
💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀!今天是大年初二,过完了喜庆的大年三十,也结束了忙碌的大年初一,兔年新气象又开始啦!本文续前一篇文章教教大家如何为自己的CSDN主页挂上灯笼!
🤟每日一言: 永远年轻,永远热泪盈眶!
目录
- 前言
- 尝试
- BUG
- 尝试修复
- 寻求帮助
- 完整源码
- 写在最后的话
前言

各位小伙伴们大家好呀!今天是大年初二,过完了喜庆的大年三十,也结束了忙碌的大年初一,兔年新气象又开始啦!本文续前一篇文章教教大家如何为自己的CSDN主页挂上灯笼!
在上一篇文章【HTML | CSS】春节将至,为网页挂上精美的灯笼吧(附源码)程序员的浪漫:
我们介绍了如何为网页添加灯笼元素,让自己的博客或者网页也过上年!一次偶然受到群友的启发:我是不是也能将灯笼元素搬上自己CSDN的博客主页呢?于是便有了下面的尝试。
尝试
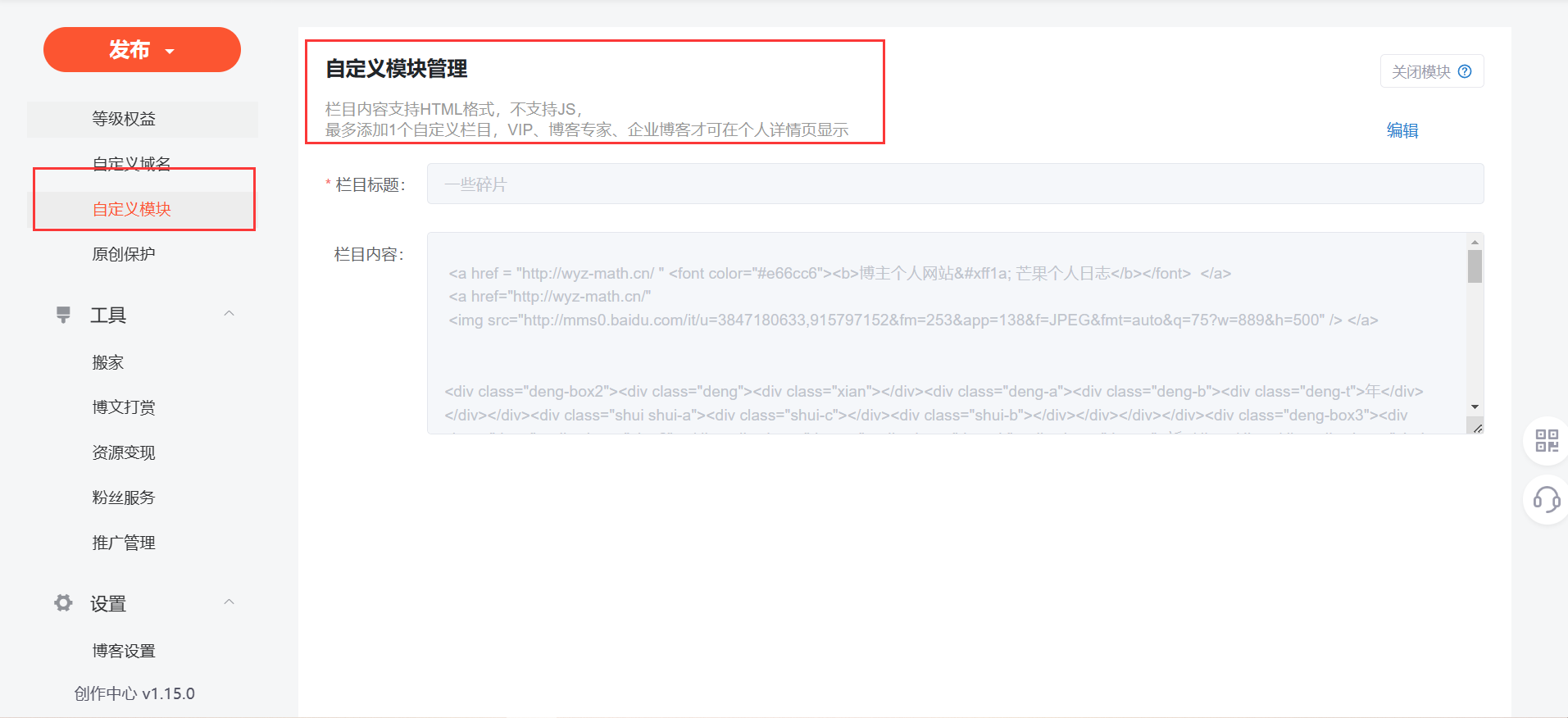
众所周知:CSDN有一个自定义模块,里面可以支持HTML格式的代码,允许开发者们发布一些个性化的栏目介绍
PS:不过目前这个功能仅开发给
VIP用户、博客专家或者企业博客。

第一次尝试,我将上一篇文章文末的代码直接复制粘贴到了自定义模块中:
<div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">年</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">新</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><style type="text/css">.deng-box{position:fixed;top:-40px;right:-20px;z-index:9999;pointer-events:none}.deng-box1{position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none}.deng-box2{position:fixed;top:-40px;left:-20px;z-index:9999;pointer-events:none}.deng-box3{position:fixed;top:-30px;left:10px;z-index:9999;pointer-events:none}.deng-box1 .deng,.deng-box3 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d}.deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00}.deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03}.deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03}.xian{position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03}.shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px}.shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%}.shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px}.deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng-t{font-family:华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center}.night .deng-box,.night .deng-box1,.night .deng-t{background:0 0!important}@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}50%{-moz-transform:rotate(10deg)}100%{-moz-transform:rotate(-10deg)}}@-webkit-keyframes swing{0%{-webkit-transform:rotate(-10deg)}50%{-webkit-transform:rotate(10deg)}100%{-webkit-transform:rotate(-10deg)}}</style>
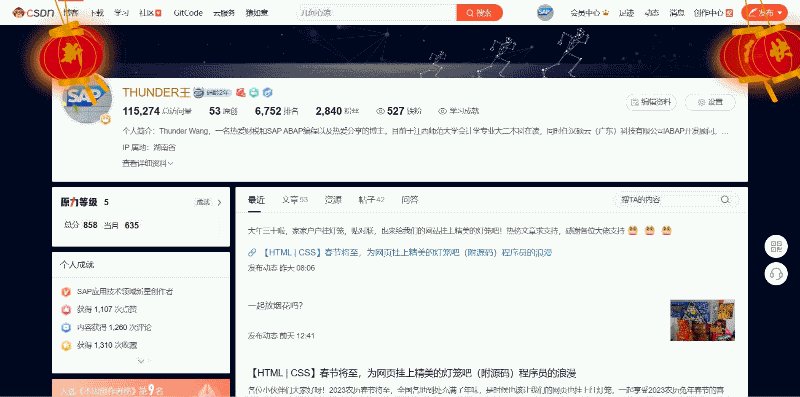
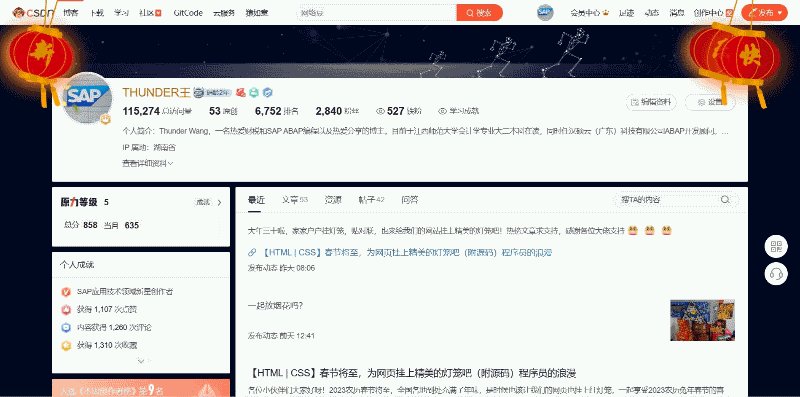
打开主页一看!居然真的有效果!

