产品设计-基础控件-信息反馈控件
- 1.1 吐司提示
- 1.2 对话框
- 1.3 气泡卡片
- 1.4 动作面板和弹出层
- 1.4.1 动作面板
- 1.4.2 弹出层
- 1.5 进度条和加载状态
- 1.5.1进度条
- 1.5.2 加载状态
1.1 吐司提示
用户输入信息后,一个好的产品设计会给予用户明确的信息反馈,例如,输入内容是否正确,格式是否规范等。而这些提示反馈信息的功能通常由信息反馈控件承载。
吐司提示控件是信息反馈控件中使用频次最高的一种。微软的一名员工在开发MSN Messenger时,觉得MSN弹出通知的方式很像土司(toast)烤熟时从土司烘烤机(toaster)里弹出来一样,因此把这种提示方式命名为toast。它是一种轻量级的反馈/提示,可以用来显示不会打断用户操作的提示内容,适合用于页面转场、数据交互等场景中。
例如,如果用户在输入手机号码时输入非法格式的字符,就需要提示用户手机号码格式错误,以辅助用户修正输入的内容。图2-1展示了常见的吐司提示控件样式。

作为一种弱提示控件,吐司提示控件出现后,通常会在一定的时间范围内消失。在实际的产品设计过程中,吐司提示控件出现的时间需要根据具体的场景定义,一般持续2~3s,然后消失。
通常,吐司提示控件因为存在自动消失的逻辑,是不需要用户主动关闭的,所以其提示作用较弱。如果用户在吐司提示控件出现的时间段内,没有注意到提示,就会导致信息反馈失败。这种场景下,参考图2-2中的样式,设置吐司提示控件一直存在,直到用户主动关闭。若吐司提示控件是用户主动关闭的,则有理由认为用户一定知晓了反馈信息。

