一、了解Ajax
- 什么是Ajax
Ajax 的全称是 Asynchronous Javascript And XML(异步 JavaScript 和 XML)。
通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。
2. 为什么要学Ajax
之前所学的技术,只能把网页做的更美观漂亮,或添加一些动画效果,但是,Ajax能让我们轻松实现网页与服务器之间的数据交互。

3. Ajax的典型应用场景
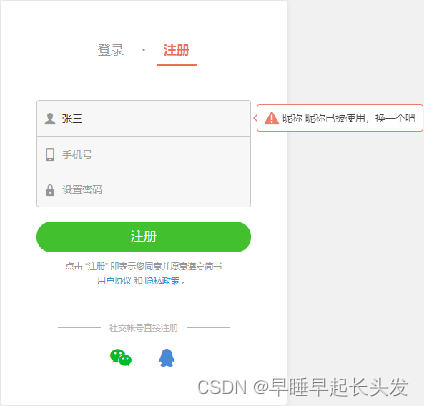
3.1 用户名检测
注册用户时,通过 ajax 的形式,动态检测用户名是否被占用

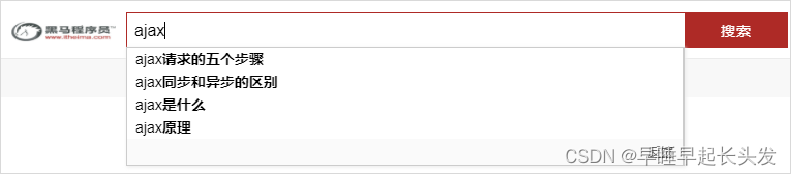
3.2 搜索提示
当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表

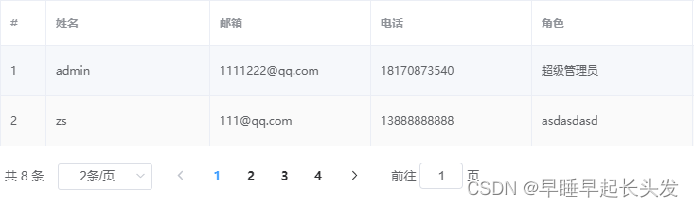
3.3 数据分页显示
当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据

3.4 数据的增删改查
数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互

二、jQuery中的Ajax
- 了解jQuery中的Ajax
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
jQuery 中发起 Ajax 请求最常用的三个方法如下:
$.get(); //一般是从服务器获取数据
$.post(); //一般是向服务器提交数据
$.ajax(); //既可以获取数据,也可以提交数据
2. $.get()函数的语法
jQuery 中 $.get() 函数的功能单一,专门用来发起 get 请求,从而将服务器上的资源请求到客户端来进行使用。
$.get(url, [data], [callback]);
其中,三个参数各自代表的含义如下:
参数名 | 参数类型 | 是否必选 | 说明 |
url | string | 是 | 要请求的资源地址 |
data | object | 否 | 请求资源期间要携带的参数 |
callback | function | 否 | 请求成功时的回调函数 |
2.1 $.get()发起不带参数的请求
使用 $.get() 函数发起不带参数的请求时,直接提供请求的 URL 地址和请求成功之后的回调函数即可,示例代码如下:
<script src="./lib/jquery.js"></script>
<button id="btnGET">发起不带参数的GET请求</button>
<script>
$(function () {
// 获取按钮元素,添加绑定事件,添加回调函数
$('#btnGET').on('click', function () {
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {
console.log(res); // 这里的 res 是服务器返回的数据
})
})
})
</script>