不过在随后的测试中,我还是发现了一些bug。
BUG
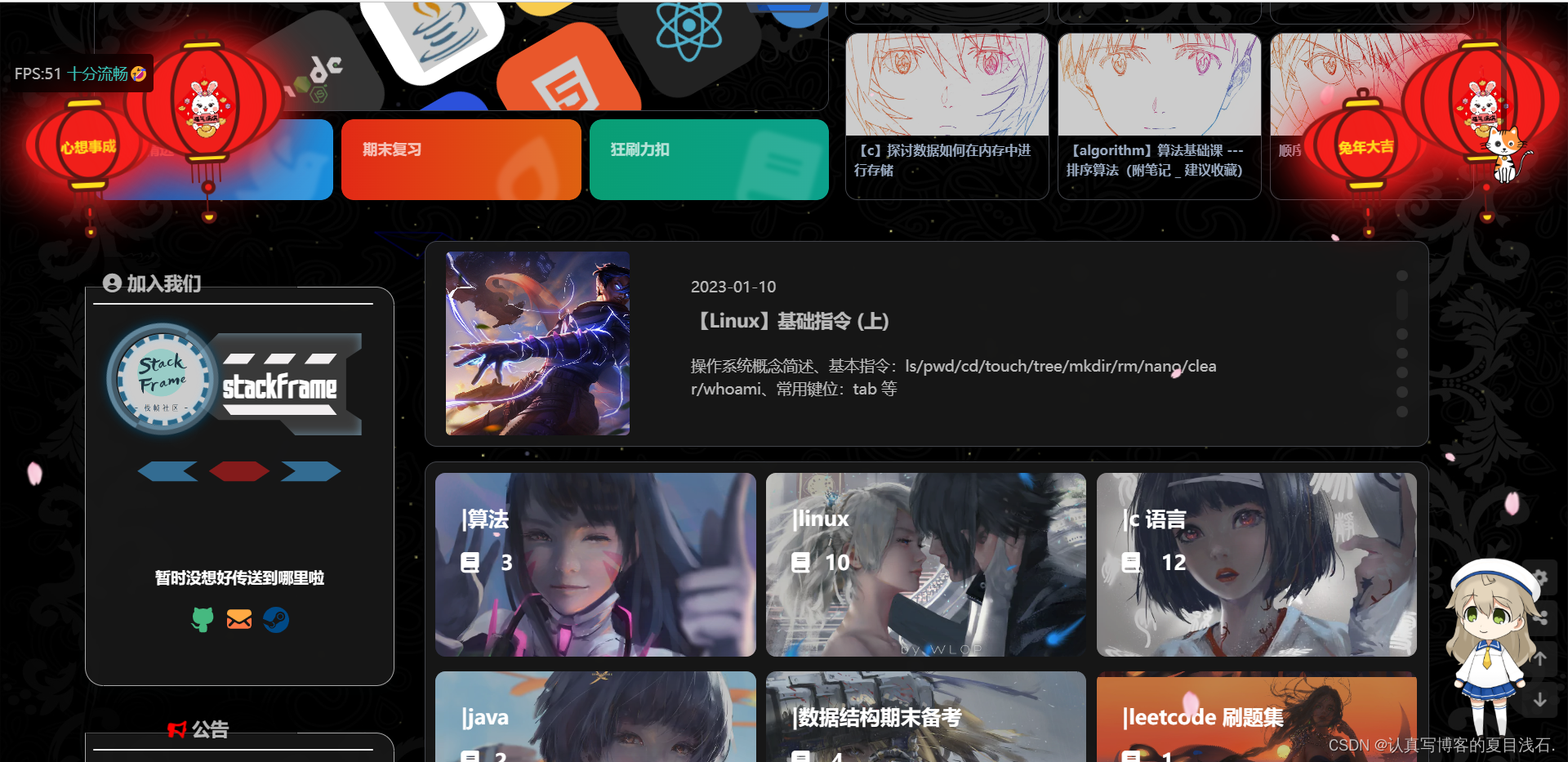
当我尝试将滚动条往下拉时,效果便显示为如下图所示:
可以看到:【四个灯笼的字体上面1/3的部分被遮挡】 | 【右边两个灯笼在摆动过程中无法显示在最顶层】

尝试修复
观察到bug后我也及时进行了梳理,并且想到以下的解决方案:
- 调整四个灯笼距离顶部位置
- 同步调整拉灯笼的线的长度和位置使之匹配
- 将四个灯笼的z-index值设为最大
PS:代码修改部分这里就不列出来了,感兴趣的朋友可以在文末复制最新的源码对比上篇文章的代码观察修改的部分
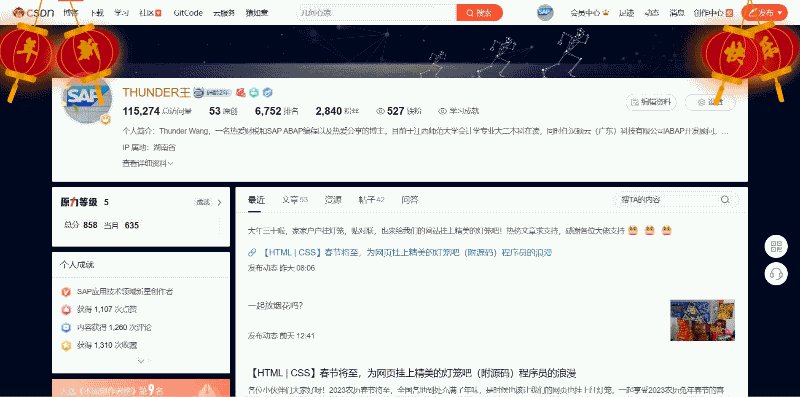
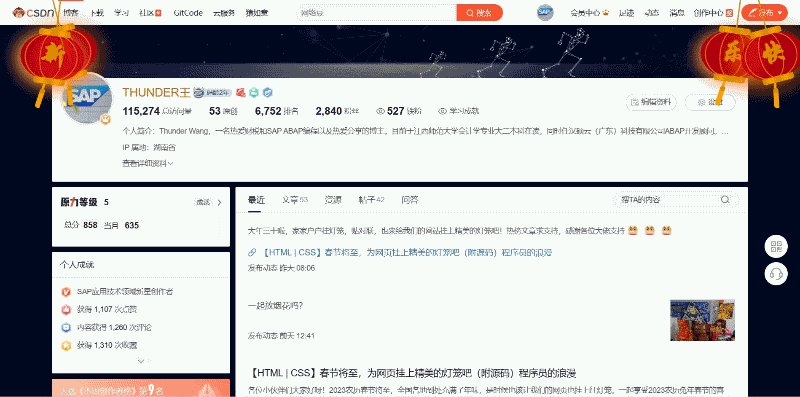
经过修改后:效果变成了如下图所示:


可以看到:灯笼的字体不再被遮挡了,但是右侧两个灯笼始终无法置于最顶层,在摆动过程中还是会被遮挡——这就导致右边两个灯笼很不美观,并且始终只有一个灯笼能够亮相
寻求帮助
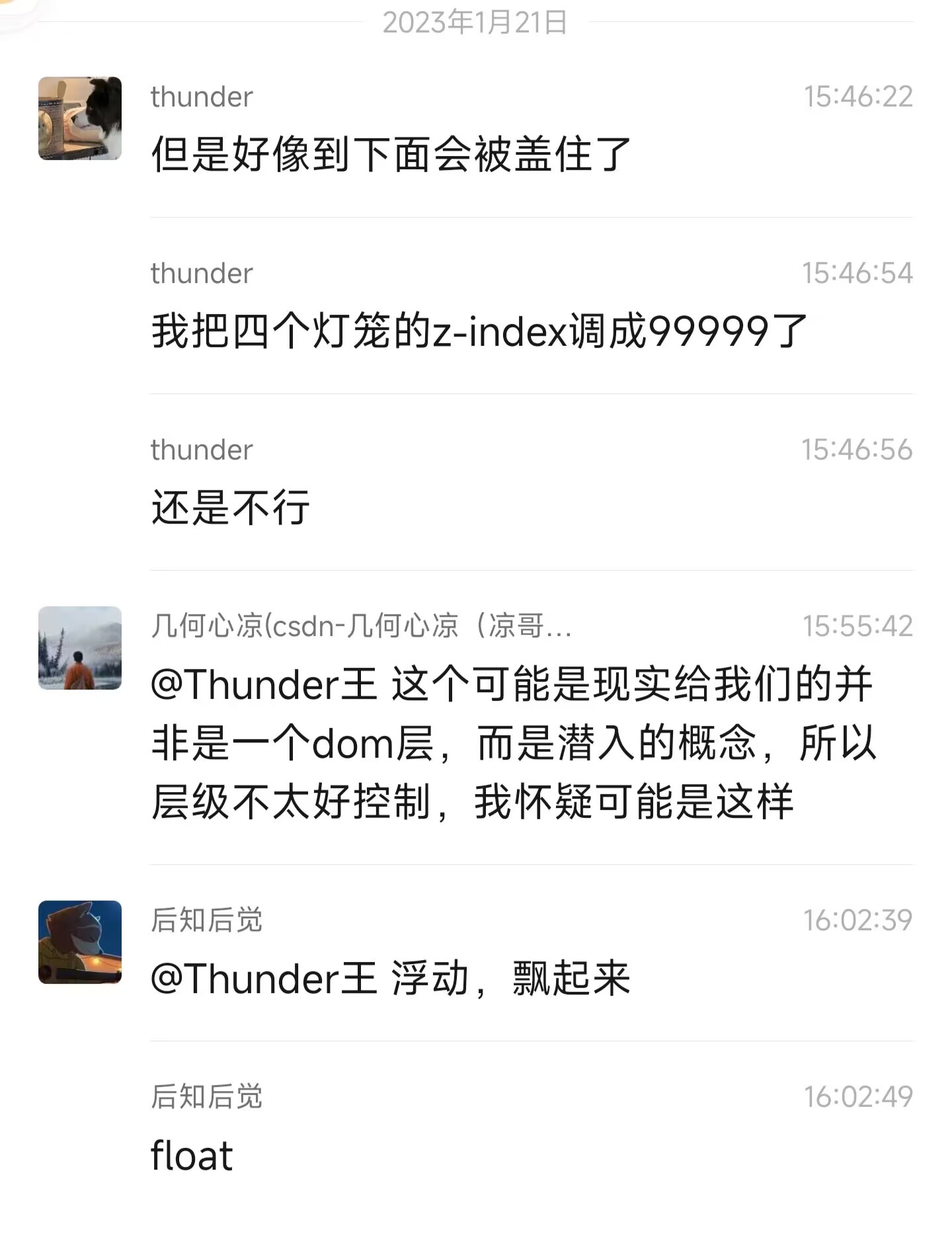
自己尝试修改无果后,我便第一时间向凉哥和群里的大佬求助:

不过很遗憾,再次经过一番尝试后还是无法解决问题,便只能作罢了,毕竟前端只是我的业余爱好,以我的水平和能力暂时还是无法解决这个问题。
完整源码
各位小伙伴们如果不介意这个缺陷版的CSDN灯笼效果也是可以拿去用滴,在这里直接把代码放出来了,只需要复制粘贴到自定义模块中即可!
<div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">年</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box3"><div class="deng"><div