目录
- 属性值的计算过程
- 属性值计算过程简介
- 通过例子来理解:
- 详细解释:方法+例子
属性值的计算过程
一个元素一个元素依次渲染,顺序按照页面文档的树形目录结构进行
渲染每个元素的前提条件:该元素的所有CSS属性必须有值
一个元素,从所有属性都没有值,到所有的属性都有值,这个计算过程,叫做属性值计算过程
特殊的两个CSS取值:
-
inherit:手动(强制)继承,将父元素的值取出应用到该元素
-
initial:初始值,将该属性设置为默认值
如果设置了作者样式后,又想单独将某个样式改为浏览器默认样式可以用这个属性
属性值计算过程简介

具体流程:分为四步
1.确定声明值:参考样式表中没有冲突的声明,作为CSS属性值
2.层叠冲突:对样式表有冲突的声明使用层叠规则,确定CSS属性值
3.使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值
4.使用默认值:对仍然没有值的属性,使用默认值
通过例子来理解:
<style>
.red{
color: red;
}
</style>
</head>
<body>
<div class="red">
<a href="http://www.baidu.com">百度</a>
<p>这个一个内容</p>
</div>
</body>

- 通过运行结果的显示,会发现a标签没有发生颜色的继承,但是p标签却能继承div的颜色
这是一个浏览器的渲染逻辑导致的,a标签因为有确定的声明值,在发生重叠冲突的时候,声明值的元素会优先显示,而p标签没有声明值,也没有发生层叠冲突,因此就可以顺利使用继承。
详细解释:方法+例子
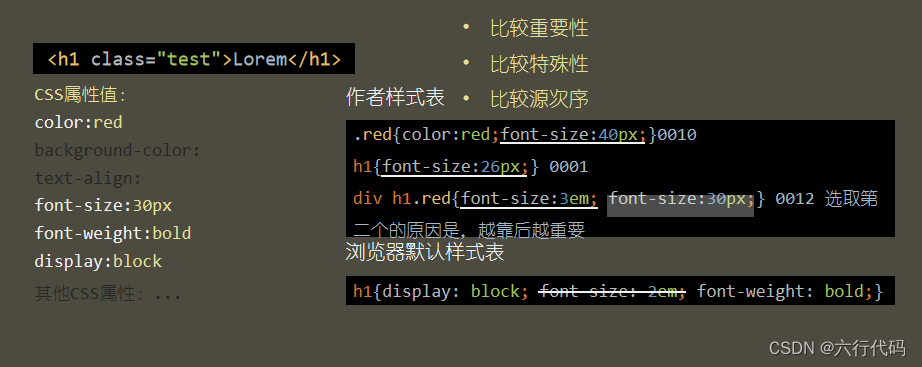
再比如:下图有三个css样式,分别是手打的,浏览器默认的,最左的那段是所有需要进行赋值的css样式(浏览器需要的和作者样式)。

第一:先确定没有冲突的css属性:
- 显示为白色的就是未冲突的属性,便会进行赋值,然后在浏览器上优先进行显示。

第二:对样式表有冲突的声明使用层叠规则,确定CSS属性值
比较方法参考之前的笔记:css属性层叠中的通过选择器比较
方法简单记录如下:
重要性从千位依次递减
千位:内联样式
百位:选择器中所有id选择器的数量
十位:选择器中所有类选择器、属性选择器、伪类选择器的数量
个位:选择器中所有元素选择器、伪元素选择器的数量

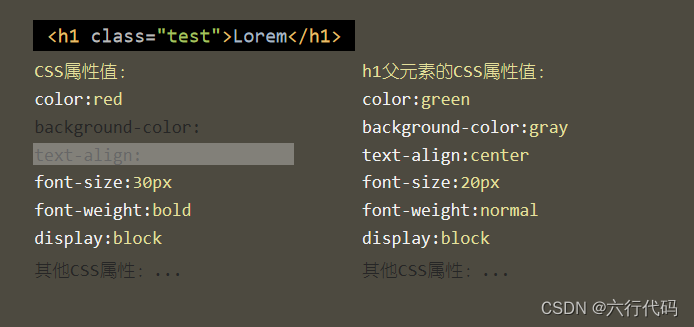
第三:使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值

第四:使用默认值:对仍然没有值的属性,使用默认值