💂作者简介: THUNDER王,一名热爱财税和SAP ABAP编程以及热爱分享的博主。目前于江西师范大学会计学专业大二本科在读,同时任汉硕云(广东)科技有限公司ABAP开发顾问。在学习工作中,我通常使用偏后端的开发语言ABAP,SQL进行任务的完成,对SAP企业管理系统,SAP ABAP开发和数据库具有较深入的研究。
💅文章概要: 各位小伙伴们大家好呀!2023农历春节将至,全国各地到处充满了年味,是时候也该让我们的网页也挂上红灯笼,一起享受2023农历兔年春节的喜庆!让网页也充满年味!
🤟每日一言: 永远年轻,永远热泪盈眶!
目录
- 前言
- 灯笼效果演示
- PC端灯笼效果
- 移动端灯笼效果
- IPAD竖屏灯笼效果
- IPAD横屏灯笼效果
- 实现思路
- 灯笼外观设计
- HTML+CSS源码
- 灯笼红线设计
- CSS源码
- HTML源码
- 灯笼骨架设计
- CSS源码
- HTML源码
- 灯笼穗设计
- CSS源码
- HTML源码
- 灯笼流苏设计
- CSS源码
- HTML源码
- 灯笼穗与流苏间圆形环节设计
- CSS源码
- HTML源码
- 灯笼内部字体设计
- CSS源码
- HTML源码
- 灯笼动效设计
- CSS源码
- 完整源码
- 写在最后的话
前言

