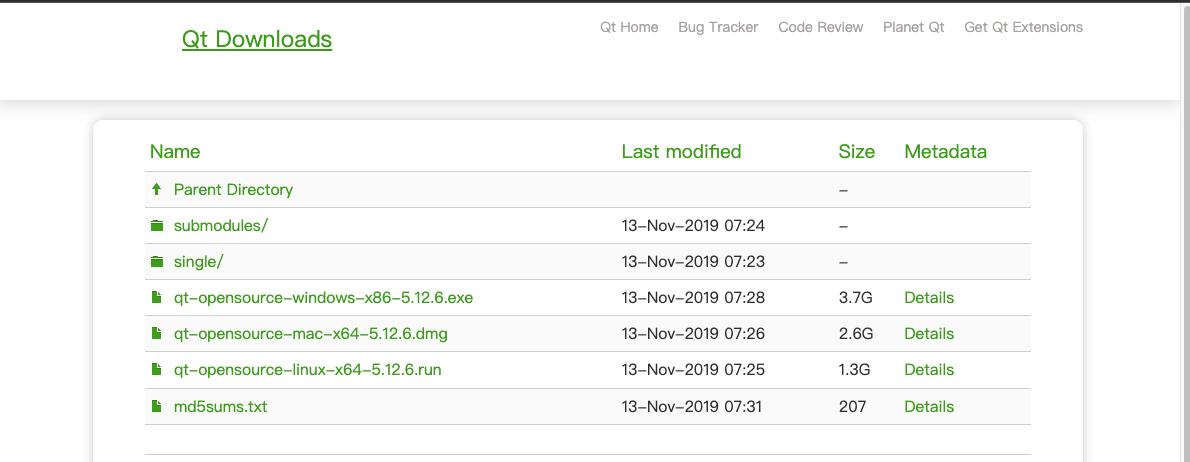
进入官网下载相应版本的qtcreator :https://download.qt.io/archive/qt/5.12/5.12.6/

