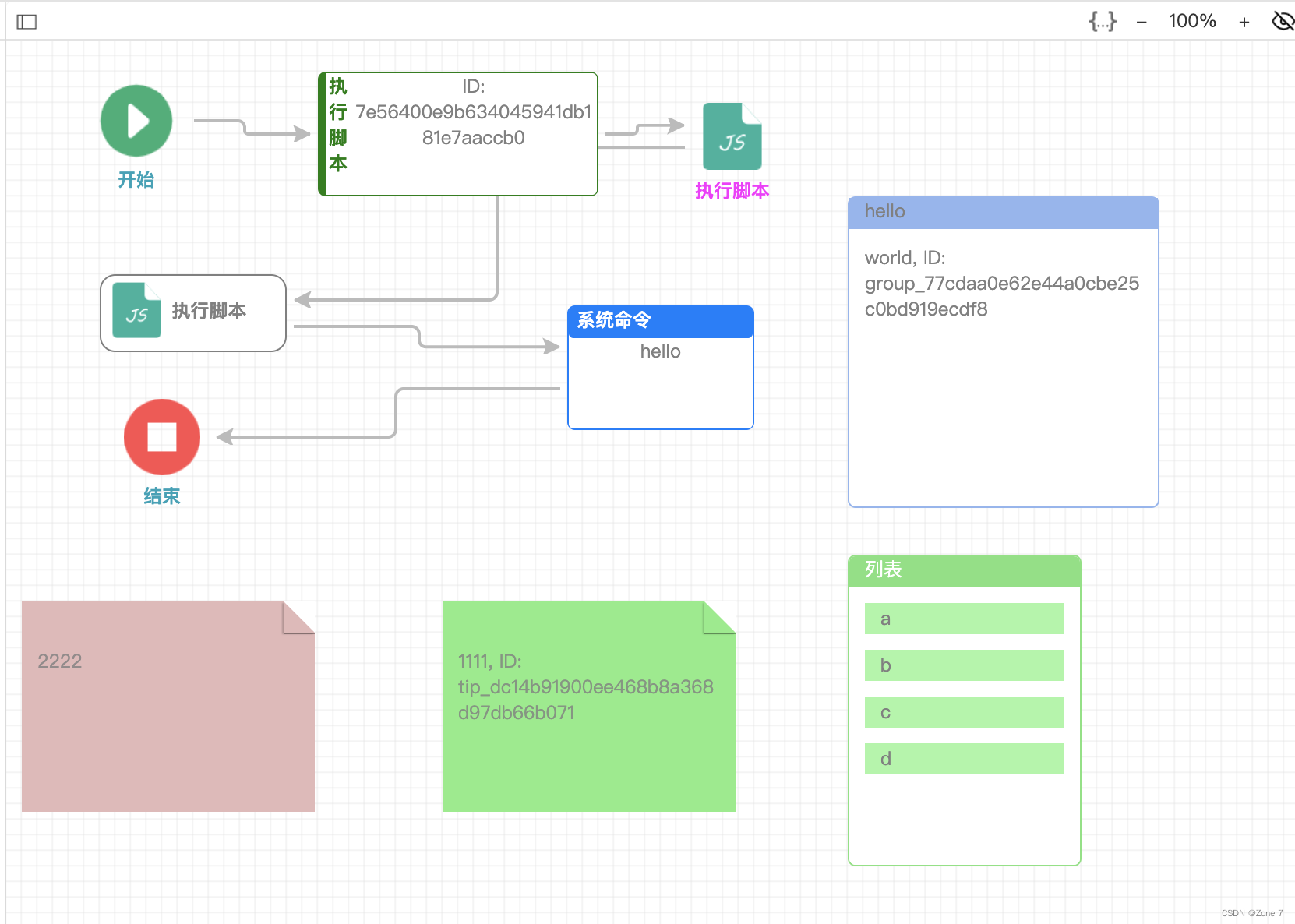
andflow_js 是一个web 开源流程设计框架,目前版本已支持对各类节点单独设置颜色。除了颜色之外,andflow_js还支持通过setActionInfo、setGroupInfo、setListInfo、setTipInfo 等设置节点各种参数。

设置节点的颜色:
设置节点边框颜色
andflow.setActionBorderColor(actionId,color);
设置节点头部背景颜色
andflow.setActionHeaderColor(actionId,color);
设置节点头部字体颜色
andflow.setActionHeaderTextColor(actionId,color);
设置节点内容背景颜色
andflow.setActionBodyColor(actionId,color);
设置节点内容字体颜色
andflow.setActionBodyTextColor(actionId,color);
节点元素的JSON格式如:
"actions":[
{
"id": "7e56400e9b634045941db181e7aaccb0",
"left": "200px",
"top": "20px",
"name": "script",
"border_color": "green",
"header_text_color": "green",
"params": {},
"title": "执行脚本",
"theme": "action_theme_zone",
"icon": "script.png",
"width": "180px",
"height": "80px",
"content":{"content_type":"msg","content":"ID: 7e56400e9b634045941db181e7aaccb0"}
}
]
设置分组的颜色
设置组边框颜色
andflow.setGroupBorderColor(actionId,color);
设置组头部背景颜色
andflow.setGroupHeaderColor(actionId,color);
设置组头部字体颜色
andflow.setGroupHeaderTextColor(actionId,color);
设置组内容背景颜色
andflow.setGroupBodyColor(actionId,color);
设置组内容字体颜色
andflow.setGroupBodyTextColor(actionId,color);
组元素的JSON 格式如:
"groups": [
{
"id": "group_77cdaa0e62e44a0cbe25c0bd919ecdf8",
"name": "group",
"left": "540px",
"top": "100px",
"border_color": "#92b5f0",
"header_color":"#92b5f0",
"body_color":"white",
"actions": [],
"members": [],
"width": "200px",
"height": "200px",
"title": "hello",
