们经常会写出很多冗余的代码,例如,每个页面中用到按钮的地方都要设计按钮样式,慢慢地,为了加快开发,就开始大量复制和粘贴按钮样式,最后就导致整个代码中存在几十个类似的按钮样式。
页面中其实存在很多像按钮这样多次用到的组件。这时候前端开发人员会把这些具有共同应用场景的组件抽离出来,变成通用组件。这样再次编写页面代码时,只要引入这些通用的组件,就不用在页面里重复编写这些内容了。经过不断总结和实践,就形成了规范的UI框架。
4.1 使用UI框架的好处
- 标准化。UI设计师通常会有一套自己的设计标准,按照该标准制作一套前端框架时,就可以把设计标准转化为开发标准。如果设计师给出的设计图并没有什么标准,例如,同样功能、同样位置的按钮中,有的高50px,有的高55px,前端开发人员就有义务去和UI设计师沟通,并确定设计标准,以保证同类组件有统一的尺寸和样式。这样以后无论是设计师的更换还是前端开发人员更换,只要标准不更换,就能保证产品设计的一致性和统一性。
- 高效率。使用UI框架以后,所有通用组件的开发量就减少,开发人员只须进行每个页面中那些没有共性部分的开发即可。
- 可扩展性强。使用UI框架后,具有共性的内容都集中在一起,因此需要对产品进行样式改造或扩展时,只需要对框架进行升级即可。不用像使用原始开发方式那样,即使只是修改按钮颜色,也要在每个页面中都修改一遍。
- 高性能。抽离UI组件后,会减少很多冗余代码,这样文件在整体上会变小,同时通过缓存抽离出来的通用组件,还会进一步提高加载速度。
4.2 常用的UI框架
-
Bootstrap
Bootstrap是Twitter推出的一款用于HTML、CSS和JavaScript前端开发的开源工具包,是全球很受欢迎的前端组件库,用于开发响应式布局、移动设备优先的Web项目。它同时支持PC端和移动端产品,还可以实现自适应,组件非常全面,拥有良好的稳定性,不容易出问题。该框架内的UI控件设计可以用作产品原型设计的参考。 -
Layui
Layui是一款采用自身模块规范编写的前端UI框架,遵循原生HTML、CSS、JavaScript代码的书写与组织形式,门槛极低,具有开箱即用的特点。Layui占用的内存空间少,拥有丰富的组件,非常适合用于界面的快速开发。Layui几乎兼容目前主流的所有浏览器(IE6和IE7除外),可作为PC端后台系统与前台界面的速成开发方案。 -
Ant Design
Ant Design是蚂蚁金服体验技术部输出的一套UI设计语言,主要应用于企业级中后台产品的交互设计和视觉体系。Ant Design拥有开箱即用的高质量React组件,全链路开发和设计工具体系,支持数十种国际化语言。
当然,除以上介绍的3种UI框架之外,市面上还有同样类型的UI框架,如Mint UI、WeUI、Cube UI、iView UI、Element UI、Vant UI、AT UI等。这些UI框架都可以在网络上找到详细的资料,这里不再逐一介绍。
在日常的产品工作中,要多参考这些UI框架中的组件设计,博采众长,逐渐培养自己的产品设计思维,开拓产品设计思路。
在进行原型设计时,尽量不要自己创建控件,而应该先熟悉现在市面上流行的UI框架,查看其中有没有自己可以复用的控件,因为这些UI框架中保留的控件基本上是有效的。同时,由于组件本身具备通用性和规范性,因此我们可以为后续的UI设计和验收,以及前端的技术实现节省很多时间。站在巨人的肩膀上,会让我们的产品设计更快、更好。