各位小伙伴们大家好呀!2023农历春节将至,全国各地到处充满了年味,是时候也该让我们的网页也挂上红灯笼,一起享受2023农历兔年春节的喜庆!让网页也充满年味!
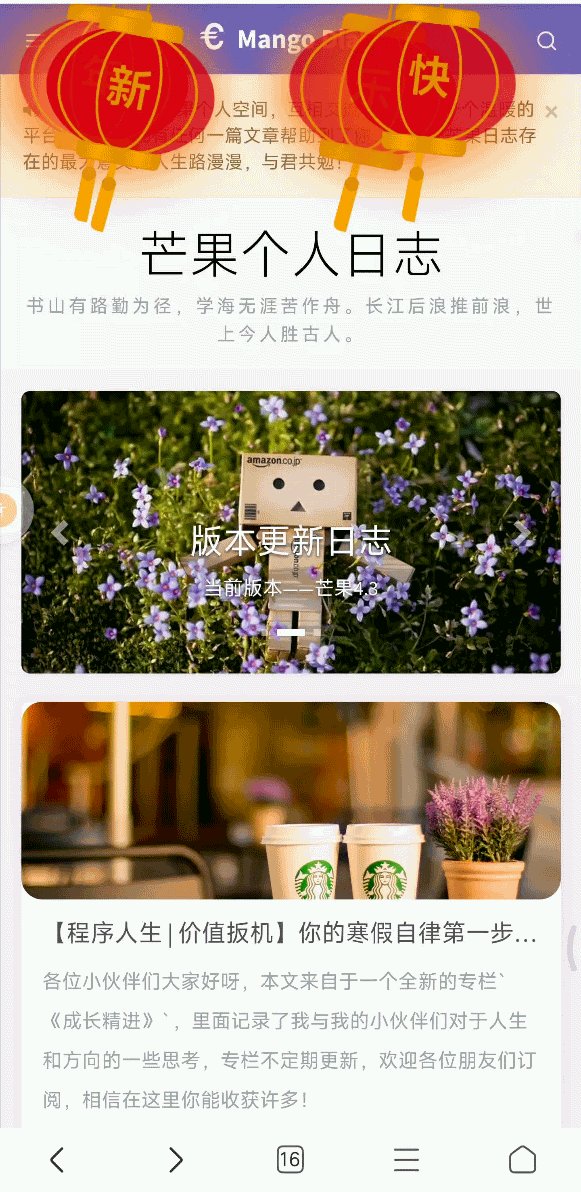
灯笼效果演示
下面展示四种情况下的灯笼效果演示,包括 PC端,移动端,IPAD竖屏和IPAD横屏
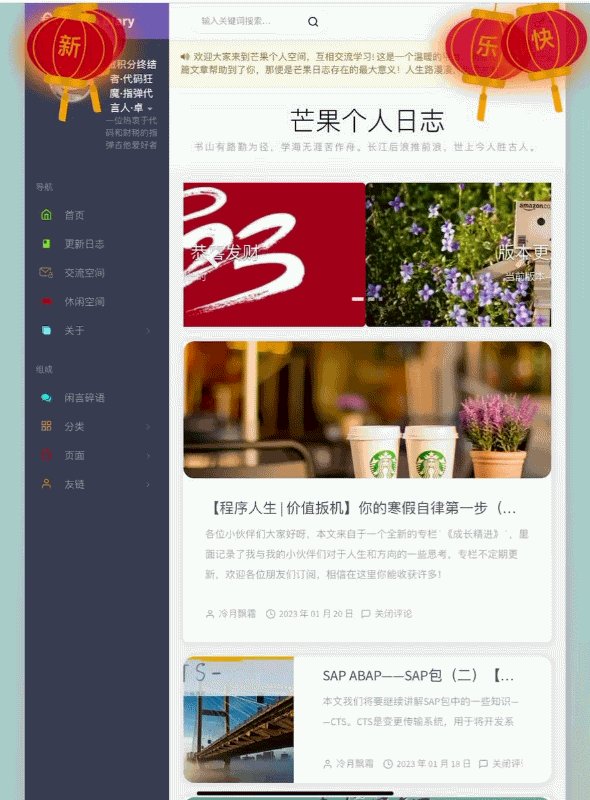
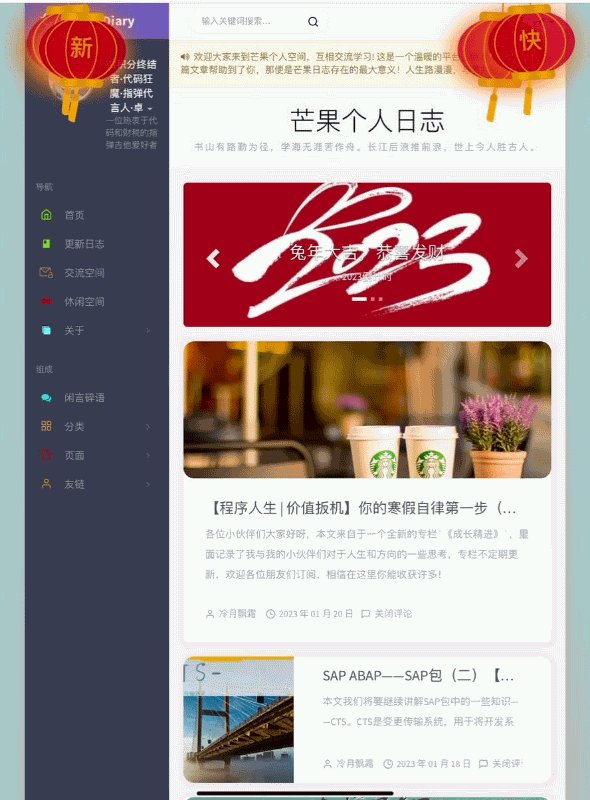
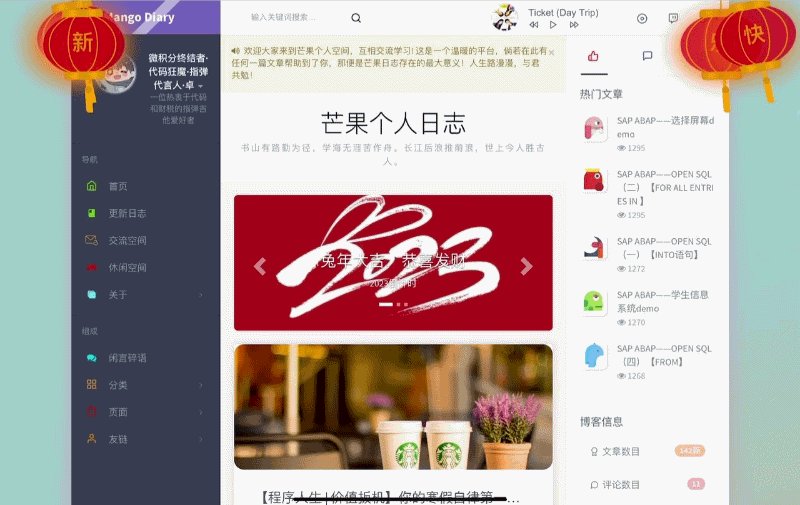
PC端灯笼效果

