文章目录
- 前言
- 一、创建一个react项目
- 启动项目
- 项目打包
- 打包命令
- npm run eject的作用
- 入口文件分析
- react的设计理念
- 二、创建一个react+typescript的项目
- 创建项目命令
- 如何让react支持json引入不报错
- react为什么使用jsx
- jsx特点
- jsx命令规范
- jsx表示对象
- 如何在jsx中防止注入攻击?
- jsx的5种模式:
- 如何在react中配置css样式
- 配置css module
- 如何架构项目中的样式文件?
- 将css样式转化为javascript对象
前言
记录学习react的过程:
本人项目中需要用到react,学的是基于React17 结合TS的教程。
提示:以下是本篇文章正文内容,按照学习先后记录
一、创建一个react项目
https://beta.reactjs.org/learn/start-a-new-react-project
npx create-react-app my-app
npx的作用是什么?
npx是npm5.2以后的新命令。在没有npx以前,想使用react的脚手架工具必须使用执行
npm install -g create-react-app全局安装在电脑里面。 然后再调用create-react-app my-app工具来创建react应用。而有了npx可以直接使用npx create-react-app my-app这一行命令就可以完成react应用的创建。
启动项目
cd my-app
npm start
项目打包

react-scripts是react打包的核心组件,相当于wepace的傻瓜版。
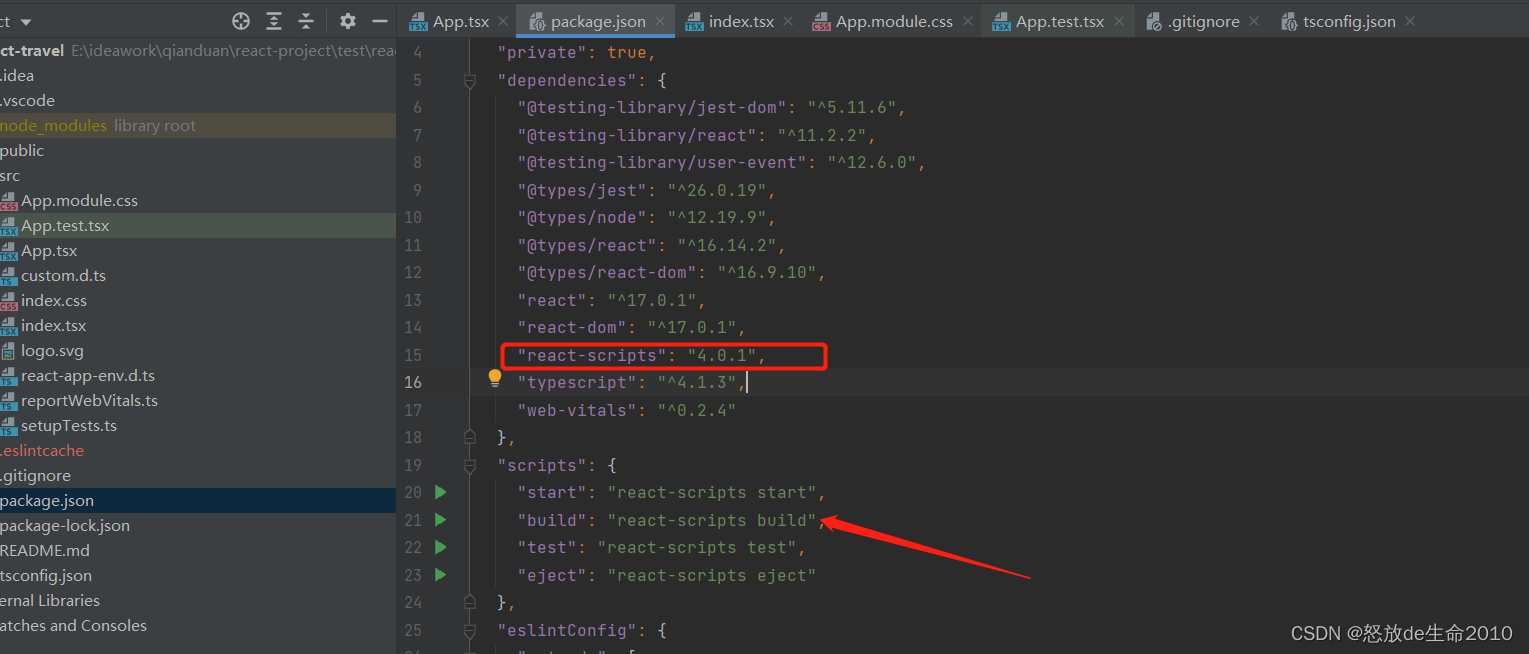
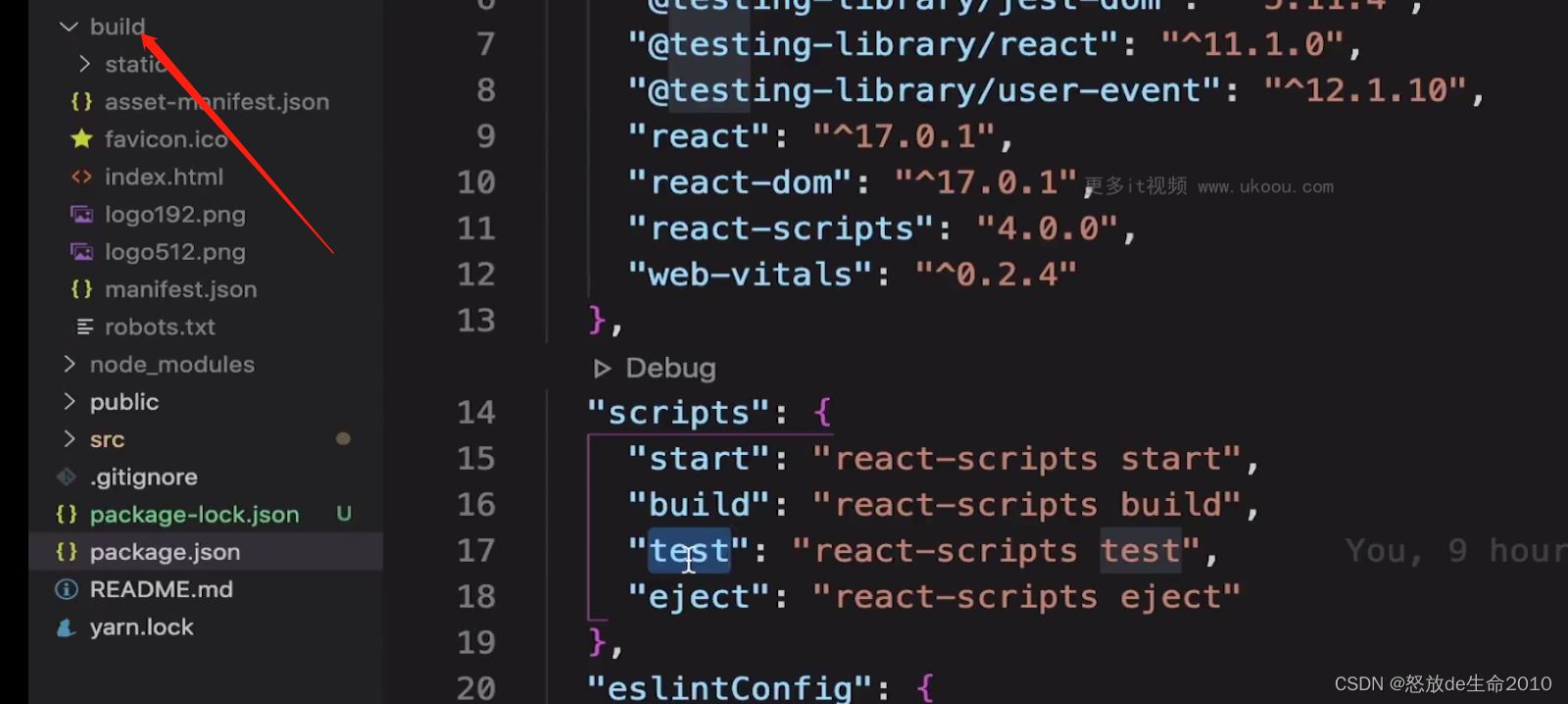
打包命令
打包命令是npm run build。打包完成后会生成一个build文件夹。将build文件夹下的文件拷贝的nginx的某个静态目录就可以直接浏览使用了。