在实际的产品设计过程中,吐司提示控件没有固定的要求,我们可以根据实际使用场景,确定最合适的样式、交互和逻辑。设计过程中要注意复用性,即不同的模块但相同的场景中,吐司提示控件需要保持样式、交互,以及逻辑的一致,不能一个场景和页面中用某种类型的吐司提示控件,其他同样的场景和页面却用另一种类型的吐司提示控件,最终导致产品缺乏规范性和统一性。
1.2 对话框
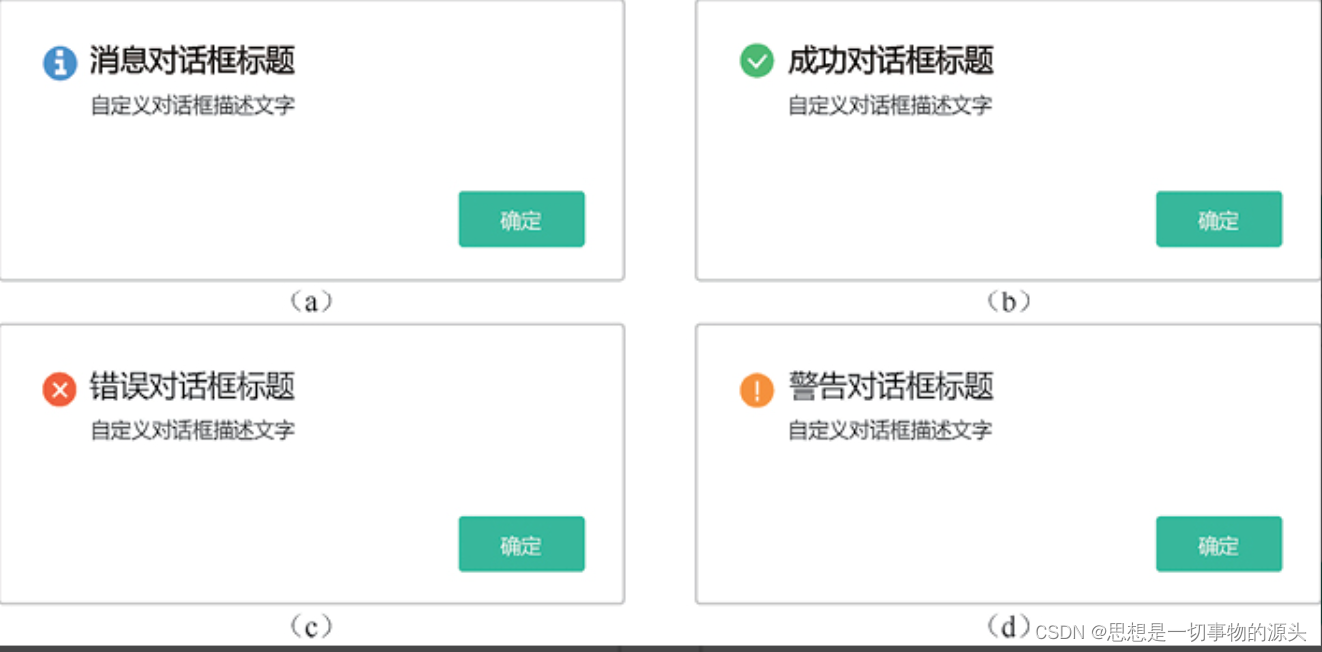
对话框控件同吐司提示控件一样,也是一种经常使用的信息输入控件。两者的不同之处在于,吐司提示控件可以自动消失,但是对话框控件必须在用户确认后才能消失。
图2-3(a)~(d)展示了4种典型的对话框控件样式。出现提示信息后,用户单击“确定”按钮,对话框才会消失。若用户单击“确定”按钮,则有理由认为用户已经知晓提示内容。相比一般的吐司提示控件,对话框控件是一种强提示控件,因为它获得了用户更多的注意力。
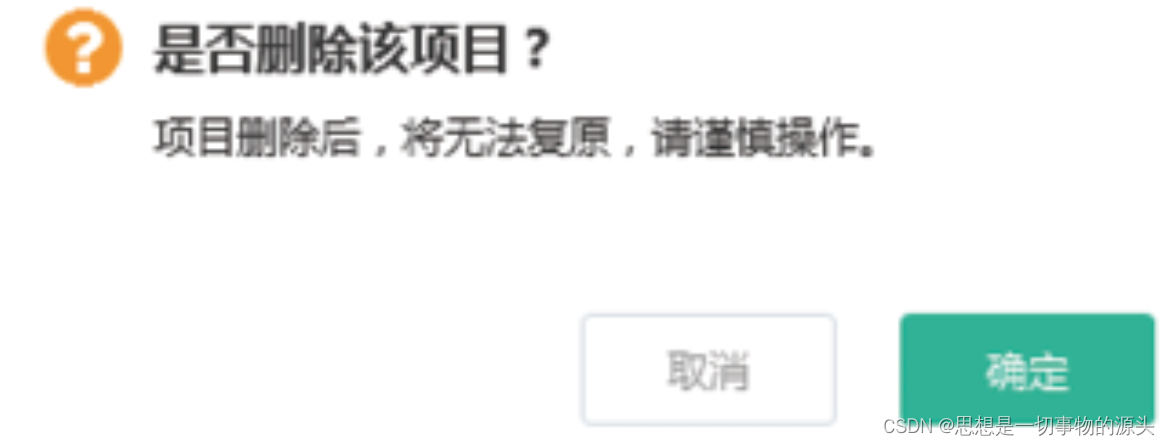
对话框控件不仅具备较强的提示属性,还具备一定的功能属性。如图2-4所示,一些对话框控件还会承载特定的功能。

图2-4中,对话框控件不仅承载删除功能,还会在删除的过程中提示用户关于删除功能的信息。实际操作过程中,用户知晓提示信息后,要么单击“取消”按钮,关闭对话框,要么单击“确定”按钮,在关闭对话框的同时,执行项目删除操作。

1.3 气泡卡片
气泡卡片是一种轻量级的信息输入控件,和对话框控件相似。不同之处在于,对话框一般会在页面中居中显示,而气泡卡片聚焦于页面某个具体功能区域,当单击或把鼠标指针移入该区域(如某个操作按钮)时,弹出气泡式的卡片浮层,当目标区域中有进一步的描述和相关操作时,可以收纳到气泡卡片中。图2-5(a)与(b)分别展示了提示型气泡卡片和功能型气泡卡片。