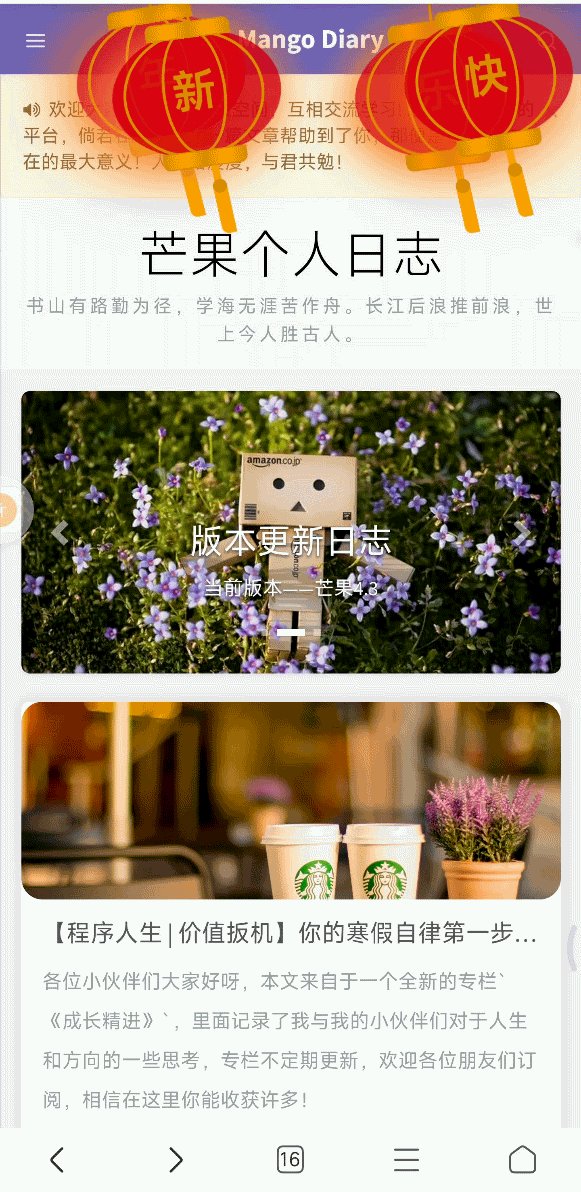
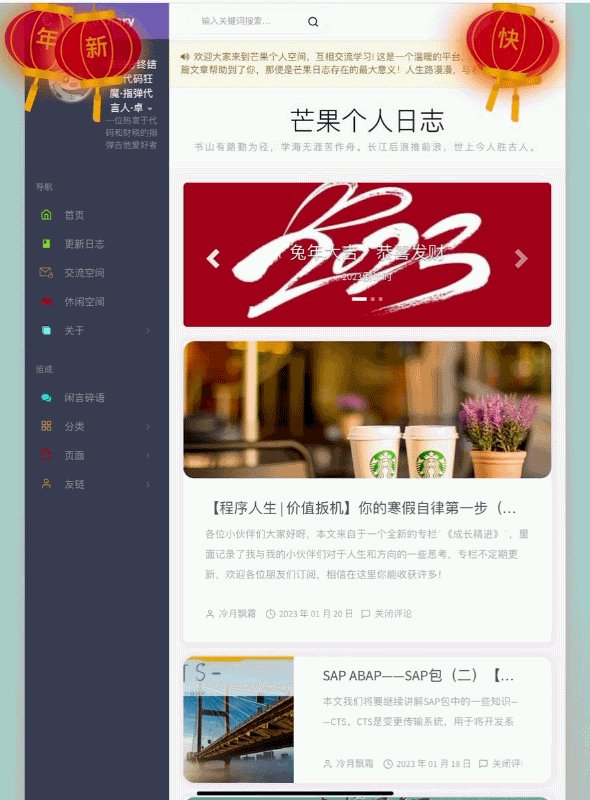
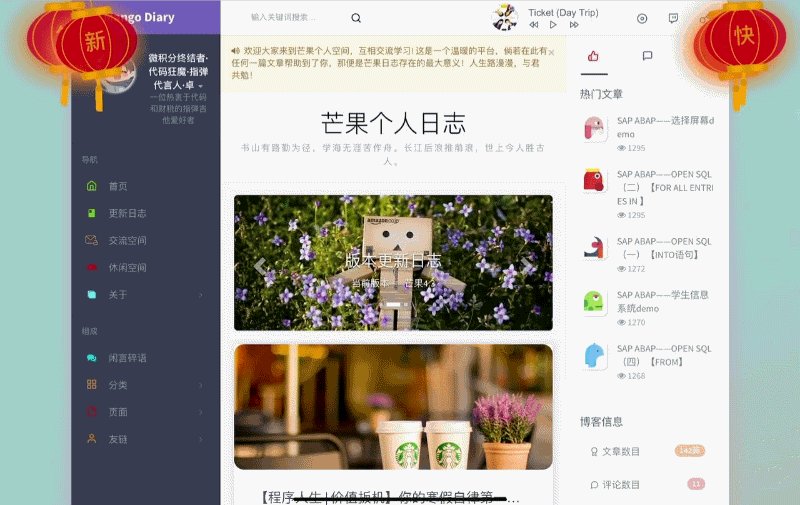
移动端灯笼效果