npm run eject的作用
可以弹出项目的配置文件,一般项目不怎么使用。
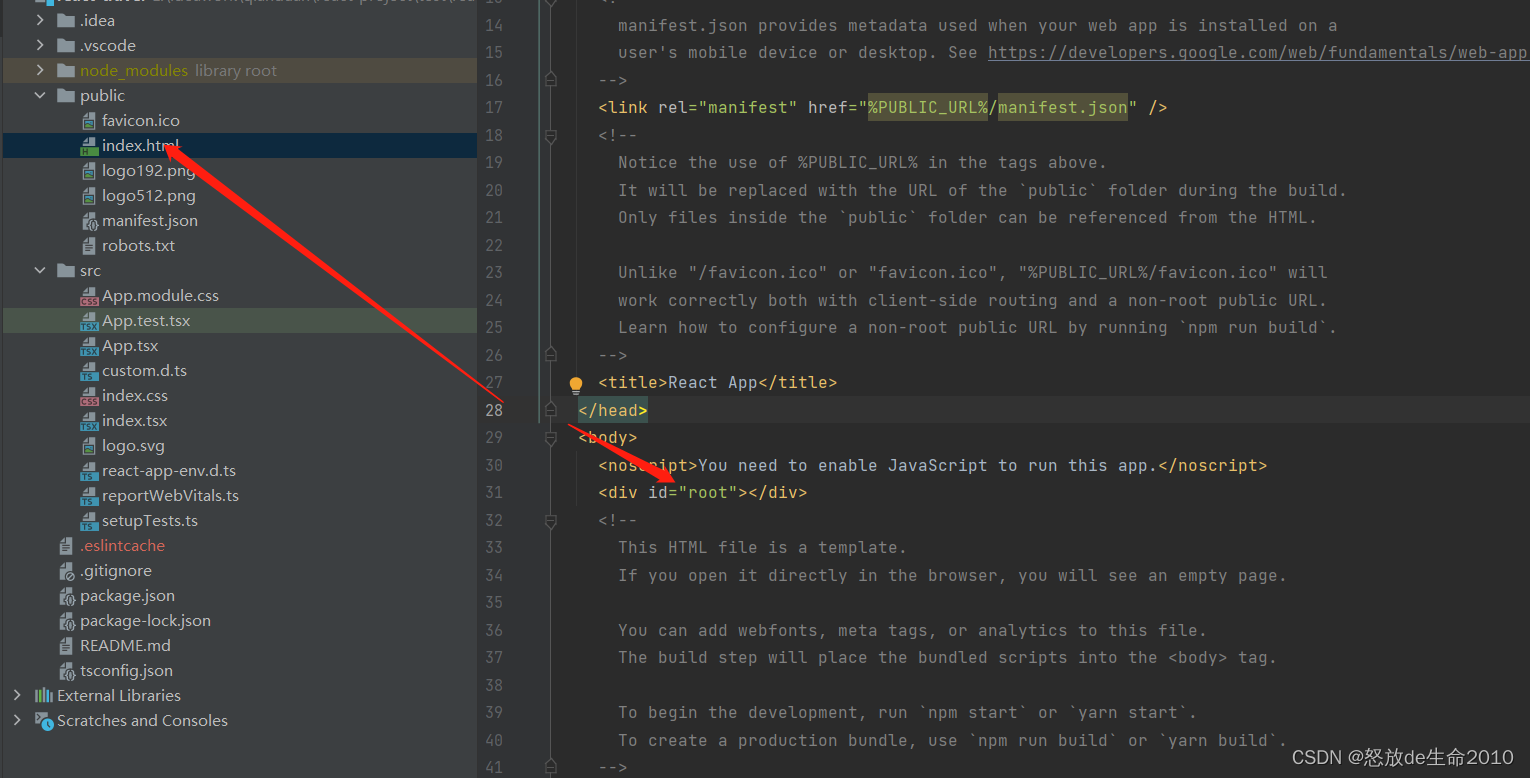
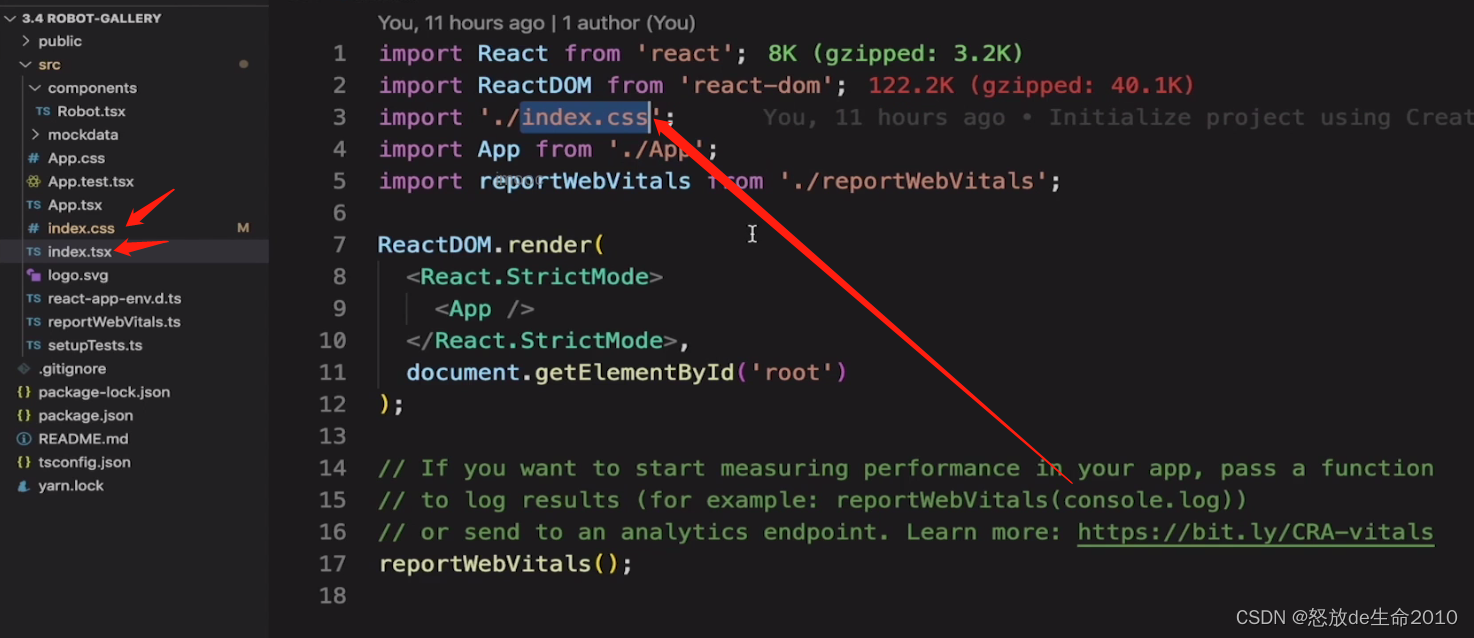
入口文件分析
大体流程 index.html -> index.tsx -> App.tsx -> 各个子组件和css样式等
html的内容最后通过
虚拟dom的方式挂载到index.html的id=root的dom下。
react的设计理念
-
单向数据流
-
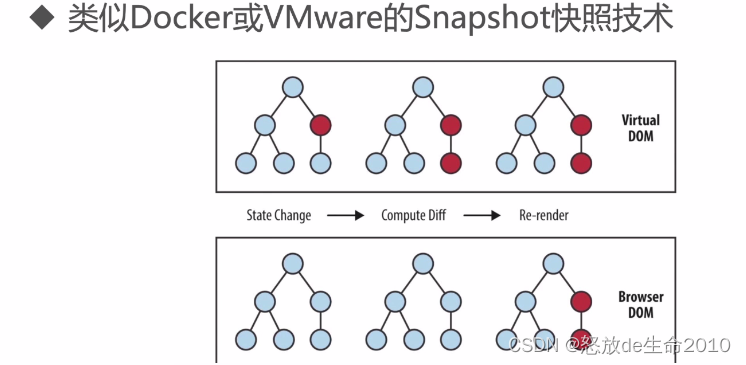
虚拟DOM