提示型气泡卡片适用于对一些新增功能或数据指标进行说明的场景。例如,如果产品中某个统计指标的含义复杂,需要对用户做出必要的说明,可以在该指标中引入提示型气泡卡片控件;当用户产生疑惑时,他可以移动鼠标指针到旁边的提示按钮(通常是小问号图标)上,用于弹出气泡卡片,卡片内容会详细地描述该指标的含义。
虽然功能型气泡卡片和功能型对话框具备同样的功能,但它能聚焦在目标区域,更能让用户专注于当前的操作。例如,如果单击“删除”按钮,执行删除功能,就会弹出承载删除功能的对话框控件,且对话框往往是全局居中的,等待用户的交互指令。
全局提示的优点是,提示性较强,让用户专心执行当前操作。如果使用功能型气泡卡片,则气泡卡片会在“删除”按钮附近区域展示,相比对话框控件,提示较弱,但是占用的空间较少。如果用户的操作决策依赖整体区域的信息,则我们可以考虑使用功能型气泡卡片控件。
1.4 动作面板和弹出层
1.4.1 动作面板
功能型对话框控件承载的功能相对比较单一,通常执行某个具体功能的用户确认逻辑(如删除功能,需要提示用户做删除确认),稍微复杂一点的功能则需要用到动作面板控件。动作面板是一种承载复杂功能交互的信息反馈控件,通常会提供和当前场景相关的两个以上操作或者更多描述内容,如图2-6所示。

当用户触发目标元素后,动作面板通常以包含多个功能的弹出层的形式展示,等待用户的下一步交互指令。图2-7展示了前端应用中广泛存在的分享动作面板。

当用户单击“分享”按钮,打开分享动作面板后,即可选择面板中的分享渠道,进行后续的分享操作。
在实际的产品设计过程中,动作面板并没有要求固定的样式规范,可以根据实际功能场景设计动作面板的样式,重点在于面板的交互逻辑和功能逻辑要在产品原型或产品需求文档(Product Requirement Document, PRD)中描述清楚。
1.4.2 弹出层
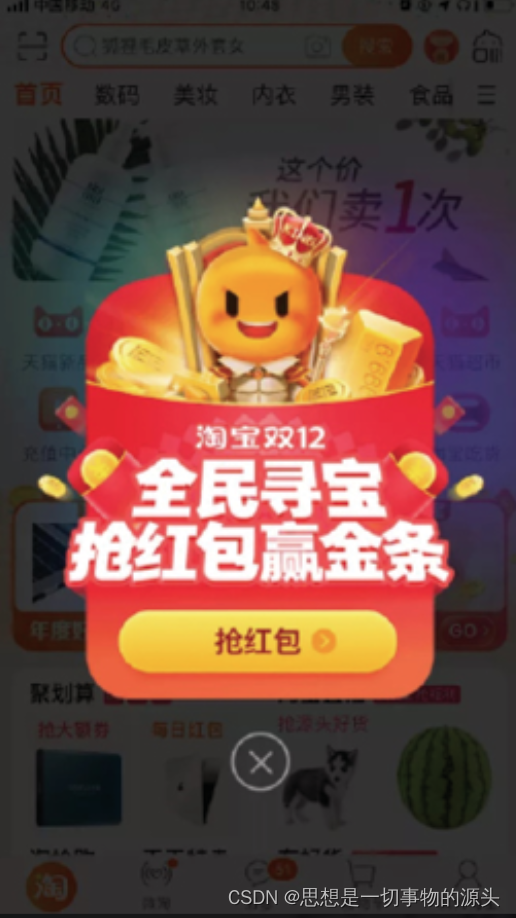
弹出层可以理解为一种特殊的动作面板控件,和动作面板控件一样,需要在特定的条件下弹出后,承载特定信息和功能。图2-8展示了常见的弹出层控件样式。
动作面板经常用于实现产品的常驻功能。例如,前面提到的分享功能在一个长的迭代周期中不会有很大的变化,容易培养用户的使用习惯。