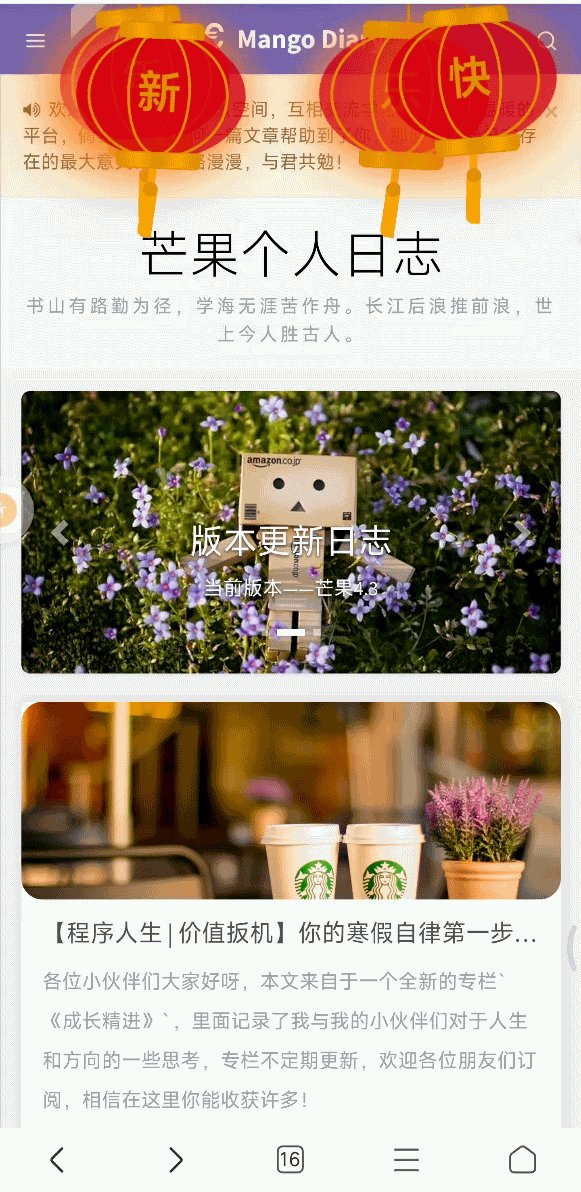
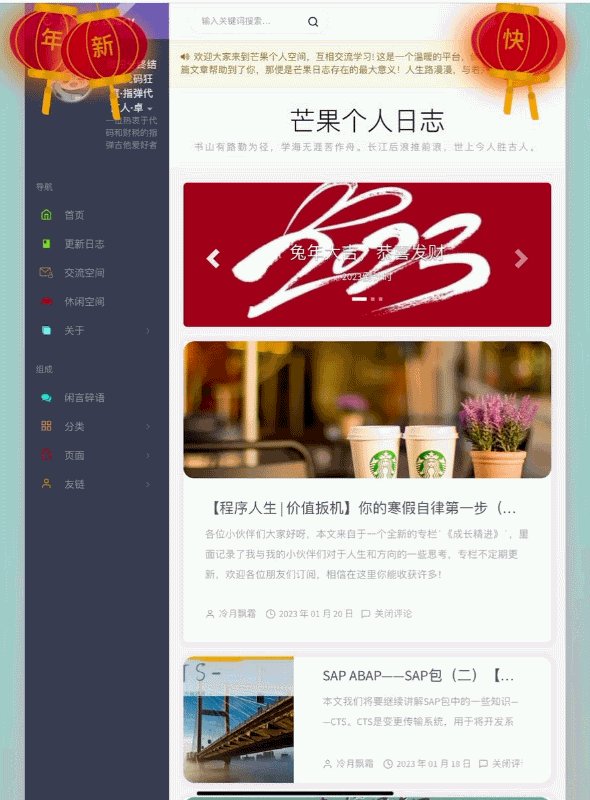
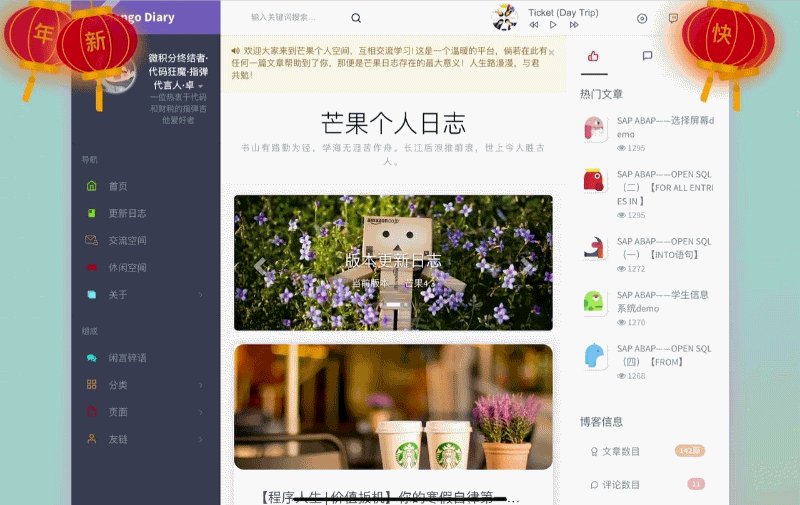
IPAD竖屏灯笼效果

