jQuery 事件
on可以同时绑定多个事件,并且动态添加的元素也会自动添加事件

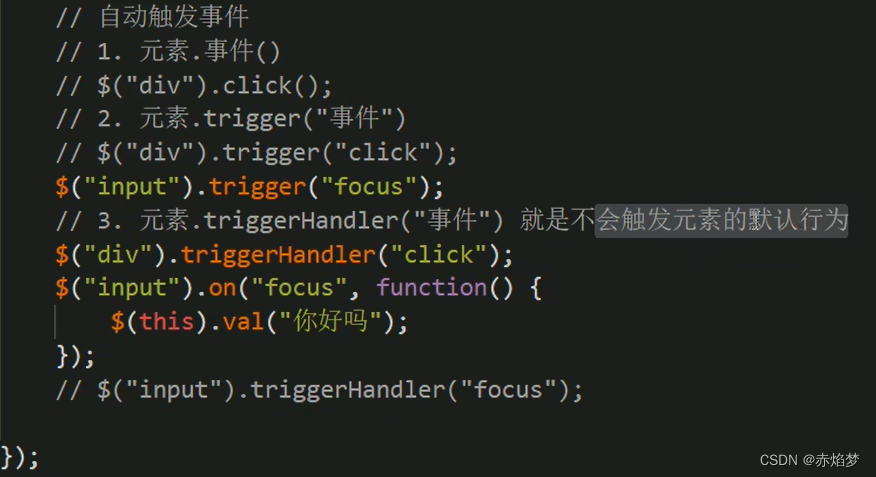
自动触发事件:

案例1:
<style>
div{
width: 100px;
height: 200px;
background-color: violet;
transition: all .5s;
}
.current{
width: 200px;
height: 100px;
background-color: aqua;
transform: rotate(180deg);
}
</style>
<body>
<div class="current"></div>
</body>
<script src="jQuery.min.js"></script>
<script >
//操作类样式,里面的类不用加上小圆点
// 添加类
// $("div").click(function() {
// $(this).addClass("current");
// })
// //删除类
// $("div").click(function() {
// $(this).removeClass("current");
// })
//切换类
$("div").click(function() {
$(this).toggleClass("current")
})
</script>
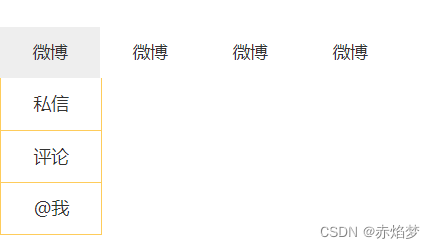
案例2:
新浪下拉菜单:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪下拉菜单</title>
<script src="jQuery.min.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
</body>
<script>
$(function(){
$(".nav>li").mouseover(function() {
$(this).children("ul").show();
});
})
//鼠标离开
$(".nav>li").mouseout(function() {
$(this).children("ul").hide();
})
</script>
</html>
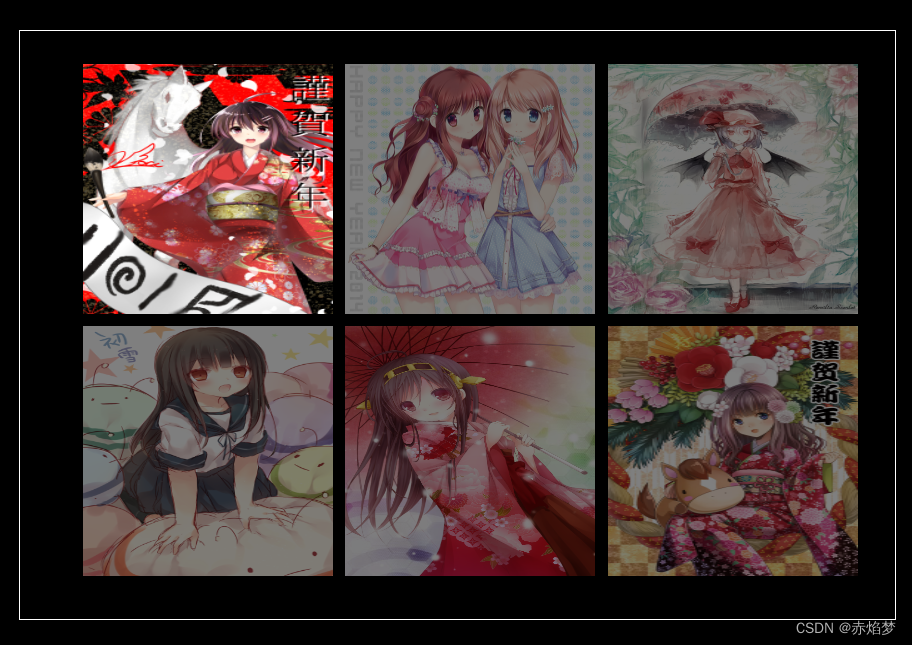
案例3.突出发光显示:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<script src="jQuery.min.js"></script>
<style>
body{
background-color: black;
}
div{margin: 200px auto;
width: 680px;
height: 450px;
padding: 10px;
border:1px solid #fff;
/* box-sizing: border-box; */
}
ul li{
list-style: none;
}
li img{
float: left;
width: 200px;
height: 200px;
}
.pa{
margin-right: 10px;
}
ul li img{
margin-bottom: 10px;
}
</style>
<body>
<div>
<ul>
<li><img src="img/2014.01.01-1535.jpg" alt="" class="pa"></li>
<li><img src="img/2014.01.01-1545.jpg" alt="" class="pa"></li>
<li><img src="img/2014.01.01-445.png" alt=""></li>
<li><img src="img/2014.01.01-673.png" alt="" class="pa"></li>
<li><img src="img/2014.01.02-142.png" alt="" class="pa"></li>
<li><img src="img/2014.01.02-1446.jpg" alt=""></li>
</ul>
</div>
</body>
<script>
$(function(){
$("div li").hover(function() {
$(this).siblings().stop().fadeTo(400,0.5);
},function() {
$(this).siblings().stop().fadeTo(400,1);
})
})
</script>
</html>
案例4:动画效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
button{
font-size:15px;
}
div{
/* 注意,动画一定要加上定位 */
position: absolute;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
<body>
<button>动起来</button>
<div></div>
</body>
<script src="jQuery.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left:200,
bottom:300,
opacity:0.4,
width:300,
height:300
//定义一个间隔时间
},300);
})
})
</script>
</html>
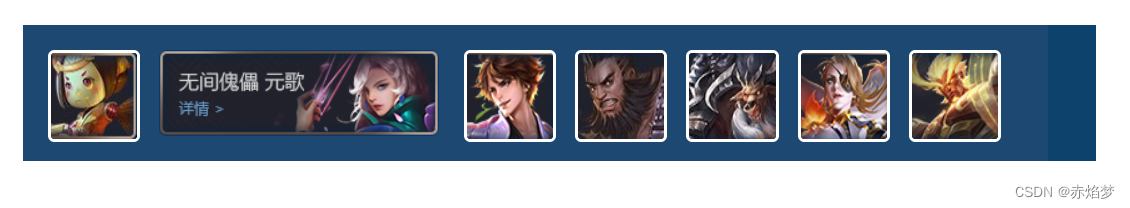
案例5:王者荣耀手风琴