-
组件化
二、创建一个react+typescript的项目
创建项目命令
npx create-react-app xxx(项目名) --template typescript
如何让react支持json引入不报错
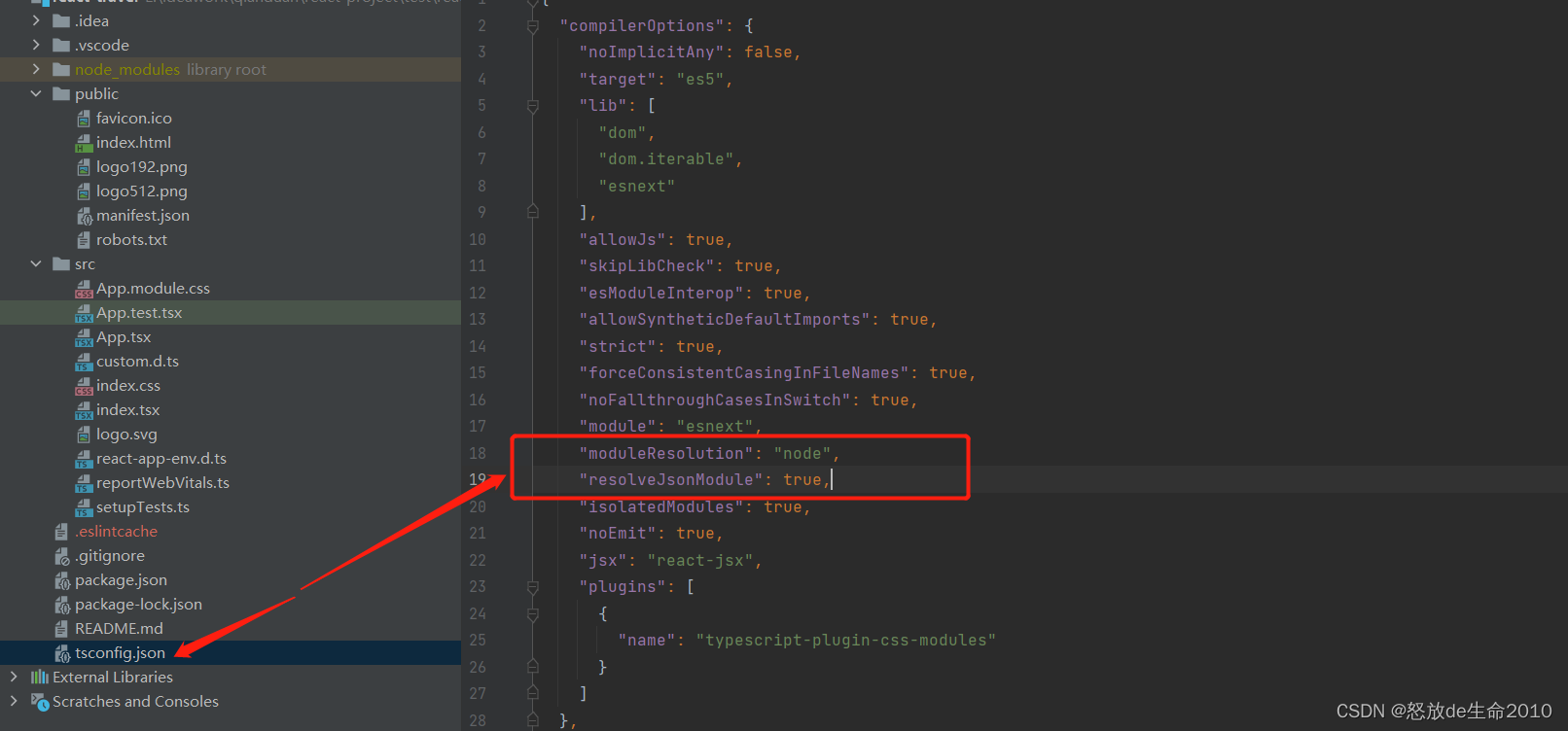
在tsconfig.json文件下。加入
"moduleResolution": "node",
"resolveJsonModule": true,