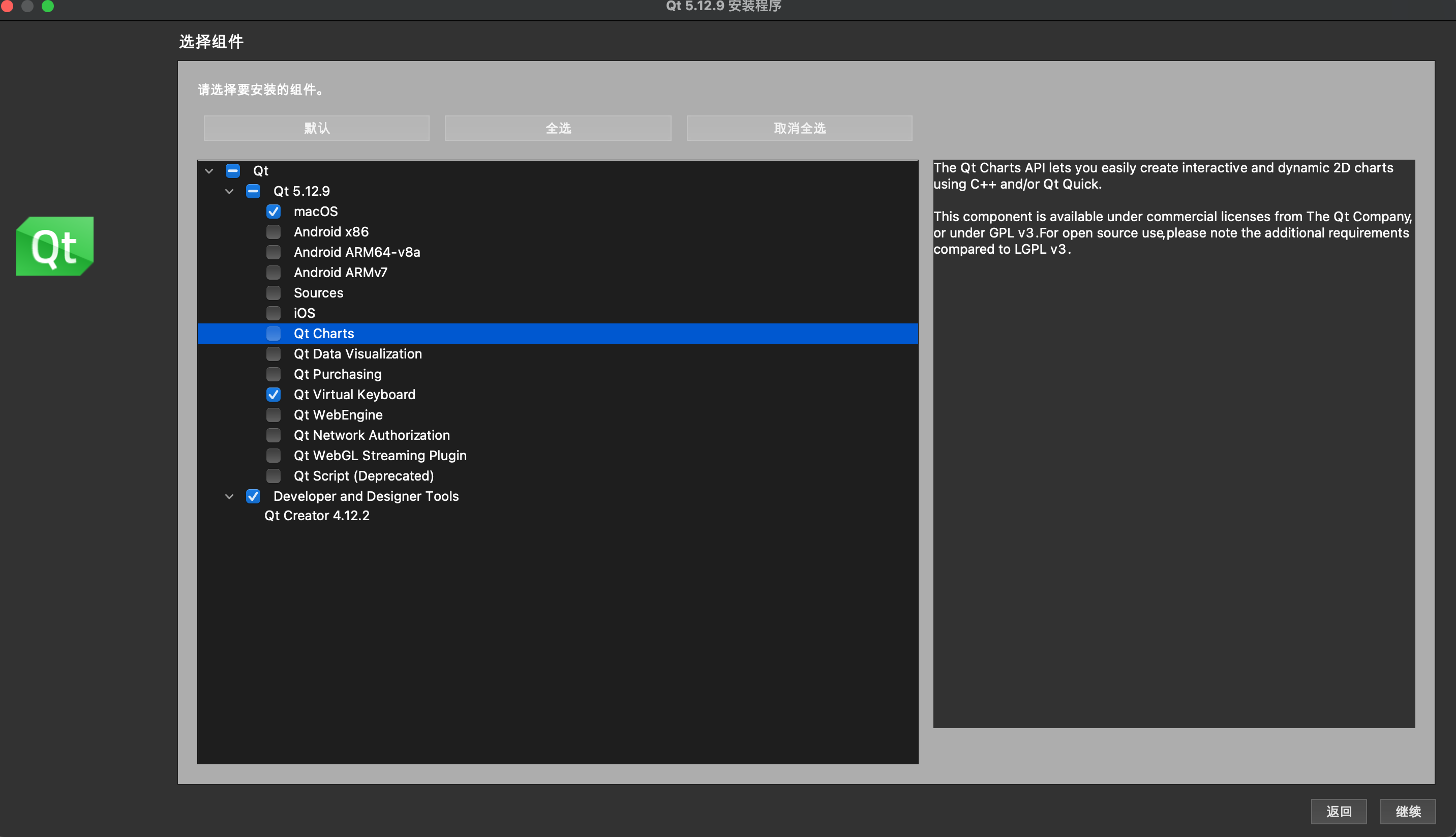
1.1 安装的时候注意如下对话框,需要选择下图所示的必须选项,因为我是mac 所以选择的macOS

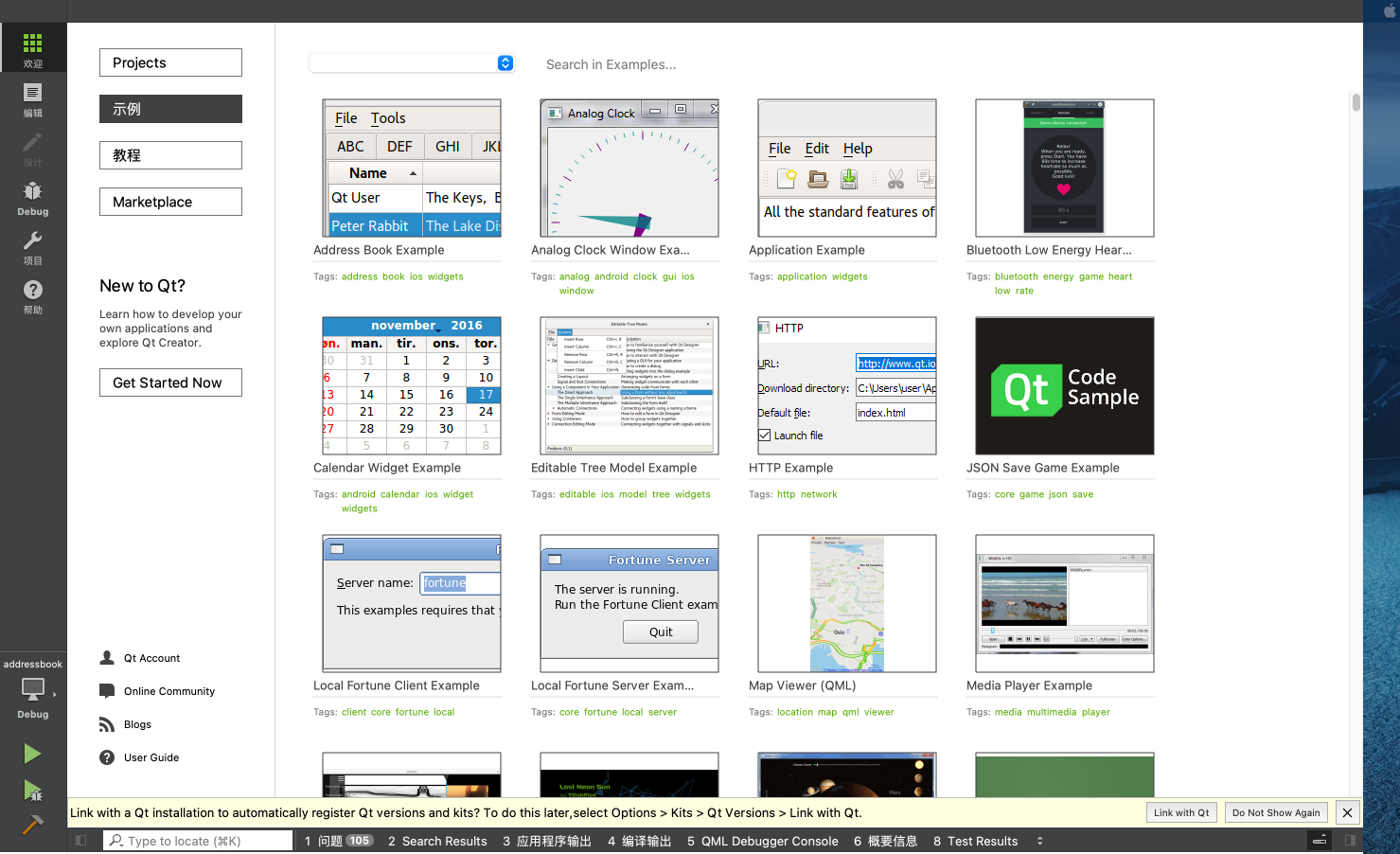
下载完之后进行点击安装,安装后运行软件图片如下:

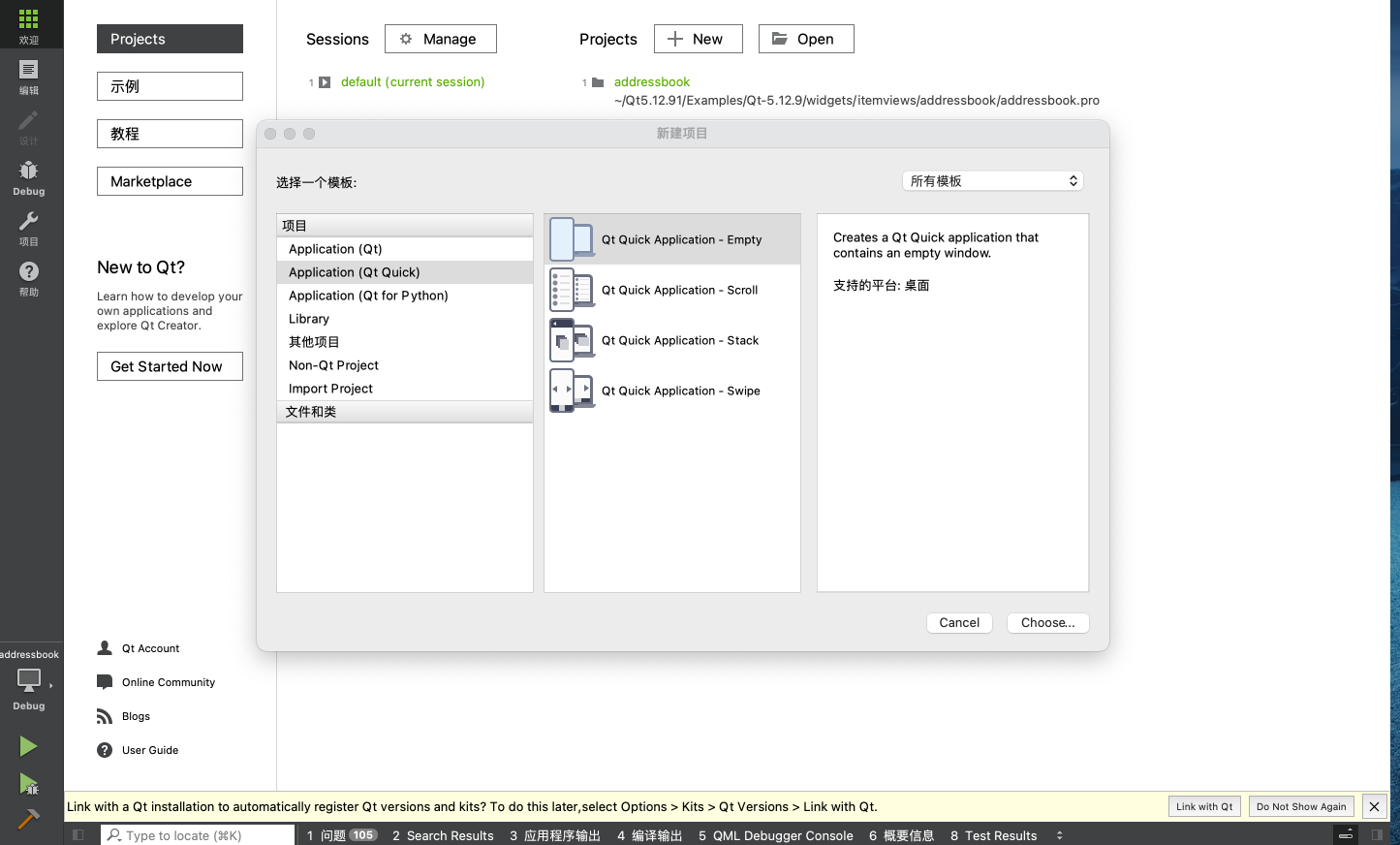
依次点击projects 新建工程->New-> Qt Quick->Qt Quick Application-Empty->Choose.如下图所示:

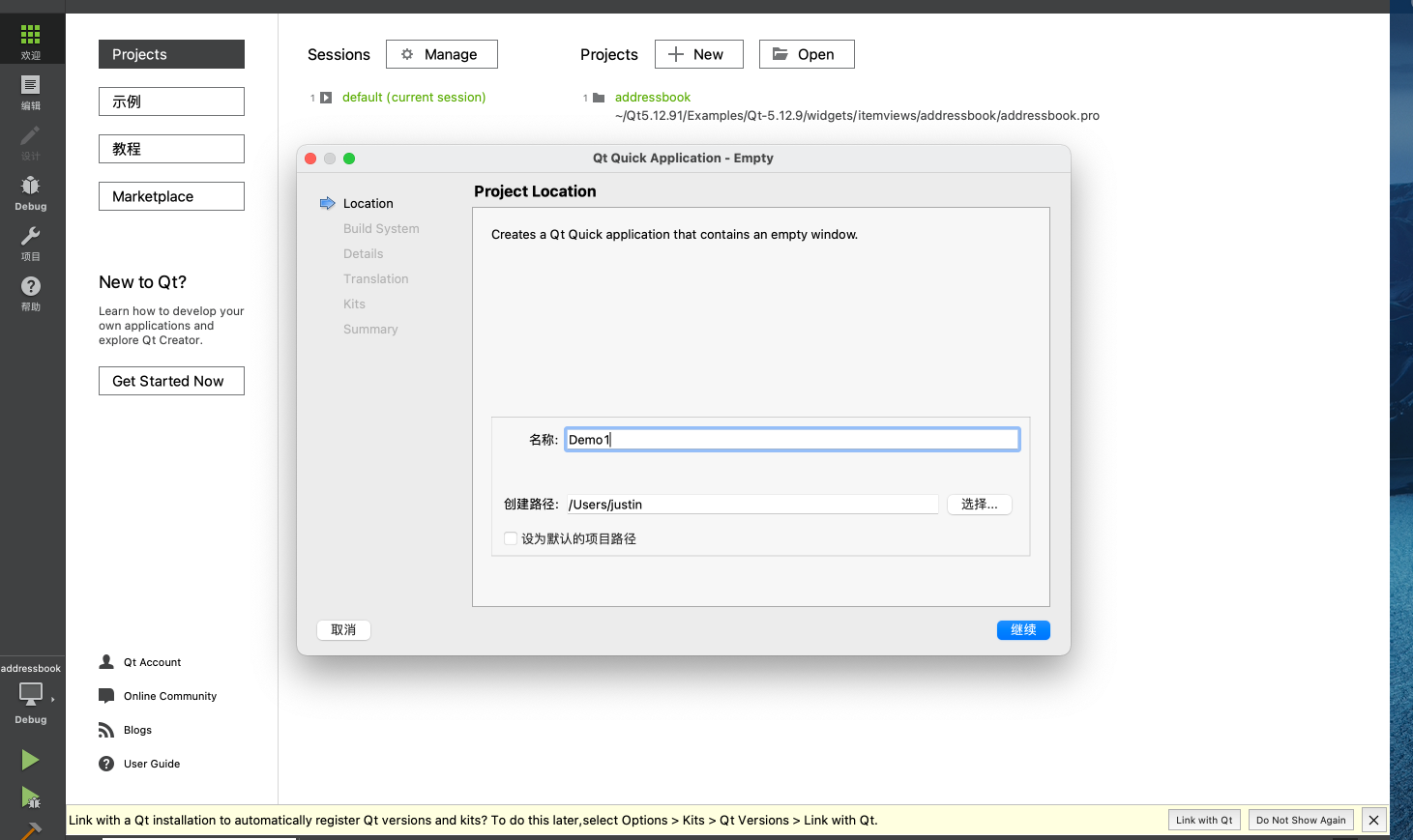
点击Choose 给工程取名字:

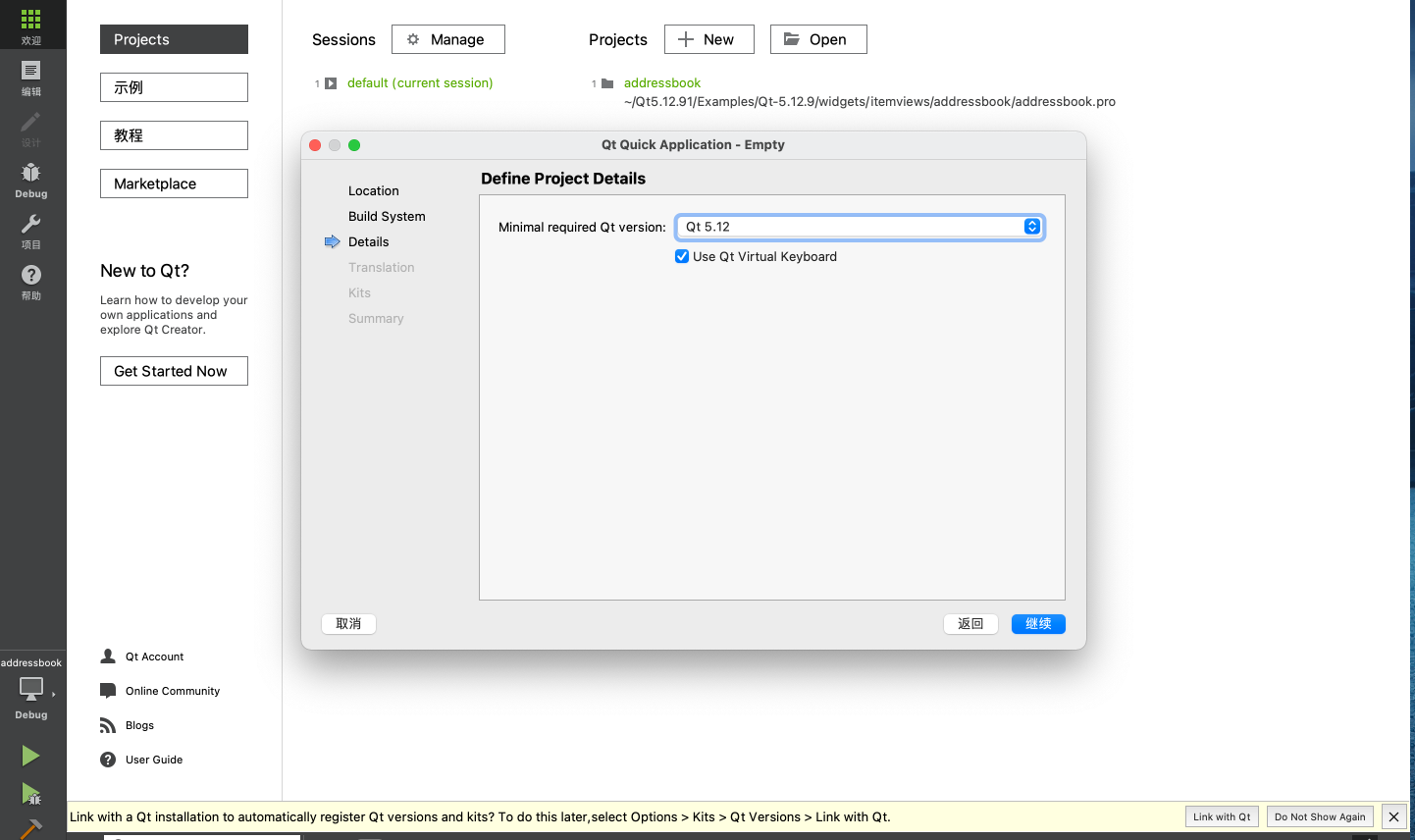
点击 ‘继续’按钮

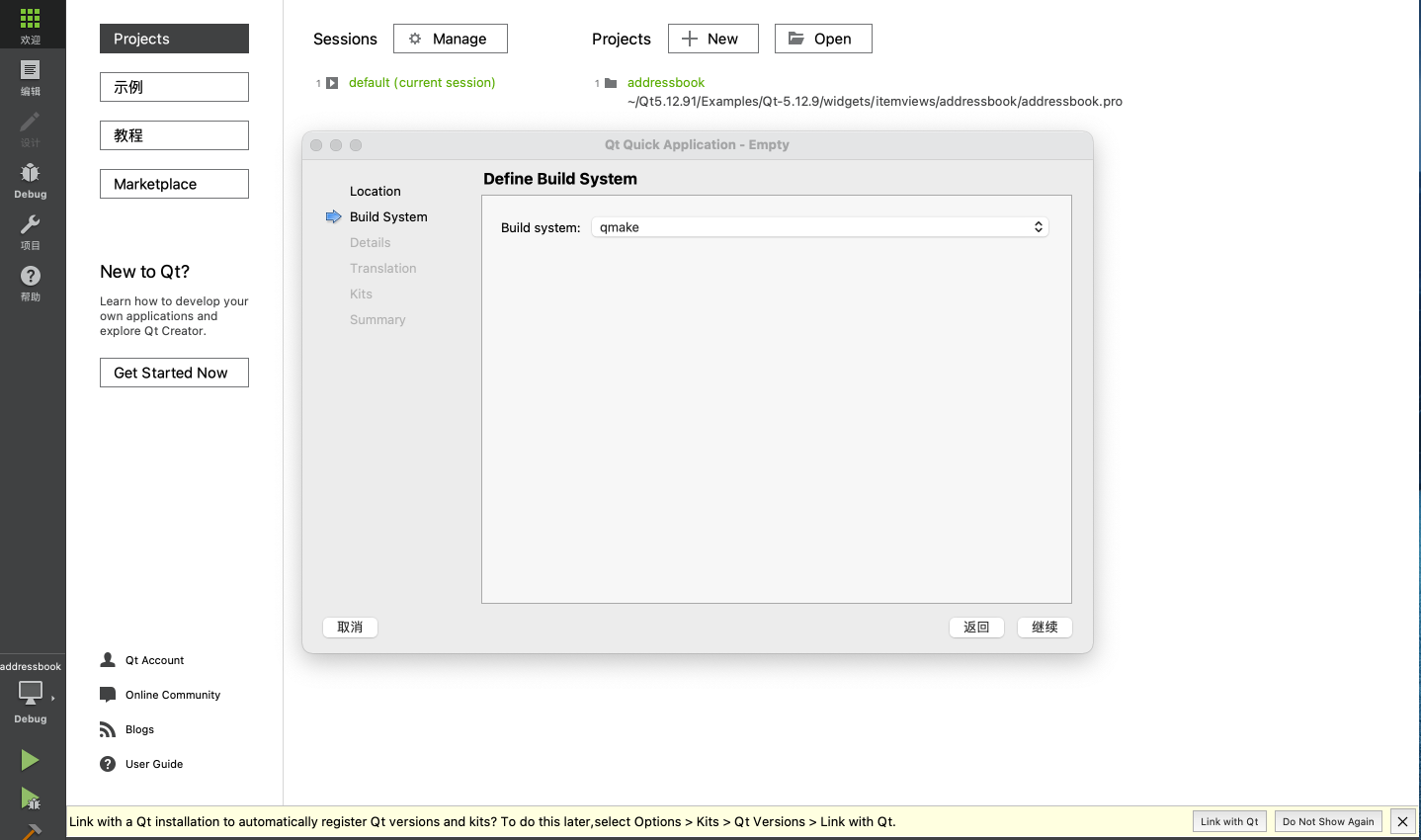
点击 继续 按钮

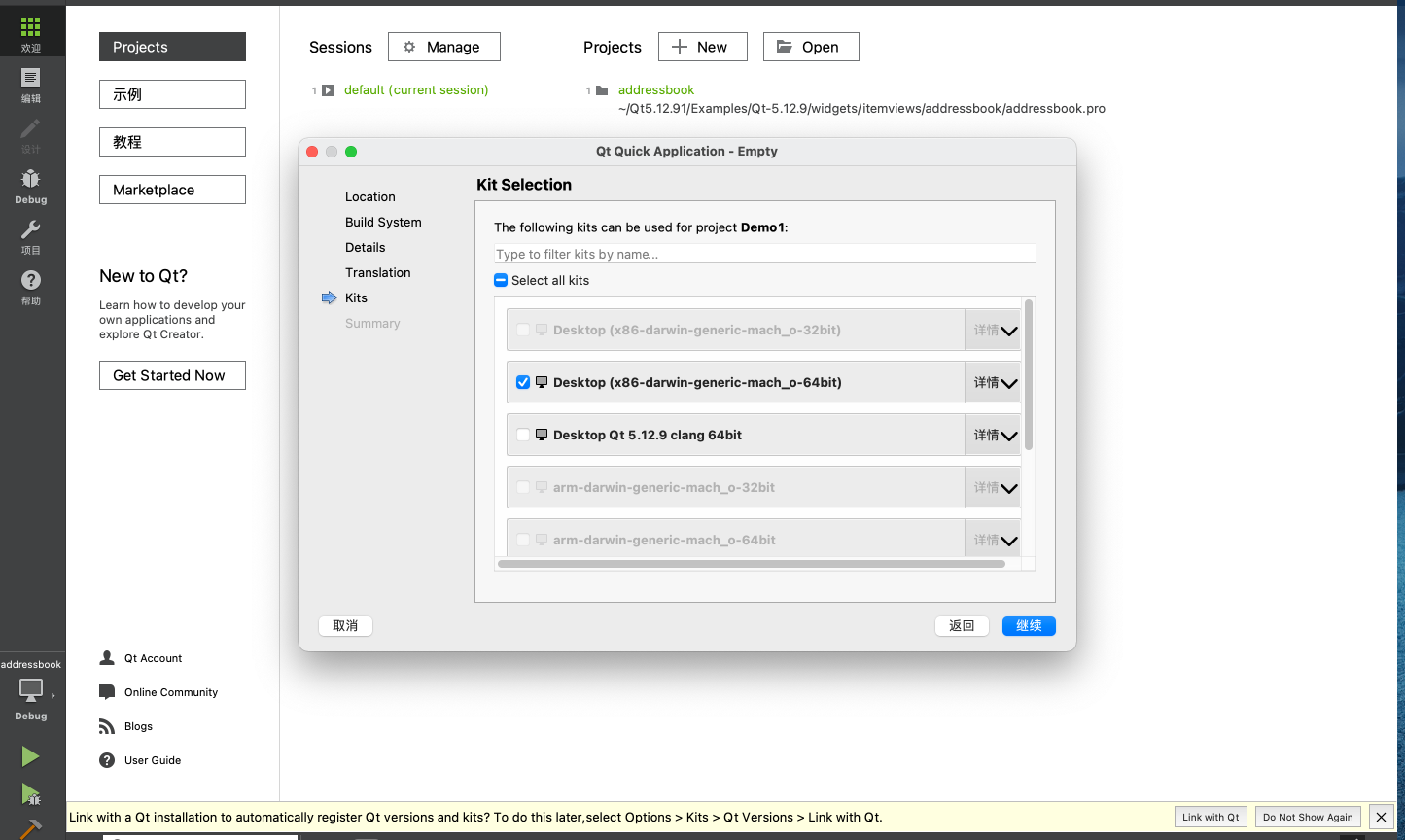
点击 继续 按钮 选择Kit ,Kit 主要是软件编译器工具集;

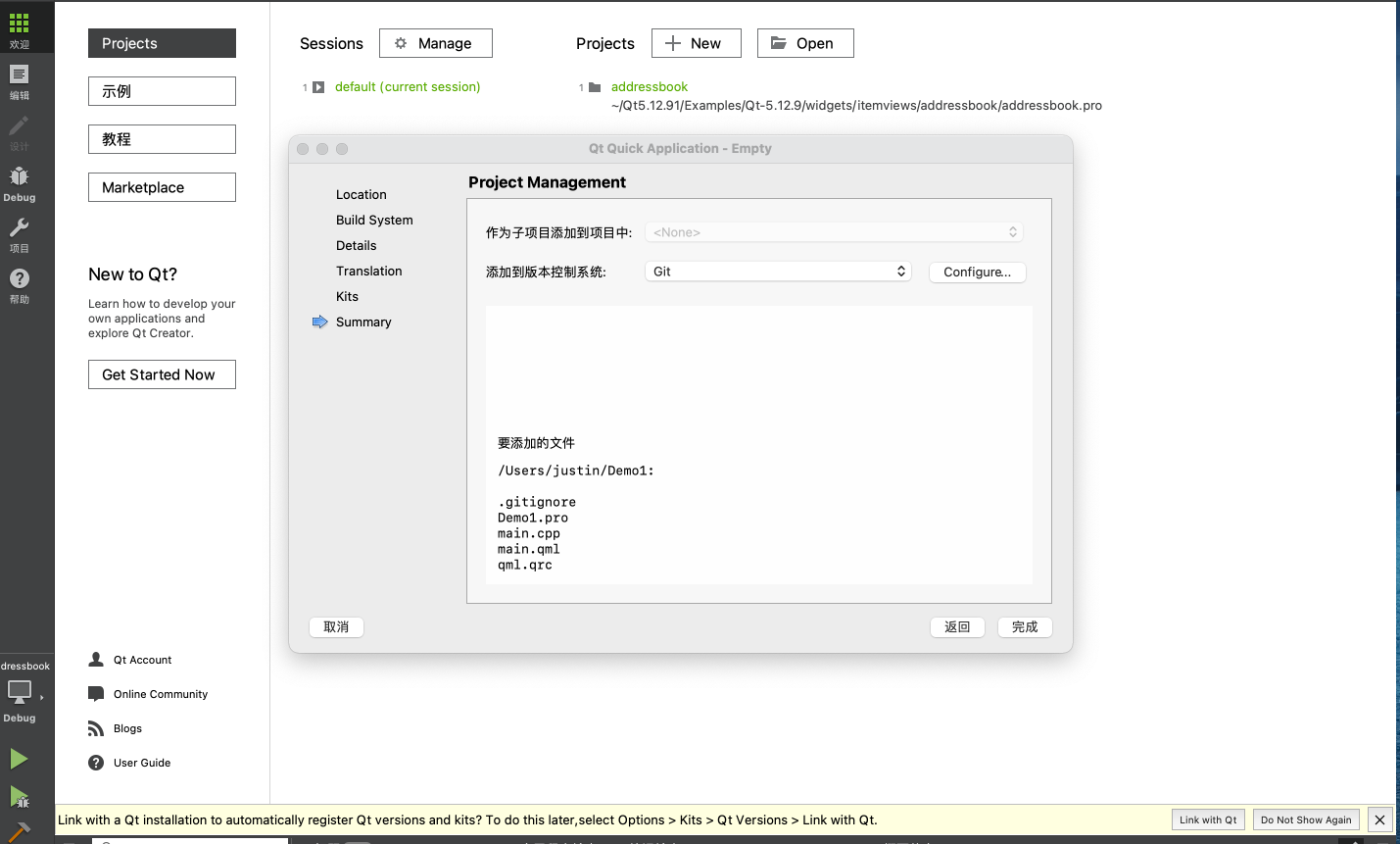
点击 继续 -〉完成 按钮

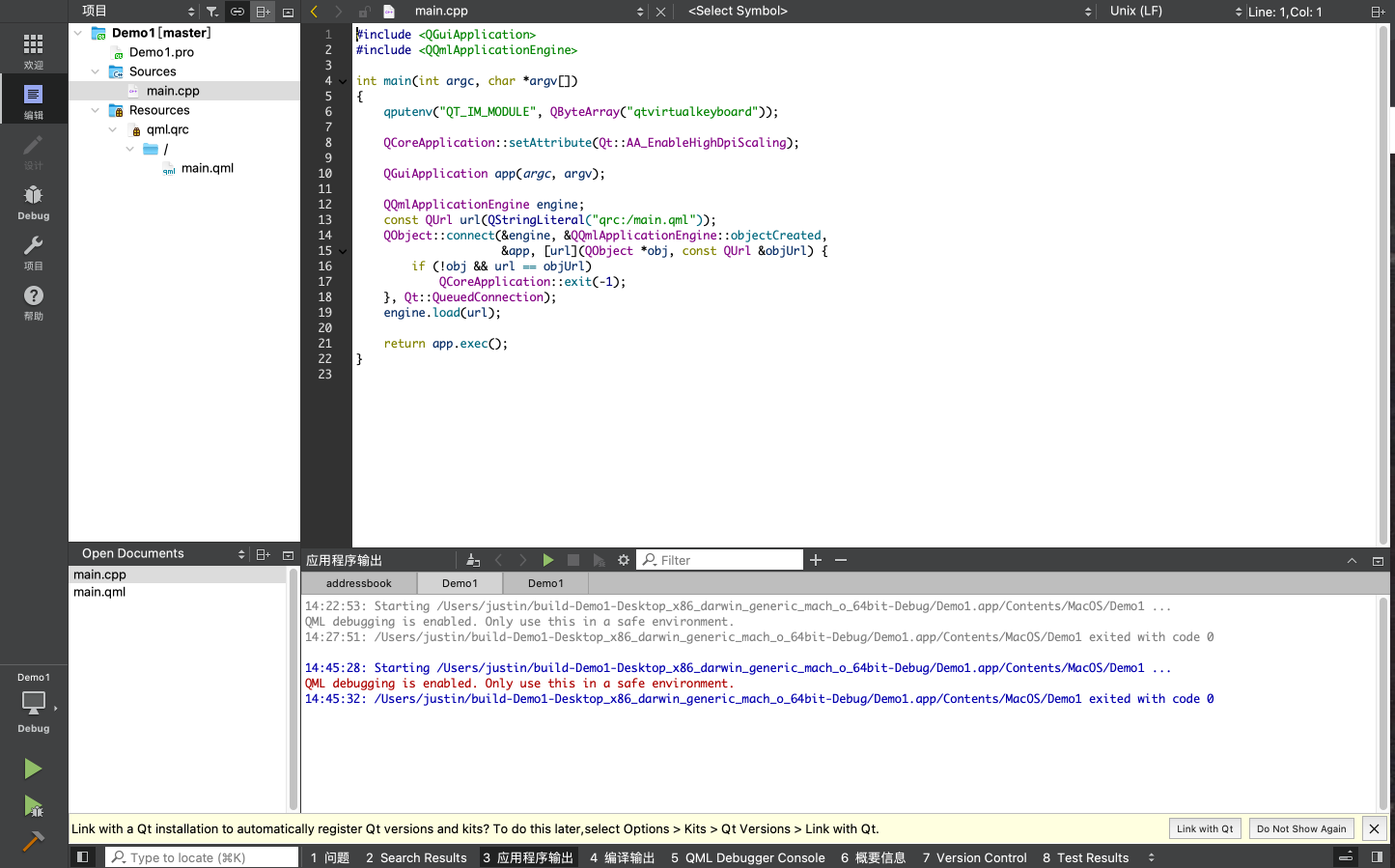
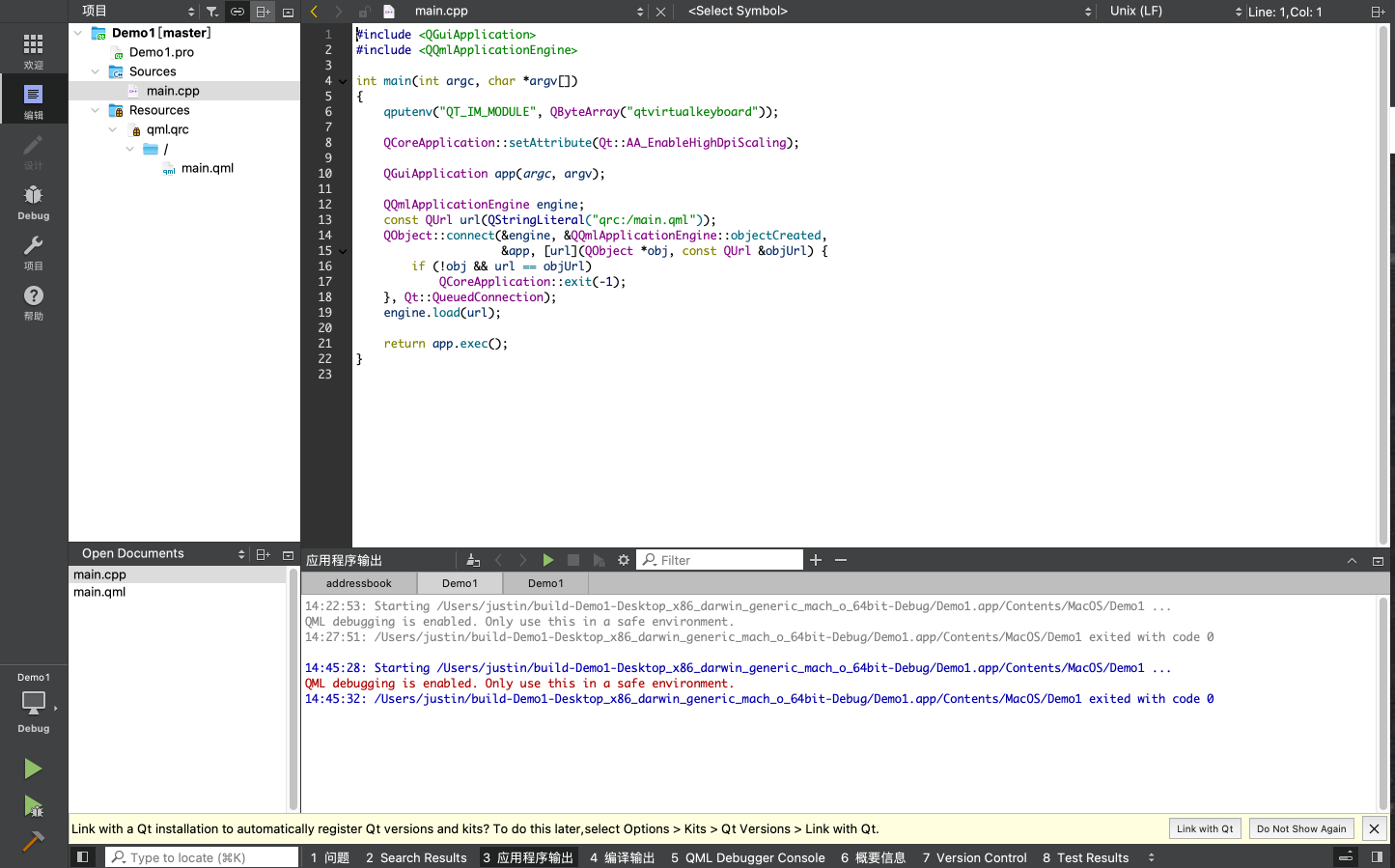
最后弹出如下 默认初始化程序代码:

点击 绿色的 运行 按钮:

最后弹出 最原始的初始化界面:

到这里软件运行的基础环境就搭建好了,从下一课开始正式讲解具体的空间展示和基础点击事件的绑定。















![[JavaEE]定时器](https://img-blog.csdnimg.cn/3e689866c9b9496196484c48de5f750e.png)