[前端笔记——HTML 表格] 8.HTML 表格
- 1.HTML 表格基础
- 1.1 什么是表格?
- 1.2 创建表格:
- 2.HTML 表格高级特性和无障碍
- 2.1 使用`<caption>`为表格增加一个标题
- 2.2 添加`<thead>`,`<tfoot>`和`<tbody>`结构
- 2.3 嵌套表格
- 2.4 对于视力受损的用户的表格
- 2.4.1 使用列和行的标题
- 2.4.2 scope 属性
- 2.4.3 id 和标题属性
1.HTML 表格基础
1.1 什么是表格?
表格是由行和列组成的结构化数据集(表格数据),它允许我们快速简单地查找某个表示不同类型数据之间的某种关系的值。表格在人类社会中很常见,而且已经存在很长时间了。HTML 的创建者们提供了一种方法来构建和呈现 web 上的表格数据。
表格的一个特点就是严格。通过在行和列的标题之间进行视觉关联的方法,就可以让信息能够很简单地被解读出来。HTML 表格应该用于表格数据,这正是 HTML 表格设计出来的用途。使用表格布局的同时还需使用 CSS 布局技巧 ,才能呈现出一个完整的表格。
1.2 创建表格:
每一个表格的内容都包含在这两个标签中:<table></table>。在 HTML 的 <body> 中添加这些内容。
在表格中,最小的内容容器是单元格,是通过 <td> 元素创建的(其中“td”代表“table data”)。
每个 <td> 元素 创建一个单独单元格,它们共同组成了第一行。我们添加的每个单元格都使行的长度变长。如果想让这一行停止增加,并让单元格从第二行开始,我们需要使用 <tr> 元素(其中“tr”代表“table row”)。
表格中的标题是特殊的单元格,通常在行或列的开始处,定义行或列包含的数据类型。
为了将表格的标题在视觉上和语义上都能被识别为标题,你可以使用 <th> 元素(其中 ‘th’ 代表 ‘table header’),用法和 <td>是一样的,除了它表示为标题,不是普通的单元格以外。
表格标题也有额外的好处, scope 属性让表格变得更加无障碍,每个标题与相同行或列中的所有数据相关联。
表格中的标题和单元格有 colspan 和 rowspan 属性,这两个属性接受一个没有单位的数字值,数字决定了它们的宽度或高度是几个单元格。比如,colspan=“2” 使一个单元格的宽度是两个单元格。
<tr>
<td colspan="4">SUM</td>
<td>118</td>
</tr>
HTML 有一种方法可以定义整列数据的样式信息:就是 <col> 和 <colgroup> 元素。
<table>
<colgroup>
<col>
<col style="background-color: yellow">
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>
上述代码用了两个 <col> 来定义“列的样式”,每一个 <col> 都会指定每列的样式,对于第一列,我们没有采取任何样式,但是我们仍然需要添加一个空的 <col> 元素,如果不这样做,那么我们的样式就会应用到第一列上。
如果想把这种样式信息应用到每一列,我们可以只使用一个 <col> 元素,不过需要包含 span 属性,像这样:
<colgroup>
<col style="background-color: yellow" span="2">
</colgroup>
就像 colspan 和 rowspan 一样,span 需要一个无单位的数字值,用来指定让这个样式应用到表格中多少列。
2.HTML 表格高级特性和无障碍
2.1 使用<caption>为表格增加一个标题
可以为你的表格增加一个标题,通过 <caption> 元素,再把 <caption> 元素放入 <table> 元素中。应该把它放在<table> 标签的下面,例如:
<table>
<caption>Dinosaurs in the Jurassic period</caption>
...
