AJAX & Axios
- 1. AJAX
- 1.1 作用
- ①与服务器进行数据交换
- ②异步交互
- 异步和同步
- 1.2 基本使用
- 1.3 案例
- SelectUserServlet:
- register.html:
- register.html中的<script
- 2. Axios异步框架
- 2.1 基本使用
- 2.2 案例
- axiosServlet:
- axios-demo.html:
- 2.3 请求方式别名(简化)
1. AJAX

即异步的JavaScript和XML,是一种前端的动态请求方式;
1.1 作用
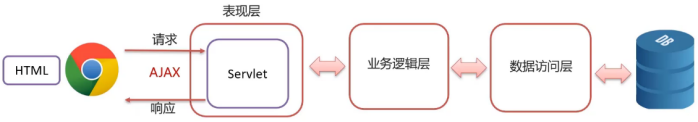
①与服务器进行数据交换
通过AJAX可以给服务器发送请求,并接收服务器响应的数据;
即通过AJAX可以将服务器返回的数据传给浏览器,而html、javaScript做不到从服务器获取数据,如服务器查询了数据,无法通过javaScript将数据交给浏览器;
以前做法:
数据从Servlet 查询出来,在Servlet中将数据存入request域,再转发到jsp 去展示数据!

用JSP原因:
只用HTML无法获取服务端返回的数据!所以用jsp;而AJAX可以获取服务端的数据了,所以替代了jsp!
现在做法:
使用AJAX和服务器通信,使用AJAX+HTML 来替换JSP;

②异步交互
可以【在不重新加载整个页面的情况下】,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户是否可用校验等等;
例:搜索联想

异步和同步
同步:
客户端浏览器请求服务端,服务器此时要处理,处理这段时间客户端必须等待,等服务器给客户端做出响应,等客户端收到响应后才能继续访问!
异步:
如果客户端发送的是异步请求,那么客户端不用等待服务器端的响应,而可以继续执行其他操作;’

如:“提交注册”就是同步请求,点击后浏览器会刷新等待;
而发送异步请求后,浏览器并不会刷新等待,而是悄悄发送请求给浏览器,用户可以继续做其他操作;
异步回调: 指的是在发起一个异步任务的同时指定一个函数,在异步任务完成时会自动的调用这个函数;
1.2 基本使用
分两端, 在服务端写接收请求并响应数据的代码,在HTML写请求客户端的代码,由AJAX去接收servlet发来的数据;
后端:编写AjaxServlet,使用response输出要给前端的数据
前端:
-
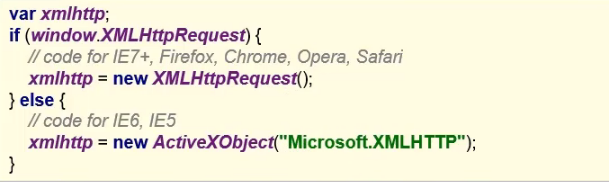
创建核心对象
XMLHttpRequest对象,用于和服务器交换数据;

-
向服务器发送请求;
open()方法打开请求,GET即方式,url是servlet全路径,(第三个参数是同步true,异步false,默认异步)

为什么是全路径:因为浏览器和Servlet将来不在一个服务器部署,是前后端分开部署的,所以要全类名! -
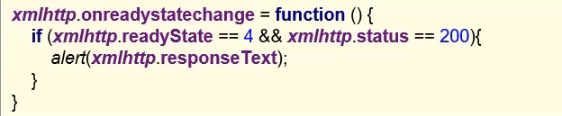
获取服务器响应数据
使用xmlhttp绑定事件属性onreadystatechange,判断是否已经完成响应,则执行回调函数function;完成响应判断:就绪状态是4(请求发送完响应已收到)且HTTP响应报文的响应状态码是200 即成功,则获取响应数据;

readyState状态码:

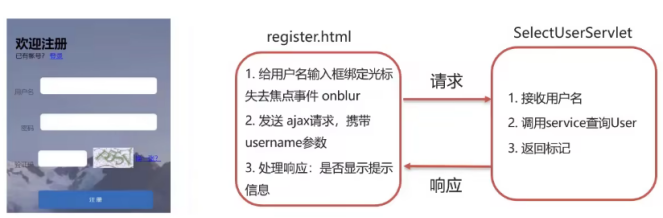
1.3 案例
需求:当用户名框失去焦点(onblur事件)时,检验用户名是否存在于数据库中;

