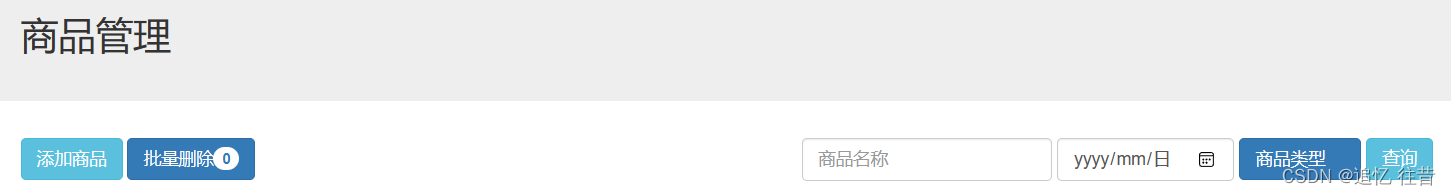
商品管理界面的实现
模糊查询
第一步: 明确 查询时 需要的 条件 即sql语句中 where 后的条件
如 :
根据前端 可以发现 模糊查询可以通过 商品名称 日期 商品类型 来查询
所以在对应的controller层下的GoodsFuzzySelectServlet中首先要获取这三个属性的值 因为查询完成后需要通过分页操作显示一页的数值 所以需要获取当前的页面 以及设置每页展示的数据个数
然后在service层 通过判断 然后完善sql语句
最后在dao层 对完善后的sql语句进行操作 返回查询的存放对象的集合
将该集合存放到request域中 然后重定向到前端页面 在前端从域中读取数据 显示在页面
其中 GoodsFuzzySelectServlet的代码如下:
package com.qfedu.controller;
import com.qfedu.entity.Goods;
import com.qfedu.service.GoodsService;
import com.qfedu.service.impl.GoodsServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;
@WebServlet(name = "GoodsFuzzySelectServlet", value = "/GoodsFuzzySelectServlet")
public class GoodsFuzzySelectServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//防止乱码
request.setCharacterEncoding("utf-8");
String typeId = request.getParameter("typeId");
String goodsname = request.getParameter("goodsname");
String deployDate = request.getParameter("deployDate");
// System.out.println(typeId);
// System.out.println(goodsname);
// System.out.println(deployDate);
// System.out.println("!!!!!!!!!!!");
String pageNo = request.getParameter("pageNo");
if( (deployDate==null||"".equals(deployDate)) && (typeId==null||"".equals(typeId)) && (goodsname ==null||"".equals(goodsname))){
goodsname = request.getParameter("a");
deployDate = request.getParameter("b");
typeId = request.getParameter("c");
// System.out.println("//");
// System.out.println(typeId);
// System.out.println(goodsname);
// System.out.println(deployDate);
// System.out.println(pageNo);
}
if(pageNo==null){
pageNo="1";
}
Integer pNo=Integer.valueOf(pageNo);
int pageSize=4;
//获取一页的数据 存放到对象集合中
GoodsService goodsService=new GoodsServiceImpl();
List<Goods> goodses = goodsService.getOnePageGoods(goodsname, deployDate, typeId, pNo, pageSize);
request.setAttribute("goodses",goodses);
//获取总页数
int pageCount=0;
pageCount=goodsService.getpageCount(goodsname,deployDate,typeId,pageSize);
//用 abcef分别代指 查询时候 的条件中的 name date id pageNo pageCount
request.setAttribute("a",goodsname);
request.setAttribute("b",deployDate);
request.setAttribute("c",typeId);
//将当前页和总页数也存放到request域中 更新域中的原有的页数
request.setAttribute("pageNo",pNo);
request.setAttribute("pageCount",pageCount);
// System.out.println("pNo="+pNo);
// System.out.println("pageCount="+pageCount);
request.getRequestDispatcher("/after/goods_list.jsp?pageNo="+pNo).forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
GoodsServiceImpl中的getOnePageGoods方法的代码如下
@Override
public List<Goods> getOnePageGoods(String goodsName, String deployDate, String typeId, int pNo, int pageSize) {
Object[] objs={(pNo-1)*pageSize,pageSize};
String condition=null;
if(deployDate!=null&&!"".equals(deployDate)&&typeId!=null&&!"".equals(typeId)&&goodsName !=null&&!"".equals(goodsName)) {
//SELECT * FROM t_goods WHERE 1=1 AND deployDate ="2019-04-29" AND typeId="4" AND goodsName LIKE "%9%" LIMIT 0,4
// AND deployDate ="2019-04-29" AND typeId="4" AND goodsName LIKE "%9%"
//condition =" AND deployDate ='?' AND typeId='?' AND goodsName LIKE '%?%' "
condition = " and deployDate = '" + deployDate + "' and typeId = '" + typeId + "' and goodsName like '%" + goodsName + "%' ";
}else if (goodsName !=null&&!"".equals(goodsName)&&deployDate!=null&&!"".equals(deployDate)) {