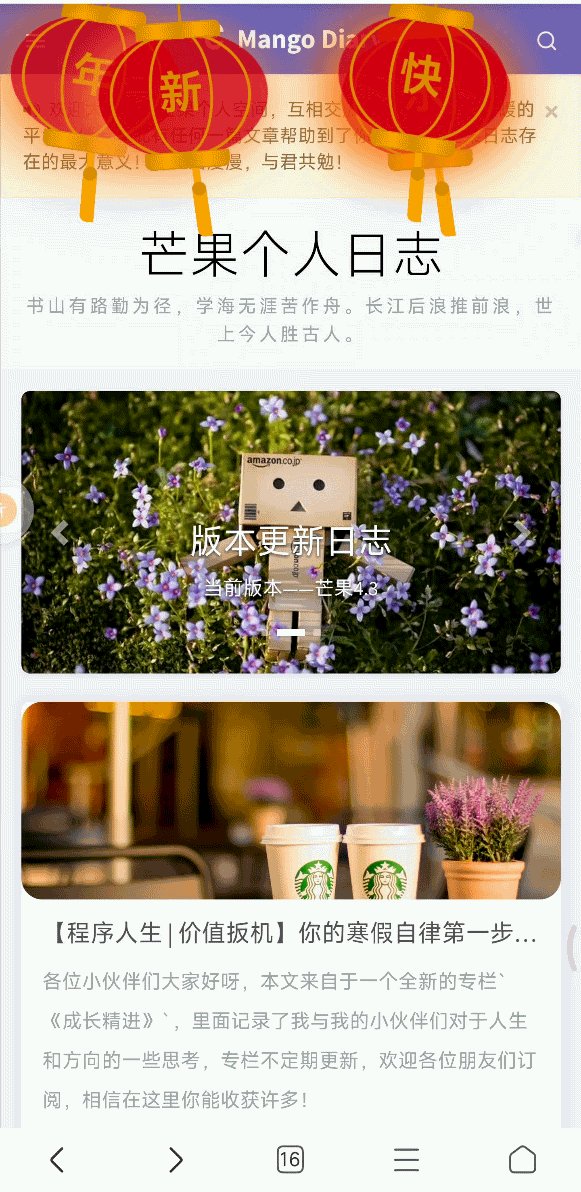
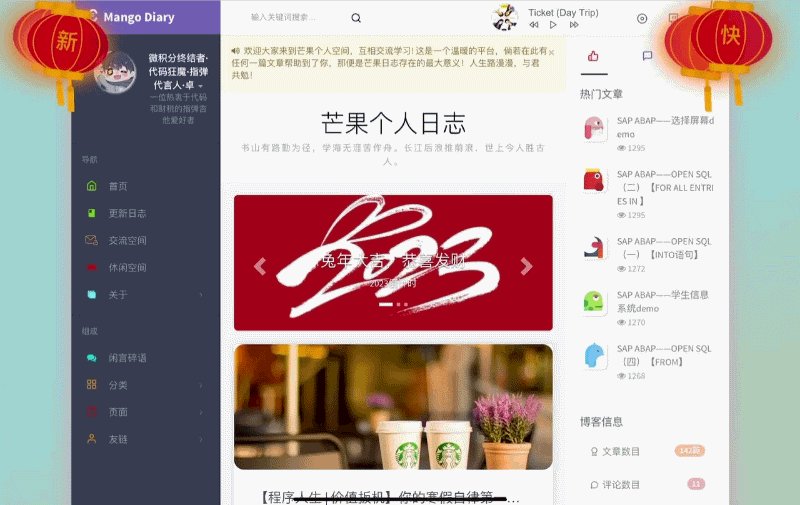
IPAD横屏灯笼效果