</table>
标题意味着包含对于表格内容的描述,这对那些希望可以快速浏览网页中的表格对他们是否有帮助的读者们来说,是非常好的功能。特别是盲人用户,不需要让屏幕阅读设备读出很多单元格的内容,来让用户了解这张表格讲的是什么,而是可以依靠标题的内容,来决定是否需要了解更详细的内容。
注意: summary 属性也可以在<table> 元素中使用,用来提供一段描述,同样可以被屏幕阅读设备阅读。我们推荐使用 <caption> 元素来代替使用,因为 summary 被 HTML5 规范, deprecated (废除了),也不能被视力正常的用户阅读。
2.2 添加<thead>,<tfoot>和<tbody>结构
<thead>, <tfoot>,和 <tbody>, 这些元素把表格中的部分标记为表头、页脚、正文部分。
这些元素不会使表格更易于屏幕阅读器用户访问,也不会造成任何视觉上的改变。然而,它们在应用样式和布局上会起到作用,可以更好地让 CSS 应用到表格上。
<thead> 需要嵌套在 table 元素中,放置在头部的位置,因为它通常代表第一行,第一行中往往都是每列的标题,但是不是每种情况都是这样的。如果使用了 <col>/<colgroup> 元素,那么 <thead>元素就需要放在它们的下面。
<tfoot> 需要嵌套在 table 元素中,放置在底部 (页脚) 的位置,一般是最后一行,往往是对前面所有行的总结,比如,你可以按照预想的方式将<tfoot>放在表格的底部,或者就放在 <thead> 的下面。(浏览器仍将它呈现在表格的底部)。
<tbody> 需要嵌套在 table 元素中,放置在 的下面或者是 <tfoot> 的下面,这取决于如何设计结构。(<tfoot>放在<thead>下面也可以生效.)
2.3 嵌套表格
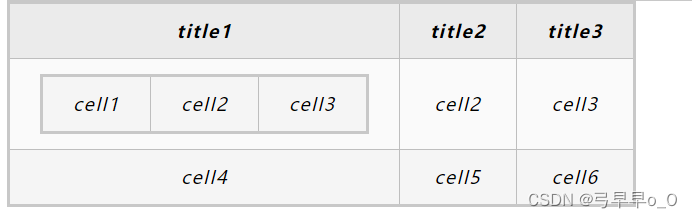
在一个表格中嵌套另外一个表格是可能的,只要包含完整的结构,包括 <table> 元素。下面的代码演示了一个简单的嵌套表格:
<table id="table1">
<tr>
<th>title1</th>
<th>title2</th>
<th>title3</th>
</tr>
<tr>
<td id="nested">
<table id="table2">
<tr>
<td>cell1</td>
<td>cell2</td>
<td>cell3</td>
</tr>
</table>
</td>
<td>cell2</td>
<td>cell3</td>
</tr>
<tr>
<td>cell4</td>
<td>cell5</td>
<td>cell6</td>
</tr>
</table>
输出是这样的:

2.4 对于视力受损的用户的表格
视力受损的用户经常使用一个屏幕阅读设备来为他们读出网页上的信息。对于盲人来说,阅读简单的文字没有什么问题,但是要理解一张表格的内容,这就有一些难度了。虽然,使用正确的标记,我们可以用程序化来代替视觉关联。
2.4.1 使用列和行的标题
屏幕阅读设备会识别所有的标题,然后在它们和它们所关联的单元格之间产生编程关联。列和行标题的组合将标识和解释每个单元格中的数据,以便屏幕阅读器用户可以类似于视力正常的用户的操作来理解表格。
2.4.2 scope 属性
scope 属性,可以添加在 <th> 元素中,用来帮助屏幕阅读设备更好地理解那些标题单元格,这个标题单元格到底是列标题呢,还是行标题。比如:
<thead>
<tr>
<th scope="col">Purchase</th>
<th scope="col">Location</th>
<th scope="col">Date</th>
<th scope="col">Evaluation</th>
<th scope="col">Cost (€)</th>
</tr>
</thead>
每一行都可以这样定义一个行标题 (如果我们已经使用了 th 和 td 元素):
<tr>
<th scope="row">Haircut</th>
<td>Hairdresser</td>
<td>12/09</td>
<td>Great idea</td>
<td>30</td>
</tr>
屏幕阅读设备会识别这种结构化的标记,并一次读出整列或整行。
2.4.3 id 和标题属性
如果要替代 scope 属性,可以使用 id 和 headers 属性来创造标题与单元格之间的联系。使用方法如下:
- 为每个
<th>元素添加一个唯一的 id 。 - 为每个
<td>元素添加一个 headers 属性。每个单元格的headers 属性需要包含它从属于的所有标题的 id,之间用空格分隔开。
<thead>
<tr>
<th id="purchase">Purchase</th>
<th id="location">Location</th>
<th id="date">Date</th>
<th id="evaluation">Evaluation</th>
<th id="cost">Cost (€)</th>
</tr>
</thead>
<tbody>
<tr>
<th id="haircut">Haircut</th>
<td headers="location haircut">Hairdresser</td>
<td headers="date haircut">12/09</td>
<td headers="evaluation haircut">Great idea</td>
<td headers="cost haircut">30</td>
</tr>
...
</tbody>