而弹出层经常用于实现某些活动功能和广告功能。例如,当用户访问产品首页时,经常会遇到类似于图2-8的活动弹出层,用户可以选择关闭或单击弹出层的目标区域,跳转到指定的活动页参与活动。但是,这样的活动弹出层并不会一直存在,只会在活动时间内展示,活动结束后,弹出层就不会再显示,或者被别的活动弹出层替代。
所以,在实际的产品设计过程中,如果遇到常驻的、承载多项复杂功能的场景,建议选择动作面板;如果遇到类似于活动或者广告性质的功能场景,建议使用弹出层。
1.5 进度条和加载状态
1.5.1进度条
进度条是一种反馈某个操作执行进度的控件。它可以有效地展示用户当前指令执行的进度,让用户在等待的过程中有一定的确定性,在一定程度上缓解用户的等待焦虑。
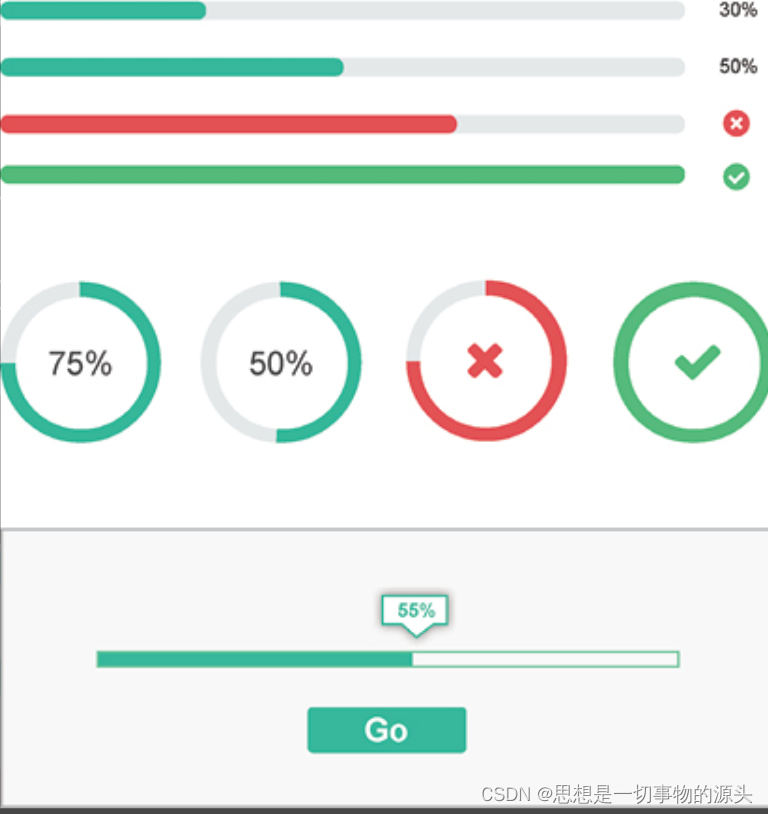
例如,若用户单击“下载”按钮,执行下载指令,通常根据网速会持续不同的下载时长。这个过程中,如果没有进度条,用户则无法了解当前下载是否正常,预计需要下载多长时间,从而造成很差的用户体验。图2-9展示了产品设计过程中经常使用到的进度条样式。

在实际的产品设计过程中,进度条控件并没有具体的样式规范,产品经理可以根据用户场景自由设计。值得注意的是,如果一些异常情况(如网络中断)导致进度中断,就需要明确进度条的进度中断处理逻辑,包括对用户的中断处理逻辑说明,以及用户操作引导等。在使用进度条控件时,这些逻辑要在PRD中详细说明。
1.5.2 加载状态
加载状态控件和进度条控件类似,都用于某些特定场景下,提供有意义的文案和动效,帮助用户明白任务的进行状态。
不同之处在于,进度条控件适用于进度信息明确的场景,例如,下载过程中下载了多少、预计完成时间等信息是可以明确反馈给客户的。
而加载状态控件适用于进度信息不明确的场景,例如,打开一个新页面,由于网络速度慢,可能打开得很慢,但是具体打开进度是多少,何时可以打开,这些信息是不确定的。这个过程中需要有一个加载状态控件,让用户知道这个打开新页面的任务正在进行中。图2-10展示了常用的加载状态控件样式。

在实际的产品设计过程中,加载状态控件的样式多,产品经理可以自由设计,控件中的加载文案通常有“加载中”“支付中”“提交中”等。具体的文案定义贴近用户的实际场景即可。

![[前端笔记——CSS] 10.层叠与继承+选择器](https://img-blog.csdnimg.cn/fbbfd08c59d4420d9bb683ae6779cad2.png)