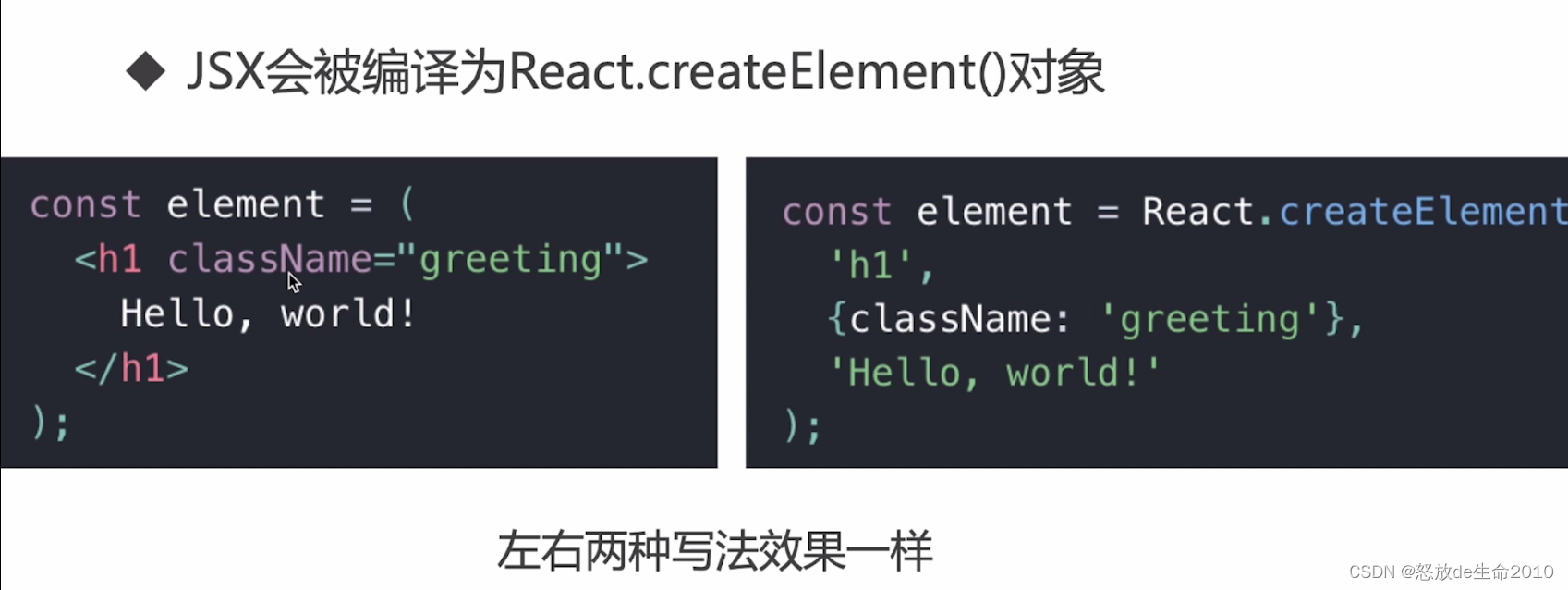
react为什么使用jsx
- React并不强制使用JSX,也可以使用原生JavaScript。
- React认为视图的本质就是渲染逻辑与UI视图表现的内在统一。
- React把HTML与渲染逻辑进行了耦合,形成了JSX。
jsx特点
-
常规的HTML代码都可以与JSX兼容
-
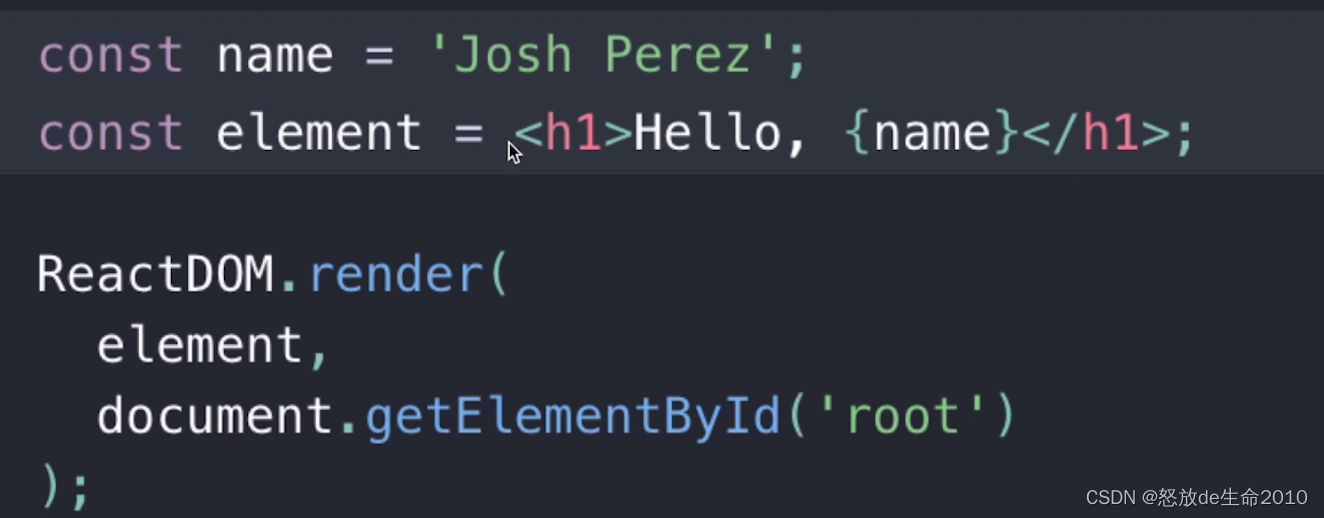
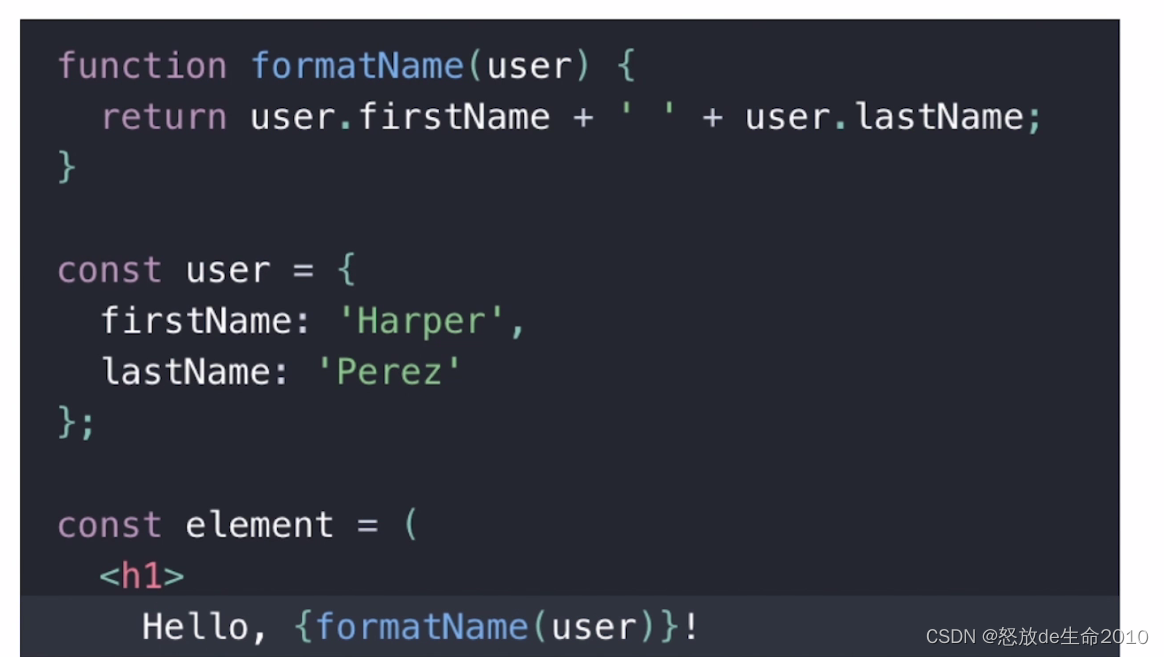
可以在JSX中嵌入表达式