实现思路
看完效果图后,各位小伙伴们肯定很想知道实现的思路,接下来我将分步骤逐一进行讲解,如果想要获取源码的小伙伴可以跳过该部分,直接前往最后的完整源码章节!,在分步讲解中我会将HTML,CSS两个部分全部放在同一个文件中,方便各位小伙伴们获取!
我将实现思路分成了如下八个部分,列举如下:
- 灯笼外观设计
- 灯笼红线设计
- 灯笼骨架设计
- 灯笼穗设计
- 灯笼流苏设计
- 灯笼穗与流苏间圆形环节设计
- 灯笼内部字体设计
- 灯笼动效设计
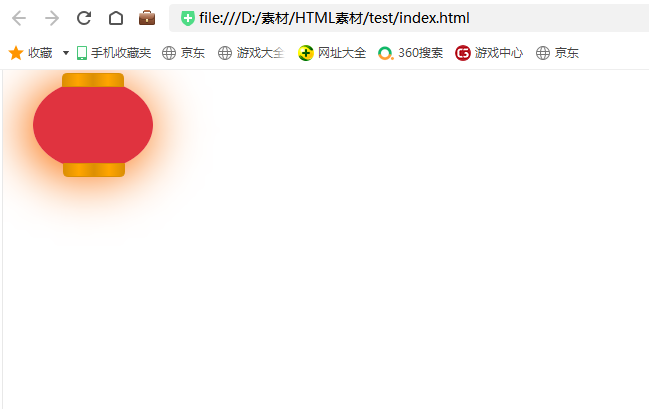
灯笼外观设计

通过使用HTML和CSS可以完成灯笼的外观设计
HTML+CSS源码
<style>
.deng-box2 {
position: fixed;
top: -40px;
left: -20px;
z-index: 9999;
pointer-events: none
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216,0,15,.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px #fa6c00
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: orange;
background: linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: orange;
background: linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)
}
</style>
<div class="deng-box2">
<div class="deng">
</div>
</div>
灯笼红线设计

CSS源码
复制如下源码添加到<style></style>标签之间:
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03
}
HTML源码
复制如下源码添加到 <div class="deng"></div>标签之间:
<div class="xian"></div>
灯笼骨架设计

CSS源码
复制如下源码添加到<style></style>标签之间:
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216,0,15,.1);
margin: 12px 8px 8px 8px;
border-radius: 50% 50%;
border: 2px solid #dc8f03
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216,0,15,.1);
margin: -4px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03
}
HTML源码
复制如下源码添加到 <div class="xian"></div>标签下面:
<div class="deng-a">
<div class="deng-b">
</div>
</div>
灯笼穗设计

CSS源码
复制如下源码添加到<style></style>标签之间:
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: orange;
border-radius: 0 0 5px 5px
}
HTML源码
复制如下源码添加到倒数第二个 </div>标签上方:
<div class="shui shui-a">
</div>
灯笼流苏设计