"des": "world, ID: group_77cdaa0e62e44a0cbe25c0bd919ecdf8"
}
]
设置列表的颜色:
设置列表边框颜色
andflow.setListBorderColor(actionId,color);
设置列表头部背景颜色
andflow.setListHeaderColor(actionId,color);
设置列表头部字体颜色
andflow.setListHeaderTextColor(actionId,color);
设置列表内容背景颜色
andflow.setListBodyColor(actionId,color);
设置列表内容字体颜色
andflow.setListBodyTextColor(actionId,color);
设置元素背景色
andflow.setListItemColor(actionId,color);
设置元素字体颜色
andflow.setListItemTextColor(actionId,color);
列表元素的JSON格式:
"list": [{
"id": "list_86360da09b96477998fa8eb539a39f51",
"name": "erd",
"left": "273px",
"top": "114px",
"border_color":"#c76060",
"header_color":"#c76060",
"body_color":"#f1dede",
"item_color": "white",
"items": [
{
"id": "list_item_list_86360da09b96477998fa8eb539a39f51_0",
"title": "student_id",
"style": {"border-radius": "3px","border": "1px solid #c76060"}
},
{
"id": "list_item_list_86360da09b96477998fa8eb539a39f51_1",
"title": "group_id"
},
{
"id": "list_item_list_86360da09b96477998fa8eb539a39f51_2",
"title": ""
}
],
"title": "student_group",
"width": "150px",
"height": "200px"
}
]
设置标签的颜色
设置标签内容背景颜色
andflow.setTipBodyColor(actionId,color);
设置标签内容字体颜色
andflow.setTipBodyTextColor(actionId,color);
标签元素的JSON 格式:
"tips": [
{
"id": "tip_dc14b91900ee468b8a368d97db66b071",
"name": "tip",
"left": "280px",
"top": "360px",
"content": "1111, ID: tip_dc14b91900ee468b8a368d97db66b071",
"width": "188px",
"height": "135px",
"body_color":"#83ef83"
}
]