-
使用JSX指定子元素


jsx命令规范


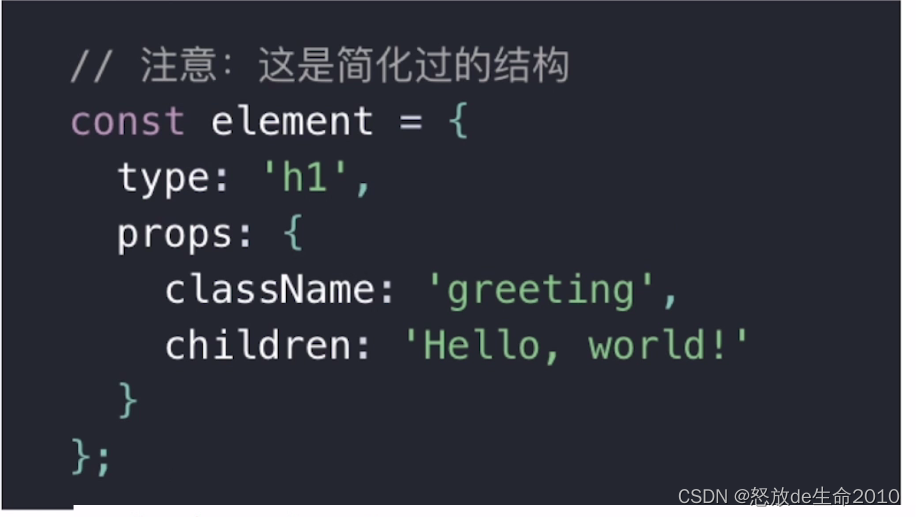
jsx表示对象


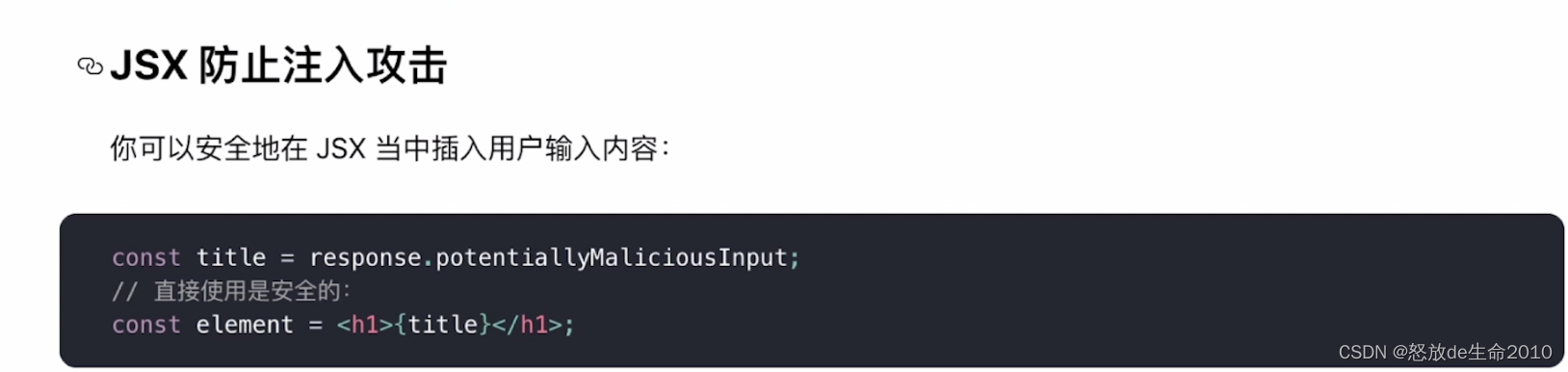
如何在jsx中防止注入攻击?

React DOM 在渲染所有输入内容之前,默认会进行转义。
它可以确保在你的应用中,永远不会注入那些并非自己明确编写的内容。
所有的内容在渲染之前都被转换成了字符串。
这样可以有效地防止XSS (cross-site-scripting,跨站脚本) 攻击
使用花括号直接引用渲染内容的时候,React会自动转义.
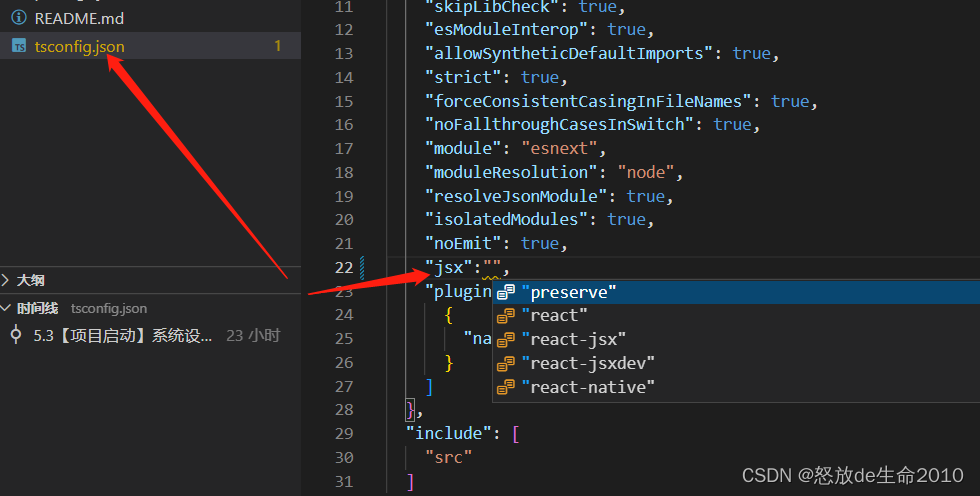
jsx的5种模式:
在tsconfig.json文件下,jsx的有5种模式。
这些模式只在代码生成阶段起作用,类型检查并不受影响
preserve模式
在preserve模式下生成代码中会保留JSX以供后续的转换操作使用.
输出文件会带有.jsx扩展名
react模式
react模式会生成React.createElement,在使用前不需要再进行转换操作了.
输出文件的扩展名为.js
react-native模式
react-native相当于preserve,它也保留了所有的JSX,但是输出文件的扩展名是.js.
指定模式
可以通过在命令行里使用--jsx标记或tsconfig.json里的选项来指定模式.
如何在react中配置css样式
配置css module
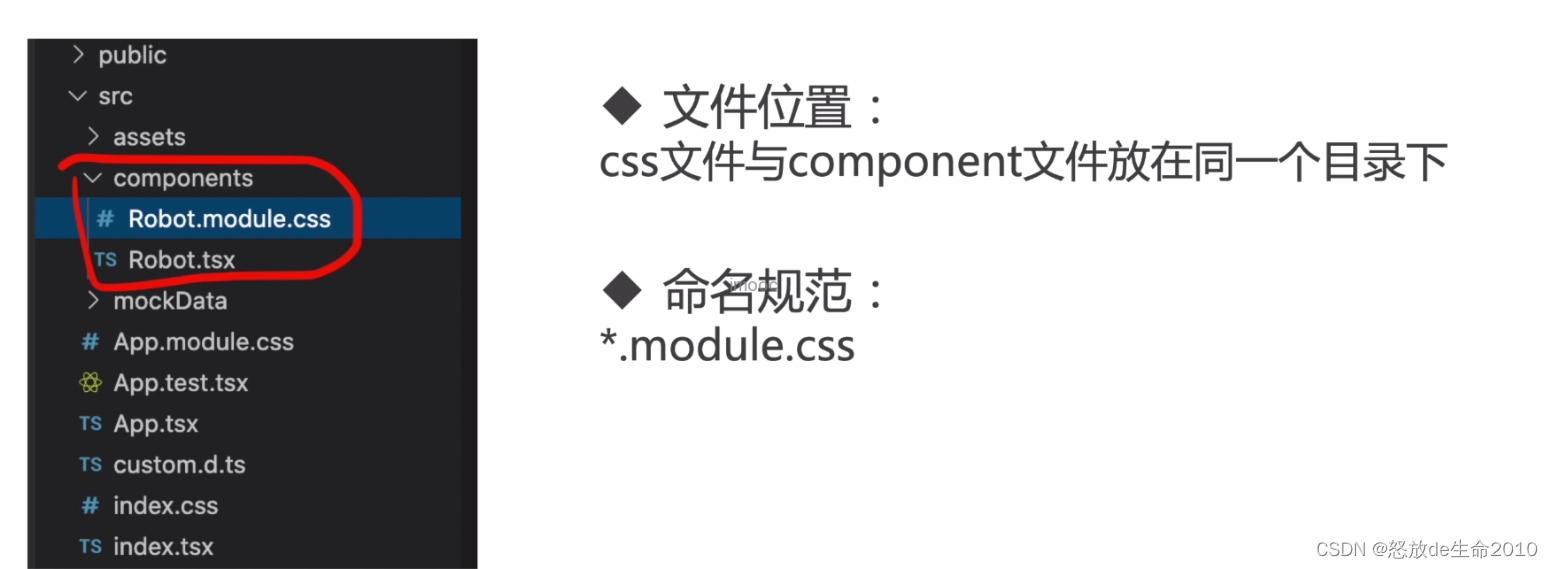
如何架构项目中的样式文件?