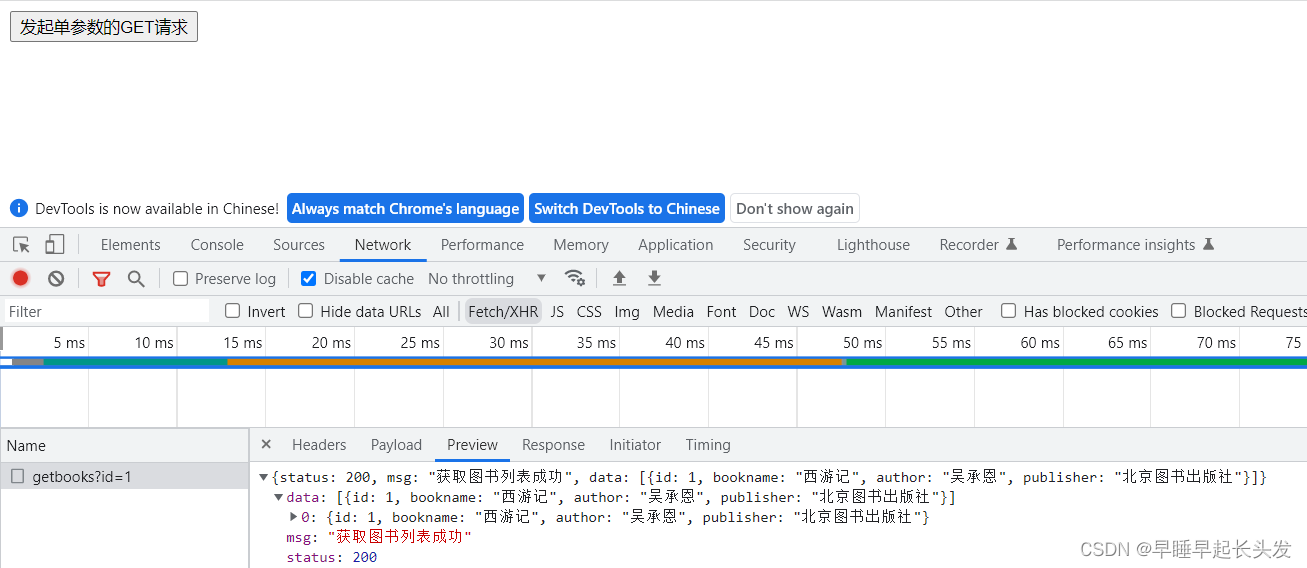
2.2 $.get()发起带参数的请求
使用 $.get() 函数发起带参数的请求时,需要指定参数,示例代码如下:
<script src="./lib/jquery.js"></script>
<button id="btnGETINFO">发起单参数的GET请求</button>
<script>
$(function () {
$('#btnGETINFO').on('click', function () {
// 通过对象指定携带的参数
$.get('http://www.liulongbin.top:3006/api/getbooks', { id: 1 }, function (res) {
console.log(res)
})
})
})
</script>
3. $.post()函数的语法
jQuery 中 $.post() 函数的功能单一,专门用来发起 post 请求,从而向服务器提交数据。
$.post(url, [data], [callback]);
其中,三个参数各自代表的含义如下:
参数名 | 参数类型 | 是否必选 | 说明 |
url | string | 是 | 提交数据的地址 |
data | object | 否 | 要提交的数据 |
callback | function | 否 | 数据提交成功时的回调函数 |
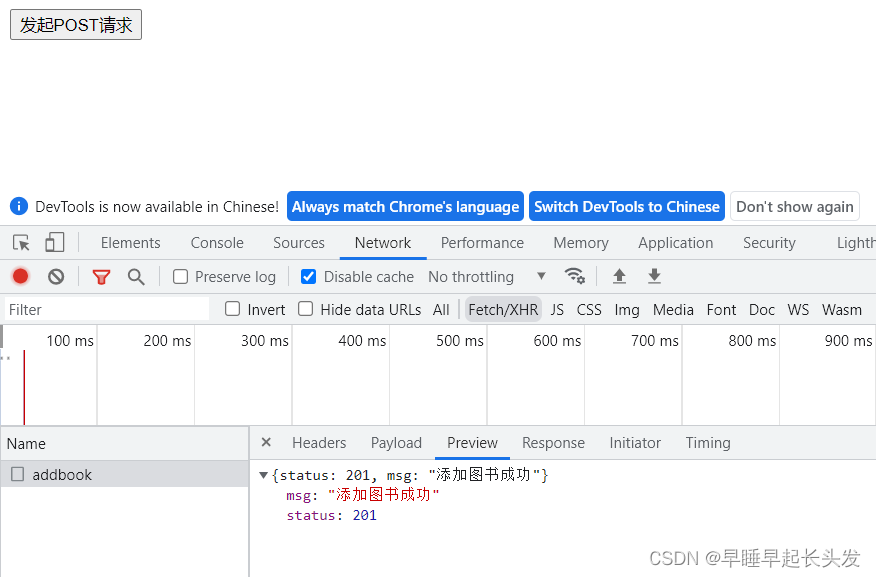
3.1 $.post()向服务器提交数据
使用 $post() 向服务器提交数据的示例代码如下:
<script src="./lib/jquery.js"></script>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '活着', author: '余华', publisher: '天津图书出版社' }, function (res) {
console.log(res)
})
})
})
</script>
4. $.ajax()函数的语法
相比于 $.get() 和 $.post() 函数,jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { }, // 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
});
4.1 使用$.ajax()发起GET请求
使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 'GET' 即可:
<script src="./lib/jquery.js"></script>
<button id="btnGET">发起GET请求</button>
<script>
$(function () {
$('#btnGET').on('click', function () {
$.ajax({
type: 'GET', // 请求的方式,大小写都可
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: { // 这次请求要携带的数据:要查看id为1的那一条信息
id: 1
},
success: function (res) { // 请求成功之后的回调函数