condition =" and deployDate = '" + deployDate + "' and goodsName like '%" + goodsName + "%' ";
}else if (deployDate!=null&&!"".equals(deployDate)&&typeId!=null&&!"".equals(typeId)) {
condition =" and deployDate = '" + deployDate + "' and typeId = '" + typeId + "' ";
}else if (goodsName !=null&&!"".equals(goodsName)&&typeId!=null&&!"".equals(typeId)) {
condition = " and typeId = '" + typeId + "' and goodsName like '%" + goodsName + "%' ";
}else if(goodsName !=null&&!"".equals(goodsName)){
condition =" and goodsName like '%" + goodsName + "%' ";
}else if(deployDate!=null&&!"".equals(deployDate)){
condition = " and deployDate = '" + deployDate +"' ";
}else if(typeId!=null&&!"".equals(typeId)){
condition = " and typeId = '" + typeId + "' ";
}else {
condition = "";
}
// System.out.println("-------------");
// System.out.println(condition);
List<Goods> onePageUsers = goodsDao.getOnePageGoods(condition, objs);
// System.out.println(onePageUsers);
return onePageUsers;
}
dao层对应的getOnePageGoods方法代码如下
@Override
public List<Goods> getOnePageUsers(String condition, Object[] objs) {
String sql="select * from t_goods where 1=1 "+condition+" limit ?,? ";
return super.query(sql,objs, Goods.class);
}
数据在页面展示
在GoodsFuzzySelectServlet中 将从数据库中查询的数据返回值为 存放对象的list集合 然后将其存放在了request域中 然后重定向到了前端页面 那么接下来就是在前端页面goods_list.jsp中展示这些数据
<%-- 这里存在bug --%>
<c:forEach items="${goodses}" var="goods" varStatus="obj">
<tr>
<td><input type="checkbox" name="goodsid"
value="${goods.id}" /></td>
<td>${goods.id}</td>
<td>${goods.goodsName}</td>
<td>${goods.price}</td>
<%-- ${goods.imgPath} --%>
<td>
<%
StringBuffer requestURL = request.getRequestURL();
//如果这个路径里面包含了 /after 则返回第一次遇见/after的 首位字符下标 即路径中 /after的 / 的下标
int i = requestURL.indexOf("/after");
//截取字符串 从0开始 到/after 的/ 的下标 前闭后开 截取之后即为目标路径 http://localhost:8080/javaWebday3
String substring = requestURL.substring(0, i);
%>
<%-- 图片路径存在问题 --%>
<img
src="<%= substring%>/images/goods/${goods.imgPath}"
class="img-rounded" height="50px" width="50px" /></td>
<td>${goods.date}</td>
<td>${goods.typeName}</td>
<%-- bug为 这部分的问题 --%>
<%-- 参考https:// blog.csdn.net/weixin_55685975/article/details/116151780 有关button标签的属性问题 --%>
<%-- ------------------------------------------------------- --%>
<td>
<%-- <button type="button" class="btn btn-primary"--%>
<%-- data-toggle="popover" data-placement="top" title="商品介绍"--%>
<%-- data-content="${goods.description}!">弹详情</button></td>--%>
<%-- ---------------------------------------------------------- --%>
<%-- 修改后 --%>
<button type="button" class="btn btn-primary" data-toggle="popover" data-placement="top" title="商品介绍" data-content="${goods.comment}!">弹详情</button>
</td>
<td><a href="<%=path%>/after/add_goods.jsp?id=${goods.id}"
οnclick="if(confirm('是否确定编辑'+'${goods.goodsName}'+'?')==false)return false">
<span class="glyphicon glyphicon-edit" color="#5BC0DE"></span></a>
</td>
<td><a class="glyphicon glyphicon-trash" color="#5BC0DE"
style="text-decoration: none" name="goodsid"
href="<%=path%>/DeleteGoodsServlet?goodsid=${goods.id}"
οnclick="if(confirm('是否确定删除'+'${goods.goodsName}'+'?')==false)return false"></a>
</td>
</tr>
</c:forEach>
</tbody>
其中对于图片路径存在问题 和butten 按钮属性存在问题 已解决
因为数据库中 图片的存储是一个 图片名 真实的地址为tomcat服务器下的web下的images下的goods文件夹下

所以在前端对其 路径进去了添加
从而通过真实的地址展示图片