- 直接使用引入css样式
最简单的一种引入css的方式》

- css module (模组化)
最推荐的一种css引入方式。
每个jsx或者tsx文件就被视为一个独立存在的原件。
原件所包含的所有内容也同样都应该是独立存在的。
具体做法:
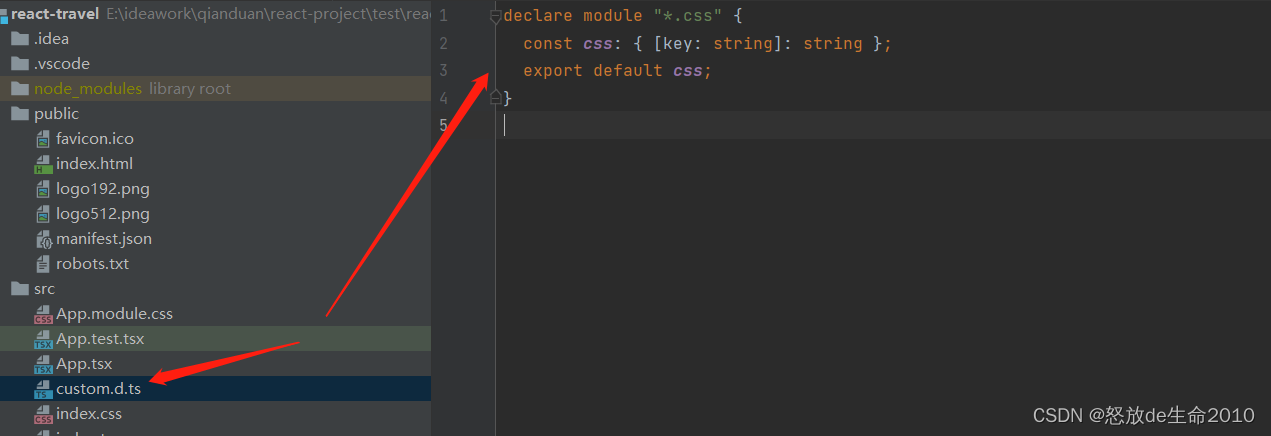
①定义css声明
创建src/custom.d.ts
declare module "*.css" {
const css: { [key: string]: string };
export default css;
}

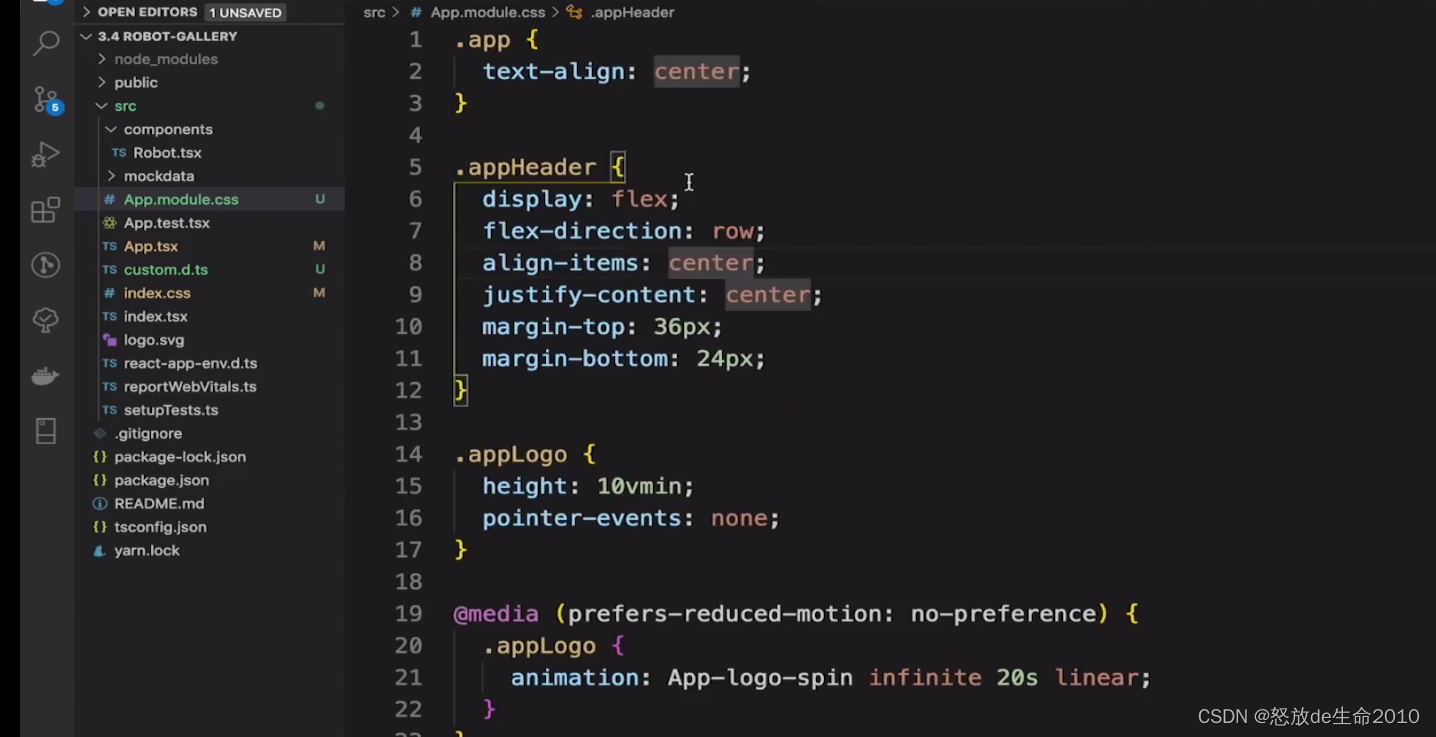
②规范命名
App.css 改为 App.module.css
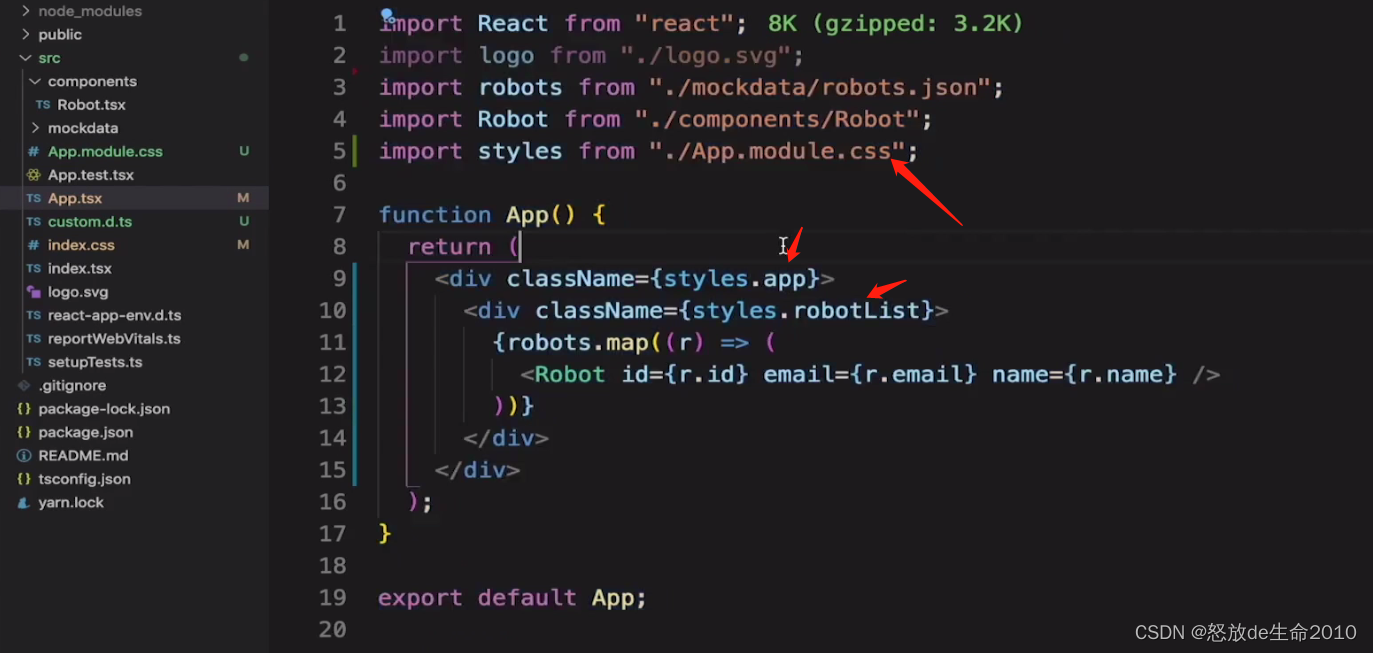
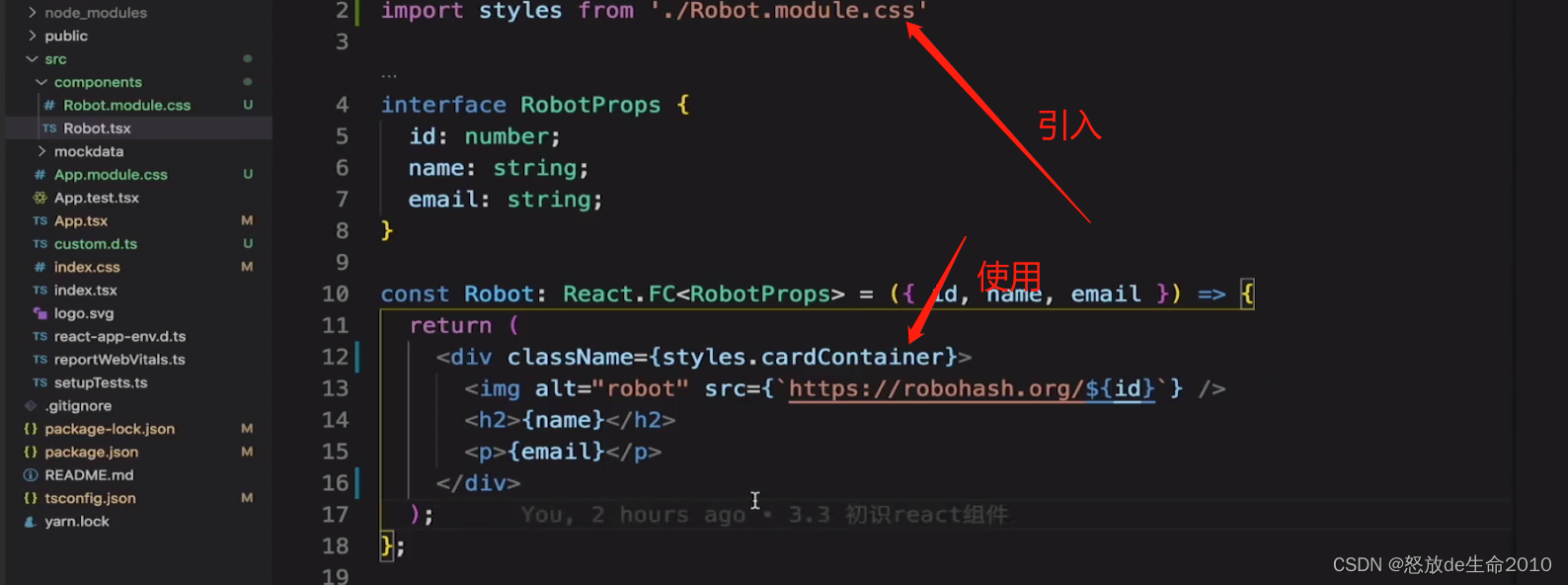
③以对象的方式使用css



将css样式转化为javascript对象
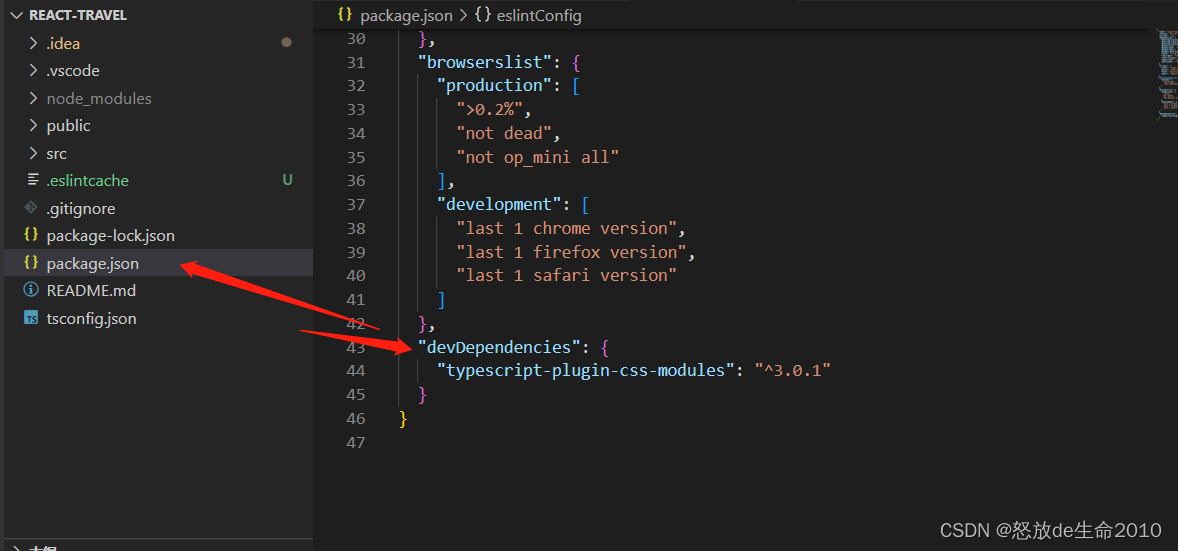
1: 安装一个插件。此插件仅作用于开发。
npm install typescript-plugin-css-modules --save-dev