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
/* 初始化 */
*{
margin: 0 auto;
padding: 0;
}
img{
width: 100%;
height: 100%;
}
ul{
list-style: none;
}
/* 大盒子 */
.bigbox{
width: 800px;
/* height: 100px; */
background-color:#1d4871;
padding: 10px;
margin-top: 10vh;
overflow: hidden;
border-right: 39px solid #0d426c;
}
/* 设置每一个li */
.bigbox ul li{
position: relative;
float: left;
width: 69px;
height: 69px;
margin: 10px;
}
/* 图片的设置 */
.big{
display: none;
border-radius: 5px;
width: 224px;
}
.small{
border:3px solid #FFf;
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
/* current类名设置 */
.bigbox ul .current .big{
display: block;
}
.bigbox ul .current .small{
display: none;
}
.bigbox ul .current{
width: 224px;
}
</style>
<body>
<div class="bigbox">
<ul>
<li class="current">
<a href="">
<img src="wz_img/112-freehover - 副本.jpg" alt="" class="small">
<img src="wz_img/112-freehover.png" alt="" class="big">
</a>
</li>
<li>
<a href=""></a><img src="wz_img/125-freehover - 副本.png" alt="" class="small">
<img src="wz_img/125-freehover.png" alt="" class="big"></a>
</li>
<li>
<a href=""></a><img src="wz_img/131-freehover - 副本.png" alt="" class="small">
<img src="wz_img/131-freehover.png" alt="" class="big"></a></li>
<li><a href=""></a><img src="wz_img/144-freehover - 副本.jpg" alt="" class="small">
<img src="wz_img/144-freehover.png" alt="" class="big"></a></li>
<li><a href=""></a><img src="wz_img/168-freehover - 副本.jpg" alt="" class="small">
<img src="wz_img/168-freehover.png" alt="" class="big"></a></li>
<li><a href=""></a><img src="wz_img/504-freehover - 副本.png" alt="" class="small">
<img src="wz_img/504-freehover.png" alt="" class="big"></a></li>
<li><a href=""></a><img src="wz_img/529-freehover - 副本.png" alt="" class="small">
<img src="wz_img/529-freehover.png" alt="" class="big"></a></li>
</ul>
</div>
</body>
<script src="jQuery.min.js"></script>
<script>
$(function() {
$(".bigbox li").mouseenter(function() {
//宽度变化,大图淡入,小图淡出
$(this).stop().animate({
width:224,
//找一下孙子img 儿子是a
},1000).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
// 让未被选择的其余兄弟保持小图模式
$(this).siblings("li").stop().animate({
width:69,
},400).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
})
})
</script>
</html>















![[前端笔记——CSS] 10.层叠与继承+选择器](https://img-blog.csdnimg.cn/fbbfd08c59d4420d9bb683ae6779cad2.png)