每日亿题(面试题)
new Fn和new Fn()有什么区别?
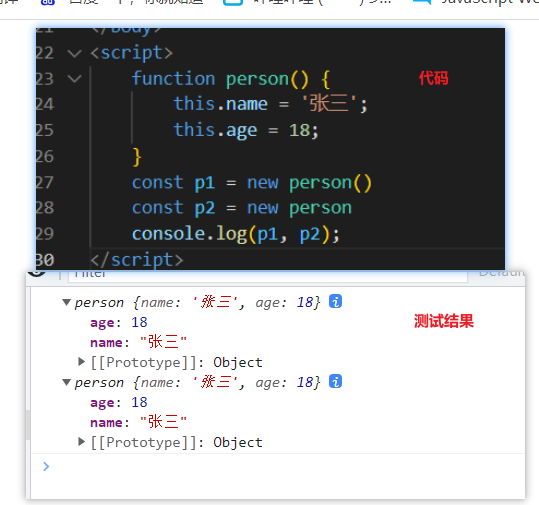
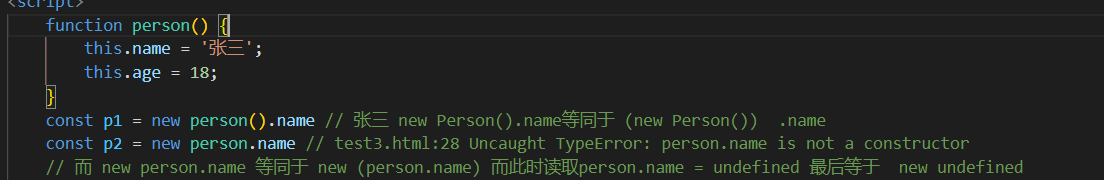
1.首先如果是为传参数的情况下结果是相同的