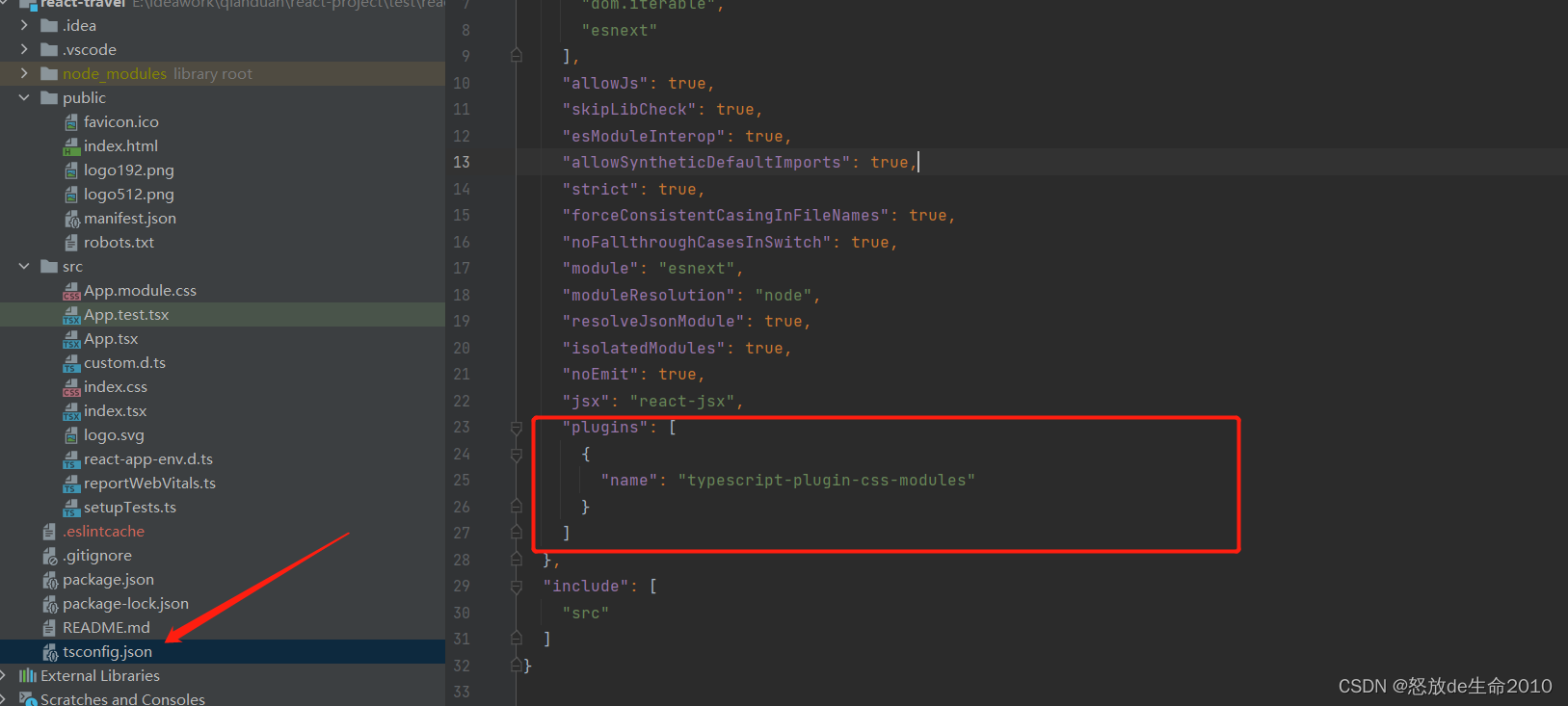
2: 配置插件

在tsconfig.json中配置
"plugins": [
{
"name": "typescript-plugin-css-modules"
}
]
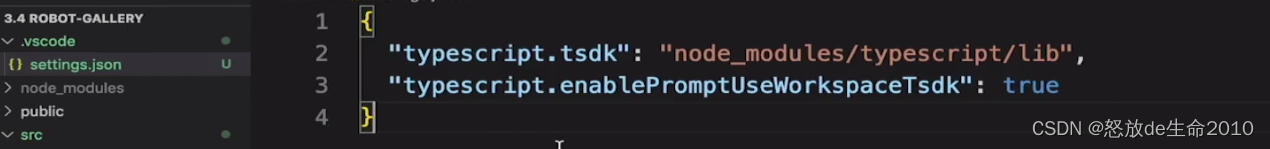
针对vscode工具,还需要在根目录下。创建.vscode文件夹。

{
"typescript.tsdk": "node_modules/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
}
使用
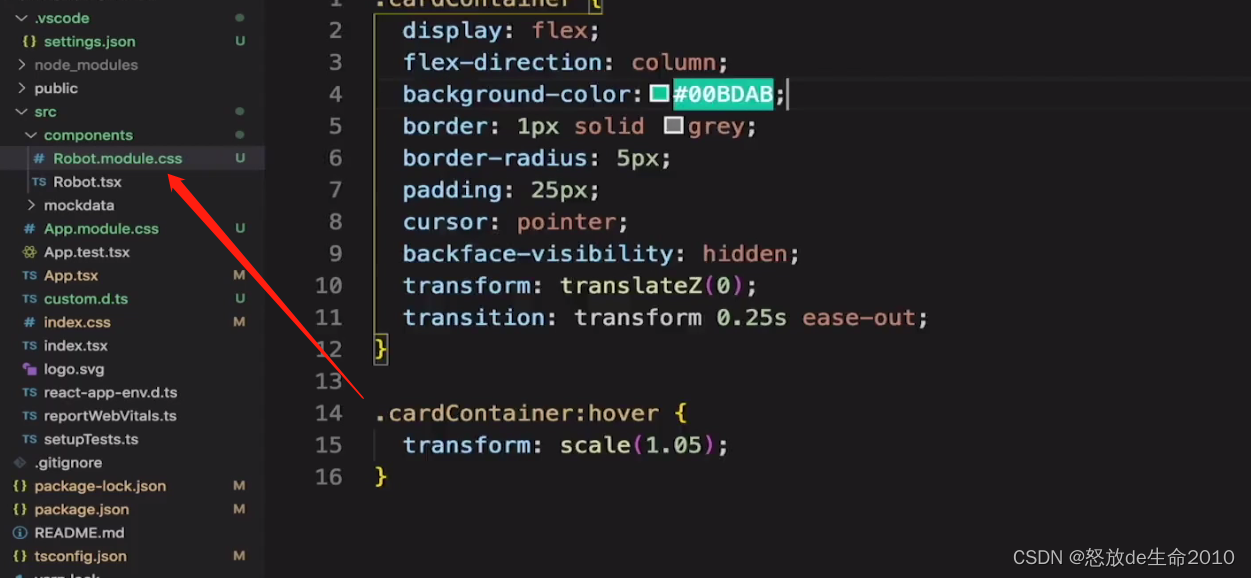
创建个css文件:

引入模块化的css文件

未完,待续。