思路:
前端:
1.在前端页面的onblur事件属性绑定函数,
2.当onblur事件发生,使用AJAX发送请求并携带username数据;
3.前端获取响应,执行回调函数 ;
后端:
1.获取username
2.调用Service查询数
3.响应标记!(标记的含义和前端协调好)
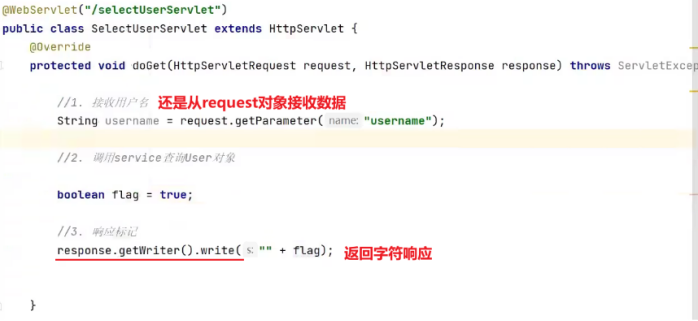
SelectUserServlet:
从request获取前端输入的用户名username,然后返回响应到response;

register.html:
注意:
- 请求方式是GET
- 这里表单的action 不是servlet地址,其请求是使用AJAX发往servlet的;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎注册</title>
<link href="css/register.css" rel="stylesheet">
</head>
<body>
<div class="form-div">
<div class="reg-content">
<h1>欢迎注册</h1>
<span>已有帐号?</span> <a href="login.html">登录</a>
</div>
<form id="reg-form" action="#" method="get">
<table>
<tr>
<td>用户名</td>
<td class="inputs">
<input name="username" type="text" id="username">
<br>
<span id="username_err" class="err_msg" style="display: none">用户名已存在</span>
</td>
</tr>
<tr>
<td>密码</td>
<td class="inputs">
<input name="password" type="password" id="password">
<br>
<span id="password_err" class="err_msg" style="display: none">密码格式有误</span>
</td>
</tr>
<tr>
<td>验证码</td>
<td class="inputs">
<input name="checkCode" type="text" id="checkCode">
<img src="imgs/a.jpg">
<a href="#" id="changeImg">看不清?</a>
</td>
</tr>
</table>
<div class="buttons">
<input value="注 册" type="submit" id="reg_btn">
</div>
<br class="clear">
</form>
</div>
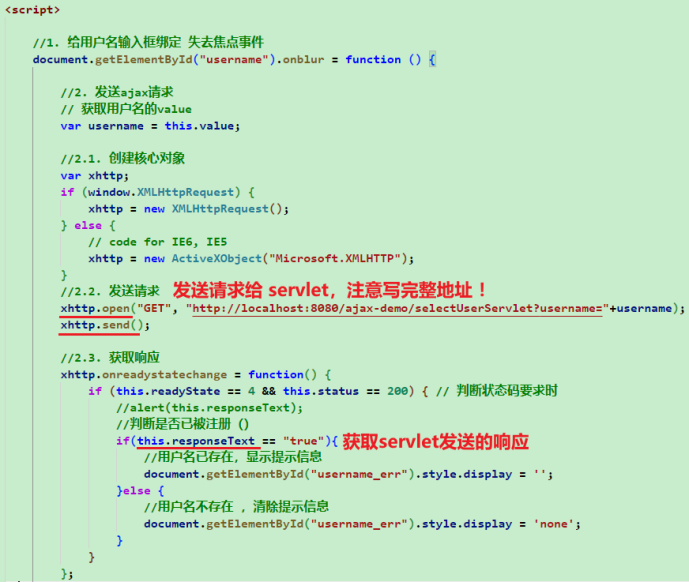
register.html中的<script
注意:
- servelt的路径是完整路径!
- GET方式要把数据写入url 后面!

效果:
光标移开时即发送异步请求,客户端获取响应后执行回调函数,显示提示语;

2. Axios异步框架
Axios是一个基于promise的网络请求库,作用于node.js和浏览器中;
是对原生AJAX的封装,简化书写;
2.1 基本使用
- 引入axios的JavaScript文件(源码)

- 发送请求,注意在axios()中写
{ JavaScript对象 }
用.then设置回调函数,即servlet发的响应被前端收到后会执行的方法!

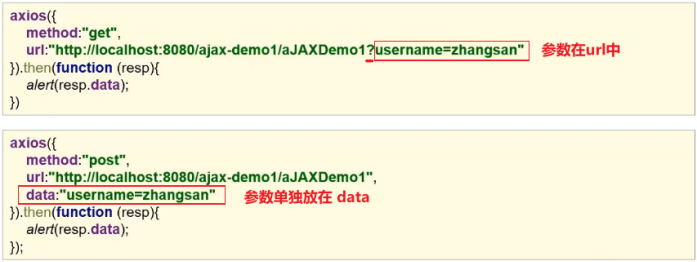
GET和POST方式区别:
GET的参数要传入url中;而POST的参数要单独放在data中;
2.2 案例
需求:后端获取输入参数,并返回 “hello Axios”
axiosServlet:
1.接收参数
2.设置响应到response

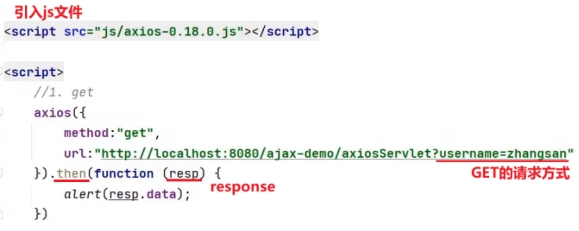
axios-demo.html:
1.先将axios文件放入js文件夹,再将axios的JavaScript文件(源码)引入;
2.将script代码写到 { JavaScript对象 } 内:
注意:
- 先拿到servlet的全路径,如果是GET请求方式,则把请求参数放在路径后面!
- 当方法执行后,response就会收到请求数据,在axios中是resp,resp.data就是由servlet发出来的数据;
GET方式:

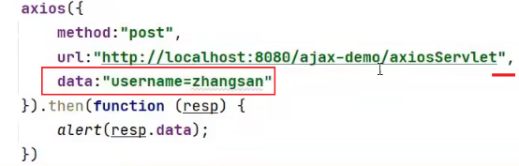
POST方式:

注意:
有两个data,一个是发送给servle的参数,第二个是response返回来的数据;
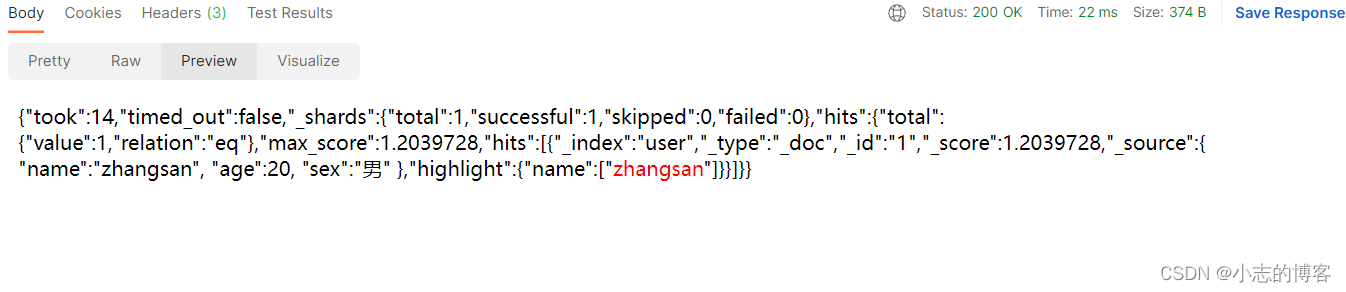
效果:
访问axios-demo.html:
即servlet收到了请求并返回hello Axios,客户端AJAX收到响应后执行回调函数,中将这句话alert !

2.3 请求方式别名(简化)
为了方便,axios已经为所有请求方式提供了别名:

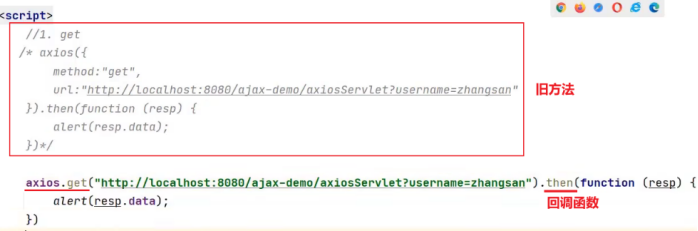
改进上例:
GET:

POST:













![[python刷题模板] 树的直径/换根DP](https://img-blog.csdnimg.cn/85dcd56d73d543b589199e198921d1f0.png)


![[QMT]04-在QMT之外调用xtquant直接编写策略](https://img-blog.csdnimg.cn/img_convert/3b4021d7cde26ee778b08d28013e9bb4.png)