[前端笔记——CSS] 9.CSS处理文件的标准流程+DOM
- 1.CSS处理文件的标准流程
- 2.关于DOM
- 2.1 举个例子
- 2.2 应用 CSS 到 DOM
1.CSS处理文件的标准流程
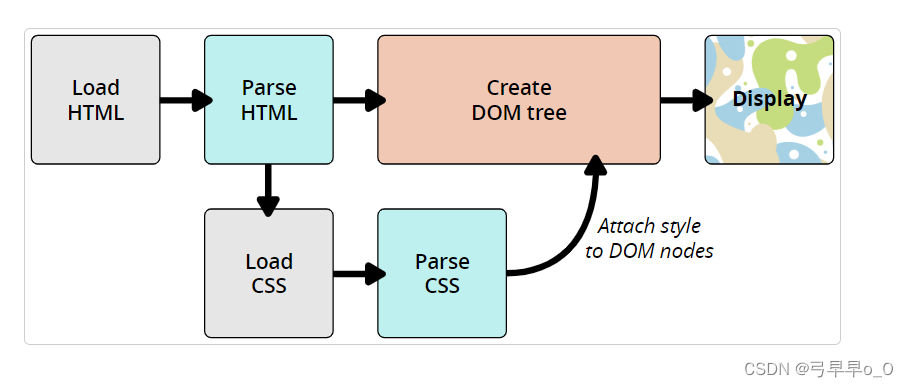
当浏览器展示一个文件的时候,它必须兼顾文件的内容和文件的样式信息,CSS处理文件的标准流程如下:
- 浏览器载入 HTML 文件(比如从网络上获取)。
- 将 HTML 文件转化成一个 DOM(Document Object Model),DOM 是文件在计算机内存中的表现形式。
- 接下来,浏览器会拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式。JavaScript 则会稍后进行处理。
- 浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如 element、class、id 等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上(这一步被称为着色)。
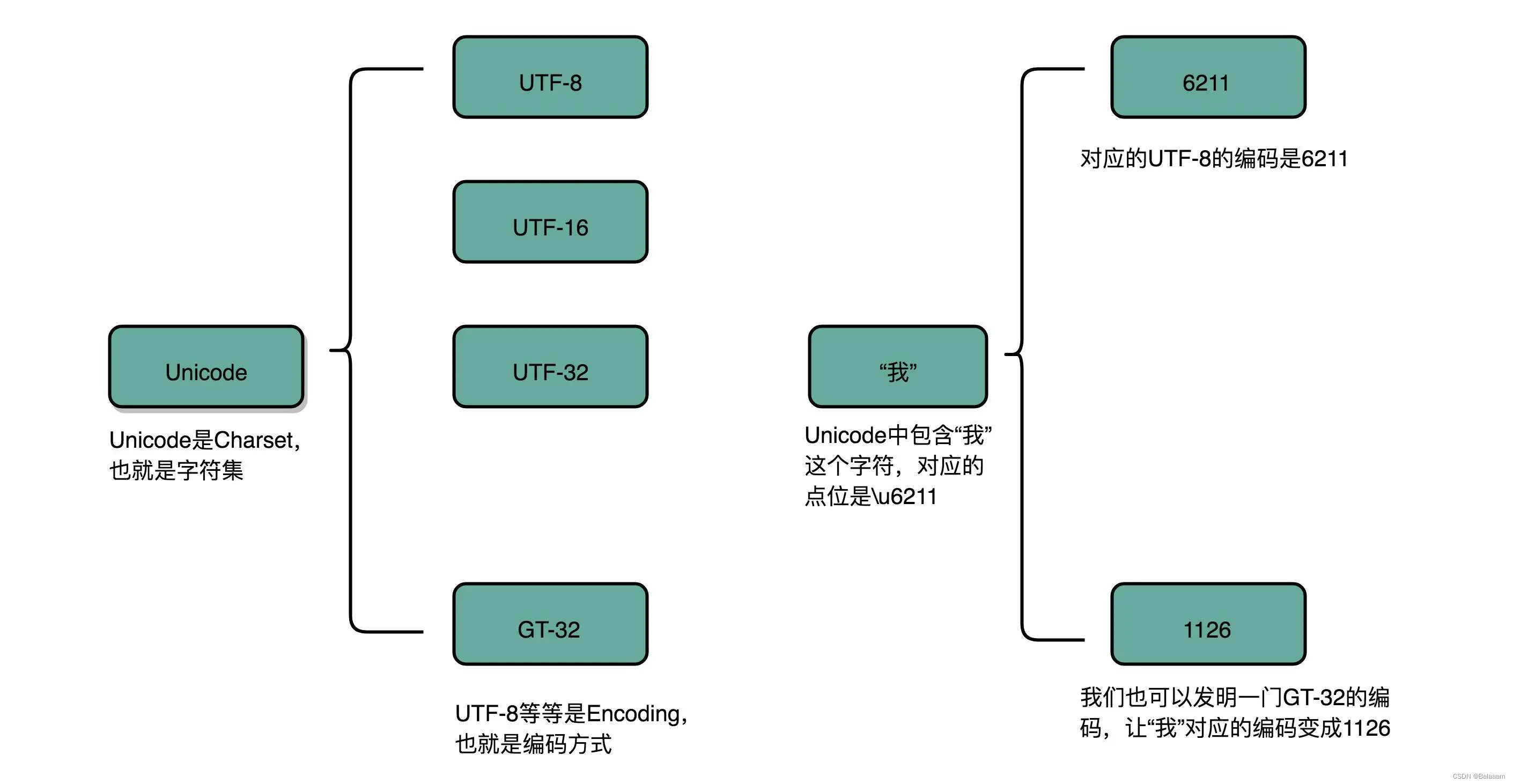
结合下面的图示更形象:

2.关于DOM
一个 DOM 有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点(Node/DOM 或 DOM node)。节点由节点本身和其他 DOM 节点的关系定义,有些节点有父节点,有些节点有兄弟节点(同级节点)。
2.1 举个例子
通过一个 HTML 片段来了解 HTML 怎么转化成 DOM?
<p>
Let's use:
<span>Cascading</span>
<span>Style</span>
<span>Sheets</span>
</p>
在这个 DOM 中,<p>元素对应了父节点,它的子节点是一个 text 节点和三个对应了<span>元素的节点,SPAN节点同时也是他们中的 Text 节点的父节点。
P
├─ "Let's use:"
├─ SPAN
| └─ "Cascading"
├─ SPAN
| └─ "Style"
└─ SPAN
└─ "Sheets"
上图就是浏览器怎么解析之前那个 HTML 片段——它生成上图的 DOM 树形结构并将它按照如下输出到浏览器:
Let's use: Cascading Style Sheets
2.2 应用 CSS 到 DOM
以下为css代码:
span {
border: 1px solid black;
background-color: lime;
}
浏览器会解析 HTML 并创造一个 DOM,然后解析 CSS。可以看到唯一的选择器就是span元素选择器,浏览器处理规则会非常快!把同样的规则直接使用在三个标签上,然后渲染出图像到屏幕。
现在的显示如下:

当浏览器遇到无法解析的 CSS 代码时,答案就是浏览器什么也不会做,继续解析下一个 CSS 样式。