console.log(res)
}
})
})
})
</script>
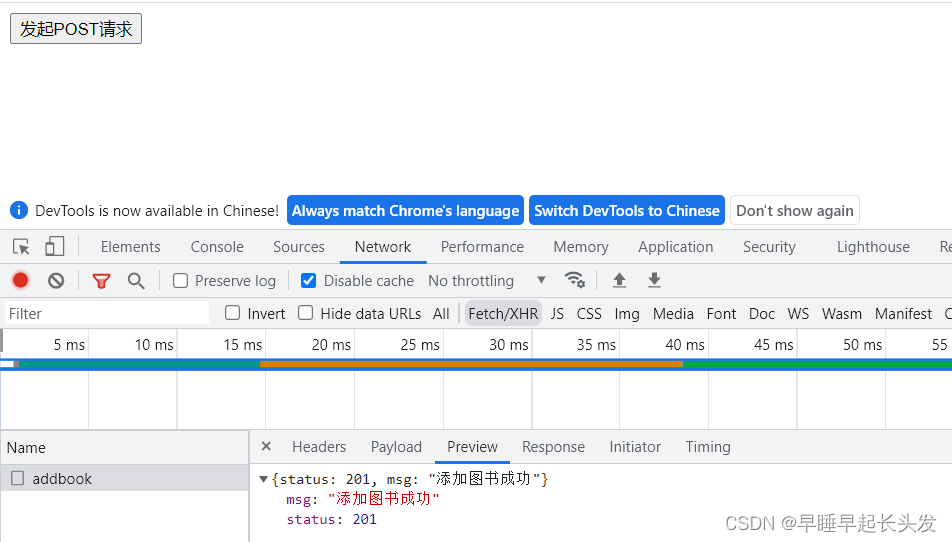
4.2 使用$.ajax()发起POST请求
使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 'POST' 即可:
<script src="./lib/jquery.js"></script>
<button id="btnPOST">发起POST请求</button>
<script>
$(function () {
$('#btnPOST').on('click', function () {
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname: '史记',
author: '司马迁',
publisher: '上海图书出版社'
},
success: function (res) { // 请求成功之后的回调函数
console.log(res)
}
})
})
})
</script>
三、封装自己的Ajax函数
- 要实现的效果
模仿jQuery封装自己的Ajax函数:
<!-- 1. 导入自定义的ajax函数库 -->
<script src="./itheima.js"></script>
<script>
// 2. 调用自定义的 itheima 函数,发起 Ajax 数据请求
itheima({
method: '请求类型',
url: '请求地址',
data: { /* 请求参数对象 */ },
success: function(res) { // 成功的回调函数
console.log(res) // 打印数据
}
})
</script>
2. 定义options参数选项
itheima() 函数是我们自定义的 Ajax 函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性:
method 请求的类型
url 请求的 URL 地址
data 请求携带的数据
success 请求成功之后的回调函数
3. 处理data参数
在封装Ajax函数时,希望用户通过对象形式提交参数,因为对象形式对用户而言使用方便,但是在底层使用XHR对象发请求时,所有的参数都是通过查询字符提交给服务器的,所以,需要把 data 对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义 resolveData 函数如下:
itheima.js:
// resolveData 函数:处理 data 参数,将用户提交过来的data参数转换成查询字符串形式返回出去
function resolveData(data) {
var arr = []
for (var k in data) {
var str = k + '=' + data[k]
arr.push(str)
}
return arr.join('&')
}
var res = resolveData({ name: 'zs', age: 20 })
console.log(res)测试.html:
<script src="./js/itheima.js"></script>效果图:

4. 定义itheima函数
在 itheima() 函数中,需要创建 xhr 对象,并监听 onreadystatechange 事件:
itheima.js:
function itheima(options) {
var xhr = new XMLHttpRequest()
// 把外界传递过来的参数对象,转换为 查询字符串
var qs = resolveData(options.data)
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText) // 把json字符串转成JS对象
options.success(result) // 成功回调
}
}
}5. 判断请求的类型
不同的请求类型,对应 xhr 对象的不同操作,因此需要对请求类型进行 if … else … 的判断:
itheima.js:
function resolveData(data) {
var arr = []
for (var k in data) {
var str = k + '=' + data[k]
arr.push(str)
}
return arr.join('&')
}
function itheima(options) {
var xhr = new XMLHttpRequest()
var qs = resolveData(options.data)
// 3.判断请求的类型
if (options.method.toUpperCase() === 'GET') { // toUpperCase转换成大写
// 发起GET请求
xhr.open(options.method, options.url + '?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
// 发起POST请求
xhr.open(options.method, options.url)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(qs)
}
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText) // 把json字符串转成JS对象
options.success(result)
}
}
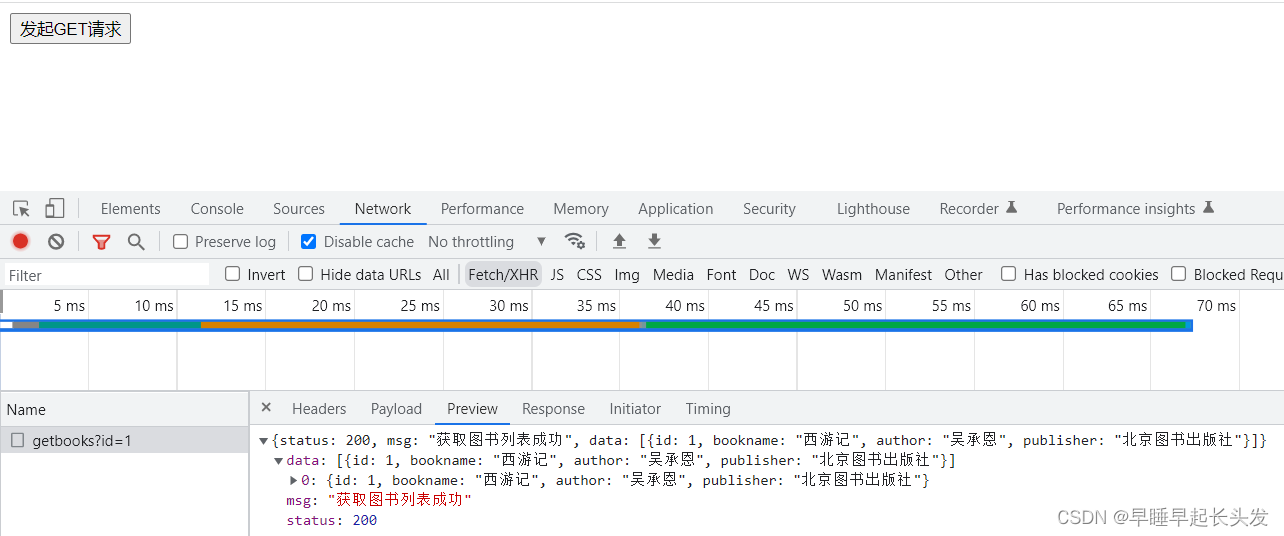
}测试.html:
<script src="./js/itheima.js"></script>
<script>
// 测试GET请求:
itheima({
method: 'GET',
url: 'http://www.liulongbin.top:3006/api/getbooks',
data: {
id: 1
},
success: function (res) {
console.log(res)
}
})
// 测试POST请求:
// itheima({
// method: 'post',
// url: 'http://www.liulongbin.top:3006/api/addbook',
// data: {
// bookname: '水浒传',
// author: '施耐庵',
// publisher: '北京图书出版社'
// },
// success: function (res) {
// console.log(res)
// }
// })
</script>效果图: