我们又要被人工智能取代了吗?
GitHub Copilot 于 2021 年 10 月发布,整个开发社区都为之疯狂。有些人发表言论说我们很快就会失业,而其他人(比如我),认为虽然这个工具很有趣,但距离替代人工还很远。它可以提供更好的自动完成的功能,但无法为我们创建完整的应用程序。
所以我们很安全,至少我是这么想的。
几周前,Chat GPT 的发布,整个开发社区再次疯狂。这次,我尝试了AI,并要求它创建一个相当于“Hello world”的web开发:To-Do。让我们看看它是怎么做的。
项目需求
这是我给 Chatbot 的提示和我得到的答案:
你能给我代码来创建一个允许我编辑项目并将它们存储在数据库中的 to-do app 吗?请在前端使用 React,在后端使用 next js
以是我最初给的提示,关键部分已用粗体标记:
to-do app
可以编辑项目
将数据存储在数据库中
使用 React 和 Next
以下是我得到的回复:
import React, { useState } from 'react'
import { useRouter } from 'next/router'
function ToDoApp() {
const [items, setItems] = useState([]) // useState to store the to-do items
const router = useRouter()
// handle form submission
const handleSubmit = (event) => {
event.preventDefault()
const form = event.target
const input = form.querySelector('input')
// add the new to-do item to the array of items
setItems([...items, input.value])
input.value = ''
}
// handle item removal
const handleRemove = (index) => {
// create a new array without the item at the specified index
const newItems = items.filter((item, i) => i !== index)
setItems(newItems)
}
return (
<div>
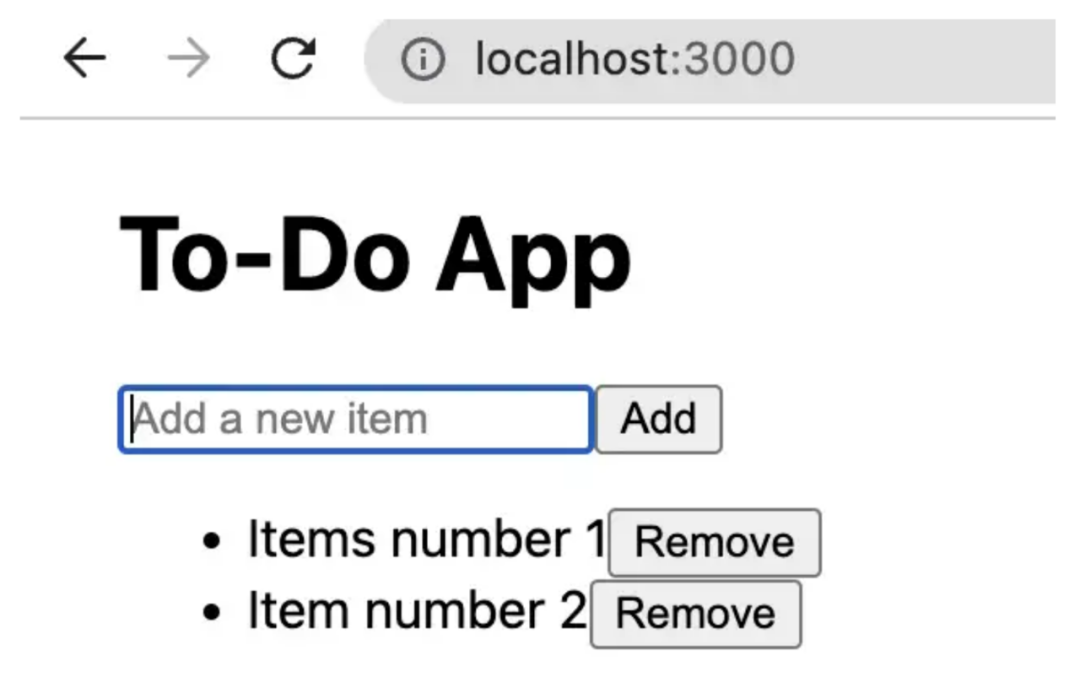
<h1>To-Do App</h1>
<form onSubmit={handleSubmit}>
<input type="text" placeholder="Add a new item" />
<button type="submit">Add</button>
</form>
<ul>
{items.map((item, index) => (
<li key={index}>
{item}
<button type="button" onClick={() => handleRemove(index)}>
Remove
</button>
</li>
))}我确实得到了一个 to-do app,并且使用了 React 和 Next,但是它没有使用数据库。事实上,它使用的是内存存储,而且它不允许我编辑项目。
现在让我们再问一次。
您可以修改该代码以添加对云数据库的支持吗?
好的,现在我只是引用了“该代码”,并添加了“云数据库”支持。我特地试图含糊其词,因为人类很容易理解这一点,但人工智能需要保持对当前对话的引用才能记住我们在谈论什么。
瞧,这是我得到的代码:
import React, { useState } from 'react'
import { useRouter } from 'next/router'
import firebase from 'firebase/app'
import 'firebase/database'
function ToDoApp() {
const [items, setItems] = useState([]) // useState to store the to-do items
const router = useRouter()
// initialize Firebase
if (!firebase.apps.length) {
firebase.initializeApp({
apiKey: '<YOUR_API_KEY>',
databaseURL: '<YOUR_DATABASE_URL>'
})
}
// get a reference to the Firebase database
const database = firebase.database()
const itemsRef = database.ref('items')
// handle form submission
const handleSubmit = (event) => {
event.preventDefault()
const form = event.target
const input = form.querySelector('input')
// add the new to-do item to the Firebase database
itemsRef.push({
text: input.value
})
input.value = ''
}
// handle item removal
const handleRemove = (itemId) => {
// remove the item from the Firebase database
itemsRef.child(itemId).remove()
}
// useEffect to fetch the to-do items from the Firebase database
useEffect(() => {
itemsRef.on('value', (snapshot) => {
const items = snapshot.val()
const newItems = []
for (let item in items) {
newItems.push({
id: item,
text: items[item].text
})
}
setItems(newItems)
})
}, [])
return (
<div>
<h1>To-Do App</h1>
<form onSubmit={handleSubmit}>
<input type="text" placeholder="Add a new item" />
<button type="submit">Add</button>
</form>
<ul>
{items.map((item) => (
<li key={item.id}>
{item.text}
<button type="button" on它为我选择了 Firebase,甚至写了占位符以输入我的身份验证信息。
这段代码可以工作吗?
至少到目前为止,结果给我留下了深刻的印象,我并没有真正期待这些细节。但在测试代码时,我发现了该 chatbot 存在几个突出问题:
问题 #1:它缺少 import。这实在是一个很愚蠢的错误,我们一直在优化,但是代码却缺少了 import。
问题 #2:它从未指定要使用的 firebase npm 包的版本。也许那是我的错,但是一个简单的 npm install firebase 命令安装了一个与代码不兼容的版本。所以我问 chatbot:我应该为刚才那段代码安装什么版本的 firebase npm 包?
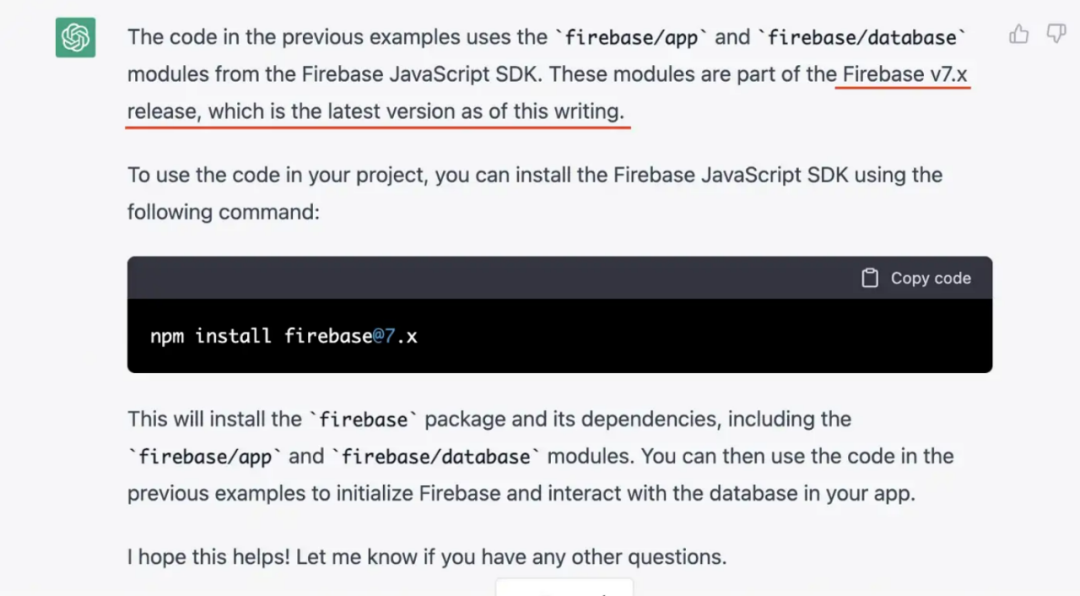
我得到了一个有趣的回答:

我的意思是,它能够理解我的问题的上下文,并提供了一个(几乎)有效的答案。该代码确实与该版本的 firebase 兼容,因此我可以尝试一下。但是当前的 Firebase 版本是 9,不是 7。解决了这些问题后,我就能够测试该应用程序并使其正常运行。

哦,我发现还缺少“编辑”按钮。这是我要求的,因为没有多少教程涵盖应用程序的这一部分。他们通常支持添加和删除项目。
Chat GPT的缺点
不要误会我的意思,Chat GPT 非常棒。结合 Dalle-2 和 MidJourney,这是我尝试过的最有趣、最先进的 AI 软件。
但它不会取代开发人员。
为什么?由于我上面强调的两个问题。如果您还没有注意它,那么该机器人只是从用于训练它的文章中输出内容。因此,它并没有自己创建完美无缺的代码,而是简单地向我展示了其他作者所写的内容。不仅如此,它还向我显示有错误的过时内容。
那是因为它无法验证是否确实满足了我的要求。相反,它会猜测(成功率很高)我想要什么,然后给我返回一个看起来很像的东西。换句话说,在目前的状态下,Chat GPT 只有在用于训练它的内容经过验证并由其他人保持更新时才有用。
使用 Chat GPT 对我们这些开发人员有什么影响?
我们只是在寻找另一种可能在我们的日常工作中派上用场的工具。比如现在,当你遇到问题时,你会在谷歌上输入问题,10 次中有 8 次你会登陆 StackOverflow。现在,您将能够直接在 Chat GPT 上输入问题,它很可能会为您提供来自 SO 或一些排名靠前的文章。
您应该盲目信任 ChatGPT 返回的代码吗?
不行,还是得动脑筋。但它会给你一个很好的开始。换句话说,ChatGPT 唯一能做的(至少现在)是执行更快的谷歌搜索。
不要误会我的意思,随着我们每天执行谷歌搜索的次数,它很可能会派上用场。也就是说,Chat GPT 确实会给你一个答案,根据它的算法,这是最适合你的答案。但是剩下的呢?你自己的喜好呢?
ChatGPT 将隐藏所有其他选项,有效地增加它认为对用户有效的少数选项。这种做法究竟多有效?还是由使用者自行决定。
讨厌 Copilot 的人,他们也讨厌 Chat GPT 吗?
Copilot 已经收到了一些起诉,因为它在没有正确注明作者姓名的情况下输出受版权保护的代码。ChatGPT 也会发生同样的情况吗?毕竟,正如您已经看到的那样,该机器人正在返回来自(个人认为)其他创作者的内容,而没有适当地注明他们的姓名。
当然,ChatGPT 目前是免费使用的,所以我认为不存在任何法律问题,但是一旦他们开始收费(这已经发生在 Dalle-2 上),他们就会引发法律纠纷。毕竟,他们实际上是在向您收取可在网上免费获得的内容的费用,并且没有注明适当的作者。
Chat GPT 不会取代开发人员
它充其量只会简化您的搜索过程,并帮助您更快地找到问题的答案。你怎么认为?您会尝试在日常开发工作中使用 ChatGPT 吗?
· END ·
HAPPY LIFE







![剑指 Offer 04. 二维数组中的查找 [C语言]](https://img-blog.csdnimg.cn/1f2d9288da5a42698914cb219bd8914c.png)
![[leetcode 1723] 完成所有工作的最短时间](https://img-blog.csdnimg.cn/211f1d2fb8524f5ba37aa20a78edc341.png)