class="xian2"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">新</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box"><div class="deng"><div class="xian2"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><style type="text/css">.deng-box{position:fixed;top:15px;right:-20px;z-index:9999;pointer-events:none}.deng-box1{position:fixed;top:10px;right:0px;z-index:9999;pointer-events:none}.deng-box2{position:fixed;top:10px;left:-20px;z-index:9999;pointer-events:none}.deng-box3{position:fixed;top:15px;left:10px;z-index:9999;pointer-events:none}.deng-box1 .deng,.deng-box3 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d}.deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00}.deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03}.deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03}.xian{position:absolute;top:-60px;left:60px;width:2px;height:60px;background:#dc8f03}.xian2{position:absolute;top:-65px;left:60px;width:2px;height:65px;background:#dc8f03}.shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px}.shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%}.shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px}.deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng-t{font-family:华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center}.night .deng-box,.night .deng-box1,.night .deng-t{background:0 0!important}@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}50%{-moz-transform:rotate(10deg)}100%{-moz-transform:rotate(-10deg)}}@-webkit-keyframes swing{0%{-webkit-transform:rotate(-20deg)}50%{-webkit-transform:rotate(18deg)}100%{-webkit-transform:rotate(-20deg)}}</style>
写在最后的话
本文介绍了一种为CSDN主页挂上灯笼的思路,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!
另外:在文末我发起了一个投票,假如各位大佬有更好的思路或者解决办法欢迎评论区留言噢!你的支持是我最大的动力

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!