CSS源码
复制如下源码添加到<style></style>标签之间:
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: orange;
border-radius: 0 0 0 5px
}
HTML源码
复制如下源码添加到<div class="shui shui-a"> </div>标签之间:
<div class="shui-c"></div>
灯笼穗与流苏间圆形环节设计

CSS源码
复制如下源码添加到<style></style>标签之间:
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%
}
HTML源码
复制如下源码添加到<div class="shui shui-b"> </div>标签下方:
<div class="shui-b"></div>
灯笼内部字体设计

CSS源码
复制如下源码添加到<style></style>标签之间:
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: 700;
line-height: 85px;
text-align: center
}
HTML源码
复制如下源码添加到<div class="deng-b"> </div>标签之间:
<div class="deng-t">年</div>
灯笼动效设计

CSS源码
复制如下源码添加到<style></style>标签之间:
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
完整源码
上面讲解了单个的灯笼的实现步骤,这里给出四个灯笼的完整源码,只需复制代码并且粘贴到网页的</body>标签之前即可!
<div class="deng-box2"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">年</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box3"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">新</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box1"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">乐</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><div class="deng-box"><div class="deng"><div class="xian"></div><div class="deng-a"><div class="deng-b"><div class="deng-t">快</div></div></div><div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div></div></div><style type="text/css">.deng-box{position:fixed;top:-40px;right:-20px;z-index:9999;pointer-events:none}.deng-box1{position:fixed;top:-30px;right:10px;z-index:9999;pointer-events:none}.deng-box2{position:fixed;top:-40px;left:-20px;z-index:9999;pointer-events:none}.deng-box3{position:fixed;top:-30px;left:10px;z-index:9999;pointer-events:none}.deng-box1 .deng,.deng-box3 .deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 5s infinite ease-in-out;box-shadow:-5px 5px 30px 4px #fc903d}.deng{position:relative;width:120px;height:90px;margin:50px;background:#d8000f;background:rgba(216,0,15,.8);border-radius:50% 50%;-webkit-transform-origin:50% -100px;-webkit-animation:swing 3s infinite ease-in-out;box-shadow:-5px 5px 50px 4px #fa6c00}.deng-a{width:100px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:12px 8px 8px 8px;border-radius:50% 50%;border:2px solid #dc8f03}.deng-b{width:45px;height:90px;background:#d8000f;background:rgba(216,0,15,.1);margin:-4px 8px 8px 26px;border-radius:50% 50%;border:2px solid #dc8f03}.xian{position:absolute;top:-20px;left:60px;width:2px;height:20px;background:#dc8f03}.shui-a{position:relative;width:5px;height:20px;margin:-5px 0 0 59px;-webkit-animation:swing 4s infinite ease-in-out;-webkit-transform-origin:50% -45px;background:orange;border-radius:0 0 5px 5px}.shui-b{position:absolute;top:14px;left:-2px;width:10px;height:10px;background:#dc8f03;border-radius:50%}.shui-c{position:absolute;top:18px;left:-2px;width:10px;height:35px;background:orange;border-radius:0 0 0 5px}.deng:before{position:absolute;top:-7px;left:29px;height:12px;width:60px;content:" ";display:block;z-index:999;border-radius:5px 5px 0 0;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng:after{position:absolute;bottom:-7px;left:10px;height:12px;width:60px;content:" ";display:block;margin-left:20px;border-radius:0 0 5px 5px;border:solid 1px #dc8f03;background:orange;background:linear-gradient(to right,#dc8f03,orange,#dc8f03,orange,#dc8f03)}.deng-t{font-family:华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;font-size:3.2rem;color:#dc8f03;font-weight:700;line-height:85px;text-align:center}.night .deng-box,.night .deng-box1,.night .deng-t{background:0 0!important}@-moz-keyframes swing{0%{-moz-transform:rotate(-10deg)}50%{-moz-transform:rotate(10deg)}100%{-moz-transform:rotate(-10deg)}}@-webkit-keyframes swing{0%{-webkit-transform:rotate(-10deg)}50%{-webkit-transform:rotate(10deg)}100%{-webkit-transform:rotate(-10deg)}}</style>
写在最后的话
本文花费大量时间介绍了如何为网页挂上大红灯笼!,希望能帮助到各位小伙伴,码文不易,还望各位大佬们多多支持哦,你们的支持是我最大的动力!

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{9c81c1}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{ed7976}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{98c091}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!