2.如果是获取属性new Fn() 正常执行,而 new Fn 报错

3.不带括号不能给构造函数传参
分析比较 opacity: 0、visibility: hidden、display: none 优劣和适用场景
- display: none (不占空间,不能点击)(场景,显示出原来这里不存在的结构)
- visibility: hidden(占据空间,不能点击)(场景:显示不会导致页面结构发生变动,不会撑开)
- opacity: 0(占据空间,可以点击)(场景:可以跟transition搭配)
头函数与普通函数(function)的区别是什么?构造函数(function)可以使用 new 生成实例,那么箭头函数可以吗?为什么?
1.箭头函数是普通函数的简写,同时this的指向不同,普通函数this指向本身,而箭头函数指向调用自己的对象
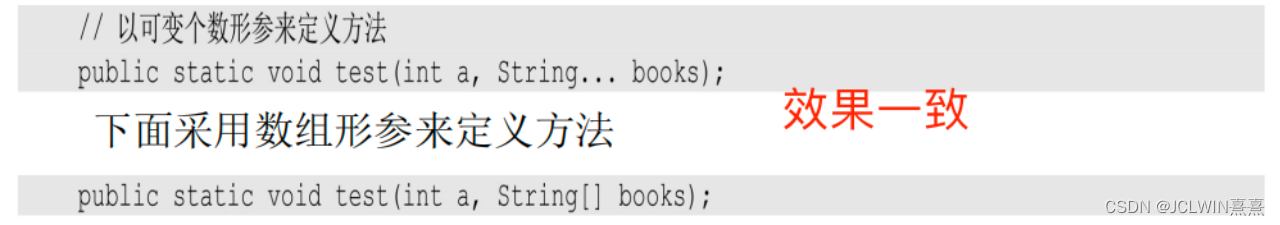
2.箭头函数不可以使用arguments对象(箭头函数可以用rest参数代替),普通函数可以
3.箭头不可以使用yield命令,普通函数可以
4.不可以使用new对象,因为没有this,同时没有prototype属性
Vue 的响应式原理中 Object.defineProperty 有什么缺陷?为什么在 Vue3.0采用了 Proxy,抛弃了 Object.defineProperty?
- Object.definedProperty 无法检测到数组的长度的变化,在vue2.0中其实vue在数组监听方面,帮我们重写了push、pop、shift等数组的方法,所以我们使用的时候数组的方法才能响应式
2.Object.definedProperty只能劫持对象的属性,从而需要对每个属性进行监听,如果对象中的属性还是对象,还需深层次的监听,而proxy劫持的是整个对象,同时返回新的对象
3.Object.definedProprty监听的是某个属性,无法动态添加对象中的某一个属性,而proxy可以
以下 3 个判断数组的方法,请分别介绍它们之间的区别和优劣
Object.prototype.toString.call() 、 instanceof 以及 Array.isArray()
1.Object.prototype.toString.call ,主要是通过继承Object.toString方法同时改变toString方法的执行上下文,获取判断的类型,可以判断所有的数据类型,包括undefined、null等
2.instanceof 通过原型链判断实例对象是否在某个构造函数的原型链上, 但是instanceof无法判断基础类型
3.isArray 只能用于判断是否为数组
输出以下代码的执行结果并解释为什么
var a = {n: 1};
var b = a;
a.x = a = {n: 2};
console.log(a.x)
console.log(b.x)
promise.all:接收一个itemrable类型的作为参数,简单说就是接受一个数组作为参数(Array,map,set),同时只返回一个promise实例,如果请求成功,promise的resolve回调结果会是一个数组(数组包含了promise数组里的所有请求结果),只要有一个请求失败,promise的reject会立马抛出错误。
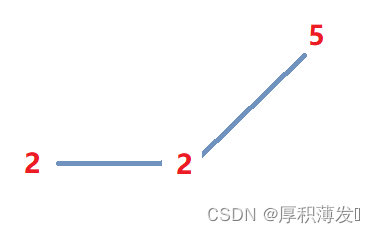
a.b.c.d 和 a['b']['c']['d'],哪个性能更高?
介绍下Promise.all使用、原理实现及错误处理
promise.all:接收一个itemrable类型的作为参数,简单说就是接受一个数组作为参数(Array,map,set),同时只返回一个promise实例,如果请求成功,promise的resolve回调结果会是一个数组(数组包含了promise数组里的所有请求结果),只要有一个请求失败,promise的reject会立马抛出错误。
打印出1-1000之间的对称数
for (let i = 0; i < 1000; i++) {
if (i == (i.toString().split("").reverse().join(''))) {
console.log(i);
}
}
请写出如下代码的打印结果
function Foo() {
Foo.a = function() {
console.log(1)
}
this.a = function() {
console.log(2)
}
}
Foo.prototype.a = function() {
console.log(3)
}
Foo.a = function() {
console.log(4)
}
Foo.a();
let obj = new Foo();
obj.a();
Foo.a();
输入: 4 2 1
如何实现Obj的map方法
数组Map方法特性
- 返回一个新数组
- 参数有三个currentValue: 当前遍历值 index:当前索引 array:数组本身
对象的Map方法特性
- 返回新对象
- 参数有三个currentValue: 当前遍历值 index:当前索引 obj:对象本身
function objMap(obj, callback) {
if (typeof callback !== 'function') {
throw new TypeError(`${callback} is not a function !`);
}
// 声明新对象
const newObj = {}
for (const key in obj) {
// 遍历对象里的值
// 调用函数会返回相应的值
const value = callback(obj[key]);
// 重新赋值到新的对象里
newObj[key] = value;
}
// 返回一个新的对象
return newObj;
}
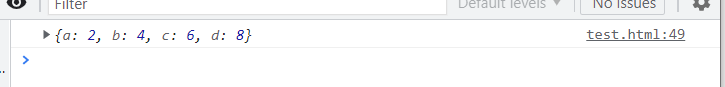
测试
const tempObj = {
a: 1,
b: 2,
c: 3,
d: 4
}
const newObj = objMap(tempObj, (item) => {
return item * 2
})

结果正确
3,
d: 4
}
const newObj = objMap(tempObj, (item) => {
return item * 2
})
[外链图片转存中...(img-QSYwUaKL-1674176224506)]
结果正确